【CSS】Sticky Footer 佈局
阿新 • • 發佈:2018-12-07
什麼是 Sticky Footer 佈局?
Sticky Footer 佈局是一種將 footer 吸附在底部的CSS佈局。
footer 可以是任意的元素,該佈局會形成一種當內容不足,footer 會定位在視口的最低部,當內容充足,footer 會緊跟在內容後面的效果。


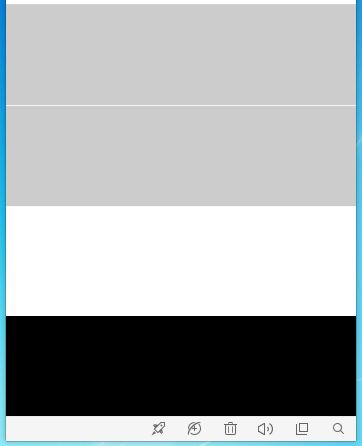
position實現 效果1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Footer 佈局</title><style> * { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { position: relative; /*border-box: 為元素指定的任何 padding 和 border 都將在已設定的寬度和高度內進行繪製 這裡的作用是瀏覽器視口被當成了 border ,如果不設定該屬性則無法將 footer 置於瀏覽器視口的底部*/ box-sizing: border-box; /*這裡的作用是將 .wrapper 的高度撐滿整個瀏覽器的視口,當內容不足的時候,也能保證 .wrapper 的高度是瀏覽器視口的高度*/ min-height: 100%; /*這裡的作用是為 .footer 預留空間,防止 .wrapper 的內容被 .footer 遮蓋到,值是 .footer 的高度*/ padding-bottom: 100px; } .content ul{ list-style: none; } .content ul li { height: 100px; background-color: #ccc; border-bottom: 1px solid #f6f6f6; } .footer { position: absolute; bottom: 0; width: 100%; height: 100px; background-color: #000; } </style> </head> <body> <div class="wrapper"> <div class="content"> <ul> <li></li> </ul> </div> <div class="footer"></div> </div> </body> </html>
position實現 效果2

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Footer 佈局</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { /*border-box: 為元素指定的任何 padding 和 border 都將在已設定的寬度和高度內進行繪製 這裡的作用是瀏覽器視口被當成了 border ,如果不設定該屬性則無法將 footer 置於瀏覽器視口的底部*/ box-sizing: border-box; /*這裡的作用是將 .wrapper 的高度撐滿整個瀏覽器的視口,當內容不足的時候,也能保證 .wrapper 的高度是瀏覽器視口的高度*/ min-height: 100%; /*這裡的作用是為 .footer 預留空間,防止 .wrapper 的內容被 .footer 遮蓋到,值是 .footer 的高度*/ padding-bottom: 100px; } .content ul { list-style: none; } .content ul li { height: 100px; background-color: #ccc; border-bottom: 1px solid #f6f6f6; } .footer { position: fixed; bottom: 0; width: 100%; height: 100px; background-color: #000; } </style> </head> <body> <div class="wrapper"> <div class="content"> <ul> <li></li> </ul> </div> <div class="footer"></div> </div> </body> </html>View Code
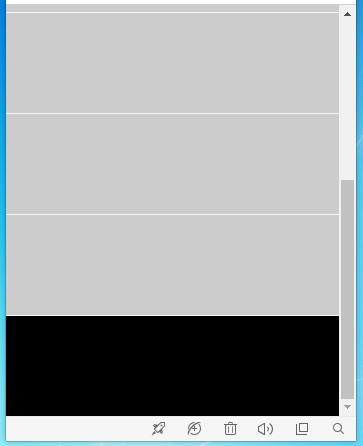
flex實現 效果1

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Footer 佈局</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { /*使用 flex 佈局 子元素列排布*/ display: flex; flex-direction: column; /*這裡的作用是將 .wrapper 的高度撐滿整個瀏覽器的視口,當內容不足的時候,也能保證 .wrapper 的高度是瀏覽器視口的高度*/ min-height: 100%; } .content { /*因為父元素使用了 flex 佈局,這裡設定使 .content 的高度是 .wrapper 的高度減去 .footer 的高度*/ flex: 1; } .content ul { list-style: none; } .content ul li { height: 100px; background-color: #ccc; border-bottom: 1px solid #f6f6f6; } .footer { height: 100px; background-color: #000; } </style> </head> <body> <div class="wrapper"> <div class="content"> <ul> <li></li> </ul> </div> <div class="footer"></div> </div> </body> </html>View Code
flex實現 效果2

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Footer 佈局</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { /*使用 flex 佈局 子元素列排布*/ display: flex; flex-direction: column; /*這裡的作用是將 .wrapper 的高度撐滿整個瀏覽器的視口,當內容不足的時候,也能保證 .wrapper 的高度是瀏覽器視口的高度*/ min-height: 100%; } .content { /*因為父元素使用了 flex 佈局,這裡設定使 .content 的高度是 .wrapper 的高度減去 .footer 的高度*/ flex: 1; } .content ul { list-style: none; } .content ul li { height: 100px; background-color: #ccc; border-bottom: 1px solid #f6f6f6; } .footer { position: fixed; bottom: 0; width: 100%; height: 100px; background-color: #000; } </style> </head> <body> <div class="wrapper"> <div class="content"> <ul> <li></li> </ul> </div> <div class="footer"></div> </div> </body> </html>View Code
calc實現 效果1

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Footer 佈局</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { /*使用 calc 需要顯示的設定 height ,如果使用 min-height 則會是跟隨的效果*/ min-height: 100%; } .content { /*min-height 是CSS的計算函式*/ min-height: calc(100% - 100px); } .content ul { list-style: none; } .content ul li { height: 100px; background-color: #ccc; border-bottom: 1px solid #f6f6f6; } .footer { height: 100px; background-color: #000; } </style> </head> <body> <div class="wrapper"> <div class="content"> <ul> <li></li> </ul> </div> <div class="footer"></div> </div> </body> </html>View Code
calc實現 效果2

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Footer 佈局</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } .wrapper { height: 100%; } .content { /*min-height 是CSS的計算函式*/ min-height: calc(100% - 100px); } .content ul { list-style: none; } .content ul li { height: 100px; background-color: #ccc; border-bottom: 1px solid #f6f6f6; } .footer { position: fixed; bottom: 0; width: 100%; height: 100px; background-color: #000; } </style> </head> <body> <div class="wrapper"> <div class="content"> <ul> <li></li> </ul> </div> <div class="footer"></div> </div> </body> </html>View Code

