echarts餅圖角度起始角度位置和生長方向
阿新 • • 發佈:2018-12-20
想改變餅圖生長起始角度,用startAngle屬性,但是找不到餅圖的起始位置和生長方向,研究半天終於找到了
舉個栗子
資料: series: [{ name:‘專案’, type:‘pie’, radius: [‘32%’, ‘50%’], minAngle: 15,//最小角度 data: [ {value:1115, name:‘直接訪問’}, {value:1114, name:‘聯盟廣告’}, {value:3, name:‘郵件營銷’}, ], }]
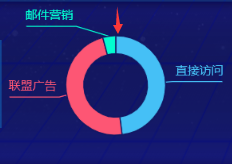
展示情況如下圖
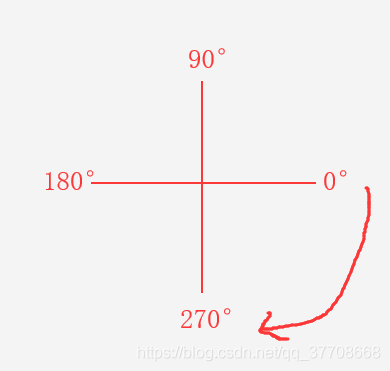
 此時第一條資料是“直接訪問”,從圖上觀察可以看出第一個環形是從頂部開始長的,而echarts預設的初始角度是90°,也就是頂部位置是90°。觀察第二條資料“聯盟廣告”的位置和載入動畫可以發現餅圖的生長方向是順時針。
此時第一條資料是“直接訪問”,從圖上觀察可以看出第一個環形是從頂部開始長的,而echarts預設的初始角度是90°,也就是頂部位置是90°。觀察第二條資料“聯盟廣告”的位置和載入動畫可以發現餅圖的生長方向是順時針。

加上startAngle屬性,改變起始生長角度 資料: series: [ name:‘專案’, type:‘pie’, radius: [‘32%’, ‘50%’], minAngle: 15,//最小角度 startAngle:270, //起始角度 data: [ {value:1115, name:‘直接訪問’}, {value:1114, name:‘聯盟廣告’}, {value:3, name:‘郵件營銷’}, ], }]
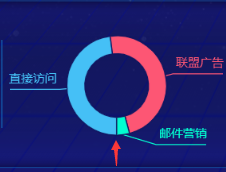
展示情況如下圖
 此時第一條資料“直接訪問”,從270°的位置開始生長
此時第一條資料“直接訪問”,從270°的位置開始生長
