個人筆記008--vue實現重新整理時不改變當前選項卡樣式
阿新 • • 發佈:2018-12-21
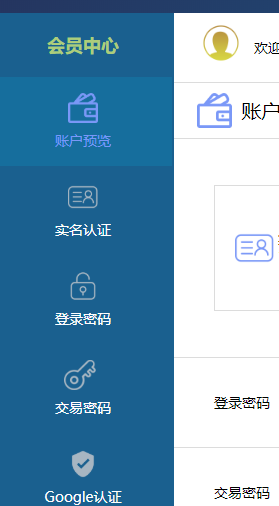
做專案時有一個需求是這樣子的,左邊是側邊欄,右邊是對應的內容,我就想用vue的子路由來實現,效果是下面這樣子的:

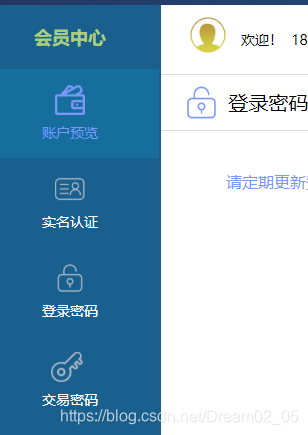
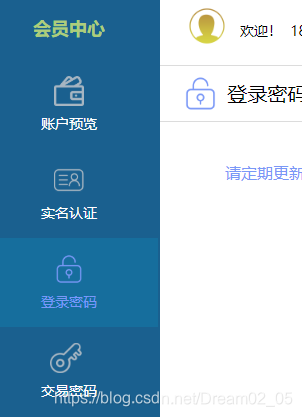
做完後發現一個問題——重新整理後右邊內容沒變,可左邊側邊欄的樣式又變成第一個(如下左圖),跟實際效果不一樣(如下右圖):


後面思考了挺久了,就想到利用路由傳值結合本地儲存來解決這個問題——每次子路由跳轉都傳一個引數number(他的值是子路由在側邊欄對應的下標),然後它的鉤子函式created裡獲取傳過來的引數儲存到localStorage,上一級在鉤子函式created和updated裡面對number進行獲取,如果路由有帶引數就用路由的沒有就獲取本地儲存的,程式碼如下:
<!--會員中心--> <template> <div class="others_all wids"> <!--導航欄--> <!--<div class="_title"> <span class="_title_span">首頁</span> > <span class="_title_span">會員中心</span> > <template>{{aside_nav[num].fonts}}</template> </div>--> <div style="overflow: hidden;"> <!--側邊欄--> <div class="asides"> <h2>{{$t('members.title')}}</h2> <ul> <li v-for="(val,index) in aside_nav" :key='index' @click="cli(index)"> <router-link :to="val.path"> <dl :class="num==index?'aside_active':''"> <dt> <template v-if="num==index"> <img :src="val.img2"/> </template> <template v-else=""> <img :src="val.img"/> </template> </dt> <dd class="aside_dd">{{val.fonts}}</dd> </dl> </router-link> </li> </ul> </div> <!--中間內容部分--> <wellcome></wellcome> <div class="content"> <router-view/> </div> </div> </div> </template> <script> import wellcome from './wellcome' import qs from 'qs' export default { name: 'centerM', data() { return { num: 0 } }, components: { wellcome }, computed: { aside_nav() { var arr = []; //國際化 arr[0] = { "fonts": this.$t('members.info'), "img": "../static/member/zhanghu.png", "img2": "../static/member/zhanghu_.png", "path": { path: '/info', query: { saide_number: 0 } } } arr[1] = { "fonts": this.$t('members.real_name'), "img": "../static/member/name.png", "img2": "../static/member/name_.png", "path": { path: '/real_name', query: { saide_number: 1 } } } arr[2] = { "fonts": this.$t('members.login_pwd'), "img": "../static/member/login.png", "img2": "../static/member/login_.png", "path": { path: '/login_pwd', query: { saide_number: 2 } } } arr[3] = { "fonts": this.$t('members.pay_pwd'), "img": "../static/member/pay.png", "img2": "../static/member/pay_.png", "path": { path: '/pay_pwd1', query: { saide_number: 3 } } } arr[4] = { "fonts": this.$t('members.google'), "img": "../static/member/google.png", "img2": "../static/member/google_.png", "path": { path: '/Google', query: { saide_number: 4 } } } arr[5] = { "fonts": this.$t('members.bind_phone'), "img": "../static/member/phone.png", "img2": "../static/member/phone_.png", "path": { path: '/bind_phone', query: { saide_number: 5 } } } arr[6] = { "fonts": this.$t('members.bind_email'), "img": "../static/member/email.png", "img2": "../static/member/email_.png", "path": { path: '/bind_email', query: { saide_number: 6 } } } return arr } }, methods: { // 滑鼠點選 cli: function(a) { this.num = a; }, // 獲取左邊選單欄選項位置 get_num: function() { var str = this.$route.query.saide_number; //獲取路由傳過來的值 this.num = str ? str : localStorage.getItem('saide_number') //如果沒有則獲取本地儲存的 } }, created() { localStorage.setItem('title_number', 5) this.get_num() }, updated() { this._fn_chtk(this, qs); this.get_num() }, destroyed() { this._fn_chtk(this, qs) } } </script>
子路由的部分程式碼:
created() {
window.scrollTo(0, 0)
localStorage.setItem('saide_number',3)
},
