深入解析Vue CLI 3.0腳手架如何mock資料
前後端分離的開發模式已經是目前前端的主流模式,至於為什麼會前後端分離的開發我們就不做過多的闡述,既然是前後端分離的模式開發肯定是離不開前端的資料模擬階段。
我們在開發的過程中,由於後臺介面的沒有完成或者沒有穩定之前我們都是採用模擬資料的方式去進行開發專案,這樣會使我們的前後端會同時的進行,提高我們的開發效率。
因為最近自己在自學 Vue 也在自己擼一個專案,肯定會遇到使用資料的情況,所以就想著如何在前端做一些 mock 資料的處理,因為自己的專案使用的是 vue/cli 3.0 與 vue/cli 2.0 的使用有一些的不同,所以在這裡記錄一下。
注意:本文主要說的是如何配置本地靜態檔案的 mock 資料的方式
首先我們來說一說vue/cli 3.0 與 2.0 的一些不同:
- 3.0 移除了 static 檔案目錄,新增了 public 目錄,這個目錄下的靜態資源不會經過 webpack 的處理,會被直接拷貝,所以我們能夠直接訪問到該目錄下的資源。
- 3.0 移除了 config、build 等配置目錄,如果需要進行相關配置我們需要在根目錄下建立 vue.config.js 進行配置即可。
前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
2.0 的檔案結構
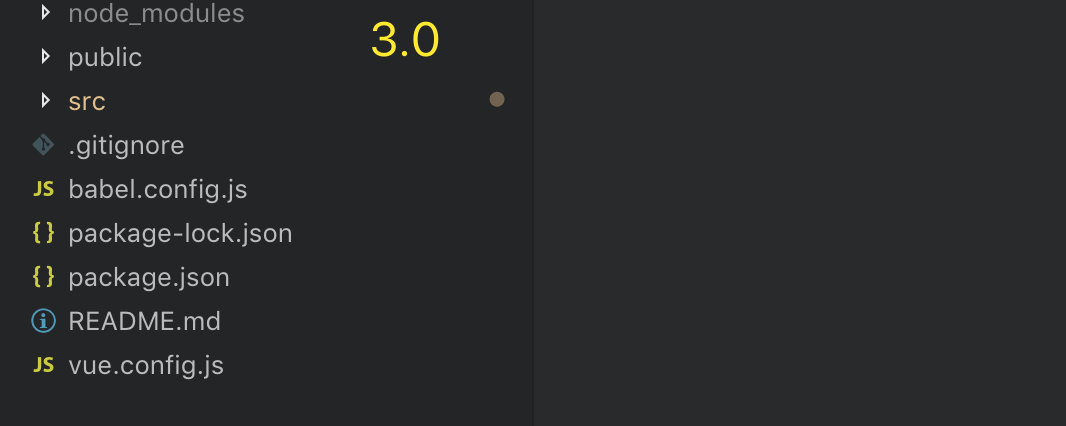
3.0 的檔案結構
可以看到 3.0 版本的腳手架在專案結構上精簡了很多,看上去沒有那麼的繁瑣。接下來我就進行 mock 資料的配置,再說 3.0 之前,我們先看看 2.0 的時候我們都是怎麼使用靜態資料檔案進行 mock 的。
2.0 配置
首先,在這個版本是隻有我們的 static 目錄下的檔案是可以被訪問到的,所以我們就把靜態檔案放入該目錄下。
// 靜態資料存放的位置
static/mock/home.json
我們啟動專案之後一般專案會啟動在 8080 埠,如果不是修改下對應埠號即可,我們訪問下面地址:http://localhost:8080/static/mock/index.json
我們可以看到我們的資料是可以請求到的,之後我們只需要在專案中 config/index.js 新增如下屬性:
dev: {
// Paths fiddler charles
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/static/mock'
}
}
}
}
前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
之後我們在專案中使用即可,我們就能獲取我們需要的資料。
axios
.get('/api/index.json')
.then(this.handler)
3.0 配置
因為 static 目錄移除,我們把靜態檔案放入 public 檔案下。
// 靜態資料存放的位置
public/mock/home.json
和上面一樣,啟動專案後我們看看資料能不能正常被訪問。http://localhost:8080/mock/home.json
之後,不同的地方在於,我們需要手動建立一個 vue.config.js 檔案放在根目錄下。
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
'^/api': '/mock'
}
}
}
}
}
配置完成之後,我們也是和上述一樣,在專案中直接訪問資料即可。
axios
.get('/api/home.json')
.then(this.handler)
總結
為了幫助大家讓學習變得輕鬆、高效,給大家免費分享一大批資料,幫助大家在成為全棧工程師,乃至架構師的路上披荊斬棘。在這裡給大家推薦一個前端全棧學習交流圈:866109386.歡迎大家進群交流討論,學習交流,共同進步。
當真正開始學習的時候難免不知道從哪入手,導致效率低下影響繼續學習的信心。
但最重要的是不知道哪些技術需要重點掌握,學習時頻繁踩坑,最終浪費大量時間,所以有有效資源還是很有必要的。
最後祝福所有遇到瓶疾且不知道怎麼辦的前端程式設計師們,祝福大家在往後的工作與面試中一切順利。