Android UI效能優化實戰 識別繪製中的效能問題
1、概述
2015年初google釋出了Android效能優化典範,發了16個小視訊供大家欣賞,當時我也將其下載,通過微信公眾號給大家推送了百度雲的下載地址(地址在文末,ps:歡迎大家訂閱公眾號),那麼近期google又在udacity上開了系列類的相關課程。有了上述的參考,那麼本效能優化實戰教程就有了堅實的基礎,本系列將結合例項為大家展示如何去識別、診斷、解決Android應用開發中存在的效能問題。那麼首先帶來的就是大家最關注的渲染的效能優化(~~渲染就是把東西繪製到螢幕上)。
ps:本部落格所有案例可能並不會完全按照Google給出的例子,因為範例程式碼比較多且不好在部落格中展示,所以基本程式碼都會經過調整,但表達的意思不會變。
2、 Android渲染機制
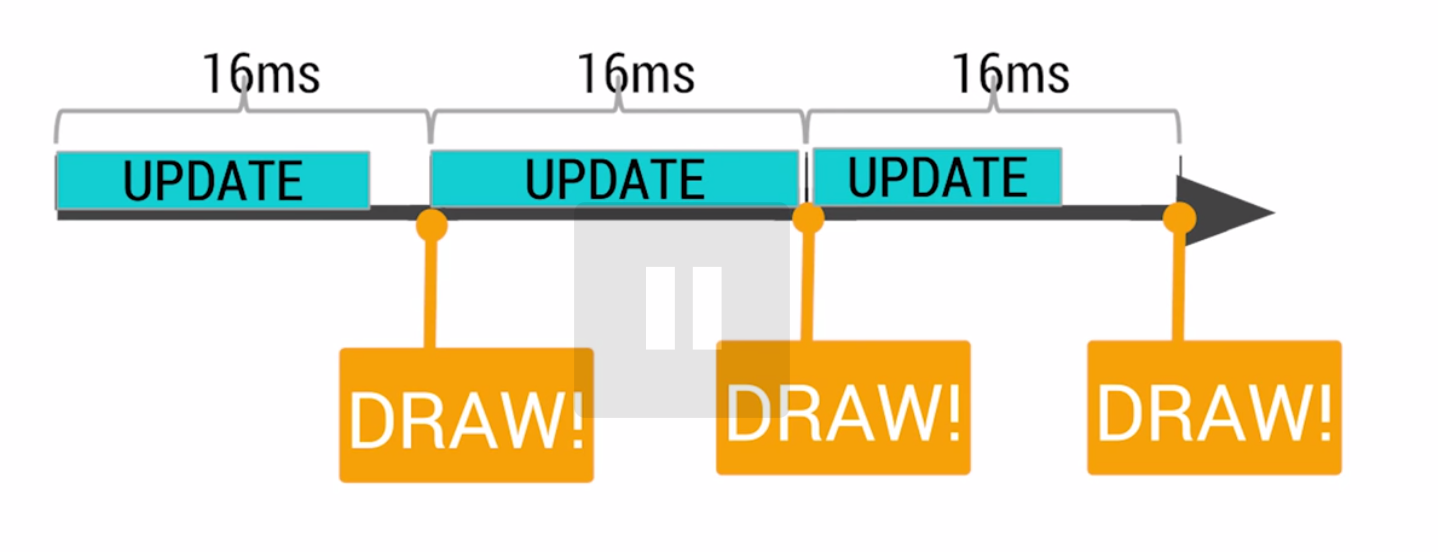
大家自己編寫App的時候,有時會感覺介面卡頓,尤其是自定義View的時候,大多數是因為佈局的層次過多,存在不必要的繪製,或者onDraw等方法中過於耗時。那麼究竟需要多快,才能給使用者一個流暢的體驗呢?那麼就需要簡單瞭解下Android的渲染機制,一圖勝千言:
Android系統每隔16ms發出VSYNC訊號,觸發對UI進行渲染,那麼整個過程如果保證在16ms以內就能達到一個流暢的畫面。那麼如果操作超過了16ms就會發生下面的情況:
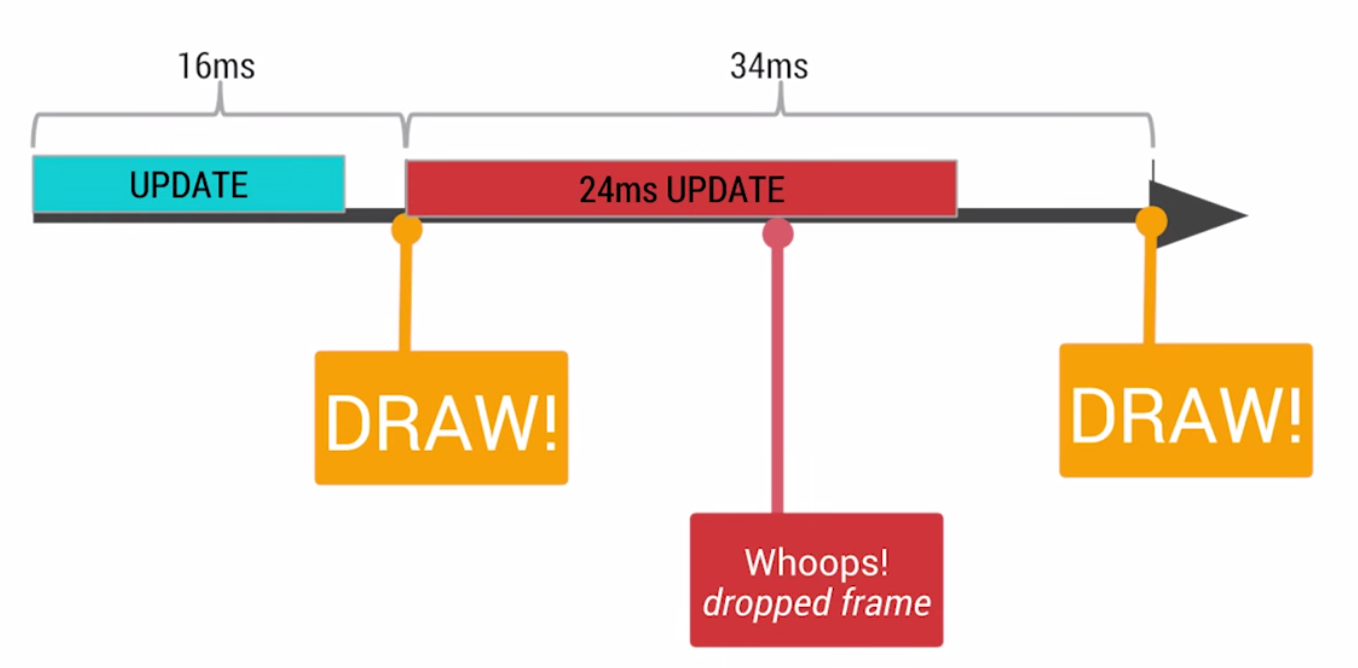
如果系統發生的VSYNC訊號,而此時無法進行渲染,還在做別的操作,那麼就會導致丟幀的現象,(大家在察覺到APP卡頓的時候,可以看看logcat控制太,會有drop frames類似的警告)。這樣的話,繪製就會在下一個16ms的時候才進行繪製,即使只丟一幀,使用者也會發現卡頓的~~(ps:上面標識不應該是32ms麼,咋是34ms,難道我錯過了什麼)。
好了,很多朋友會不會奇怪為什麼是16ms,16ms意味著著1000/60hz,相當於60fps,那麼只要解釋為什麼是60fps,好在這個問題,網上有解答:
這是因為人眼與大腦之間的協作無法感知超過60fps的畫面更新。12fps大概類似手動快速翻動書籍的幀率,這明顯是可以感知到不夠順滑的。24fps使得人眼感知的是連續線性的運動,這其實是歸功於運動模糊的 效果。24fps是電影膠圈通常使用的幀率,因為這個幀率已經足夠支撐大部分電影畫面需要表達的內容,同時能夠最大的減少費用支出。但是低於30fps是 無法順暢表現絢麗的畫面內容的,此時就需要用到60fps來達到想要的效果,當然超過60fps是沒有必要的(據說Dart能夠帶來120fps的體驗)。本引用來源:
Google 釋出 Android 效能優化典範 - 開源中國社群
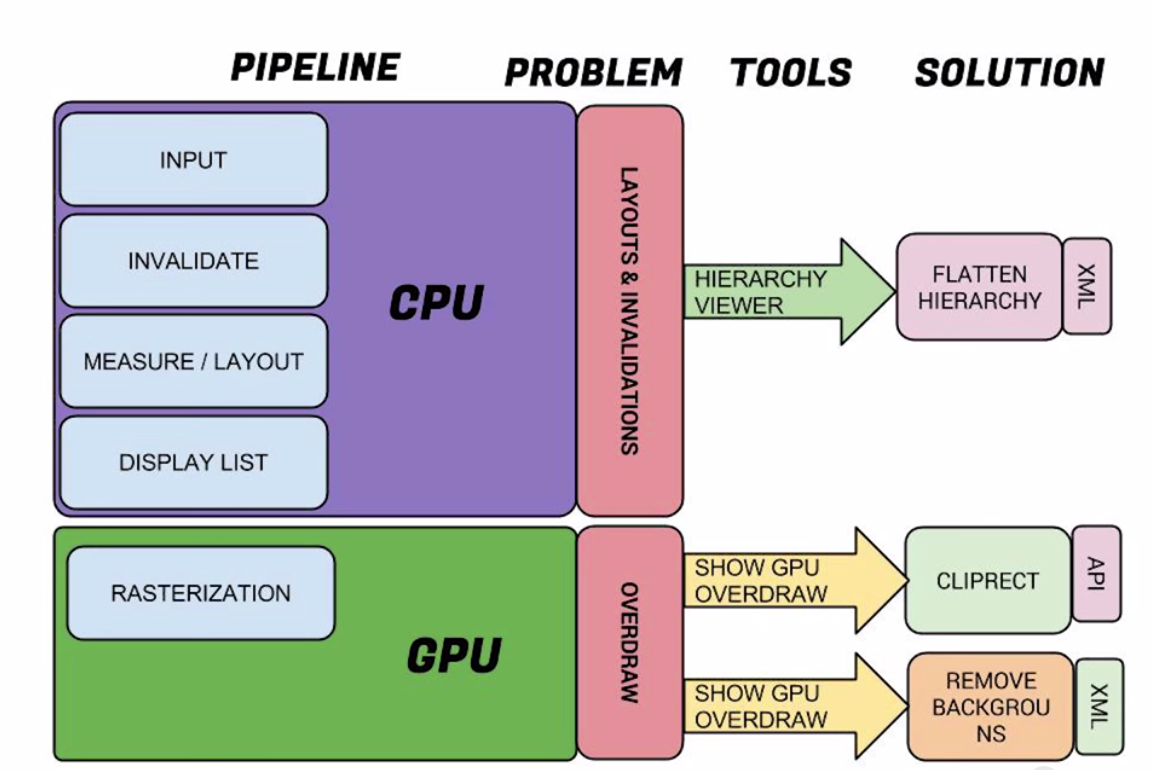
好了,有了對Android渲染機制基本的認識以後,那麼我們的卡頓的原因就在於沒有辦法在16ms內完成該完成的操作,而主要因素是在於沒有必要的layouts、invalidations、Overdraw。渲染的過程是由CPU與GPU協作完成,下面一張圖很好的展示出了CPU和GPU的工作,以及潛在的問題,檢測的工具和解決方案。

- 通過Hierarchy Viewer去檢測渲染效率,去除不必要的巢狀
- 通過Show GPU Overdraw去檢測Overdraw,最終可以通過移除不必要的背景以及使用canvas.clipRect解決大多數問題。
如果你還覺得不能理解,沒關係,文字畢竟是枯燥的,那麼結合例項來展示優化的過程。
3、Overdraw的檢測
對於效能優化,那麼首先肯定是去發現問題,那麼對麼overdraw這個問題,還是比較容易發現的。 按照以下步驟開啟Show GPU Overrdraw的選項:
設定 -> 開發者選項 -> 除錯GPU過度繪製 -> 顯示GPU過度繪製
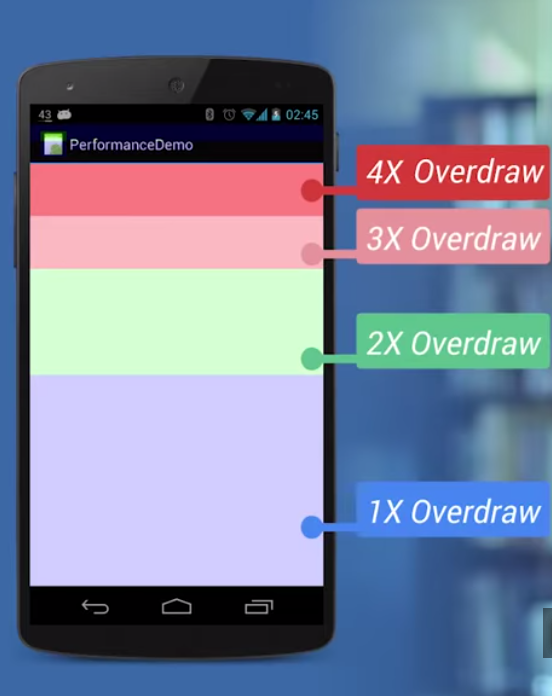
好了,開啟以後呢,你會發現螢幕上有各種顏色,此時你可以切換到需要檢測的程式,對於各個色塊,對比一張Overdraw的參考圖:
那麼如果你發現你的app上深紅色的色塊比較多,那麼可能就要注意了,接下來就開始說如果遇到overdraw的情況比較嚴重我們該則麼處理。
4、Overdraw 的處理方案一:移除不必要的background
下面看一個簡單的展示ListView的例子:
- activity_main
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:background="@android:color/white" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/narrow_space" android:textSize="@dimen/large_text_size" android:layout_marginBottom="@dimen/wide_space" android:text="@string/header_text"/> <ListView android:id="@+id/id_listview_chats" android:layout_width="match_parent" android:background="@android:color/white" android:layout_height="wrap_content" android:divider="@android:color/transparent" android:dividerHeight="@dimen/divider_height"/></LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- item的佈局檔案
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:paddingBottom="@dimen/chat_padding_bottom"> <ImageView android:id="@+id/id_chat_icon" android:layout_width="@dimen/avatar_dimen" android:layout_height="@dimen/avatar_dimen" android:src="@drawable/joanna" android:layout_margin="@dimen/avatar_layout_margin" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/darker_gray" android:orientation="vertical"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/white" android:textColor="#78A" android:orientation="horizontal"> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:padding="@dimen/narrow_space" android:text="@string/hello_world" android:gravity="bottom" android:id="@+id/id_chat_name" /> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:textStyle="italic" android:text="@string/hello_world" android:padding="@dimen/narrow_space" android:id="@+id/id_chat_date" /> </RelativeLayout> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/narrow_space" android:background="@android:color/white" android:text="@string/hello_world" android:id="@+id/id_chat_msg" /> </LinearLayout></LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- Activity的程式碼
package com.zhy.performance_01_render;import android.os.Bundle;import android.os.PersistableBundle;import android.support.annotation.Nullable;import android.support.v7.app.AppCompatActivity;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ArrayAdapter;import android.widget.ImageView;import android.widget.ListView;import android.widget.TextView;/** * Created by zhy on 15/4/29. */public class OverDrawActivity01 extends AppCompatActivity{ private ListView mListView; private LayoutInflater mInflater ; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_overdraw_01); mInflater = LayoutInflater.from(this); mListView = (ListView) findViewById(R.id.id_listview_chats); mListView.setAdapter(new ArrayAdapter<Droid>(this, -1, Droid.generateDatas()) { @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null ; if(convertView == null) { convertView = mInflater.inflate(R.layout.chat_item,parent,false); holder = new ViewHolder(); holder.icon = (ImageView) convertView.findViewById(R.id.id_chat_icon); holder.name = (TextView) convertView.findViewById(R.id.id_chat_name); holder.date = (TextView) convertView.findViewById(R.id.id_chat_date); holder.msg = (TextView) convertView.findViewById(R.id.id_chat_msg); convertView.setTag(holder); }else { holder = (ViewHolder) convertView.getTag(); } Droid droid = getItem(position); holder.icon.setBackgroundColor(0x44ff0000); holder.icon.setImageResource(droid.imageId); holder.date.setText(droid.date); holder.msg.setText(droid.msg); holder.name.setText(droid.name); return convertView; } class ViewHolder { ImageView icon; TextView name; TextView date; TextView msg; } }); }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 實體的程式碼
package com.zhy.performance_01_render;import java.util.ArrayList;import java.util.List;public class Droid{ public String name; public int imageId; public String date; public String msg; public Droid(String msg, String date, int imageId, String name) { this.msg = msg; this.date = date; this.imageId = imageId; this.name = name; } public static List<Droid> generateDatas() { List<Droid> datas = new ArrayList<Droid>(); datas.add(new Droid("Lorem ipsum dolor sit amet, orci nullam cra", "3分鐘前", -1, "alex")); datas.add(new Droid("Omnis aptent magnis suspendisse ipsum, semper egestas", "12分鐘前", R.drawable.joanna, "john")); datas.add(new Droid("eu nibh, rhoncus wisi posuere lacus, ad erat egestas", "17分鐘前", -1, "7heaven")); datas.add(new Droid("eu nibh, rhoncus wisi posuere lacus, ad erat egestas", "33分鐘前", R.drawable.shailen, "Lseven")); return datas; }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
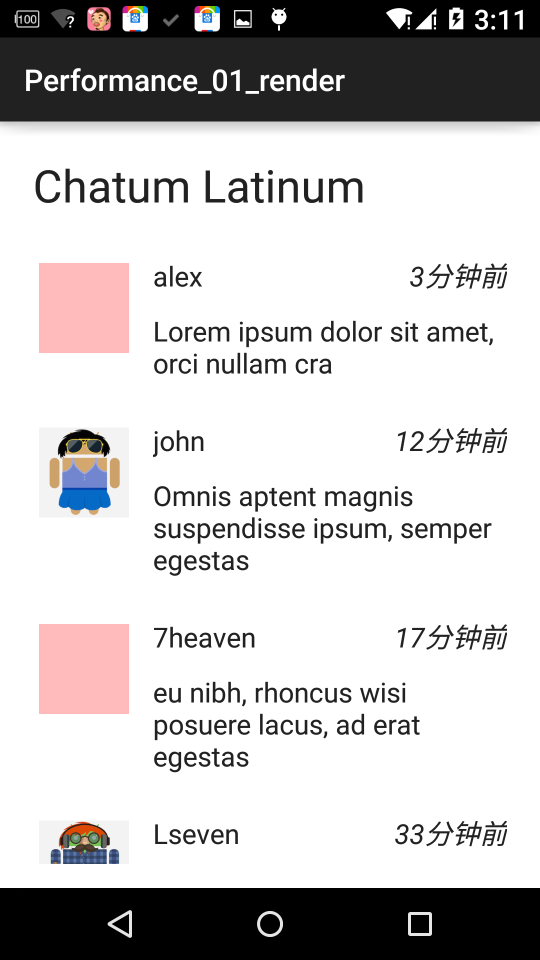
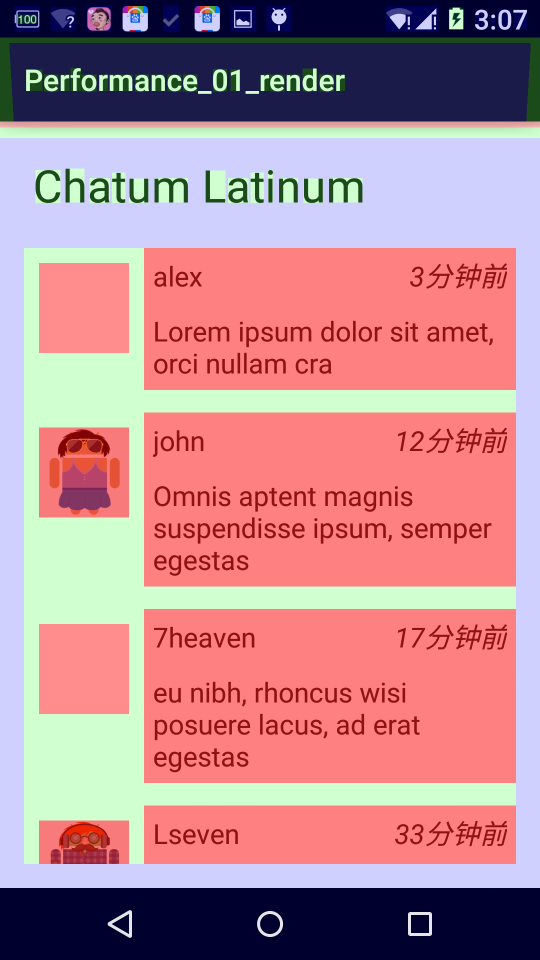
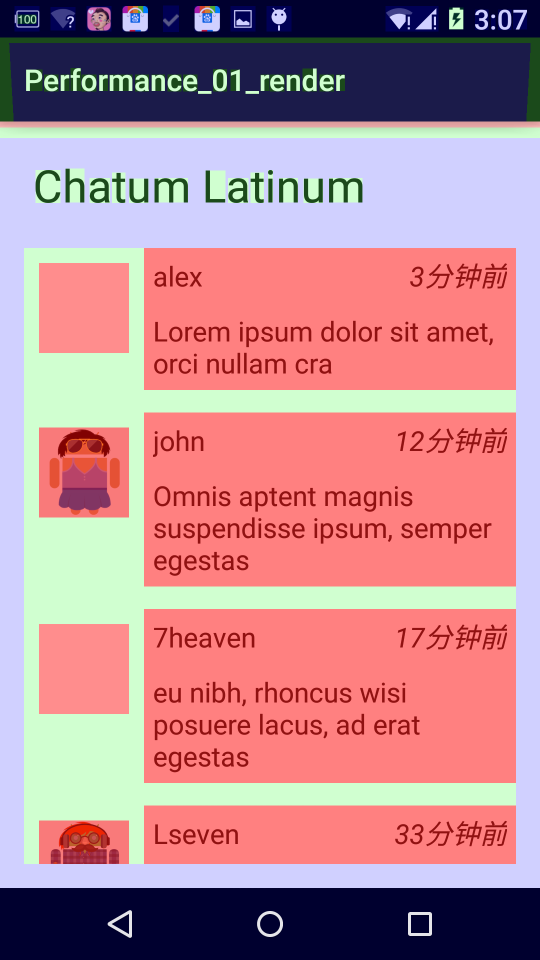
現在的效果是:
注意,我們的需求是整體是Activity是個白色的背景。
開啟Show GPU Overdraw以後:
對比上面的參照圖,可以發現一個簡單的ListView展示Item,竟然很多地方被過度繪製了4X 。 那麼,其實主要原因是由於該佈局檔案中存在很多不必要的背景,仔細看上述的佈局檔案,那麼開始移除吧。
不必要的Background 1
我們主佈局的檔案已經是background為white了,那麼可以移除ListView的白色背景
不必要的Background 2
Item佈局中的LinearLayout的
android:background="@android:color/darker_gray"不必要的Background 3
Item佈局中的RelativeLayout的
android:background="@android:color/white"不必要的Background 4
Item佈局中id為id_msg的TextView的
android:background="@android:color/white"
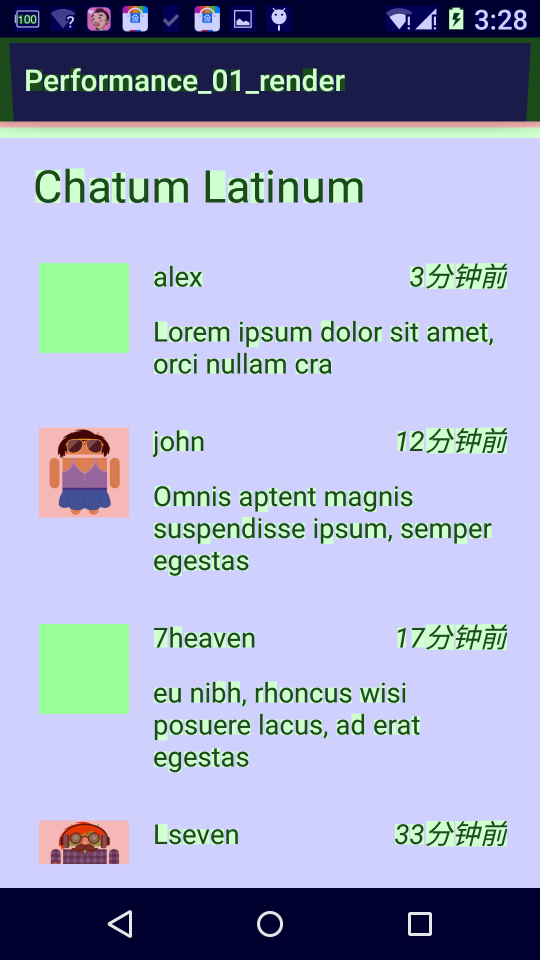
這四個不必要的背景也比較好找,那麼移除後的效果是:
對比之前的是不是好多了~~~接下來還存在一些不必要的背景,你還能找到嗎?
- 不必要的Background 5
這個背景比較難發現,主要需要看Adapter的getView的程式碼,上述程式碼你會發現,首先為每個icon設定了背景色(主要是當沒有icon圖的時候去顯示),然後又設定了一個頭像。那麼就造成了overdraw,有頭像的完全沒必要去繪製背景,所有修改程式碼:
Droid droid = getItem(position); if(droid.imageId ==-1) { holder.icon.setBackgroundColor(0x4400ff00); holder.icon.setImageResource(android.R.color.transparent); }else { holder.icon.setImageResource(droid.imageId); holder.icon.setBackgroundResource(android.R.color.transparent); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
ok,還有最後一個,這個也是非常容易被忽略的。
- 不必要的Background 6
記得我們之前說,我們的這個Activity要求背景色是白色,我們的確在layout中去設定了背景色白色,那麼這裡注意下,我們的Activity的佈局最終會新增在DecorView中,這個View會中的背景是不是就沒有必要了,所以我們希望呼叫mDecor.setWindowBackground(drawable);,那麼可以在Activity呼叫getWindow().setBackgroundDrawable(null);。
setContentView(R.layout.activity_overdraw_01); getWindow().setBackgroundDrawable(null);- 1
- 2
ok,一個簡單的listview顯示item,我們一共找出了6個不必要的背景,現在再看最後的Show GPU Overdraw 與最初的比較。

 ok,對比參照圖,基本已經達到了最優的狀態。
ok,對比參照圖,基本已經達到了最優的狀態。5、Overdraw 的處理方案二:clipRect的妙用
我們在自定義View的時候,經常會由於疏忽造成很多不必要的繪製,比如大家看下面這樣的圖:
多張卡片疊加,那麼如果你是一張一張卡片從左到右的繪製,效果肯定沒問題,但是疊加的區域肯定是過度繪製了。 並且material design對於介面設計的新的風格更容易造成上述的問題。那麼有什麼好的方法去改善呢? 答案是有的,android的Canvas物件給我們提供了很便利的方法clipRect就可以很好的去解決這類問題。
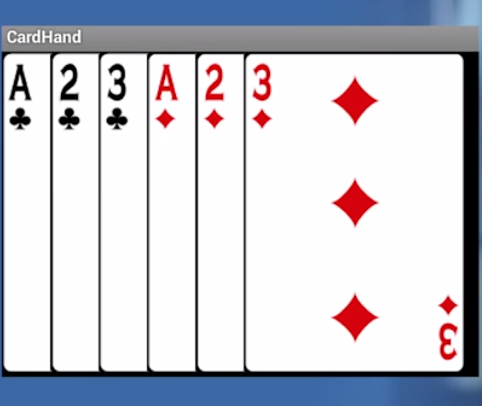
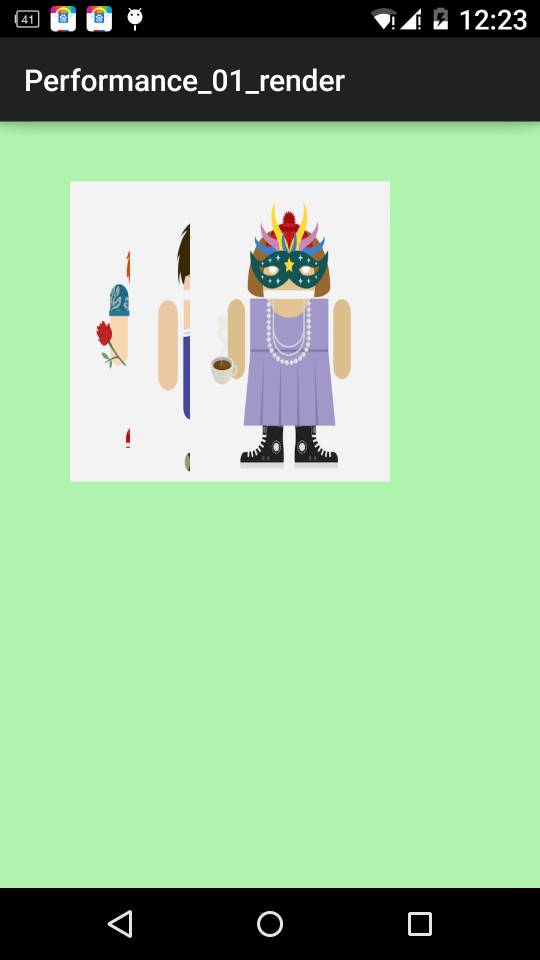
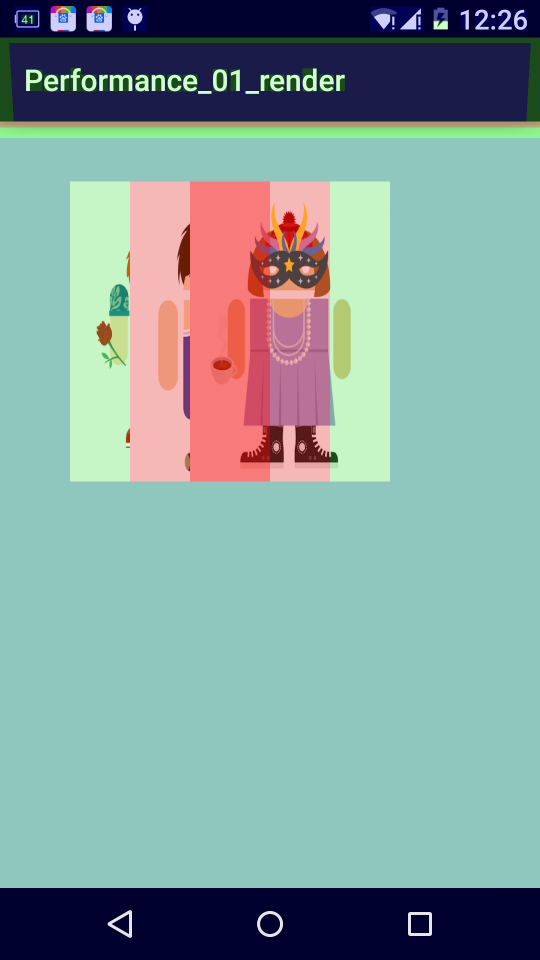
下面通過一個例項來展示,那麼首先看一個效果圖:

 左邊顯示的時效果圖,右邊顯示的是開啟Show Override GPU之後的效果,可以看到,卡片疊加處明顯的過度渲染了。(ps:我對這個View添加了一個背景色~~仔細看下面的程式碼)* View程式碼
左邊顯示的時效果圖,右邊顯示的是開啟Show Override GPU之後的效果,可以看到,卡片疊加處明顯的過度渲染了。(ps:我對這個View添加了一個背景色~~仔細看下面的程式碼)* View程式碼package com.zhy.performance_01_render;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.view.View;/** * Created by zhy on 15/4/30. */public class CardView extends View{ private Bitmap[] mCards = new Bitmap[3]; private int[] mImgId = new int[]{R.drawable.alex, R.drawable.chris, R.drawable.claire}; public CardView(Context context) { super(context); Bitmap bm = null; for (int i = 0; i < mCards.length; i++) { bm = BitmapFactory.decodeResource(getResources(), mImgId[i]); mCards[i] = Bitmap.createScaledBitmap(bm, 400, 600, false); } setBackgroundColor(0xff00ff00); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.save(); canvas.translate(20, 120); for (Bitmap bitmap : mCards) { canvas.translate(120, 0); canvas.drawBitmap(bitmap, 0, 0, null); } canvas.restore(); }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- Activity程式碼
/** * Created by zhy on 15/4/30. */public class OverDrawActivity02 extends AppCompatActivity{ @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new CardView(this)); }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
那麼大家可以考慮下如何去優化,其實很明顯哈,我們上面已經說了使用cliprect方法,那麼我們目標直指 自定義View的onDraw方法。 修改後的程式碼:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.save(); canvas.translate(20, 120); for (int i = 0; i < mCards.length; i++) { canvas.translate(120, 0); canvas.save(); if (i < mCards.length - 1) { canvas.clipRect(0, 0, 120, mCards[i].getHeight()); } canvas.drawBitmap(mCards[i], 0, 0, null); canvas.restore(); } canvas.restore(); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
分析得出,除了最後一張需要完整的繪製,其他的都只需要繪製部分;所以我們在迴圈的時候,給i到n-1都添加了clipRect的程式碼。
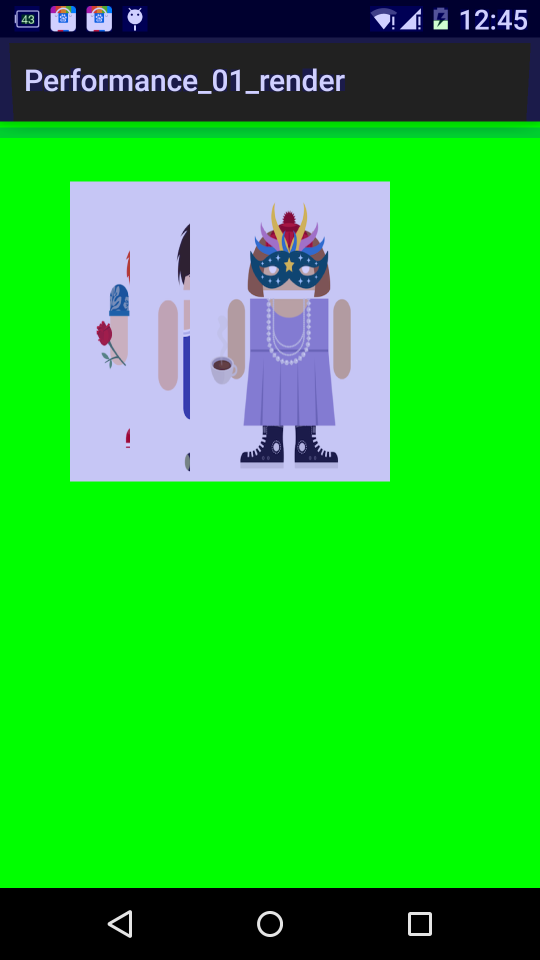
最後的效果圖:
可以看到,所有卡片變為了淡紫色,對比參照圖,都是1X過度繪製,那麼是因為我的View添加了一個 ff00ff00的背景,可以說明已經是最優了。
如果你按照上面的修改,會發現最終效果圖不是淡紫色,而是青色(2X),那是為什麼呢?因為你還忽略了 一個優化的地方,本View已經有了不透明的背景,完全可以移除Window的背景了,即在Activity中,新增getWindow().setBackgroundDrawable(null);程式碼。
好了,說完了Overdraw的檢測與處理,那麼還剩下一個layouts、invalidations過慢的問題,那麼這類問題主要可能是你的XML層級過多導致的,當然也有很好的工具可以用來檢測,那麼就是Hierarchy Viewer。
6、減少不必要的層次:巧用Hierarchy Viewer
1、Hierarchy Viewer工具簡介
Android SDK中包含這個工具,不過大家肯定也不陌生了~~~
那麼就簡單說一下它在哪,如何使用,以及真機無法使用該工具該怎麼解決。
- Hierarchy Viewer在哪?
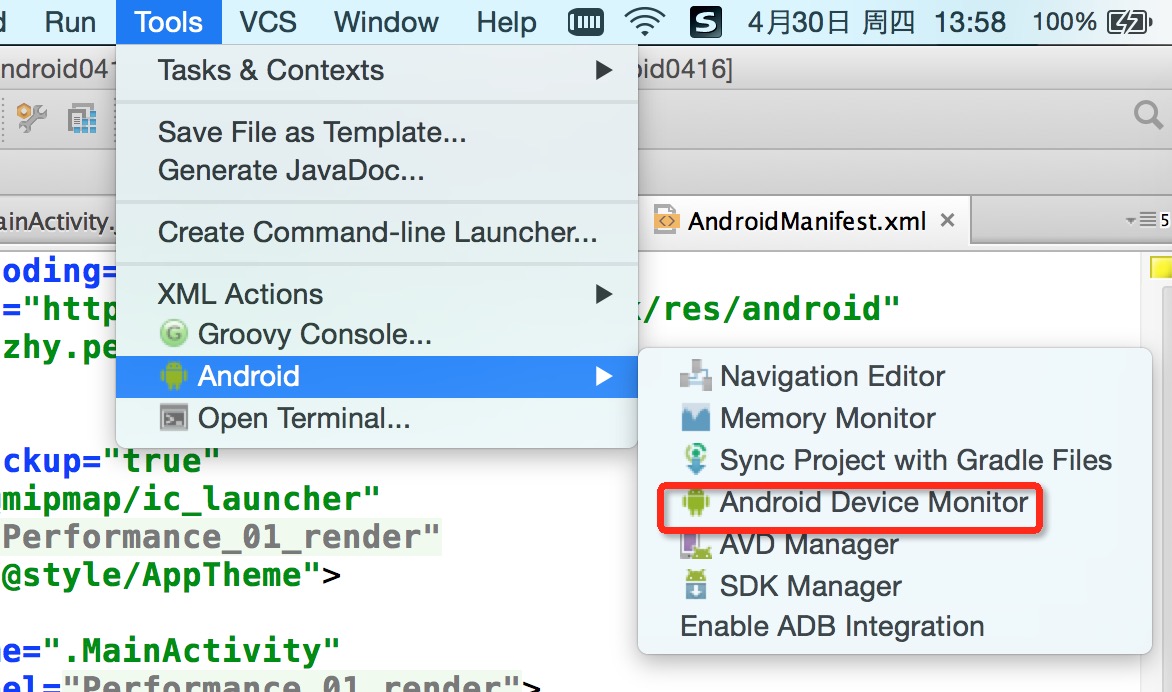
本部落格使用IDE為Android Studio,那麼只需要按照下圖步驟即可找到:
其他IDE的兄弟,找到這個肯定沒問題,不過還是建議慢慢的轉向AS。
- 如何使用?
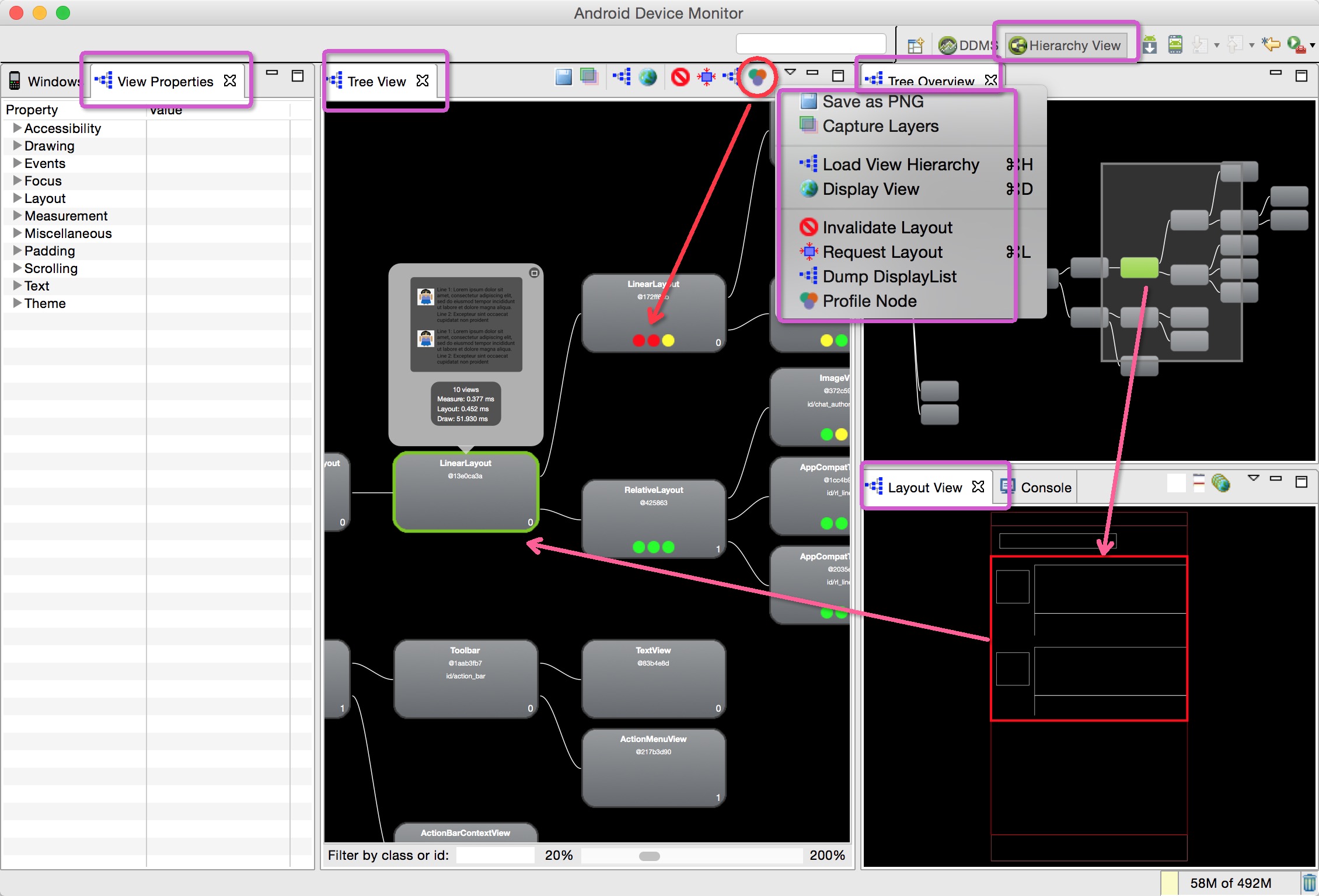
一圖勝千言:
關注下,所有框住的區域~~
- 無法連線真機除錯怎麼辦?
如果你不存在這樣的問題,直接跳過本節。
Android的官方文件中,有這麼一句話:
出於安全考慮,Hierarchy Viewer只能連線Android開發版手機或是模擬器
看來的確是存在這樣的問題了,並且網上也有一些解決方案,修改原始碼神馬的,有興趣去試試。 這裡推薦一種解決方案:romainguy在github上有個專案ViewServer,可以下載下來匯入到IDE中,裡面有個ViewServer的類,類註釋上也標註了用法,在你希望除錯的Activity以下該三個方法中,新增幾行程式碼:
* <pre> * public class MyActivity extends Activity { * public void onCreate(Bundle savedInstanceState) { * super.onCreate(savedInstanceState); * // Set content view, etc. * ViewServer.get(this).addWindow(this); * } * * public void onDestroy() { * super.onDestroy(); * ViewServer.get(this).removeWindow(this); * } * * public void onResume() { * super.onResume(); * ViewServer.get(this).setFocusedWindow(this); * } * } * </pre>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
記得先新增依賴,別問我怎麼找不到ViewServer這個類,新增以上3行以後,手機執行至該Activity,重啟下Android Device Moniter,然後就ok了,我就是這種方法除錯的,哈~~
2、優化案例
好了,上面介紹完成了如何使用Hierarchy Viewer,下面使用一個案例來說明問題。 主要就是個佈局檔案:
- 佈局檔案
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- Version 1. Uses nested LinearLayouts --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/activity_vertical_margin"> <ImageView android:id="@+id/chat_author_avatar1" android:layout_width="@dimen/avatar_dimen" android:layout_height="@dimen/avatar_dimen" android:layout_margin="@dimen/avatar_layout_margin" android:src="@drawable/joanna"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/line1_text" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/line2_text"/> </LinearLayout> </LinearLayout> <!-- Version 2: uses a single RelativeLayout --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/activity_vertical_margin"> <ImageView android:id="@+id/chat_author_avatar2" android:layout_width="@dimen/avatar_dimen" android:layout_height="@dimen/avatar_dimen" android:layout_margin="@dimen/avatar_layout_margin" android:src="@drawable/joanna"/> <TextView android:id="@+id/rl_line1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@id/chat_author_avatar2" android:text="@string/line1_text" /> <TextView android:id="@+id/rl_line2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/rl_line1" android:layout_toRightOf="@id/chat_author_avatar2" android:text="@string/line2_text" /> </RelativeLayout></LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- Activity
package com.zhy.performance_01_render;import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import com.android.debug.hv.ViewServer;public class CompareLayoutActivity extends ActionBarActivity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_compare_layouts); ViewServer.get(this).addWindow(this); } @Override protected void onResume() { super.onResume(); ViewServer.get(this).setFocusedWindow(this); } @Override protected void onDestroy() { super.onDestroy(); ViewServer.get(this).removeWindow(this); }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
可以看到我們的Activity裡面添加了ViewServer相關的幾行程式碼。 然後手機開啟此Activity,開啟Android Device Moniter,切換到Hierarchy Viewer檢視,可以看到:
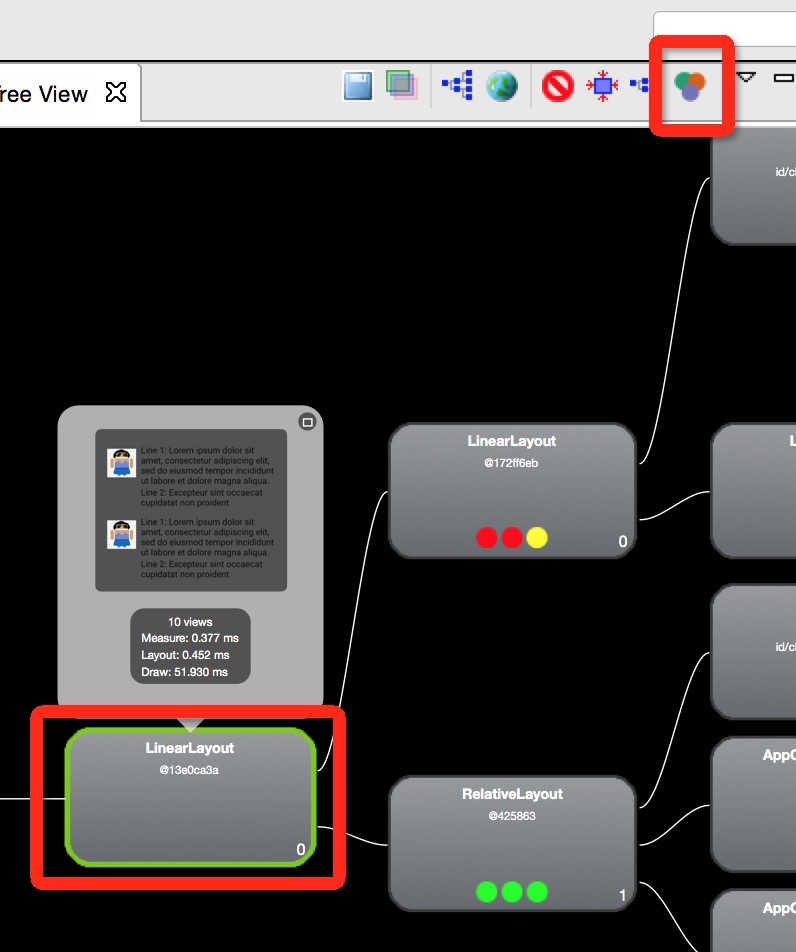
點選LinearLayout,然後點選Profile Node,你會發現所有的子View上面都有了3個圈圈, (取色範圍為紅、黃、綠色),這三個圈圈分別代表measure 、layout、draw的速度,並且你也可以看到實際的執行的速度,如果你發現某個View上的圈是紅色,那麼說明這個View相對其他的View,該操作執行最慢,注意只是相對別的View,並不是說就一定很慢。
紅色的指示能給你一個判斷的依據,具體慢不慢還是需要你自己去判斷的。
好了,上面的佈局檔案展示了ListView的Item的編寫的兩個版本,一個是Linearlayout巢狀的,一個是RelativeLayout的。上圖也可以看出Linearlayout的版本相對RelativeLayout的版本要慢很多(請多次點選Profile Node取樣)。即可說明RelativeLayout的版本更優於RelativeLayout的寫法,並且Hierarchy Viewer可以幫助我們發現類似的問題。
恩,對了,第一個例子裡面的ListView的Item的寫法就是Liearlayout巢狀的,大家有興趣可以修改為RelativeLayout的寫法的~~~
到此我們就介紹完成了如何去對Android渲染進行優化,如果你的app有卡頓的情況,可以通過使用上述的工具首先去檢測收集資料,然後按照上面提供的方法進行優化~~have a nice day ~~
群號:264950424,歡迎入群
下載地址
微信公眾號:hongyangAndroid (歡迎關注,第一時間推送博文資訊)