Tkinter 元件詳解(四):Radiobutton
Tkinter 元件詳解之Radiobutton
Radiobutton(單選按鈕)元件用於實現多選一的問題。Radiobutton 元件可以包含文字或影象,每一個按鈕都可以與一個 Python 的函式或方法與之相關聯,當按鈕被按下時,對應的函式或方法將被自動執行。
Radiobutton 元件僅能顯示單一字型的文字,但文字可以跨越多行。另外,還可以為其中的個別字元加上下劃線(例如用於表示鍵盤快捷鍵)。預設情況下,tab 按鍵被用於在按鈕間切換。
每一組 Radiobutton 元件應該只與一個變數相關聯,然後每一個按鈕表示該變數的單一值。
何時使用 Radiobutton 元件?
Radiobutton 元件是用於實現多選一的問題,它幾乎總是成組地被使用,其中所有成員共用相同的變數。
用法
Radiobutton 元件跟 Checkbutton 元件非常相似,為了實現其“單選”行為,確保一組中的所有按鈕的 variable 選項都使用同一個變數,並使用 value 選項來指定每個按鈕代表什麼值:
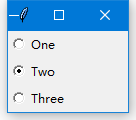
import tkinter as tk master = tk.Tk() v = tk.IntVar() v.set(2) tk.Radiobutton(master, text="One", variable=v, value=1).pack(anchor="w") tk.Radiobutton(master, text="Two", variable=v, value=2).pack(anchor="w") tk.Radiobutton(master, text="Three", variable=v, value=3).pack(anchor="w") master.mainloop()

如果按鈕(選項)比較多,強烈建議您使用以下方式來初始化 Radiobutton 元件:
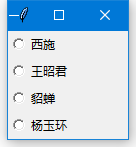
import tkinter as tk master = tk.Tk() GIRLS = [ ("西施", 1), ("王昭君", 2), ("貂蟬", 3), ("楊玉環", 4)] v = tk.IntVar() for girl, num in GIRLS: b = tk.Radiobutton(master, text=girl, variable=v, value=num) b.pack(anchor="w") master.mainloop()

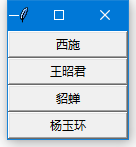
上圖是一個普通的單選按鈕樣式,如果將它的 indicatoron 選項設定為 False,Radiobutton 的樣式就會變成普通按鈕的樣式了:
b = tk.Radiobutton(master, text=girl, variable=v, value=num, indicatoron=False)
b.pack(fill="x")
引數
Radiobutton(master=None, **options) (class)
master -- 父元件
**options -- 元件選項,下方表格詳細列舉了各個選項的具體含義和用法:
| 選項 | 含義 |
| activebackground | 1. 設定當 Radiobutton 處於活動狀態(通過 state 選項設定狀態)的背景色 2. 預設值由系統指定 |
| activeforeground | 1. 設定當 Radiobutton 處於活動狀態(通過 state 選項設定狀態)的前景色 2. 預設值由系統指定 |
| anchor | 1. 控制文字(或影象)在 Radiobutton 中顯示的位置 2. "n", "ne", "e", "se", "s", "sw", "w", "nw", 或者 "center" 來定位(ewsn 代表東西南北,上北下南左西右東) 3. 預設值是 "center" |
| background | 1. 設定背景顏色 2. 預設值由系統指定 |
| bg | 跟 background 一樣 |
| bitmap | 1. 指定顯示到 Radiobutton 上的點陣圖 2. 如果指定了 image 選項,則該選項被忽略 |
| borderwidth | 1. 指定 Radiobutton 的邊框寬度 2. 預設值由系統指定,通常是 1 或 2 畫素 |
| bd | 跟 borderwidth 一樣 |
| command | 1. 指定於該按鈕相關聯的函式或方法 2. 當按鈕被按下時由 Tkinter 自動呼叫對應的函式或方法 3. 如果不設定此選項,那麼該按鈕被按下後啥事兒也不會發生 |
| compound | 1. 控制 Radiobutton 中文字和影象的混合模式 2. 預設情況下,如果有指定點陣圖或圖片,則不顯示文字 3. 如果該選項設定為 "center",文字顯示在影象上(文字重疊影象) 4. 如果該選項設定為 "bottom","left","right" 或 "top",那麼影象顯示在文字的旁邊(如 "bottom",則影象在文字的下方) 5. 預設值是 NONE |
| cursor | 1. 指定當滑鼠在 Radiobutton 上飄過的時候的滑鼠樣式 2. 預設值由系統指定 |
| disabledforeground | 1. 指定當 Radiobutton 不可用的時候前景色的顏色 2. 預設值由系統指定 |
| font | 1. 指定 Radiobutton 中文字的字型 2. 一個 Radiobutton 只能設定一種字型 3. 預設值由系統指定 |
| foreground | 1. 設定 Radiobutton 的文字和點陣圖的顏色 2. 預設值由系統指定 |
| fg | 跟 foreground 一樣 |
| height | 1. 設定 Radiobutton 的高度 2. 如果 Radiobutton 顯示的是文字,那麼單位是文字單元 3. 如果 Radiobutton 顯示的是影象,那麼單位是畫素(或螢幕單元) 4. 如果設定為 0 或者乾脆不設定,那麼會自動根據 Radiobutton 的內容計算出高度 |
| highlightbackground | 1. 指定當 Radiobutton 沒有獲得焦點的時候高亮邊框的顏色 2. 預設值由系統指定,通常是標準背景顏色 |
| highlightcolor | 1. 指定當 Radiobutton 獲得焦點的時候高亮邊框的顏色 2. 預設值由系統指定 |
| highlightthickness | 1. 指定高亮邊框的寬度 2. 預設值由系統指定,通常是 1 或 2 畫素 |
| image | 1. 指定 Radiobutton 顯示的圖片 2. 該值應該是 PhotoImage,BitmapImage,或者能相容的物件 3. 該選項優先於 text 和 bitmap 選項 |
| indicatoron | 1. 指定前邊作為選擇的小圓圈是否繪製 2. 預設是繪製的 3. 該選項會影響到按鈕的樣式,如果設定為 False,則點選後該按鈕變成 "sunken"(凹陷),再次點選變為 "raised"(凸起) |
| justify | 1. 定義如何對齊多行文字 2. 使用 "left","right" 或 "center" 3. 注意,文字的位置取決於 anchor 選項 4. 預設值是 "center" |
| padx | 1. 指定 Radiobutton 水平方向上的額外間距(內容和邊框間) 2. 預設值是 1 |
| pady | 1. 指定 Radiobutton 垂直方向上的額外間距(內容和邊框間) 2. 預設值是 1 |
| relief | 1. 指定邊框樣式 2. 可以設定 "sunken","raised","groove","ridge" 或 "flat" 3. 如果 indicatoron 選項設定為 True,則預設值是 "flat",否則為 "raised" |
| selectcolor | 1. 選擇框的顏色 2. 預設值由系統指定 |
| selectimage | 1. 設定當 Radiobutton 為選中狀態的時候顯示的圖片 2. 如果沒有指定 image 選項,該選項被忽略 |
| state | 1. 指定 Radiobutton 的狀態 2. 預設值是 "normal" 3. 另外你還可以設定 "active" 或 "disabled" |
| takefocus | 1. 如果是 True,該元件接受輸入焦點(使用者可以通過 tab 鍵將焦點轉移上來) 2. 預設值是 False |
| text | 1. 指定 Radiobutton 顯示的文字 2. 文字可以包含換行符 3. 如果設定了 bitmap 或 image 選項,該選項則被忽略 |
| textvariable | 1. Radiobutton 顯示 Tkinter 變數(通常是一個 StringVar 變數)的內容 2. 如果變數被修改,Radiobutton 的文字會自動更新 |
| underline | 1. 跟 text 選項一起使用,用於指定哪一個字元畫下劃線(例如用於表示鍵盤快捷鍵) 2. 預設值是 -1 3. 例如設定為 1,則說明在 Radiobutton 的第 2 個字元處畫下劃線 |
| value | 1. 標誌該單選按鈕的值 2. 在同一組中的所有按鈕應該擁有各不相同的值 3. 通過將該值與 variable 選項的值對比,即可判斷使用者選中了哪個按鈕 |
| variable | 1. 與 Radiobutton 元件關聯的變數 2. 同一組中的所有按鈕的 variable 選項應該都指向同一個變數 3. 通過將該變數與 value 選項的值對比,即可判斷使用者選中了哪個按鈕 |
| width | 1. 設定 Radiobutton 的寬度 2. 如果 Radiobutton 顯示的是文字,那麼單位是文字單元 3. 如果 Radiobutton 顯示的是影象,那麼單位是畫素(或螢幕單元) 4. 如果設定為 0 或者乾脆不設定,那麼會自動根據 Radiobutton 的內容計算出寬度 |
| wraplength | 1. 決定 Radiobutton 的文字應該被分成多少行 2. 該選項指定每行的長度,單位是螢幕單元 3. 預設值是 0 |
方法
deselect()
-- 取消該按鈕的選中狀態。
flash()
-- 重新整理 Radiobutton 元件,該方法將重繪 Radiobutton 元件若干次(在"active" 和 "normal" 狀態間切換)。
-- 該方法在除錯的時候很有用,也可以使用此方法提醒使用者激活了該按鈕。
invoke()
-- 呼叫 Radiobutton 中 command 選項指定的函式或方法,並返回函式的返回值。
-- 如果 Radiobutton 的 state(狀態)"disabled"是 (不可用)或沒有指定 command 選項,則該方法無效。
select()
-- 將 Radiobutton 元件設定為選中狀態。
