Element 表單 resetFields() 驗證失效 幾種不同的場景(圖示)
阿新 • • 發佈:2018-12-20

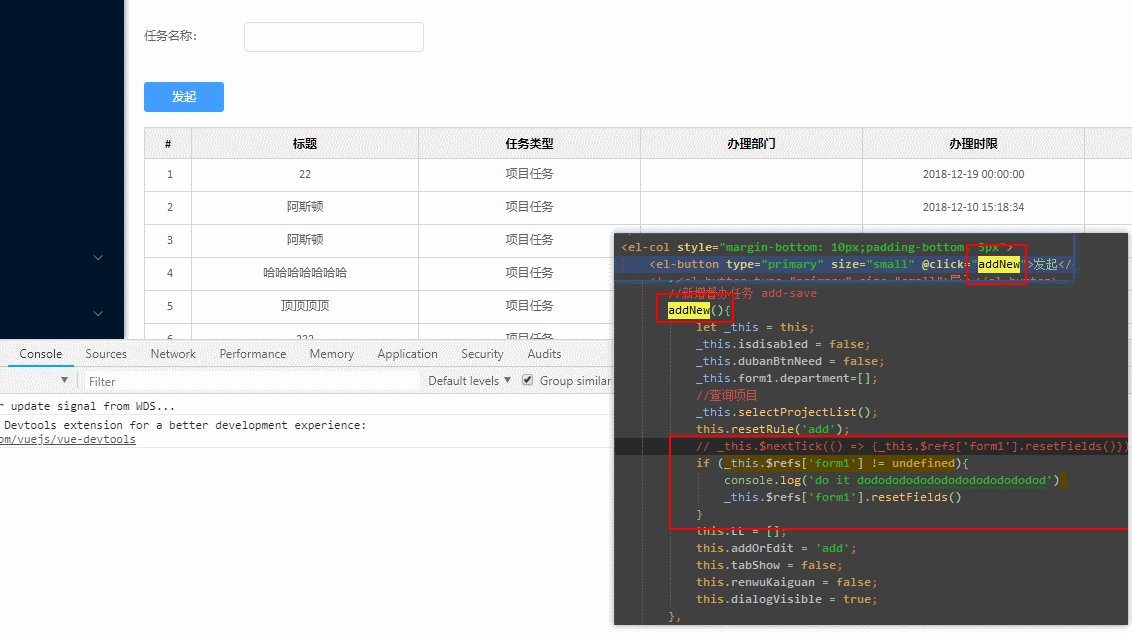
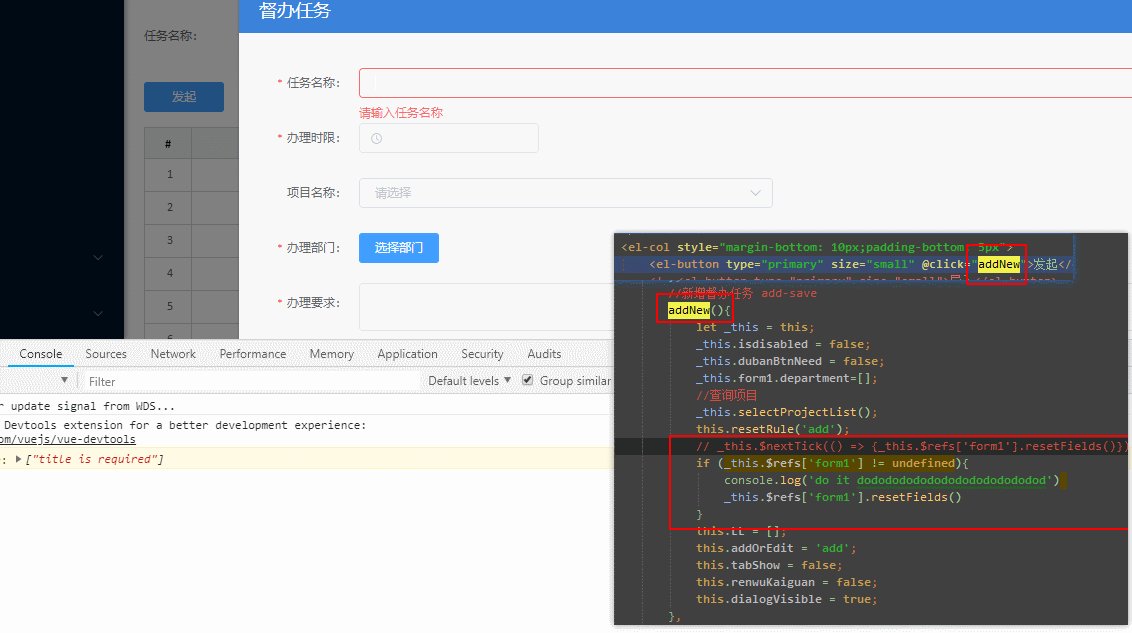
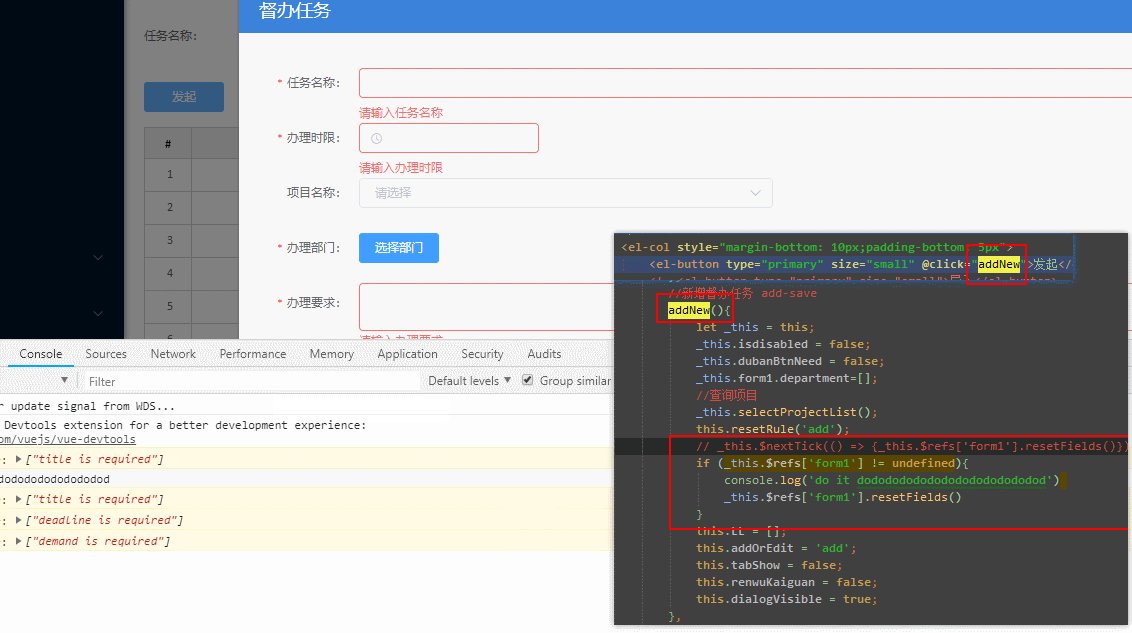
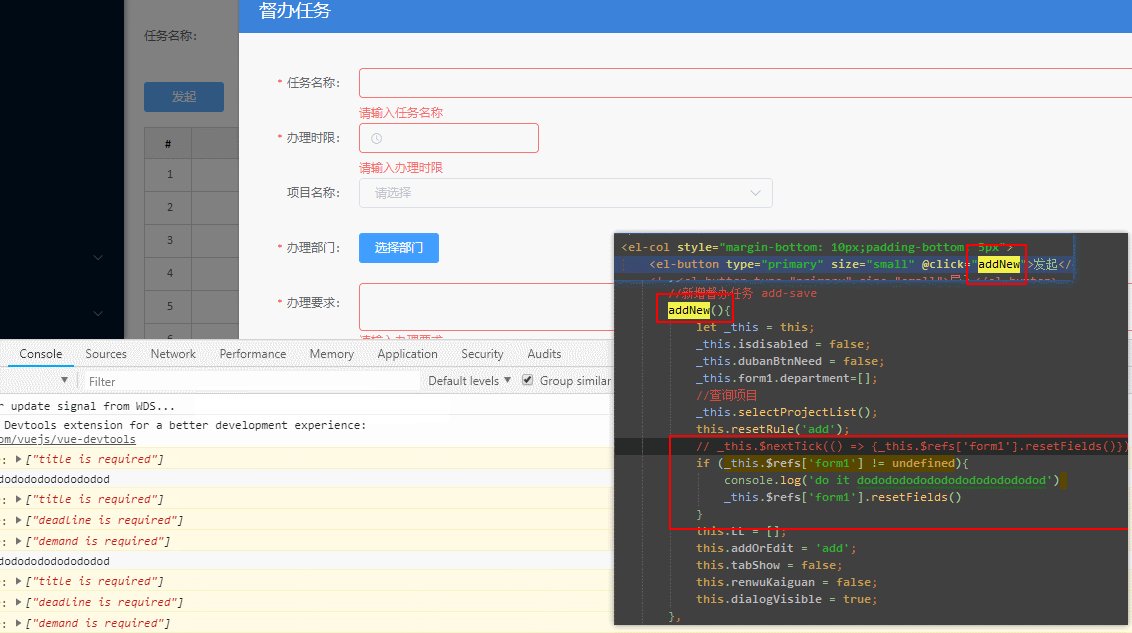
需求:當然是清除表單驗證(即下方紅色警告)
解決:這4種寫法絕對可以解決問題了。
A:_this.$refs['formName'].resetFields(); B:if (_this.$refs['formName'] != undefined){_this.$refs['form1'].resetFields();} C: _this.$nextTick(() => {_this.$refs['form1'].resetFields()}); D: B+C if (_this.$refs['formName'] != undefined){ _this.$nextTick(() => {_this.$refs['form1'].resetFields()}); }
出現問題:因為有的業務場景中是多層彈框,或者多複用彈框,所以會出現許多不一樣的場景。(方法簡解)
A:最直接的方式,寫在 before-close或者 繫結在‘取消’按鈕上之類的常規操作。
B:為了應對不同的複雜邏輯,直接選擇將清除驗證寫在開啟彈框的方法上,就不用考慮太多別的邏輯。但是dialog是懶載入,會出現方法undefined報錯。那就加上undefined判斷。
C:網上百分之90的答案都是這個,強行將方法放到dom出現之後。
D:就是GIF圖中所示,BC方法都不執行,清除驗證方法也是運行了的,怪到家裡去了,會出現全部的表單驗證,然後就出現了D方法,解決。
