React快速開發迷你記賬簿------day06 建立表單
阿新 • • 發佈:2018-12-20
day 06 建立表單
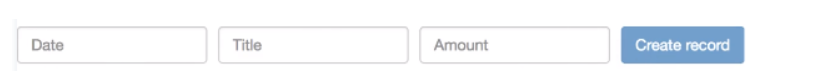
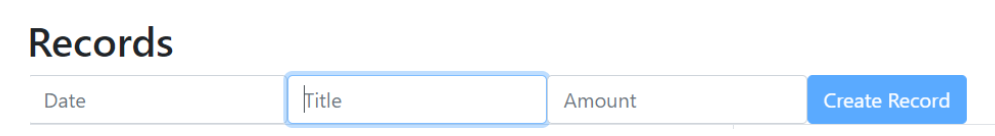
本節目標:實現這個表單

Records.js檔案新增如下程式碼
...
render(){
const { error, isLoaded, records } = this.state;
let recordsComponents;//新增元件
if (error) {
recordsComponents = <div>Error:{error.message}</div>;
}
else if (!isLoaded) {
recordsComponents = 新建RecordForm.js元件
src/components/RecordForm.js
在這裡建立一個新的表單 name屬性為 date
import React, { Component } from 'react';
export default class RecordForm extends Component {
render() {
return (
<form className = "form-inline">
<div className = "form-group">
<input type="text" className="form-control" placeholder ="Date" name="date"/>
</div>
<div className = "form-group">
<input type="text" className="form-control" placeholder ="Title" name="title"/>
</div>
<div className = "form-group">
<input type="text" className="form-control" placeholder ="Amount" name="amount"/>
</div>
<button type="submit" className="btn btn-primary">Create Record</button>
</form>
)
}
}
新增欄位,將三個格子填滿時,才可以點選確認按鈕
- 新增
constructor()構造方法 - 如何判斷三個都有值才能點亮按鈕 ,此時寫一個方法
valid() <button disabled = {true}>Create Record</button>- disabled = {true} 表示:按鈕預設不可點
- 使用
disabled = {!this.valid()}對valid()方法取反,使按鈕可點 - valid加括號()表示要執行這個方法
import React, { Component } from 'react';
export default class RecordForm extends Component {
constructor(props){
super(props);
this.state = {
date:"",
title:"",
amount:""
}
}
//這個方法用來判斷三個框同時有值是否有效
valid(){
return this.state.date && this.state.title && this.state.amount;
}
render() {
return (
<form className = "form-inline">
<div className = "form-group">
<input type="text" className="form-control" placeholder ="Date" name="date" value = {this.state.date}/>
</div>
<div className = "form-group">
<input type="text" className="form-control" placeholder ="Title" name="title" value = {this.state.title}/>
</div>
<div className = "form-group">
<input type="text" className="form-control" placeholder ="Amount" name="amount" value = {this.state.amount}/>
</div>
<button type="submit" className="btn btn-primary" disabled = {!this.valid()}>Create Record</button>
</form>
)
}
}

此時發現無論點選什麼按鈕都無法操作輸入框的值
-
這時要新增
onChange()方法 -
... //建立handleChange()方法 handleChange(event){ let name, obj; name = event.target.name; this.setState(( obj = {}, obj["" + name] = event.target.value, obj )) } ...
+ `RecordForm.js`現在的完整程式碼
```js
import React, { Component } from 'react';
export default class RecordForm extends Component {
constructor(props){
super(props);
this.state = {
date:"",
title:"",
amount:""
}
}
//這個方法用來判斷三個框同時有值是否有效
valid(){
return this.state.date && this.state.title && this.state.amount;
}
//建立handleChange()方法
handleChange(event){
let name, obj;
name = event.target.name;
//console.log( event.target.name);//date title amount
this.setState((
obj = {},
obj["" + name] = event.target.value,
obj
))
//console.log(event.target.value);
}
render() {
return (
<form className = "form-inline">
<div className = "form-group">
<input type="text" className="form-control" onChange = {this.handleChange.bind(this)} placeholder ="Date" name="date" value = {this.state.date}/>
</div>
<div className = "form-group">
<input type="text" className="form-control" onChange = {this.handleChange.bind(this)} placeholder ="Title" name="title" value = {this.state.title}/>
</div>
<div className = "form-group">
<input type="text" className="form-control" onChange = {this.handleChange.bind(this)} placeholder ="Amount" name="amount" value = {this.state.amount}/>
</div>
<button type="submit" className="btn btn-primary" disabled = {!this.valid()}>Create Record</button>
</form>
)
}
}
- 將值輸入完整發現可以點選按鈕了