Android Material Design設計基礎
阿新 • • 發佈:2018-12-21
文章簡介
本文主要記錄一些用於MD設計的小控制元件或新概念等,輔助MD設計。
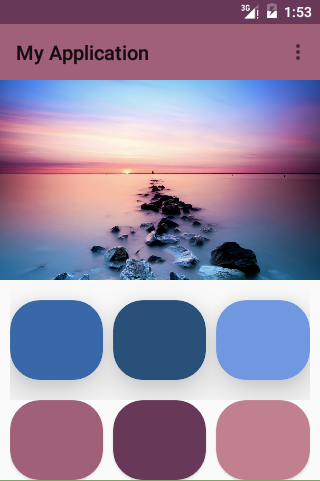
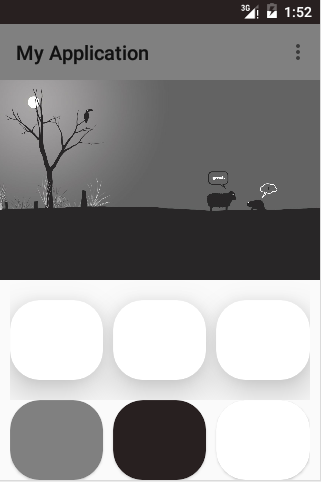
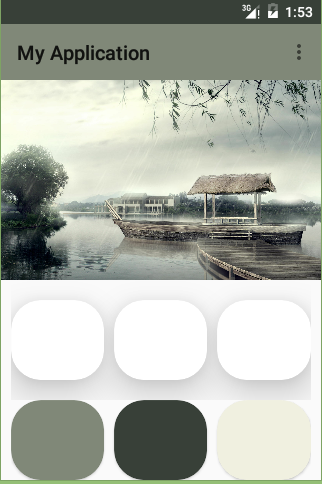
Palette
調色盤,可以根據Bitmap獲取多種色調用於調整ActionBar和StatusBar等,使介面更加和諧。
使用前請自行引入依賴:
compile 'com.android.support:palette-v7:23.3.0'- 1
獲取色調的方式: 同步方式:
// Synchronous Palette p = Palette.from(bitmap).generate();- 1
- 2
非同步方式:
// Asynchronous Palette.from(bitmap).generate(new PaletteAsyncListener() { public - 1
- 2
- 3
- 4
- 5
- 6
色調型別:
- Vibrant:充滿活力的
- Vibrant Dark:充滿活力的黑
- VibrantLight:充滿活力的亮
- Muted:柔和的
- Muted dark:柔和的黑
Muted light:柔和的亮
上述色調的獲取都對應有get方法
CardView
卡片式佈局,簡潔美觀,在5.0後中官方直接提供了自己的卡片式控制元件。 使用前請自行引入依賴:
compile 'com.android.support:cardview-v7:23.3.0'- 1
在佈局檔案中,記得新增自定義名稱空間:
xmlns:card_view="http://schemas.android.com/apk/res-auto"- 1
兩個主要屬性:
- card_view:cardBackgroundColor=”@color/colorAccent”
- card_view:cardCornerRadius=”30dp”
檢視高度
View的大小位置都是通過x,y確定的,而現在有了z軸的概念,這個z值就是View的高度(elevation),高度決定了陰影(shadow)的大小。
View的z值由兩部分組成,elevation和translationZ(它們都是Android L新引入的屬性)。
eleavation是靜態的成員,translationZ是用來做動畫。
Z = elevation+translationZ
前面概念和控制元件的使用Demo:
限於篇幅,直接提供原始碼連結,有愛自取:CardViewDemo
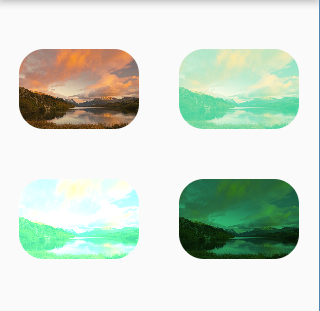
Tinting
著色: Tint通過修改影象的Alpha遮罩來達到重新著色的目的。通過tint和tintMode可以很方便的對影象進行一些處理。
Demo:
so,很 easy的實現了色調的變換。
xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context="com.example.horizon.myapplication.MainActivity"> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:orientation="vertical" android:gravity="center_horizontal" android:layout_height="match_parent"> <ImageView android:id="@+id/image1" android:layout_marginTop="50dp" android:layout_width="120dp" android:layout_height="80dp" android:src="@drawable/horizon" android:adjustViewBounds="true" android:scaleType="centerCrop"/> <ImageView android:id="@+id/image2" android:layout_marginTop="50dp" android:layout_width="120dp" android:layout_height="80dp" android:src="@drawable/horizon" android:adjustViewBounds="true" android:scaleType="centerCrop" android:tint="@color/colorSeaBlue" android:tintMode="add" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:orientation="vertical" android:gravity="center_horizontal" android:layout_height="match_parent"> <ImageView android:id="@+id/image3" android:layout_marginTop="50dp" android:layout_width="120dp" android:layout_height="80dp" android:src="@drawable/horizon" android:adjustViewBounds="true" android:scaleType="centerCrop" android:tint="@color/colorSeaBlue" android:tintMode="screen"/> <ImageView android:id="@+id/image4" android:layout_marginTop="50dp" android:layout_width="120dp" android:layout_height="80dp" android:src="@drawable/horizon" android:adjustViewBounds="true" android:scaleType="centerCrop" android:tint="@color/colorSeaBlue" android:tintMode="multiply"/> </LinearLayout></LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
java
public class MainActivity extends AppCompatActivity { @TargetApi(Build.VERSION_CODES.LOLLIPOP) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView imageView1 = (ImageView) findViewById(R.id.image1); ImageView imageView2 = (ImageView) findViewById(R.id.image2); ImageView imageView3 = (ImageView) findViewById(R.id.image3); ImageView imageView4 = (ImageView) findViewById(R.id.image4); ViewOutlineProvider imageProvider; imageProvider = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { view.setClipToOutline(true); outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 25); } }; if (imageView1 != null) { imageView1.setOutlineProvider(imageProvider); } if (imageView2 != null) { imageView2.setOutlineProvider(imageProvider); } if (imageView3 != null) { imageView3.setOutlineProvider(imageProvider); } if (imageView4 != null) { imageView4.setOutlineProvider(imageProvider); } }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
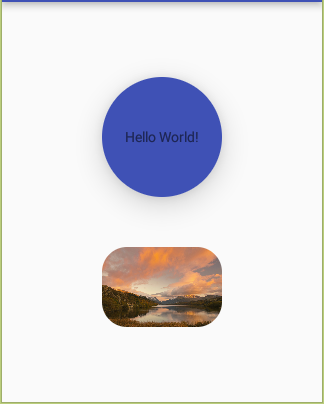
Clipping
為了裁剪一個可繪製的檢視形狀,需要例項OutlineProvider,並在getOutline()呼叫view.setClipToOutline(true)以及設定裁剪的圖形。
Demo:
XML:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context="com.example.horizon.myapplication.MainActivity"> <TextView android:id="@+id/textView" android:gravity="center" android:background="@color/colorPrimary" android:layout_width="120dp" android:layout_height="120dp" android:text="Hello World!" android:elevation="20dp"/> <ImageView android:id="@+id/image" android:layout_marginTop="50dp" android:layout_width="120dp" android:layout_height="80dp" android:src="@drawable/horizon" android:adjustViewBounds="true" android:scaleType="centerCrop"/></LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
java:
public class MainActivity extends AppCompatActivity { @TargetApi(Build.VERSION_CODES.LOLLIPOP) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView textView = (TextView) findViewById(R.id.textView); ImageView imageView = (ImageView) findViewById(R.id.image); final ViewOutlineProvider textProvider; //例項化ViewOutlineProvider textProvider = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //設定View可裁減和形狀 view.setClipToOutline(true); outline.setOval(0, 0, view.getWidth(), view.getHeight()); } }; if (textView != null) { //為view設定provider textView.setOutlineProvider(textProvider); } ViewOutlineProvider imageProvider; imageProvider = new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { view.setClipToOutline(true); outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 25); } }; if (imageView != null) { imageView.setOutlineProvider(imageProvider); } }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
OK,先到這裡吧。如果本文對你有幫助,歡迎star或點贊支援,不勝感激。