vue腳手架3.0的搭建
阿新 • • 發佈:2018-12-21
一、安裝node
開啟cmd輸入node -v檢視是否安裝成功

顯示node版本號表示安裝成功,顯示‘node’不是內部或外部命令表示未安裝node。
node安裝地址:http://nodejs.cn/download/
注 :安裝 vue-cli 腳手架目前需要node版本為 v4.0 以上。
二、vue-cli3.0全域性安裝
輸入npm install -g @vue/cli命令全域性安裝,完成後輸入vue -V(V大寫)檢視是否安裝成功。

顯示vue版本表示安裝成功。
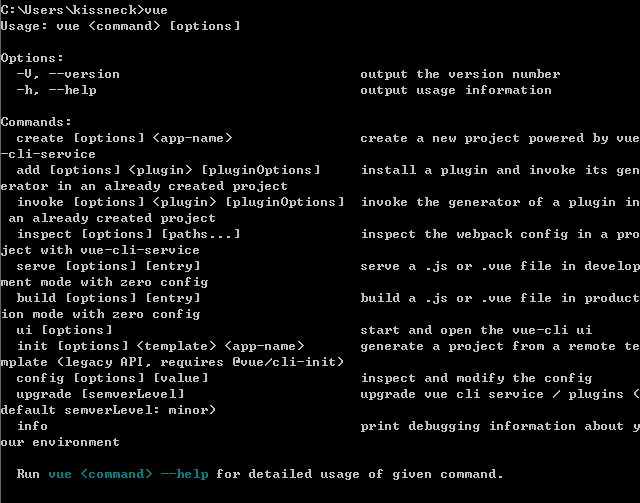
輸入vue檢視vue命令

三、開始建立專案
新建一個資料夾,cmd切換到該資料夾,輸入vue create project-name命令。

按鍵盤上下鍵選擇預設(default)還是手動(Manually),如果選擇default,一路回車執行下去就行了(注:現在vue-cli3.0預設使用yarn下載),這裡我們來選擇手動下載。
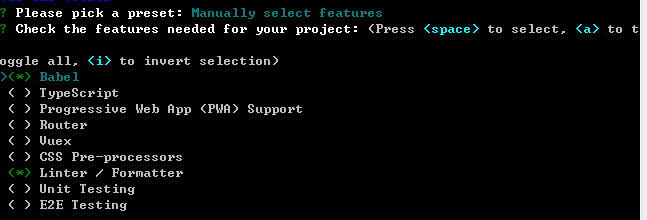
四、進行配置選擇
你專案中用到哪些就選擇相應的進行配置就行了(注:空格鍵是選中與取消,A鍵是全選)。

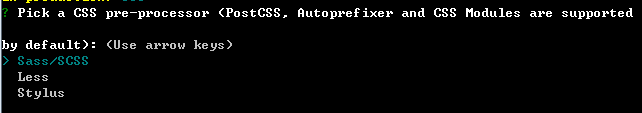
五、選擇css預處理,這裡我選擇stylus

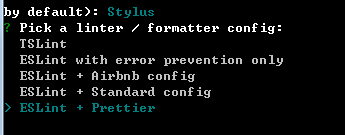
六、選擇ESLint + Prettier

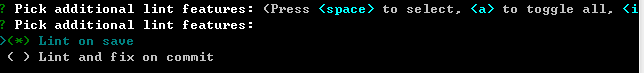
七、選擇語法檢查方式,這裡我選擇第一個儲存就檢測

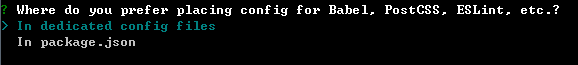
八、選擇把Babel、PostCss、ESLint這些配置的檔案放哪裡,這裡我選擇第一個獨立放置檔案

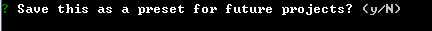
九、是否記錄以便下次繼續使用這套配置(選擇Y需要輸入儲存名字,N不記錄)

十、等待下載依賴模組

十一、cd到project-name然後npm run serve啟動專案


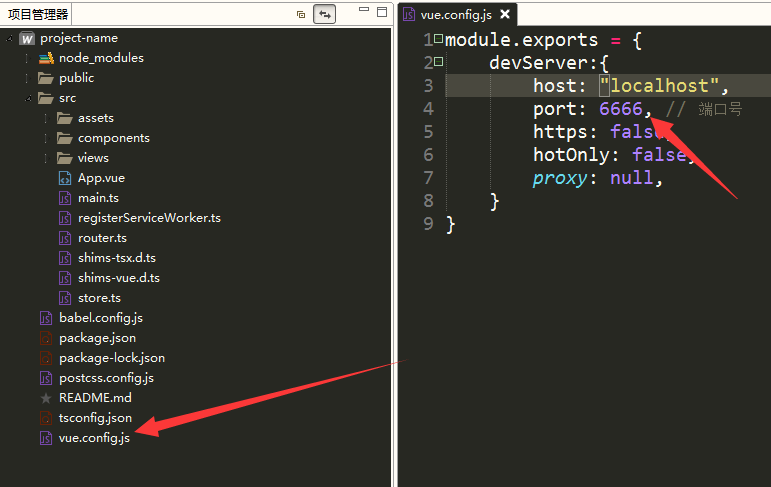
十二、修改埠,在根目錄下建立vue.config.js

官方vue.config.js 參考文件 https://cli.vuejs.org/zh/config/#css-loaderoptions
