vue中事件的處理

跟data同級,methods的方法,裡邊申明函式
 可以這樣寫,也可以簡略寫:
可以這樣寫,也可以簡略寫:


改變裡邊的值的事件

事件改變資料,資料改變會引起檢視的變化




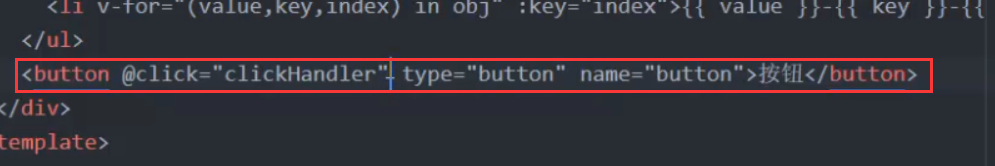
傳遞事件



控制檯列印的方法:

 這三個不能引起陣列的更新檢測
這三個不能引起陣列的更新檢測

相關推薦
vue中事件的處理
跟data同級,methods的方法,裡邊申明函式 可以這樣寫,也可以簡略寫: 改變裡邊的值的事件 事件改變資料,資料改變會引起檢視的變化 傳遞事件 控制檯列印的方法: 這三個不能引起陣列的更新檢測
vue-6-事件處理
something var 修飾符 sub code 提交 not target his <div id="example-2"> <button v-on:click="greet">Greet</button> </div
描述wxWidgets中事件處理的類型轉化
format type() The invalid connect tracker efi AC RM wxWidgets是一個比較常用的UI界面庫,我曾經試著使用wxWidgets寫一個UI編輯工具,在此期間,學習了一些wxWidgets的知識。我對wxWidgets的綁
VUE:事件處理和表單輸入繫結
事件處理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>07_事件處理</title> </
VUE:事件處理和表單輸入綁定
點擊 event http def nbsp mode 愛好 gpa method 事件處理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"
Vue中事件繫結
1.滑鼠劃過操作hover 2.新增一個滑鼠點選事件v-on:click="aaa(0)" 可以寫成@click="aaa(0)" <div>{{activeindex}}</div> activeIndex=null 設定初始值為空 3.給aaa新增
XAML: 自定義控件中事件處理的最佳實踐
prot rgs 最終 一個 處理器 聲明 div 名稱 con 原文:XAML: 自定義控件中事件處理的最佳實踐在開發 XAML(WPF/UWP) 應用程序中,有時候,我們需要創建自定義控件 (Custom Control) 來滿足實際需求。而在自定義控件中,我們一般會用
淺入深出Vue:事件處理
上一篇的最後留下了一個 v-on的思考,也就是本章的主題:事件處理 為什麼需要事件處理 在前端開發中,經常要面對各種表單、按鈕。而這裡面就住著一個事件:點選 (click)。 前端童鞋們肯定不陌生它,因為經常會出現。比如說: 表單提交 各式各樣的按鈕 列表多級選單摺疊 v-on支援監聽原生的 DOM事件,
vue中事件修飾符詳解(stop, prevent, self, once, capture, passive)
==.stop== 是阻止冒泡行為,不讓當前元素的事件繼續往外觸發,如阻止點選div內部事件,觸發div事件 ==.prevent== 是阻止事件本身行為,如阻止超連結的點選跳轉,form表單的點選提交 ==.self== 是隻有是自己觸發的自己才會執行,如果接受到內部的冒泡事件傳遞訊號觸發,會忽略掉這個訊
vue中v-for迴圈時只處理事件觸發項的內容(僅一項)
關於怎樣處理vue中v-for迴圈時對迴圈內容中單獨的一項的事件處理有如下方案:(1)獲取v-for迴圈內容中的下標值(val為navContent中的內容,index為下標) <p v-for="(val,index) in navContent" cl
vue中引入mousewheel事件及其相容性處理
專案實現過程中需要對一個已經有縱向滾動條的table表格增加滑鼠滾輪(mousewheel)事件,方便檢視資料;其實現原理與我上一篇部落格中的拖動事件類似,利用模擬出來的同一個滾動條來實現,滾動條設定的要點在於:1、滾動條與滾動槽的高度比例 應該等於 內容區(動態變
vue中對滑鼠劃過事件處理方式
vue中對滑鼠劃過進行處理 滑鼠事件進行監聽 需求中,在一個table(元件)表中,對於其中一列(該列為圖片列),當滑鼠劃過該列的某個單元格子(圖片)時,需要展示出該單元格子對應的遮罩層 翻閱了一些部落格,發現好多都提到了mouse事件,如mouseove
利用jQuery選擇器快速匹配文檔中的按鈕,並為該按鈕綁定事件處理函數
body var jquery pla .org title color button ansi <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org
Nginx事件處理中的connection和read、write事件的關聯
ase handle inux cycle ngx auth eof conn ont /********************************************************************* * Author : Samson
關於表單form元素中onsubmit事件處理機制的認識
讓我 clas 教程 是否 它的 默認方法 對象實例 action 事件處理機制 博主目前處於Js學習的初期,遇到了很多問題,比如今天的關於表單form元素中onsubmit事件問題,根據教程所述,onsubmit事件是在表單提交的時候觸發的,但是我看到教程上的onsu
iOS中的事件處理
sdn ase ios sca ++ 介紹 con 表示 事件傳遞 前言:iOS中事件處理,是一個非常重要也非常難得地方。涉及到響應者鏈的地方的面試題,非常多工作兩三年的老鳥也未必能回答的非常專業。這裏具體介紹一下iOS中的事件處理,以及響應者鏈。 1
JavaScirpt中的事件處理程序
刪除 方式 als size cor clas remove function window 事件處理在JS中可謂是點睛一筆,JS的事件處理程序使得JS成為了網頁交互層的第一把交椅。那麽,JS中有幾種事件處理程序呢? 1.DOM0級事件處理程序 通過JS指定事件處理程序的傳
Cocos Creator開發中的按鈕節點的事件處理方法
管理 效果 開發 屬性列表 function 點擊事件 名稱 src 編程 Cocos Creator開發中的按鈕節點的事件處理方法 Cocos Creator基於Cocos2d-x(C++方案),提出全新的編程理念。Cocos Creator是以內容創作為核心的遊戲開發工
事件處理過程中遇到的問題
stop return 行為 post on() 遇到 false 過程 event 1.event.stopPropagation(); 事件處理過程中,阻止了事件冒泡,但不會阻擊默認行為 2.return false; 事件處理過程中,阻止了事件冒泡,也阻止了默
錯誤:“ResourceDictionary”根元素需要 x:Class 特性來支持 XAML 文件中的事件處理程序。請移除 MouseLeftButtonDown 事件的事件處理程序.
show prop oid seo forum spa soci main pac 原文:錯誤:“ResourceDictionary”根元素需要 x:Class 特性來支持 XAML 文件中的事件處理程序。請移除 MouseLeftButtonDown 事件的事件處理程序
