Tkinter 元件詳解(十):Scale
阿新 • • 發佈:2018-12-26
Tkinter 元件詳解之Scale
Scale(刻度)元件看起來像是一個帶資料的 Scrollbar(滾動條)元件,但事實上它們是不同的兩個東東。Scale 元件允許用於通過滑動滑塊來選擇一個範圍內的數字。你可以控制該元件的最大值、最小值,以及解析度。
何時使用 Scale 元件?
當你希望使用者輸入某個範圍內的一個數值,使用 Scale 元件可以很好的代替 Entry 元件。
用法
建立一個指定範圍的 Scale 元件其實非常容易,你只需要指定它的 from 和 to 兩個選項即可。但由於 from 本身是 Python 的關鍵字,所以為了區分需要在後邊緊跟一個下劃線:from_
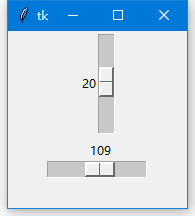
import tkinter as tk
root = tk.Tk()
tk.Scale(root, from_=0, to=42).pack()
tk.Scale(root, from_=0, to=200, orient="horizontal").pack()
root.mainloop()
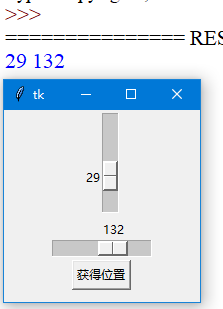
使用 get() 方法可以獲取當前滑塊的位置:
import tkinter as tk root = tk.Tk() s1 = tk.Scale(root, from_=0, to=42) s1.pack() s2 = tk.Scale(root, from_=0, to=200, orient="horizontal") s2.pack() def show(): print(s1.get(), s2.get()) tk.Button(root, text="獲得位置", command=show).pack() root.mainloop()

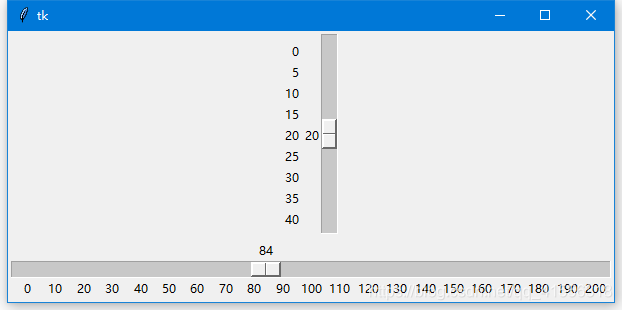
然後,你可以通過 resolution 選項控制解析度(步長),通過 tickinterval 選項設定刻度:
import tkinter as tk root = tk.Tk() tk.Scale(root, from_=0, to=42, tickinterval=5, length=200, \ resolution=5, orient="vertical").pack() tk.Scale(root, from_=0, to=200, tickinterval=10, length=600, \ orient="horizontal").pack() root.mainloop()

引數
Scale(master=None, **options) (class)
master -- 父元件
**options -- 元件選項,下方表格詳細列舉了各個選項的具體含義和用法:
| 選項 | 含義 |
| activebackground | 1. 指定當滑鼠在上方飄過的時候滑塊的背景顏色 2. 預設值由系統指定 |
| background | 1. 滾動槽外部的背景顏色 2. 預設值由系統指定 |
| bg | 跟 background 一樣 |
| bigincrement | 1. 設定“大”增長量 2. 該選項設定增長量的大小 3. 預設值是 0,增長量為範圍的 1/10 |
| borderwidth | 1. 指定邊框寬度 2. 預設值是 2 |
| bd | 跟 borderwidth 一樣 |
| command | 1. 指定一個函式,每當滑塊發生改變的時候都會自動呼叫該函式 2. 該函式有一個唯一的引數,就是最新的滑塊位置 3. 如果滑塊快速地移動,函式可能無法獲得每一個位置,但一定會獲得滑塊停下時的最終位置 |
| cursor | 1. 指定當滑鼠在上方飄過的時候的滑鼠樣式 2. 預設值由系統指定 |
| digits | 1. 設定最多顯示多少位數字 2. 補充註釋:例如設定 from 選項為 0,to 選項為 20,digits 選項設定為 5,那麼滑塊的範圍就是在 0.000 ~ 20.000 直接滑動 3. 預設值是 0(不開啟) |
| foreground | 1. 指定滑塊左側的 Label 和刻度的文字顏色 2. 預設值由系統指定 |
| fg | 跟 foreground 一樣 |
| font | 1. 指定滑塊左側的 Label 和刻度的文字字型 2. 預設值由系統指定 |
| from | 1. 設定滑塊最頂(左)端的位置 2. 預設值是 0 |
| highlightbackground | 1. 指定當 Scale 沒有獲得焦點的時候高亮邊框的顏色 2. 預設值由系統指定 |
| highlightcolor | 1. 指定當 Scale 獲得焦點的時候高亮邊框的顏色 2. 預設值由系統指定 |
| highlightthickness | 1. 指定高亮邊框的寬度 2. 預設值是 0(不帶高亮邊框) |
| label | 1. 你可以在垂直的 Scale 元件的頂端右側(水平的話是左端上方)顯示一個文字標籤 2. 預設值是不顯示標籤 |
| length | 1. Scale 元件的長度 2. 預設值是 100 畫素 |
| orient | 1. 設定該 Scale 元件是水平放置("horizontal")還是垂直放置("vertical") 2. 預設值是 "vertical" |
| relief | 1. 指定邊框樣式 2. 預設值是 "sunken" 3. 可以選擇 "flat","raised","groove" 和 "ridge" |
| repeatdelay | 1. 該選項指定滑鼠左鍵點選滾動條凹槽的響應時間 2. 預設值是 300(毫秒) |
| repeatinterval | 1. 該選項指定滑鼠左鍵緊按滾動條凹槽時的響應間隔 2. 預設值是 100(毫秒) |
| resolution | 1. 指定 Scale 元件的解析度(步長,即在凹槽點選一下滑鼠左鍵它移動的數量) 2. 補充註釋:例如設定 from 選項為 0,to 選項為 20,resolution 選項設定為 0.1 的話,那麼每點選一下滑鼠就是在 0.0 ~ 20.0 之間以 0.1 的步長移動 3. 預設值是 1 |
| showvalue | 1. 設定是否顯示滑塊旁邊的數字 2. 預設值為 True |
| sliderlength | 1. 設定滑塊的長度 2. 預設值是 30 畫素 |
| sliderrelief | 1. 設定滑塊的樣式 2. 預設值是 "raised" 3. "flat","sunken","groove" 和 "ridge" |
| state | 1. 預設情況下 Scale 元件支援滑鼠事件和鍵盤事件,可以通過設定該選項為 "disabled" 來禁用此功能 2. 預設值是 "normal" |
| takefocus | 1. 指定使用 Tab 鍵是否可以將焦點移動到該 Scale 元件上 2. 預設是開啟的,可以通過將該選項設定為 False 避免焦點落在此元件上 |
| tickinterval | 1. 設定顯示的刻度,如果設定一個值,那麼就會按照該值的倍數顯示刻度 2. 預設值是不顯示刻度 |
| to | 1. 設定滑塊最底(右)端的位置 2. 預設值是 100 |
| troughcolor | 1. 設定凹槽的顏色 2. 預設值由系統指定 |
| variable | 1. 指定一個與 Scale 元件相關聯的 Tkinter 變數,該變數存放滑塊最新的位置 2. 當滑塊移動的時候,該變數的值也會發生相應的變化 |
| width | 1. 指定 Scale 元件的寬度 2. 預設值是 15 畫素 |
方法
coords(value=None)
-- 獲得當前滑塊的位置對應 Scale 元件左上角的相對座標
-- 如果設定 value 引數,則返回當滑塊所在該位置時的相對座標
get()
-- 獲得當前滑塊的位置
-- Tkinter 會盡可能地返回一個整型值,否則返回一個浮點型值
identify(x, y)
-- 返回一個字串表示指定位置下(如果有的話)的 Scale 部件
-- 返回值可以是:"slider"(滑塊),"trough1"(左側或上側的凹槽),"trough2"(右側或下側的凹槽)或 ""(啥都沒有)
set(value)
-- 設定 Scale 元件的值(滑塊的位置)
