基礎知識儲備-頁面-echarts
首先舉個栗子:

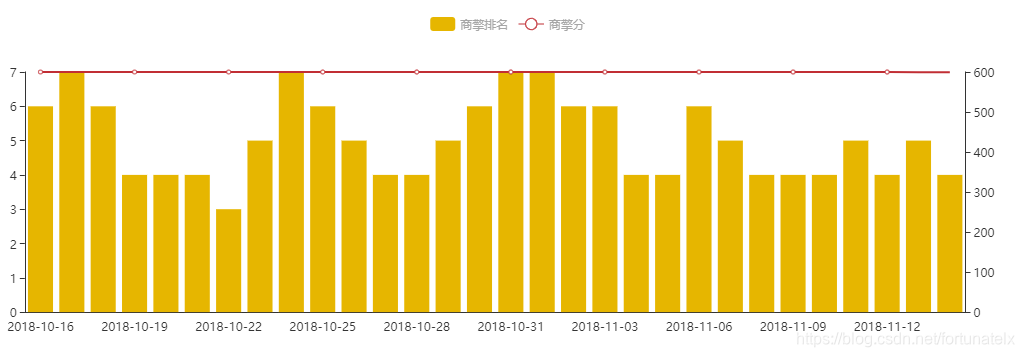
效果圖
Option option = EchartHelper.generateOption();
//設定legend
String dealerRankTrendName = "商擎排名";
String dealerEngineTotalScoreName = "商擎分";
option.legend().data(dealerRankTrendName, dealerEngineTotalScoreName);
//設定xAxis
Axis xAxis = new CategoryAxis();
xAxis.axisTick().setShow(false);
xAxis.setData((dealerRankTrendList.stream().map(x -> x.getReportDate()).collect(Collectors.toList())));
xAxis.setBoundaryGap(true); //x軸資料自動調整
option.xAxis(xAxis);
//設定yAxis
Axis yAxisLeft = new ValueAxis();
SplitLine splitLine = new SplitLine();
splitLine.setShow(false);
yAxisLeft.setSplitLine(splitLine);//隱藏y軸指示線
yAxisLeft.setMax(0);
yAxisLeft.setMin(10);
yAxisLeft.setBoundaryGap(true); //x軸資料自動調整
option.yAxis(yAxisLeft);
Axis yAxisRight = new ValueAxis();
yAxisRight.setSplitLine(splitLine);
yAxisRight.setMax(700);
yAxisRight.setMin(0);
yAxisRight.setBoundaryGap(true); //x軸資料自動調整
option.yAxis(yAxisRight);
//設定series
Line line1 = SeriesFactory.newLine(dealerEngineTotalScoreName);
line1.setData((dealerEngineTotalScoreList.stream().map(x -> x.getTotalScore()).collect(Collectors.toList())));
line1.setSmooth(false);
line1.setyAxisIndex(1);
option.series(line1);
Bar chartSeries = SeriesFactory.newBar(dealerRankTrendName);
chartSeries.setData((dealerRankTrendList.stream().map(x -> x.getRankNum()).collect(Collectors.toList())));
chartSeries.setyAxisIndex(0);
option.series(chartSeries);
return option;
js寫法:
<div class="box-bd">
<div style="height: 330px;width:100%" id="rankContainer"></div>
<div style="display: none" id="rankContainerhtml"></div>
</div>
<div name="loading" class="ics_loading n-hide"><i class="loading-icon"></i></div>var rankContainerJson = null;
function getDealerRankTrend(startDate, endDate, dealerId, factoryId) {
var loadingView = $("#rankContainer").parent().parent().find(".ics_loading");
if (loadingView) {
loadingView.removeClass("fn-hide");
}
$.get("../XX/getOO", {
"startDate": startDate,
"endDate": endDate,
"dealerId": dealerId,
"factoryId": factoryId
}, function (data) {
chartContainer1 = echarts.init(document.getElementById('rankContainer'), 'shine');
chartContainer1.resize();
if (data && data.returncode === 0) {
var serverOption = data.result;
rankContainerJson = serverOption;
var tooltip = {
trigger: 'axis',
formatter: function (params) {
var alertStr = params[0].name;
for (var i = 0; i < params.length; i++) {
alertStr += "<br/><span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" + params[i].color + ";'></span>";
alertStr += params[i].seriesName + ": " + params[i].value;
}
return alertStr;
},
}
serverOption.tooltip = tooltip;
if (serverOption && typeof serverOption === "object") {
echartsOptionInit(serverOption);
chartContainer1.setOption(serverOption, true);
}
}
if (loadingView) {
loadingView.addClass("fn-hide");
}
});
}
mytextStyle={
color:"#333", //文字顏色
fontStyle:"normal", //italic斜體 oblique傾斜
fontWeight:"normal", //文字粗細bold bolder lighter 100 | 200 | 300 | 400...
fontFamily:"sans-serif", //字體系列
fontSize:18, //字型大小
};
mylineStyle={
color:"#333", //顏色,'rgb(128, 128, 128)','rgba(128, 128, 128, 0.5)',支援線性漸變,徑向漸變,紋理填充
shadowColor:"red", //陰影顏色
shadowOffsetX:0, //陰影水平方向上的偏移距離。
shadowOffsetY:0, //陰影垂直方向上的偏移距離
shadowBlur:10, //圖形陰影的模糊大小。
type:"solid", //座標軸線線的型別,solid,dashed,dotted
width:1, //座標軸線線寬
opacity:1, //圖形透明度。支援從 0 到 1 的數字,為 0 時不繪製該圖形
};
myareaStyle={
color:['rgba(250,250,250,0.3)','rgba(200,200,200,0.3)'],//分隔區域顏色。分隔區域會按陣列中顏色的順序依次迴圈設定顏色。預設是一個深淺的間隔色。
shadowColor:"red", //陰影顏色
shadowOffsetX:0, //陰影水平方向上的偏移距離。
shadowOffsetY:0, //陰影垂直方向上的偏移距離
shadowBlur:10, //圖形陰影的模糊大小。
opacity:1, //圖形透明度。支援從 0 到 1 的數字,為 0 時不繪製該圖形
};
grid=[{
show:true, //是否顯示
zlevel:0, //所屬圖形的Canvas分層,zlevel 大的 Canvas 會放在 zlevel 小的 Canvas 的上面
z:2, //所屬元件的z分層,z值小的圖形會被z值大的圖形覆蓋
left:"10%", //元件離容器左側的距離,百分比字串或整型數字
top:60, //元件離容器上側的距離,百分比字串或整型數字
right:"auto", //元件離容器右側的距離,百分比字串或整型數字
bottom:"auto", //元件離容器下側的距離,百分比字串或整型數字
width:"auto", //圖例寬度
height:"auto", //圖例高度
containLabel: true, //grid 區域是否包含座標軸的刻度標籤,
backgroundColor:"transparent", //標題背景色
borderColor:"#ccc", //邊框顏色
borderWidth:0, //邊框線寬
shadowColor:"red", //陰影顏色
shadowOffsetX:0, //陰影水平方向上的偏移距離
shadowOffsetY:0, //陰影垂直方向上的偏移距離
shadowBlur:10, //陰影的模糊大小
tooltip:{ //座標系特定的 tooltip 設定
show:true, //是否顯示提示框元件,包括提示框浮層和 axisPointer
trigger:"axis", //觸發型別 none不觸發 'item' 資料項圖形觸發,主要在散點圖,餅圖等無類目軸的圖表中使用。 'axis' 座標軸觸發,主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。
position: ['50%', '50%'], //提示框浮層的位置,預設不設定時位置會跟隨滑鼠的位置,[10, 10],回掉函式,inside滑鼠所在圖形的內部中心位置,top、left、bottom、right滑鼠所在圖形上側,左側,下側,右側,
formatter:"{b0}: {c0}<br />{b1}: {c1}", //提示框浮層內容格式器,支援字串模板和回撥函式兩種形式,模板變數有 {a}, {b},{c},{d},{e},分別表示系列名,資料名,資料值等
backgroundColor:"transparent", //標題背景色
borderColor:"#ccc", //邊框顏色
borderWidth:0, //邊框線寬
padding:5, //圖例內邊距,單位px 5 [5, 10] [5,10,5,10]
textStyle:mytextStyle, //文字樣式
},
}];
xAxis=[
{
show:true, //是否顯示 x 軸
gridIndex:0, //x 軸所在的 grid 的索引,預設位於第一個 grid
position:"bottom", //x 軸的位置。"top","bottom",預設 grid 中的第一個 x 軸在 grid 的下方('bottom'),第二個 x 軸視第一個 x 軸的位置放在另一側
offset:0, //X 軸相對於預設位置的偏移,在相同的 position 上有多個 X 軸的時候有用
type:"category", //座標軸型別。'value' 數值軸,適用於連續資料。'category' 類目軸,適用於離散的類目資料,為該型別時必須通過 data 設定類目資料。
// 'time' 時間軸,適用於連續的時序資料,與數值軸相比時間軸帶有時間的格式化,在刻度計算上也有所不同,例如會根據跨度的範圍來決定使用月,星期,日還是小時範圍的刻度。'log' 對數軸。適用於對數資料
name:'時間', //座標軸名稱
nameLocation:"end", //座標軸名稱顯示位置。可選:'start','middle','end'
nameTextStyle:mytextStyle, //座標軸名稱的文字樣式
nameGap:15, //座標軸名稱與軸線之間的距離
nameRotate:0, //座標軸名字旋轉,角度值
inverse:false, //是否是反向座標軸
boundaryGap:true, //類目軸中 boundaryGap 可以配置為 true 和 false。非類目軸,包括時間,數值,對數軸,boundaryGap是一個兩個值的陣列,分別表示資料最小值和最大值的延伸範圍,可以直接設定數值或者相對的百分比,在設定 min 和 max 後無效['20%', '20%']
min:null, //座標軸刻度最小值。可以設定成特殊值 'dataMin',此時取資料在該軸上的最小值作為最小刻度。不設定時會自動計算最小值保證座標軸刻度的均勻分佈。在類目軸中,也可以設定為類目的序數
max:null, //座標軸刻度最大值。可以設定成特殊值 'dataMax',此時取資料在該軸上的最大值作為最大刻度。不設定時會自動計算最大值保證座標軸刻度的均勻分佈。在類目軸中,也可以設定為類目的序數
scale:false, //只在數值軸中(type: 'value')有效。是否是脫離 0 值比例。設定成 true 後坐標刻度不會強制包含零刻度。在雙數值軸的散點圖中比較有用。在設定 min 和 max 之後該配置項無效。
splitNumber:5, //座標軸的分割段數,需要注意的是這個分割段數只是個預估值,最後實際顯示的段數會在這個基礎上根據分割後坐標軸刻度顯示的易讀程度作調整
minInterval:0, //自動計算的座標軸最小間隔大小,例如可以設定成1保證座標軸分割刻度顯示成整數。只在數值軸中(type: 'value')有效。
logBase:10, //對數軸的底數,只在對數軸中(type: 'log')有效
silent:false, //座標軸是否是靜態無法互動
triggerEvent:false, //座標軸的標籤是否響應和觸發滑鼠事件
axisLine:{ //座標 軸線
show:true, //是否顯示座標軸軸線
onZero:true, //X 軸或者 Y 軸的軸線是否在另一個軸的 0 刻度上,只有在另一個軸為數值軸且包含 0 刻度時有效
lineStyle:mylineStyle
},
axisTick :{ //座標軸刻度相關設定
show:true, //是否顯示座標軸刻度。
alignWithLabel:false, //類目軸中在 boundaryGap 為 true 的時候有效,可以保證刻度線和標籤對齊
interval:auto, //座標軸刻度的顯示間隔,在類目軸中有效。預設會採用標籤不重疊的策略間隔顯示標籤。可以設定成 0 強制顯示所有標籤。如果設定為 1,表示『隔一個標籤顯示一個標籤』,如果值為 2,表示隔兩個標籤顯示一個標籤,以此類推
inside:false, //座標軸刻度是否朝內,預設朝外。
length:5, //座標軸刻度的長度。
lineStyle:mylineStyle
},
axisLabel:{ //座標軸刻度標籤的相關設定
show:true, //是否顯示
interval:"auto", //座標軸刻度標籤的顯示間隔,在類目軸中有效。預設會採用標籤不重疊的策略間隔顯示標籤。可以設定成 0 強制顯示所有標籤。如果設定為 1,表示『隔一個標籤顯示一個標籤』,如果值為 2,表示隔兩個標籤顯示一個標籤,以此類推
inside:false, //刻度標籤是否朝內,預設朝外
rotate:0, //刻度標籤旋轉的角度,在類目軸的類目標籤顯示不下的時候可以通過旋轉防止標籤之間重疊。旋轉的角度從 -90 度到 90 度
margin:8, //刻度標籤與軸線之間的距離
formatter: function (value, index) { //使用函式模板,函式引數分別為刻度數值(類目),刻度的索引
return value+"kg";
},
showMinLabel:null, //是否顯示最小 tick 的 label。可取值 true, false, null。預設自動判定(即如果標籤重疊,不會顯示最小 tick 的 label)
showMaxLabel:null, //是否顯示最大 tick 的 label。可取值 true, false, null。預設自動判定(即如果標籤重疊,不會顯示最大 tick 的 label)
textStyle:mytextStyle
},
splitLine:{ //座標軸在 grid 區域中的分隔線。
show:true, //是否顯示分隔線。預設數值軸顯示,類目軸不顯示。
interval:"auto", //座標軸分隔線的顯示間隔,在類目軸中有效。預設會採用標籤不重疊的策略間隔顯示標籤。可以設定成 0 強制顯示所有標籤。如果設定為 1,表示『隔一個標籤顯示一個標籤』,可以用數值表示間隔的資料,也可以通過回撥函式控制。回撥函式格式如下:
lineStyle:mylineStyle
},
splitArea:{ //座標軸在 grid 區域中的分隔區域,預設不顯示。
interval:"auto",
show:false, //是否顯示分隔區域
areaStyle:myareaStyle
},
data : ['週一', '週二', '週三', '週四', '週五', '週六', '週日'], //類目資料,在類目軸(type: 'category')中有效。
zlevel:0, //X 軸所有圖形的 zlevel 值。
z:0, //X 軸元件的所有圖形的z值
}
];
yAxis=xAxis; //y軸配置內容同x軸
---------------------
作者:資料架構師
來源:CSDN
原文:https://blog.csdn.net/luanpeng825485697/article/details/76739958
版權宣告:本文為博主原創文章,轉載請附上博文連結!
