Angular6使用粒子特效外掛particlejs
阿新 • • 發佈:2018-12-21
1.安裝angular-particle
npm install angular-particle --save
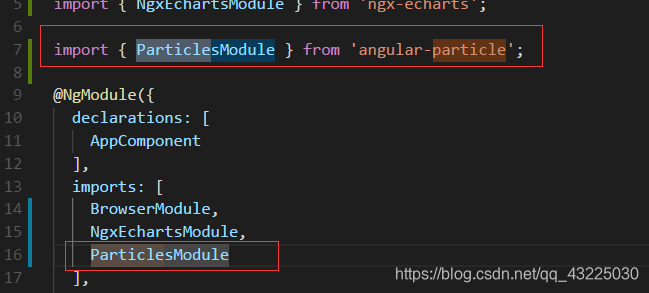
2.使用該元件的module.ts中匯入模組

3.對應的html中
<particles [params]="myParams" [style]="myStyle" [width]="width" [height]="height"></particles>
4.對應的component.ts中定義如下
import { Component, OnInit } from '@angular/core';
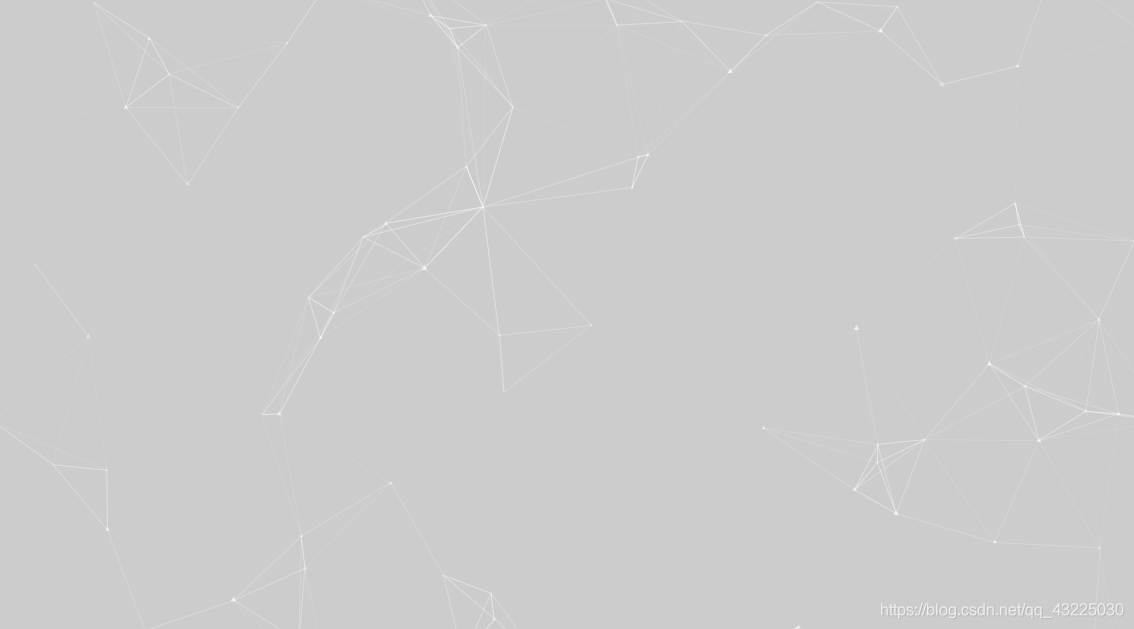
@Component 效果圖: