ArcGIS js 模型飛行瀏覽學習筆記
在現有的arcgis js api 4.x中沒有現成的飛行瀏覽介面,需要我們自己使用view.goTo()函式實現。通過查詢相關資料,本文利用goTo()函式,實現了arcgis js中的飛行瀏覽模擬功能。
首先建立一個三維檢視
使用arcgis js中的sceneView建立三維檢視,具體程式碼如下:
var map = new Map({ basemap: "satellite", ground: "world-elevation" }); var view = new SceneView({ container: "earthContainer", map: map, });
利用view.goTo()函式模擬飛行
建立一個函式flyLine進行飛行函式的模型(本文使用隨機位置進行飛行模型,及緯度每次增加0.0001),大家可以根據自己專案的需要將函式繫結到click、checked等作為觸發函式,flyLine函式的具體程式碼為:
flyLine() { let view = this.getViewer; let flyMoveUnit = 0.0001; let flyLatitude = 35; let flyLongitude = 111; let flyInterval = null; view.goTo({ zoom: 17, tilt: 75, center: [flyLongitude, flyLatitude] }) .then(function() { flyInterval = window.setInterval(function() { flyLongitude = flyLongitude; flyLatitude = flyLatitude + flyMoveUnit; view.goTo( { zoom: 17, tilt: 80, center: [flyLongitude, flyLatitude] }, { easing: "linear", //動畫效果 linear為線性速度 speedFactor: 1 //速度因素,相機移動的速度引數,預設為1 } ); }, 80); //setInterval間隔時間 }); }
通過goTo()函式可在arcgis web端實現飛行瀏覽模擬。
arcgis js的飛行瀏覽主要不斷更新goTo()函式中center引數進行模擬飛行,這裡的center引數代表的是SceneView.center ,我們每次不斷修改的是SceneView的中心點,然後利用arcgis中animate動畫的形式跳轉到下一個檢視中心點,以模擬飛行的效果。如果我們不斷地修改position 引數,那麼我們修改的就是camera.position,這時相機位置會不斷修改,跳轉效果將是相機的位置跳轉,不能保持相機的平穩飛行,模擬飛行瀏覽的效果不好。
goTo(target, options)引數介紹:
target包括: ①target 【Number[]|Geometry|Geometry[]|Graphic|Graphic[]|Viewpoint|Camera|Object】 檢視動畫跳轉的目標,可以是位置,幾何,圖形等等。 ②center 【Number[]|Point】 將要跳轉過去的SceneView.center ③scale 【Number[]】 設定將要跳轉過得SceneView.scale 比例 ④zoom 【Number[]】 設定最終跳轉後的zoom值(放大還是縮小) ⑤heading 【Number[]】 設定相機的heading屬性。heading值在地球檢視中,以正北方向值為0,順時針增加,如:正東方向為90,範圍是0-360 ⑥tilt 【Number[]】 設定相機的tilt屬性。tilt屬性值在地球檢視中,相機垂直地面的方向為0,當相機平行於表面時為90度。 ⑦position 【Point】 設定Camera.position的屬性。設定最終相機的位置。 options包括: ①animate 【Boolean】 預設值: true 指示是否應動畫化到新檢視的轉換。如果設定為false,則忽略speedFactor, duration, maxDuration, 和 easing引數。 ②speedFactor 【Number[]】 預設值:1 用來設定動畫的速度,如果設定為2,則飛行速度比預設速度增加一倍,以此類推。 ③duration 【Number[]】 設定動畫的精確持續時間(以毫秒為單位) ④maxDuration 【Number[]】 動畫允許的最大持續時間(以毫秒為單位) ⑤easing 【String|EasingFunction】 設定動畫中的飛行效果。預設的飛行效果(速度曲線)有:linear, in-cubic, out-cubic, in-out-cubic, in-expo, out-expo, in-out-expo, in-out-coast-quadratic。預設是:其中小於1000毫秒的動畫使用out-expo;更長的時間使用in-out-coast-quadratic。如果你想要飛行效果勻速飛行,那麼你設定easing為linear即可。
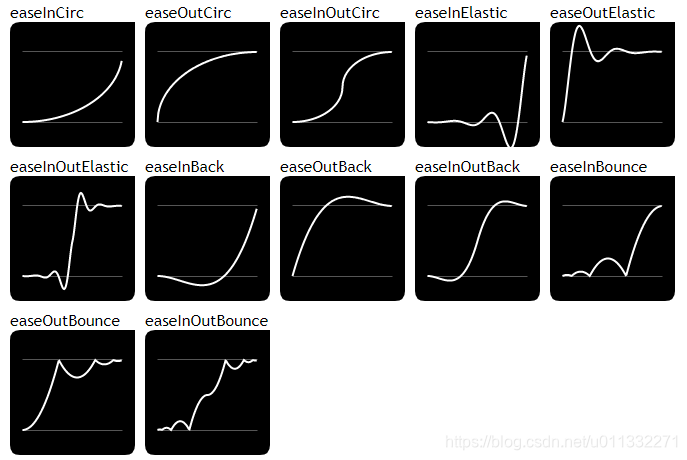
easing常用的效果曲線圖解釋(jQuery UI中,可作為大家參考):