建立一套精美的聖誕圖示
建立新文件
如我們建立所有新專案那樣,首先我們建立一個新文件(檔案>新建或控制+ N),並進行以下設定:
- 畫板數量: 1
- 寬度: 800畫素
- 高度: 600畫素
- 單位:畫素
並從“ 高階”選項卡:
- 色彩模式: RGB
- 光柵效果:螢幕(72 ppi)

建立新作品的時候要養成分層的習慣,方便我們進行後面的操作。所以首先我們要開啟圖層面板,建立四個圖層,命名:
- 第1層>reference grids參考網格
- 第2層>present box禮品盒
- 第3層>snow globe雪花玻璃球
- 第4層>cookie treat曲奇餅乾

建立參考網格
建立好圖層以後我們就可以建立我們需要的第一個參考網格圖層了。
步驟1
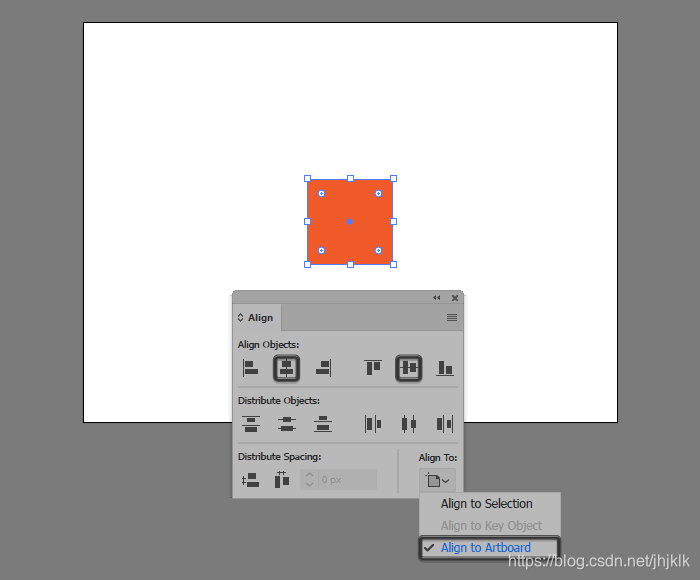
使用矩形工具(M)建立一個128x128畫素的正方形,使用#F15A24進行著色,然後使用“ 對齊”面板的“ 水平”和“ 垂直對齊中心”選項將其定位到畫板的中心。

第2步
建立另一個較小的120x120畫素正方形,將它作為有效的繪圖區域,使用白色(#FFFFFF)對形狀進行著色,然後將正方形(Control+ G

建立禮品盒
移動到第二層(即禮品盒),讓我們放大檢視開始建立第一個圖示
步驟1
使用矩形工具(M)建立80x62畫素形狀建立盒子的主體,使用#D46244進行著色,然後將其中心對齊到底層,留出4畫素的距離。

第2步
建立一個矩形副本(Control + C> Control + F)給剛剛建立的圖形新增輪廓,將其顏色更改為#472C2C,然後填充
完成後,選擇兩個形狀並使用Control + G鍵盤快捷鍵將它們組合在一起。

第3步
建立20x62 px矩形作為包裝用的絲帶,使用#2E8F4A進行著色,然後使用“ 對齊”面板中的“ 水平對齊中心”和“ 垂直對齊中心”選項將其對齊到底層。

第4步
使用描邊工具,給我們剛剛建立了一個寬8 px的輪廓(#472C2C),之後將兩者組合在一起。

第5步
建立一個20x24畫素的矩形開始建立金色禮品卡,使用#DBB963進行著色,然後定位到盒子正面的右側,距離底部邊緣6 px,距離頂部14 px。

第6步
給卡片建立一個8畫素寬的輪廓(#472C2C),使其與綠色包裝的邊緣重疊,然後使用Control + G鍵盤快捷鍵將兩者組合在一起。

第7步
使用鋼筆工具(P)建立禮品卡的繩子調整為圓角並把寬度設定為8畫素,顏色為#472C2C。
完成後,不要忘記選擇禮品卡和繩子,使用Control + G鍵盤快捷鍵將它們組合在一起。

第8步
接下來建立一個96x18畫素的矩形作為盒蓋,並使用#ED6F4C對其進行著色,然後將中心對齊到主體,將其定位在其輪廓邊緣的上半部分。

第9步
給蓋子建立一個8畫素的輪廓(#472C2C),然後選擇並將兩個形狀組合在一起(Control-G)。

第10步
使用28x18 px矩形建立包裹的主體,使用#329B50進行著色,然後將中心對齊到蓋子。

第11步
使用描邊為包裹建立一個8 px的輪廓(#472C2C),然後使用Control + G鍵盤快捷鍵選擇並將兩者組合在一起。
完成後,選擇蓋子和包裹,並將它們分組。

第12步
建立一個8畫素輪廓(#472C2C)32x32 px的圓圈開始建立絲帶的左半部分,我們將它放在蓋子頂部,距離繪圖區域的左邊緣16 px。

第13步
調整我們剛剛建立的圓,在直接選擇工具(A)的幫助下選擇其右錨點,然後將其向下推16 px(右鍵單擊>變換>移動>垂直> 16 px) ,然後向右移動另一個錨點8畫素(右鍵單擊>變換>移動>水平> 8畫素),通過使用手柄調整曲率。

第14步
建立絲帶的副本(Control + C> Control + F),然後將其放置在蓋子的另一側,確保它們面向內部的錨點重疊,然後選擇並將它們分組(Control + G) 。

第15步
建立28x10畫素的矩形建立色帶的中心部分,使用#DBB963對其進行著色,然後將其對齊到蓋子中心,將其定位到輪廓的上半部分。

第16步
給出我們剛剛建立的圖形新增8 px輪廓(#472C2C),然後選擇並分組(Control-G)兩者。這樣我們的第一個圖示就完成了。

建立雪球
完成了第一個圖示,我們可以鎖定它的圖層接著進行圖示的建立,開始之前記得放大參考網格,以便更好地檢視形狀。
步驟1
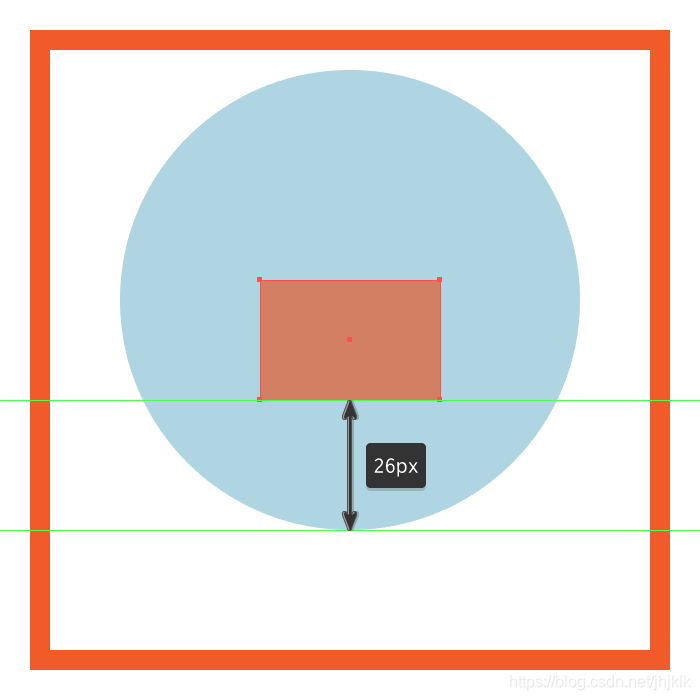
建立一個92x92 px圓開始建立雪花球的主要形狀,使用#AFD6E2進行著色,然後將中心對齊到下面的活動繪圖區域,距離其頂部邊緣4 px。

第2步
建立36x24 px矩形建立房屋的主體,使用#D38063進行著色,然後將中心對齊到我們剛剛建立的圓,將其定位在距離其底部錨點26 px的位置。

第3步
給矩形建立一個8畫素寬的輪廓(#472C2C),但不要將它們分組,你會在後面的操縱中看到原因。

第4步
新增房子的小門,建立一個8x10畫素的矩形,使用#472C2C進行著色,然後將其對齊到可見填充形狀的底部。
準備好門後,選擇它和房屋的主要形狀,然後使用Control-G鍵盤快捷鍵對它們進行分組。

第5步
建立48x20 px矩形(#6B4D44)作為屋頂,然後使用新增錨點工具(+)將新錨點新增到其上邊緣的中心,然後使用刪除錨點工具( - )刪除其兩邊的錨點。完成調整後,將調整後的形狀與房屋的主體對齊,放在輪廓的上半部分。

第6步
給屋頂一個8畫素輪廓(#472C2C),將描邊屬性改成圓角。完成後,選擇兩個形狀並將它們組合在一起(Control + G)。

第7步
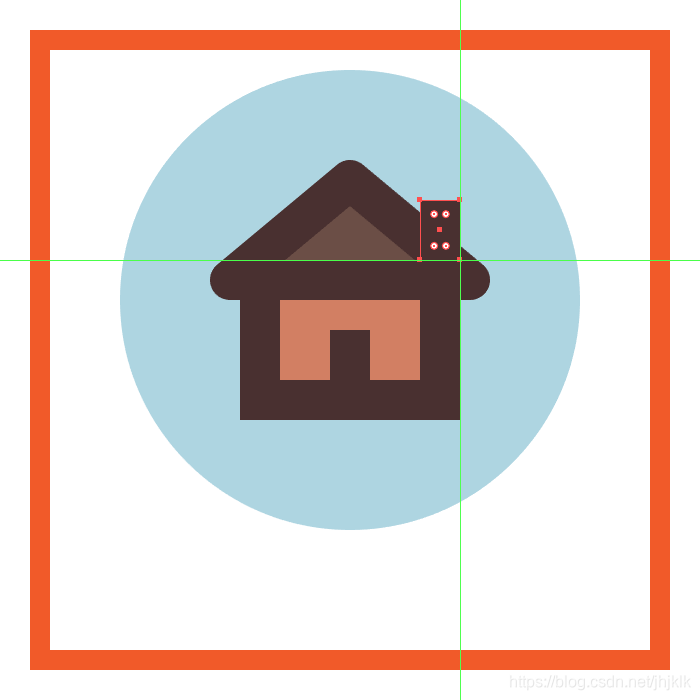
建立一個8x12畫素的矩形作為房子的煙囪,使用#472C2C進行著色,然後將其定位到屋頂的右側,將其與房屋的輪廓對齊。

第8步
建立一個12x4 px圓角矩形(#472C2C)並新增2 px 圓角邊緣來新增煙囪的頂部,我們將其定位在前一個形狀的頂部,確保居中對齊然後分組(Control-G)。

第9步
使用描邊為雪提供一個8 px厚輪廓(#472C2C),然後選擇並將兩個形狀組合在一起(Control-G)。

第10步
通過建立圓的副本(Control + C)並將其貼上在雪前面(Control -F)。選擇它和下面的雪節,然後建立剪貼蒙版用右鍵單擊>製作剪貼蒙版。

第11步
建立4x4 px圓圈當作雪花,使用#EFE6E6進行著色。完成後,選擇所有圓圈並使用Control + G鍵盤快捷鍵對它們進行分組。

第12步
由於我們已經完成了雪花玻璃球內部元素的工作,現在我們可以給它一個8畫素的輪廓(#472C2C),然後使用Control + G鍵盤快捷鍵選擇並將所有組成部分組合在一起。

第13步
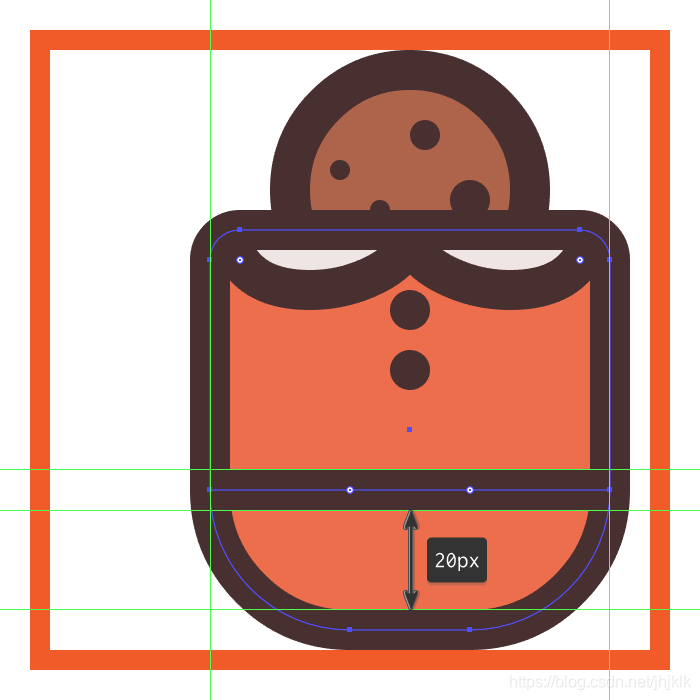
建立一個帶有8畫素角半徑的76x16畫素圓角矩形(#AF644A),我們將對準藍色圓圈,將其定位在距活動繪圖區域底邊20 px的位置。

第14步
給出我們剛剛建立的圖形新增8 px輪廓(#472C2C),然後使用Control + G鍵盤快捷鍵選擇並將兩者組合在一起。

第15步
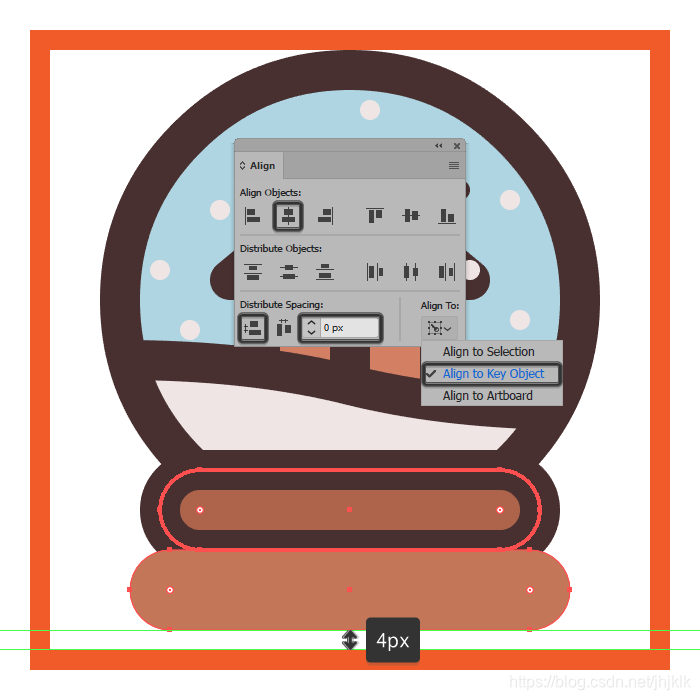
使用88x16 px圓角矩形(#C47857)建立底座的底部,並賦予該矩形8 px角半徑,我們將其居中對齊到上一部分,將其定位到與其輪廓的下半部重疊的部分。

第16步
給剛剛建立的形狀一個8畫素的輪廓(#472C2C)然後選擇它和它的輪廓,並將它們組合在一起(Control + G)。

第17步
使用28x12 px矩形建立小金牌,使用#DBB963進行著色,然後定位到地球基座的中心。

第18步
給金牌一個8畫素輪廓(#472C2C),將“ 直角”設定為“ 圓形”,然後使用Control + G鍵盤快捷鍵選擇並將兩個形狀組合在一起。

建立曲奇餅乾
現在我們開始建立最後一個圖示,現在讓我們放大它的參考網格,開始吧。
步驟1
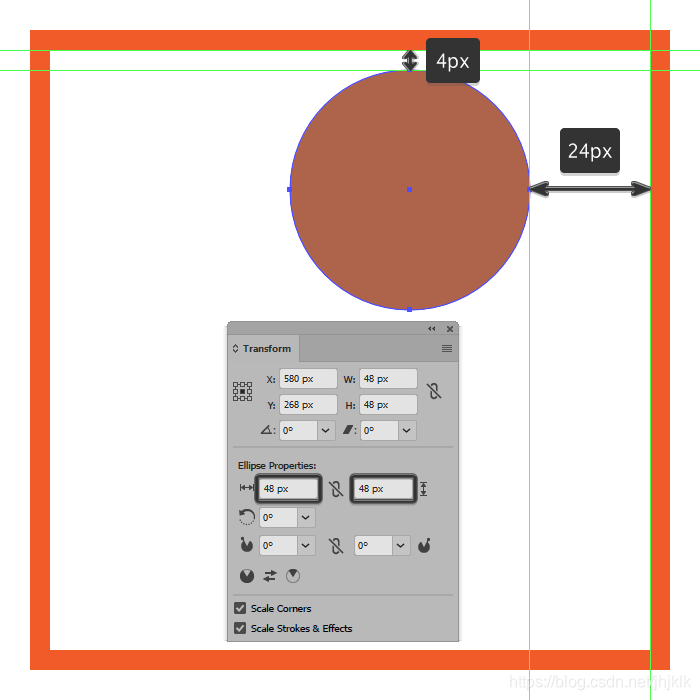
首先用48x48畫素的圓建立曲奇餅乾的主體,並使用#AF644A為其著色,然後定位到繪圖區域的右上角,在距離頂部4畫素距離右邊緣24畫素的位置。

第2步
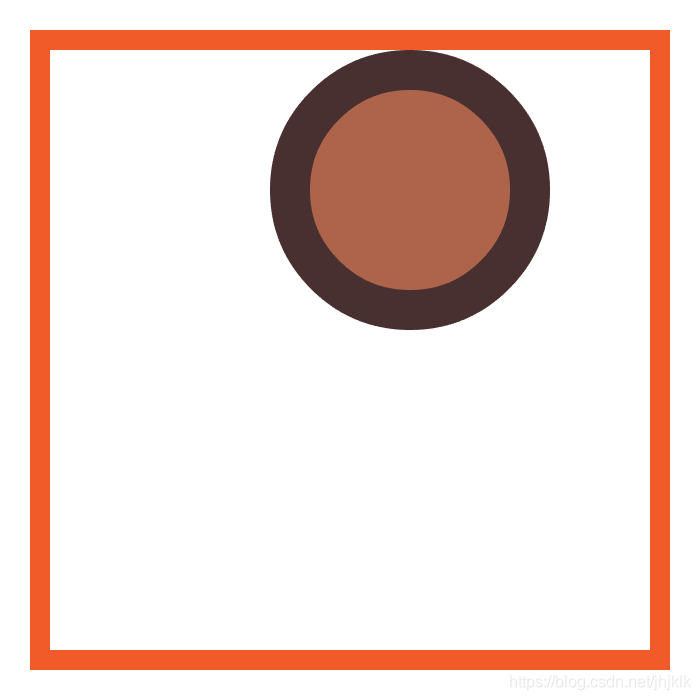
給我們剛剛建立的圖形新增8 px 寬輪廓,將其顏色設定為#472C2C。

第3步
現在我們開始建立小巧克力片,使用#472C2C進行著色,然後使用Control + G鍵盤快捷鍵進行分組。
完成後,不要忘記選擇並分組所有餅乾的組成形狀。

第4步
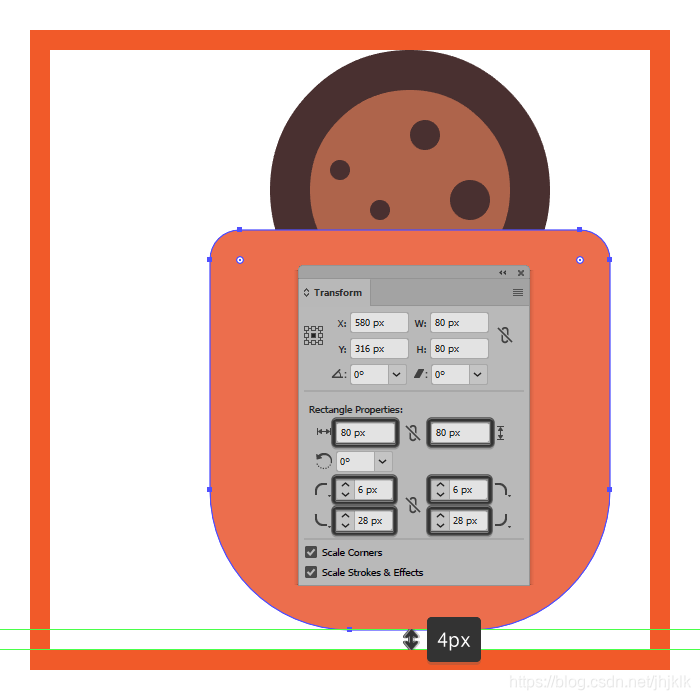
使用80x80畫素矩形(#ED6F4C)建立主杯的主要形狀,將其頂角半徑設定為6 px,底部半徑設定為變換面板中的28 px進行調整。完成後,將生成的形狀居中對齊到餅乾,將其定位在距離繪圖區域底邊4 px的位置。

第5步
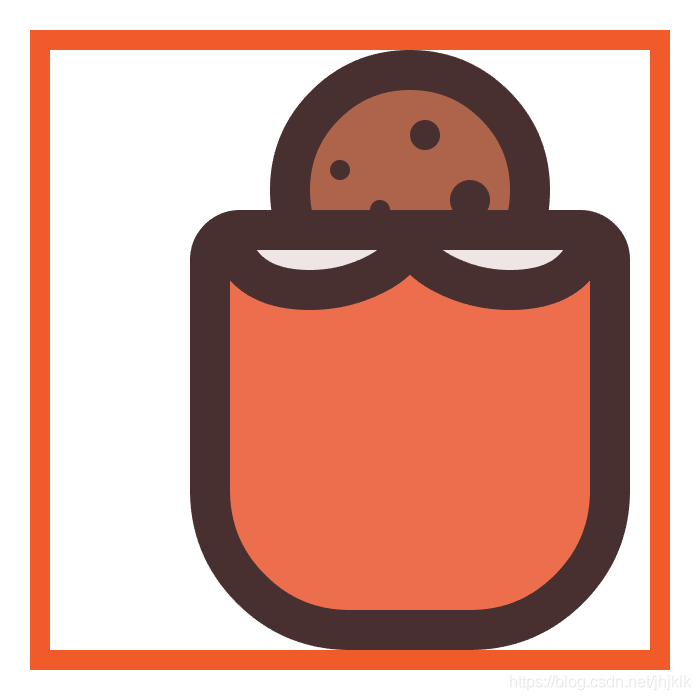
使用橢圓工具(L)建立一個36x24畫素的形狀,使用#EFE6E6進行著色,然後稍微調整其右下曲率。將生成的形狀放在杯子的頂部。

第6步
為形狀建立8 px厚的輪廓(#472C2C),然後使用Control + G鍵盤快捷鍵選擇並將兩個形狀組合在一起。

第7步
給我們已經建好的圖形新增副本(Control + C> Control + F)建立杯子花邊衣領的右半部分,將其定位到杯子邊緣的另一側,然後右鍵單擊>變換>反射>垂直翻轉它。

第8步
給杯子新增一個8畫素的輪廓(#472C2C),然後選擇所有當前建立的形狀並將它們組合在一起(Control-G)。

第9步
使用橢圓工具(L)建立兩個8x8 px圓(#472C2C),我們將在彼此相距4 px的位置垂直堆疊,然後將它們分組(Control + G)。簡單地將它們對準杯體,就在它的衣領下面。

第10步
使用鋼筆工具(P)8 px寬度的筆在杯體上繪製,顏色設定為#472C2C。

第11步
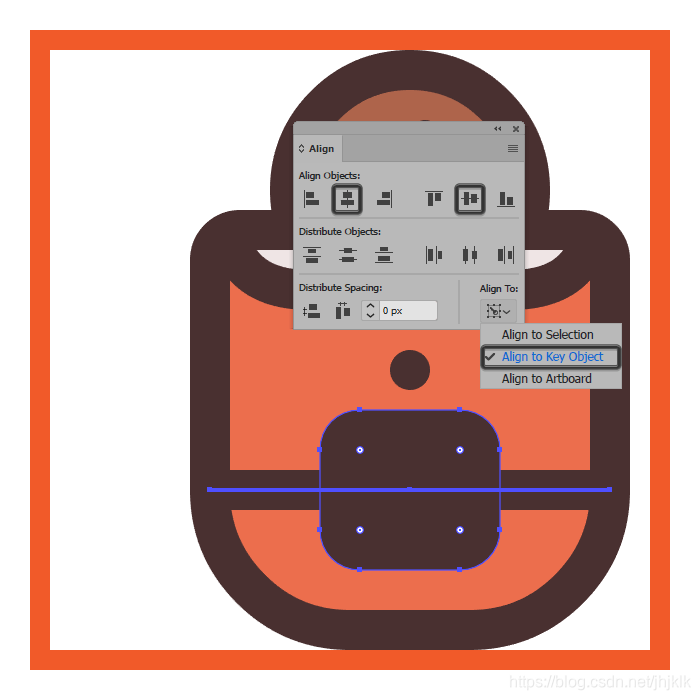
建立帶扣,這一次使用36x32 px圓角矩形(#472C2C)建立腰帶輪廓,給矩形設定8畫素的圓角半徑,將對齊到腰帶。

第12步
首先使用20x16 px矩形建立帶扣,並用#E5D6D3對其進行著色,然後將中心對齊到上一步的輪廓。

第13步
通過建立12x8 px矩形(#472C2C)新增到前一個矩形的中心來完成釦環,然後選擇並分組(Control + G)所有其他形狀。

第14步
使用36x48 px矩形(#D46244)建立手柄的主要形狀,將其左角的半徑設定為18畫素。將生成的形狀放置在杯子的左側,距離活動繪圖區域的左邊緣8 px。

第15步
使用路徑查詢器減去多餘部分,然後建立較小的白色(#FFFFFF)12x24畫素矩形(其左角的半徑設定為6畫素)來調整我們剛剛建立的形狀。

第16步
為生成的形狀建立一個8畫素的輪廓(#472C2C),然後分組(Control + G)並將兩個傳送到杯子的背面(右鍵單擊>變換>排列>傳送到後面)。
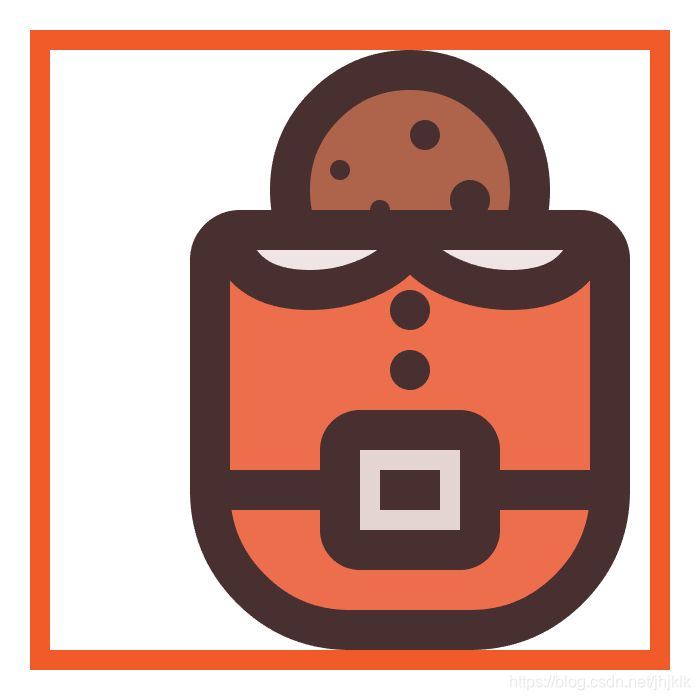
完成後,選擇並組合(Control + G)所有杯子的組成形狀,然後對整個圖示執行相同操作。

完成

(本教程由尋圖示https://icon.52112.com提供)
