LayaAir graphics 向量繪圖之 多邊形、矩形
目錄
drawpoly
laya.display.Graphics 類的 drawpoly() 方法可以實現繪製三角形、多邊形以及根據指定的路徑資料繪製出圖案。
/**
* 繪製多邊形。
* @param x 開始繪製的 X 軸位置。
* @param y 開始繪製的 Y 軸位置。
* @param points 多邊形的點集合。
* @param fillColor 填充顏色,或者填充繪圖的漸變物件。
* @param lineColor (可選,預設為 Null)邊框顏色,或者填充繪圖的漸變物件。
* @param lineWidth (可選,預設為1)邊框寬度。
*/
drawPoly(x: number, y: number, points: Array<any>, fillColor: any, lineColor?: any, lineWidth?: number): DrawPolyCmd;
多邊形繪製
//使用立即執行函式方式 (function(){ //初始化舞臺,設定大小,當瀏覽器不支援 WebGL 時自動切換為 Canvas, Laya.init(1334, 750,Laya.WebGL); let sp = new Laya.Sprite(); //可以先新增精靈,後設置精靈 Laya.stage.addChild(sp); showTriangle(); showSquare(); showH(); //繪製一個等邊三角形 function showTriangle(){ //三角形的三個點(20,150)、(70,64)、(120,150) let arr = [20,150,70,64,120,150]; //直接使用 Sprite 的 grapahics 屬性獲取 Graphics(繪圖)物件進行繪製,使用紅色填充三角形 sp.graphics.drawPoly(100,100,arr,"#f00"); } //繪製一個正方形 function showSquare(){ //正方形的四個頂點座標(200,150)、(200,50)、(300,50)、(300,150),可見邊長為 100px //注意頂點的順序如同畫筆繪圖的順序,必須按順時針或者逆時針,不能錯亂 let arr = [200,150,200,50,300,50,300,150]; sp.graphics.drawPoly(100,100,arr,"#ff0","#fff",3); } //繪製一個 H 形狀的圖案 function showH(){ //多邊形頂點必須按順序排列 let arr = [400,150,400,50,420,50,420,90,480,90,480,50,500,50,500,150,480,150,480,110,420,110,420,150]; sp.graphics.drawPoly(100,100,arr,"#fff"); } })();


官網 說 drawPoly 方法的第三位引數(arr)中所有的座標都是相對起點 x,y 座標的,但是本文 LayaAir2.0.0bea5 版本親測,影象座標並沒有相對起點,而是直接相對原點(0,0)。
drawRect 矩形繪製
laya.display.Graphics 類的 drawRect() 方法用於繪製向量矩形。上面可以看到 drawPoly 也是可以繪製矩形的。
/**
* 繪製矩形。
* @param x 開始繪製的 X 軸位置。
* @param y 開始繪製的 Y 軸位置。
* @param width 矩形寬度。
* @param height 矩形高度。
* @param fillColor 填充顏色,或者填充繪圖的漸變物件。
* @param lineColor (可選,預設為null)邊框顏色,或者填充繪圖的漸變物件。
* @param lineWidth (可選,預設為1px)邊框寬度。
*/
drawRect(x: number, y: number, width: number, height: number, fillColor: any, lineColor?: any, lineWidth?: number): DrawRectCmd;
//使用立即執行函式方式
(function(){
//初始化舞臺,設定大小,當瀏覽器不支援 WebGL 時自動切換為 Canvas,
Laya.init(1334, 750,Laya.WebGL);
let sp = new Laya.Sprite();
//可以先新增精靈,後設置精靈
Laya.stage.addChild(sp);
showRect();
showRect2();
//繪製一個矩形------drawRect 方式
function showRect(){
//直接使用 Sprite 的 grapahics 屬性獲取 Graphics(繪圖)物件進行繪製,使用紅色填充三角形
sp.graphics.drawRect(20,20,200,100,"#ff0","#fff",3);
}
//繪製一個矩形---drawPoly 方式
function showRect2(){
let arr = [300,120,300,20,500,20,500,120];
sp.graphics.drawPoly(0,0,arr,"#ff0","#fff",3);
}
})();
drawPath 路徑繪製
laya.display.Graphics 類的 drawPath() 方法可以根據路徑繪製向量圖形,包括矩形和圓角矩形等。可以代替上面的 drawPoly與 drawRect方法。
/**
* 繪製路徑。
* @param x 開始繪製的 X 軸位置。
* @param y 開始繪製的 Y 軸位置。
* @param paths 路徑集合,路徑支援以下格式:[["moveTo",x,y],["lineTo",x,y],["arcTo",x1,y1,x2,y2,r],["closePath"]]。
* @param brush (可選,,預設為null)刷子定義,支援以下設定{fillStyle}
* @param pen (可選,預設為null)畫筆定義,支援以下設定{strokeStyle,lineWidth,lineJoin,lineCap,miterLimit}
*/
drawPath(x: number, y: number, paths: Array<any>, brush?: any, pen?: any): DrawPathCmd;
引數 paths 是一個數組,其中的元素也是子陣列:
["moveTo", x, y]:指定繪製路徑的起始點
["lineTo", x, y]:繪製一條水平直線、
["arcTo", p1.x, p1.y, p2.x, p2.y, r]:繪製弧線,繪製曲線時使用
["closePath"]:/閉合路徑
引數 brush 是一個 json :fillStyle 表示圖形填充的顏色
引數 pen 是一個 json:樣式用於描邊
繪製直角矩形
同樣先繪製一個矩形即可掌握它的用法,
//使用立即執行函式方式
(function(){
//初始化舞臺,設定大小,當瀏覽器不支援 WebGL 時自動切換為 Canvas,
Laya.init(1334, 750,Laya.WebGL);
let sp = new Laya.Sprite();
//可以先新增精靈,後設置精靈
Laya.stage.addChild(sp);
showRect();
//繪製一個矩形------drawPath 方式
function showRect(){
//直接使用 Sprite 的 grapahics 屬性獲取 Graphics(繪圖)物件進行繪製,使用紅色填充三角形
//LayaAir2.0.0beta5實測集合中的座標都是相對起點座標(x,y)
let arr = [
["moveTo",20,20],//畫筆移動到矩形的左上點
["lineTo",220,20],//畫筆畫到矩形右上角
["lineTo",220,120],//再畫到右下角
["lineTo",20,120],//再畫到左下角
["closePath"]//閉合路徑
];
//arr中的座標都是相對起點座標,第四個引數為填充樣式,第五個為描邊樣式,都採用json格式
sp.graphics.drawPath(20,10,arr,{"fillStyle":"#f00"});
}
})();
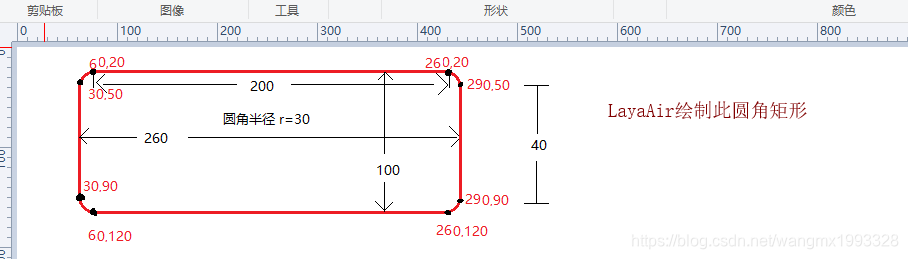
繪製圓角矩形
drwaPath 方法不僅可以繪製多邊形,也可以繪製弧線,具體的操作需要三步:
1、指定繪製路徑的起始點 ["moveTo", x, y],如 ["moveTo", 50, 50]
2、繪製一條水平直線 ["lineTo", x, y],如 ["lineTo", 150, 50]
3、繪製弧線 ["arcTo", p1.x, p1.y, p2.x, p2.y, r],如 ["arcTo", 200, 50, 200, 100, 50]

簡單的理解就是圓角半徑 r 的值為多大,則端點1、端點2相應的座標也加上 r 即可。
畫筆的起始點必須存在,但是繪製直線的 lineTo 可以去掉,如果["lineTo", 150, 50] 被註釋掉,那麼arcTo繪製弧線的時候,會視起始點為當前端點,arcTo找不到 lineTo 繪製的直線時,會自動新增一條由起始點到弧線起點的直線,因此,繪製圓角矩形時,lineTo可以省略。
更多詳細理論可以參考官網:https://ldc.layabox.com/doc/?nav=zh-js-1-4-5

//使用立即執行函式方式
(function(){
//初始化舞臺,設定大小,當瀏覽器不支援 WebGL 時自動切換為 Canvas,
Laya.init(1334, 750,Laya.WebGL);
let sp = new Laya.Sprite();
//可以先新增精靈,後設置精靈
Laya.stage.addChild(sp);
showRect();
//繪製一個圓角矩形------drawPath 方式
function showRect(){
//直接使用 Sprite 的 grapahics 屬性獲取 Graphics(繪圖)物件進行繪製,使用紅色填充三角形
//LayaAir2.0.0beta5實測集合中的座標都是相對起點座標(x,y)
let arr = [
["moveTo",60,20],//畫筆移動到矩形的左上點
["lineTo",260,20],//畫到右上角
["arcTo",290,20,290,50,30],//設定圓角,半徑為30
["lineTo",290,90],//畫到右下角
["arcTo",290,120,260,120,30],//設定圓角,半徑為30,後面依次類推
["lineTo",60,120],//
["arcTo",30,120,30,90,30],
["lineTo",30,50],
["arcTo",30,20,60,20,30],
["closePath"]//閉合路徑
];
//arr中的座標都是相對起點座標,第四個引數為填充樣式,第五個為描邊樣式,都採用json格式
// sp.graphics.drawPath(20,10,arr,{"fillStyle":"#f00"},{"strokeStyle":"#ffffff","lineWidth":"5"});
sp.graphics.drawPath(20,10,arr,{"fillStyle":"#f00"});
}
})();
官網地址:https://ldc.layabox.com/doc/?nav=zh-js-1-4-5
