微信小程式開發入門指南一
微信小程式的火熱程度相信大家有目共睹,今天本篇博文就和大家一步一步學習開發微信小程式。
本篇文章會在官方簡易教程的基礎上做更詳細的解說,好了相信你已經和我一樣已經迫不及待了,跟隨這個教程,開始我們的小程式之旅吧!
0x01 準備工作
1.一個未被使用過的郵箱
Tips:
每個郵箱僅能申請一個小程式,所以我們必須使用一個未註冊過微信公眾平臺的郵箱
作為登入帳號,請填寫未被微信公眾平臺註冊,未被微信開放平臺註冊,未被個人微訊號繫結的郵箱
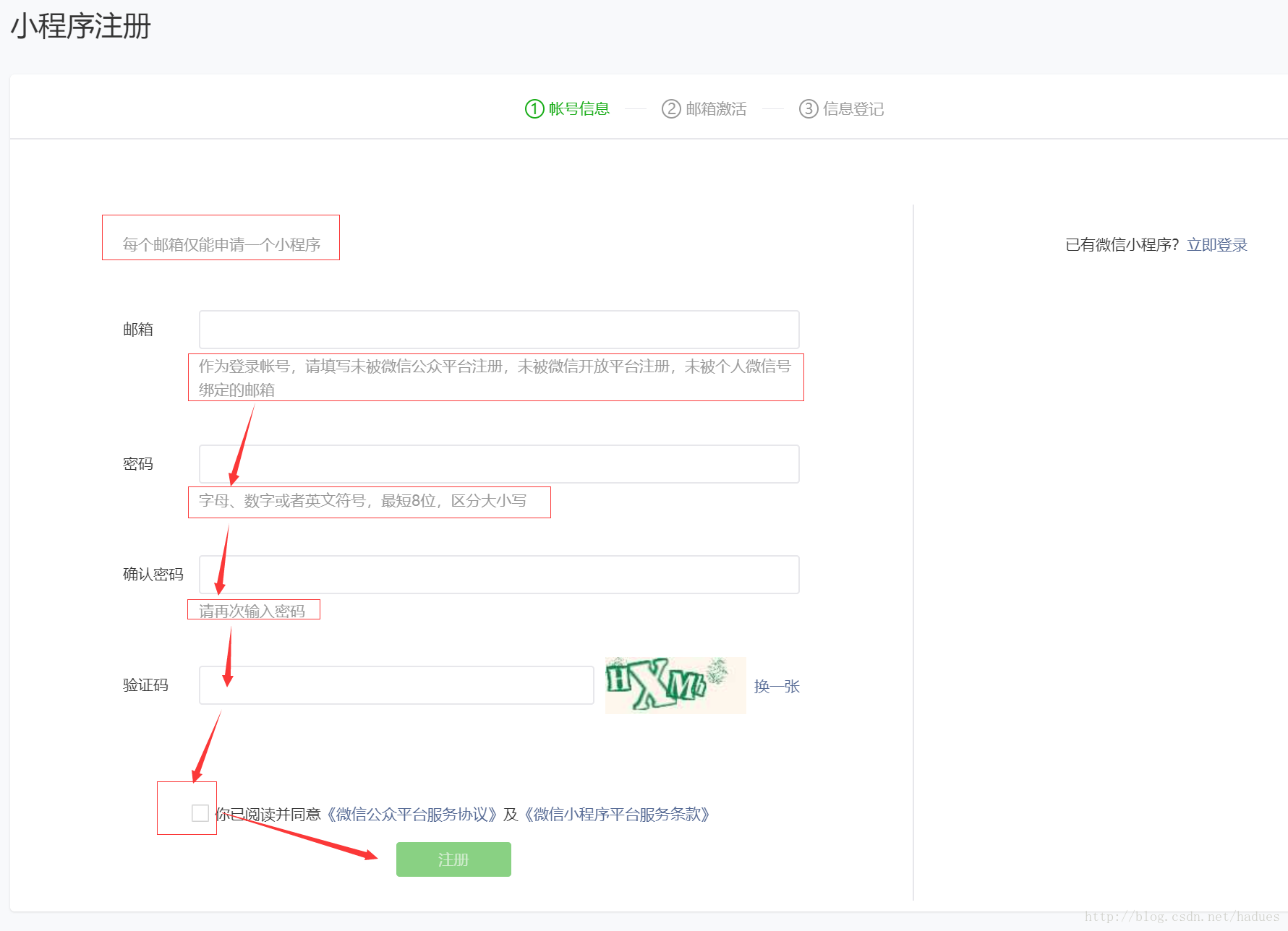
0x02 申請賬號
開發小程式的第一步,你需要擁有一個小程式帳號,通過這個帳號你就可以管理你的小程式。
根據指引填寫資訊和提交相應的資料,就可以擁有自己的小程式帳號

點選“註冊”後開啟你的郵箱你會發現有個啟用連結,點選開啟啟用成功就可以了。
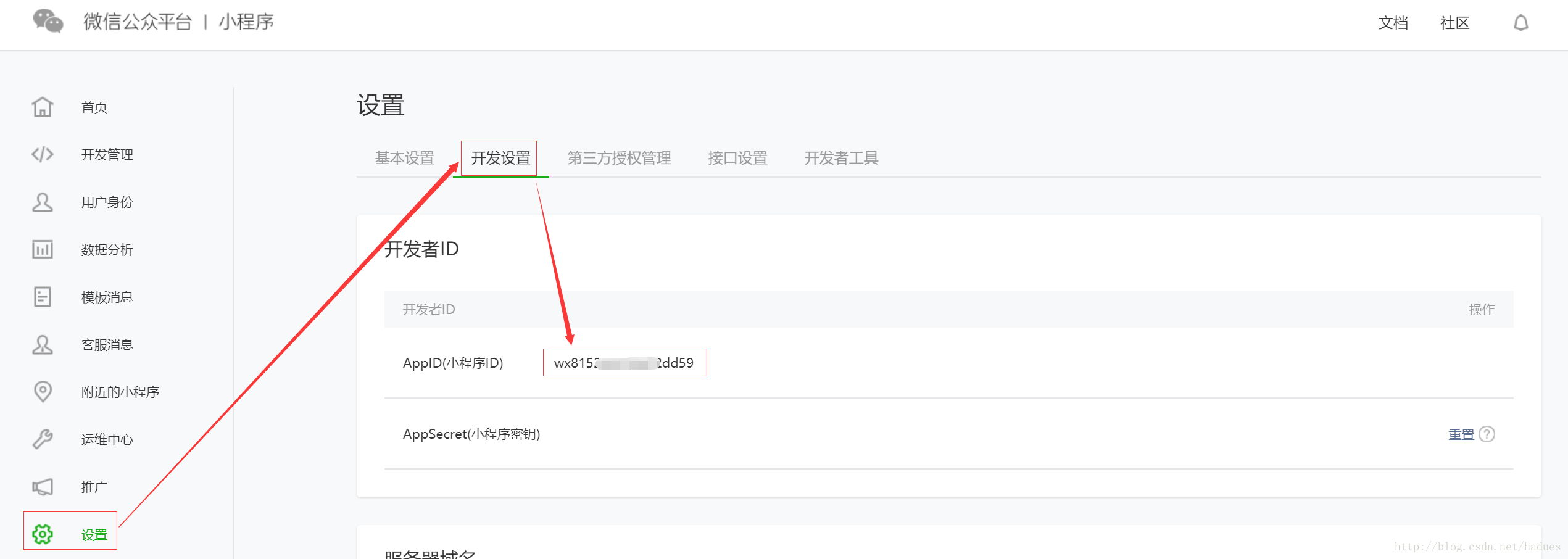
0x03 登陸微信小程式後臺進行設定
登入 https://mp.weixin.qq.com 後,我們就可以在選單 “設定”-“開發設定” 看到我們小程式的 AppID 了 。
小程式的 AppID 相當於小程式平臺的一個身份證,後續你會在很多地方要用到 AppID (注意這裡要區別於服務號或訂閱號的 AppID)。
有了小程式帳號之後,我們需要一個工具來開發小程式。
0x04安裝開發工具
前往 開發者工具下載頁面 ,根據自己的作業系統下載對應的安裝包進行安裝,有關開發者工具更詳細的介紹可以檢視 《
開啟小程式開發者工具,用微信掃碼登入開發者工具,準備開發你的第一個小程式吧!
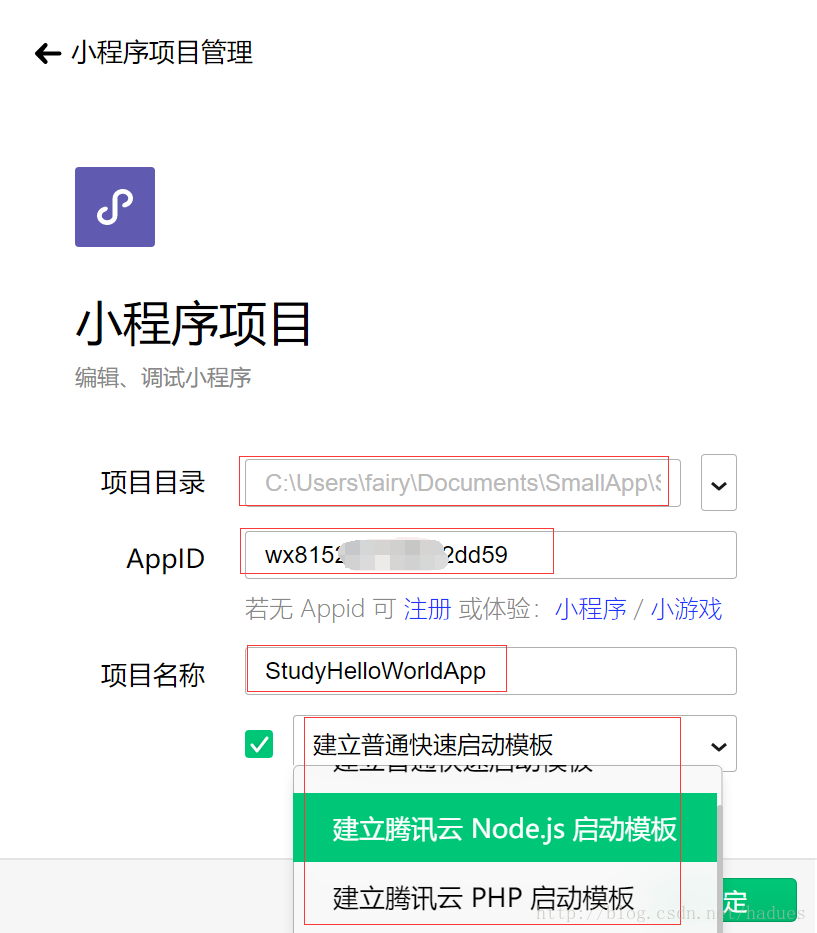
由於我們需要學習開發微信小程式,所以這裡我們選擇“小程式專案”
到這裡我們就需要依次填寫我們的專案本地儲存路徑以及我們微信小程式的AppId,專案名稱
Tips:
這裡要注意下,微信給小程式設定了三套初始化模板,
建立普通快速啟動模板:普通最簡單的Hello World程式
建立騰訊雲Node.js啟動模板:微信小程式後臺使用Node.js開發
建立騰訊雲PHP啟動模板: 微信小程式後臺使用PHP開發
由於是初學,這裡我們先選擇最簡單的建立普通快速啟動模板
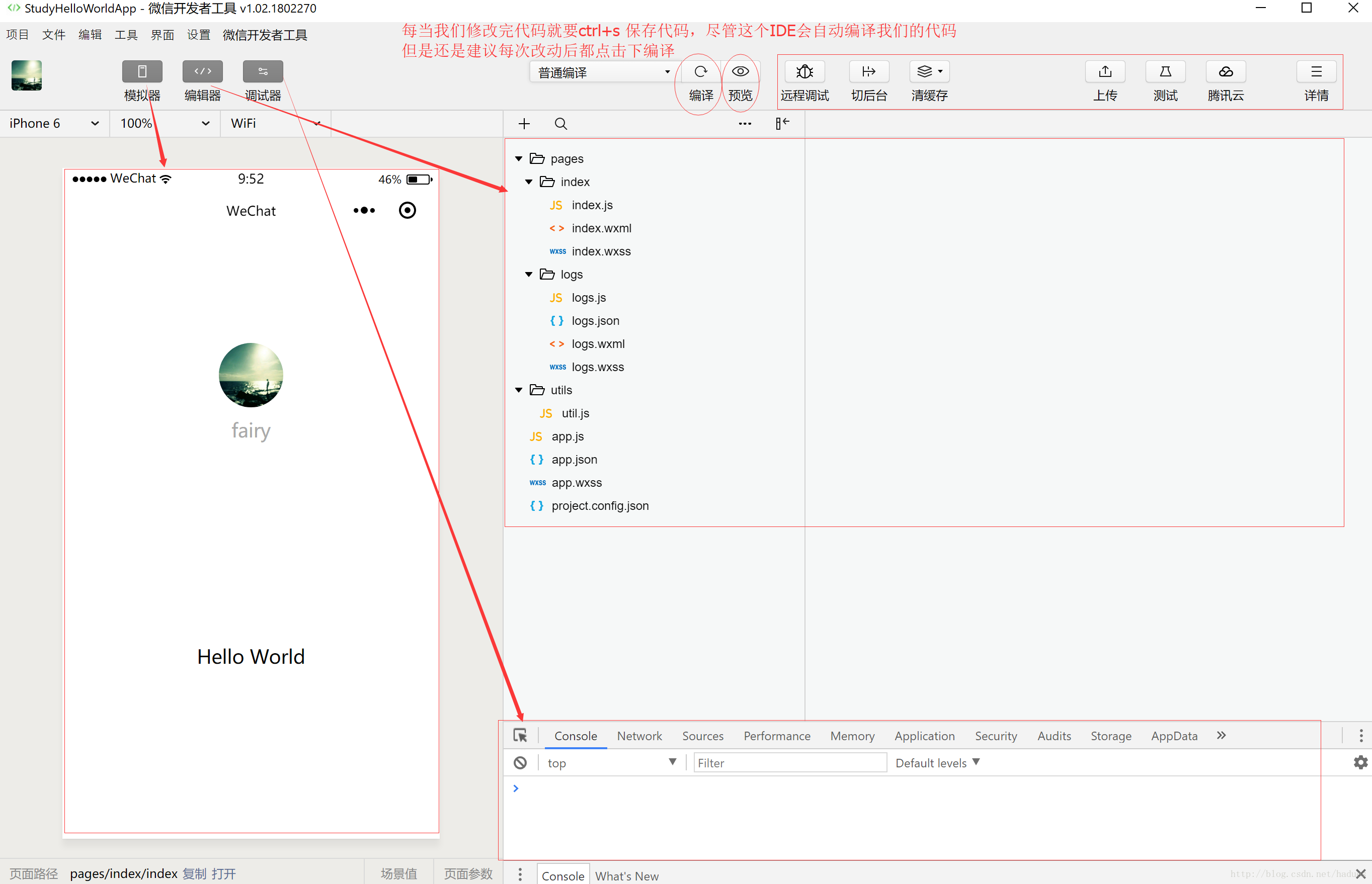
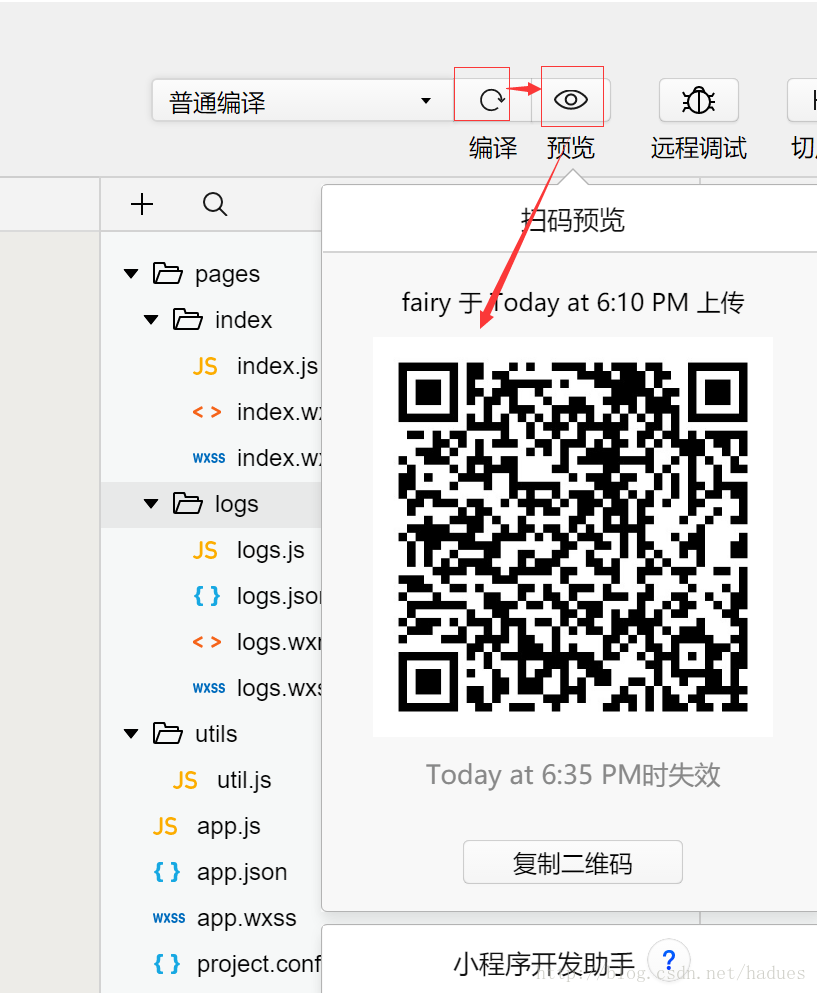
到這裡我們點選“編譯”,再點選“預覽”按鈕會彈出來一個二維碼介面。
開啟我們的手機用微信掃這個二維碼,這個微信小程式便執行在我們的真實手機上了
好了本文先到此結束,如果感興趣,我將會在下篇博文中詳細講解這個Hello World 微信小程式中的程式碼部分。