Material Design設計規範在ComponentOne For WinForm的應用(上)
阿新 • • 發佈:2019-01-11
概述
Material Design設計規範的受歡迎程度和實用性已經引起了ComponentOne 技術團隊的重視。ComponentOne Enterprise 2018V3版本將全面支援Material specs的功能集。 在此之前,我們已經在ASP.NET MVC和JavaScript控制元件中添加了 Material 支援。 隨著Material Design的日益普及,我們的桌面使用者也將可以使用,ComponentOne For WinForm在2018V3中針對材料設計規範增加了全新的主題設計。
將材料主題新增到WinForm 應用程式
ComponentOne For WinForm Edition中添加了全新的Material和Material Dark主題。 這些主題即可作為 ComponentOne 主題,也可應用於 WinForm 平臺以及大多數常用的Microsoft 框架中。 這兩個主題提供兩種不同的配色方案,但遵循相同的材料原則和顏色規格,甚至可以作為未來材料主題的基本元素。 與Material Dark相比,Material主題是一個更為輕鬆的主題。


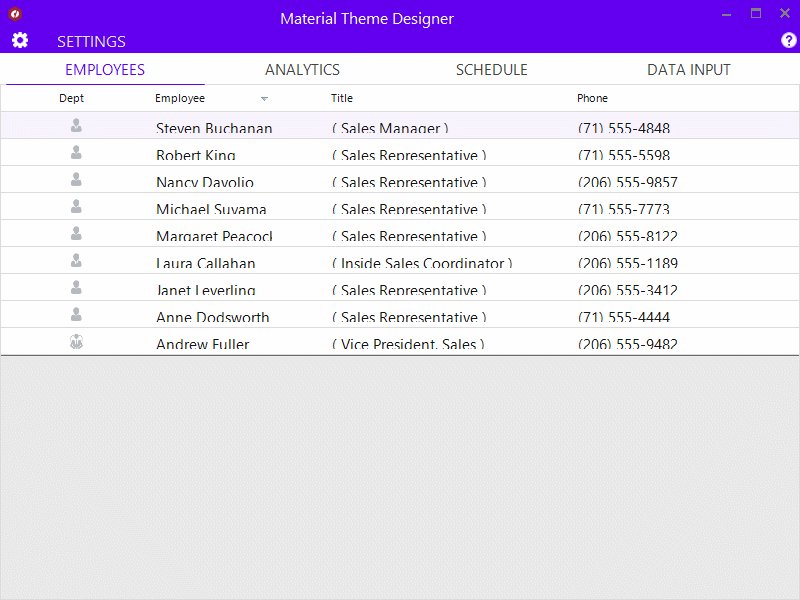
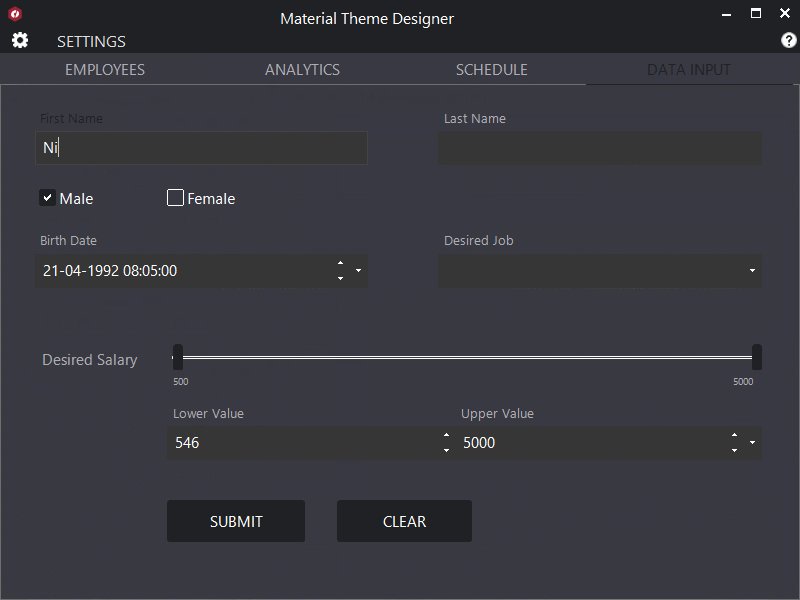
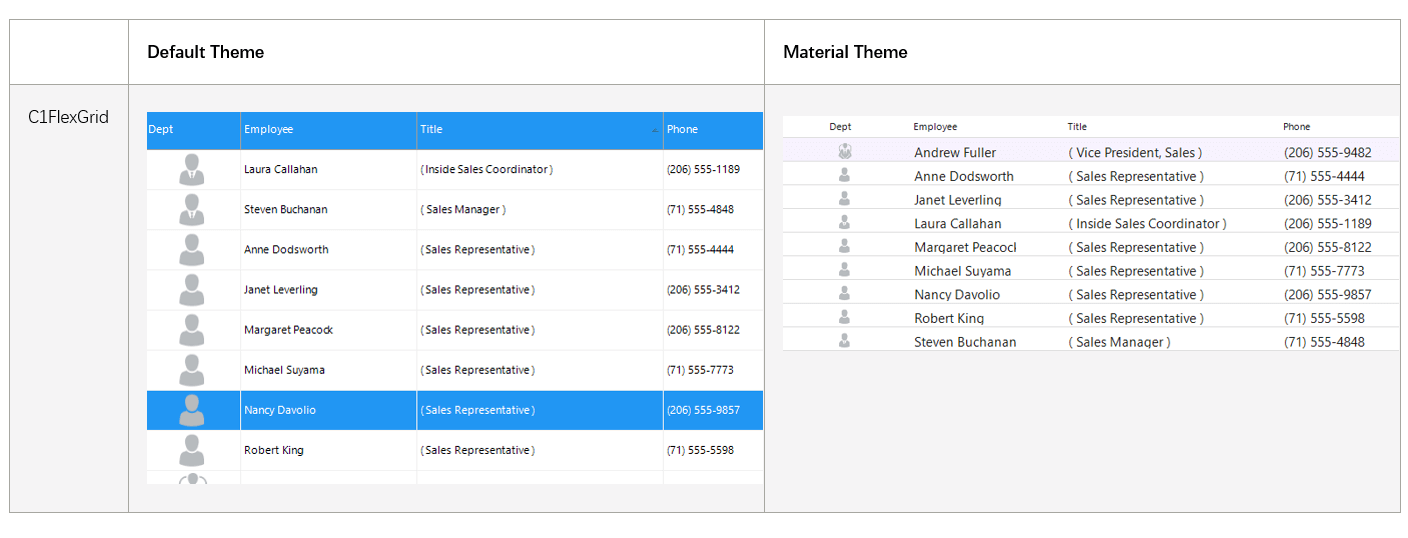
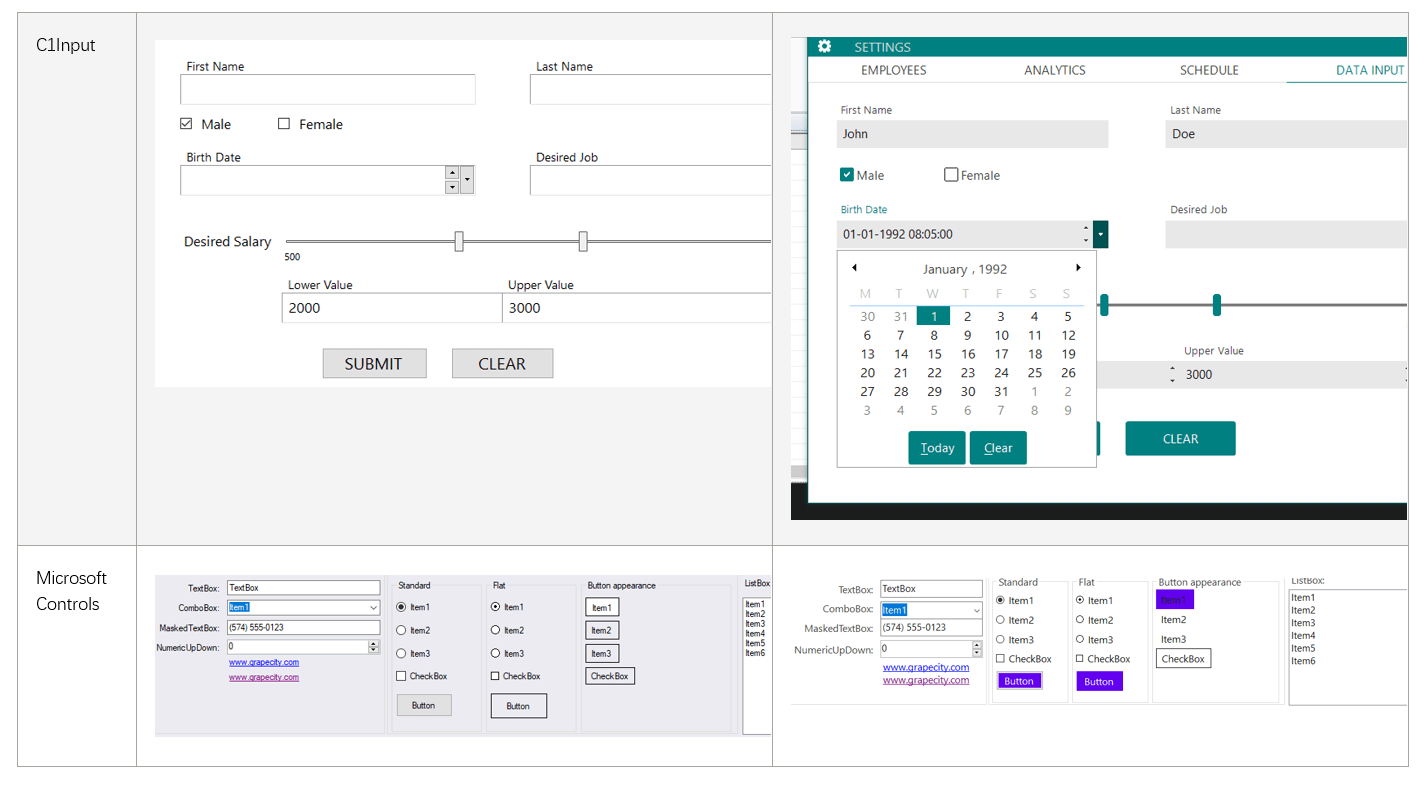
以下是 ComponentOne 控制元件在預設主題和Material主題中的外觀比較:



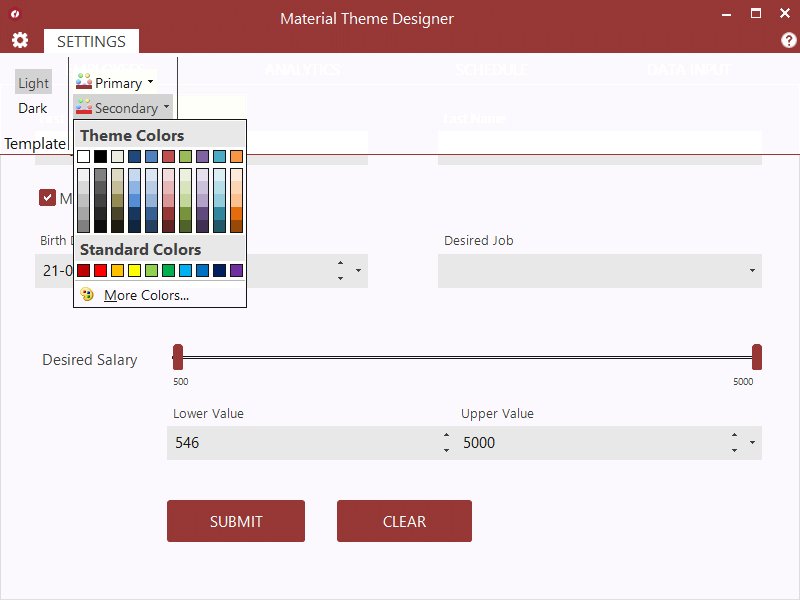
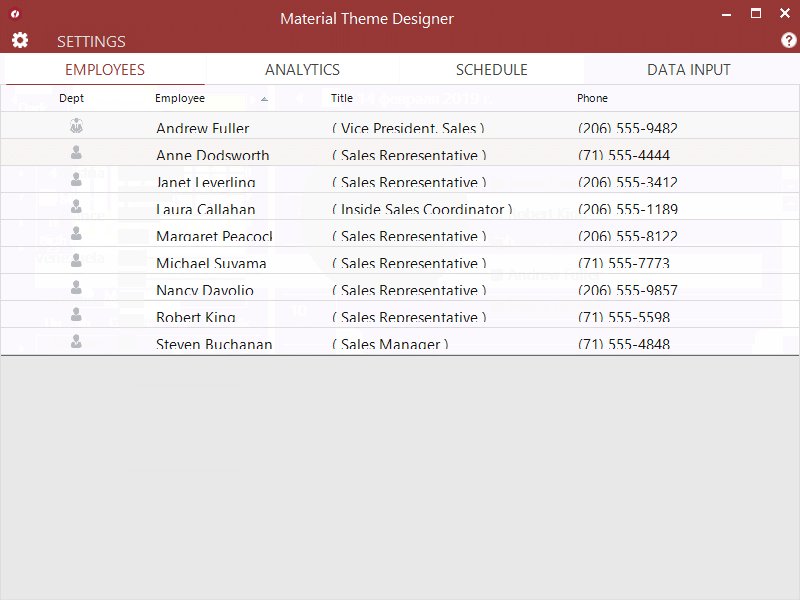
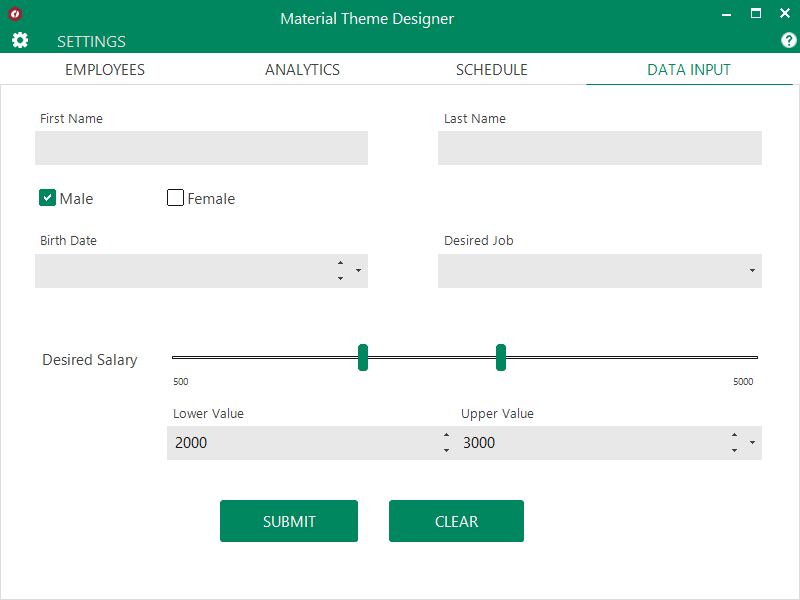
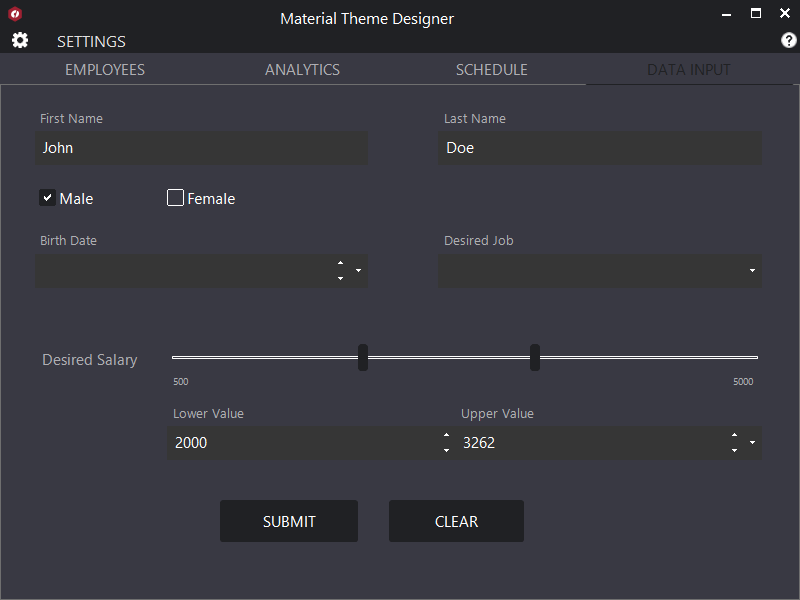
使用WinForm Material Theme Designer建立新主題
Material Design顏色系統由主要顏色和次要顏色組成。 這些顏色反映了您的應用程式的主題和樣式。 ComponentOne中提供的 Material Designer是一個互動式設計器,可讓您為Material主題選擇主要和次要風格樣式。您可以儲存主題並在以後直接將其應用於WinForm應用程式。

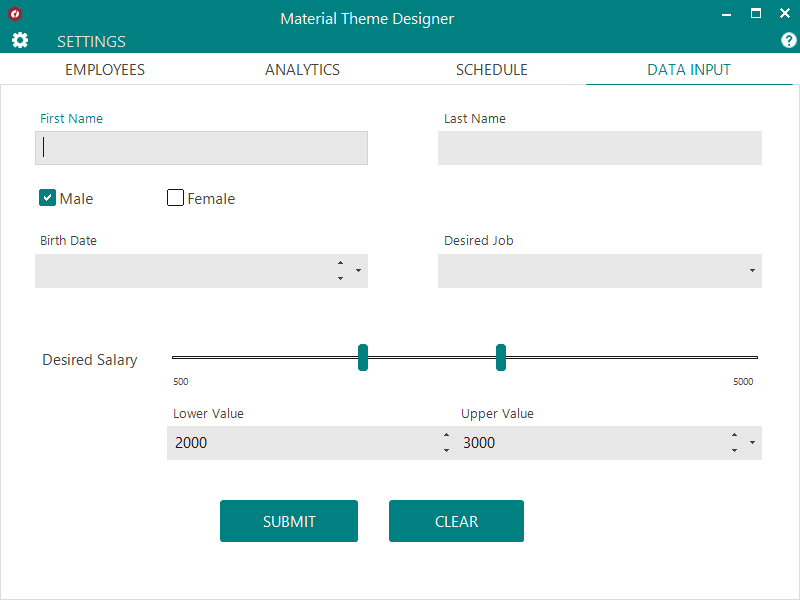
WinForms Material Designer
要更改主題的配色方案,請按照以下簡單步驟操作:
- 執行Material Theme Designer示例。
- 單擊“設定”選項卡,然後根據您的品牌/主題選擇模板和強調顏色。
- 使用C1控制元件預覽主題的外觀。
- 單擊cog圖示以開啟應用程式選單。
- 單擊“儲存主題”將主題儲存在首選位置。
請參閱材料主題設計器: