移動開發之設計模式- 裝飾器模式(IOS&Android)
阿新 • • 發佈:2018-12-22
資源
完全參照 裝飾器模式|菜鳥教程 ,但不包括IOS程式碼
裝飾器模式
裝飾器模式(Decorator Pattern)允許向一個現有的物件新增新的功能,同時又不改變其結構。這種型別的設計模式屬於結構型模式,它是作為現有的類的一個包裝。
這種模式建立了一個裝飾類,用來包裝原有的類,並在保持類方法簽名完整性的前提下,提供了額外的功能。
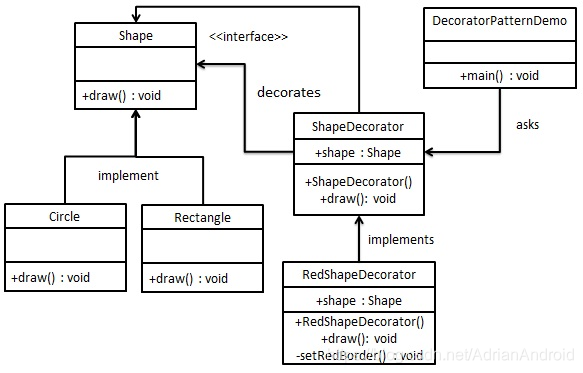
我們通過下面的例項來演示裝飾器模式的用法。其中,我們將把一個形狀裝飾上不同的顏色,同時又不改變形狀類。
介紹
意圖: 動態地給一個物件新增一些額外的職責。就增加功能來說,裝飾器模式相比生成子類更為靈活。
主要解決: 一般的,我們為了擴充套件一個類經常使用繼承方式實現,由於繼承為類引入靜態特徵,並且隨著擴充套件功能的增多,子類會很膨脹。
何時使用:
如何解決: 將具體功能職責劃分,同時繼承裝飾者模式。
關鍵程式碼:
1、Component 類充當抽象角色,不應該具體實現。
2、修飾類引用和繼承 Component 類,具體擴充套件類重寫父類方法。
應用例項:
1、孫悟空有 72 變,當他變成"廟宇"後,他的根本還是一隻猴子,但是他又有了廟宇的功能。
2、不論一幅畫有沒有畫框都可以掛在牆上,但是通常都是有畫框的,並且實際上是畫框被掛在牆上。在掛在牆上之前,畫可以被蒙上玻璃,裝到框子裡;這時畫、玻璃和畫框形成了一個物體。
優點: 裝飾類和被裝飾類可以獨立發展,不會相互耦合,裝飾模式是繼承的一個替代模式,裝飾模式可以動態擴充套件一個實現類的功能。
缺點:多層裝飾比較複雜。
使用場景:
1、擴充套件一個類的功能。
2、動態增加功能,動態撤銷。
注意事項: 可代替繼承。

Android
Shape.java
public interface Shape {
void draw();
}
Rectangle.java
public class Rectangle implements Shape {
@Override
public void draw() {
System.out.println("Shape: Rectangle");
}
}
Circle.java
public class Circle implements Shape { @Override public void draw() { System.out.println("Shape: Circle"); } }
ShapeDecorator.java
public abstract class ShapeDecorator implements Shape {
protected Shape decoratedShape;
public ShapeDecorator(Shape decoratedShape){
this.decoratedShape = decoratedShape;
}
public void draw(){
decoratedShape.draw();
}
}
RedShapeDecorator.java
public class RedShapeDecorator extends ShapeDecorator {
public RedShapeDecorator(Shape decoratedShape) {
super(decoratedShape);
}
@Override
public void draw() {
decoratedShape.draw();
setRedBorder(decoratedShape);
}
private void setRedBorder(Shape decoratedShape){
System.out.println("Border Color: Red");
}
}
DecoratorPatternDemo.java
public class DecoratorPatternDemo {
public static void main(String[] args) {
Shape circle = new Circle();
Shape redCircle = new RedShapeDecorator(new Circle());
Shape redRectangle = new RedShapeDecorator(new Rectangle());
System.out.println("Circle with normal border");
circle.draw();
System.out.println("\nCircle of red border");
redCircle.draw();
System.out.println("\nRectangle of red border");
redRectangle.draw();
}
}
結果
Circle with normal border
Shape: Circle
Circle of red border
Shape: Circle
Border Color: Red
Rectangle of red border
Shape: Rectangle
Border Color: Red
IOS
Shape.h
#import <Foundation/Foundation.h>
NS_ASSUME_NONNULL_BEGIN
@interface Shape : NSObject
-(void)draw;
@end
@interface Rectangle : Shape
@end
@interface Circle : Shape
@end
NS_ASSUME_NONNULL_END
Shape.m
#import "Shape.h"
@implementation Shape
- (void)draw{}
@end
@implementation Rectangle
- (void)draw{
NSLog(@"Shape:Rectangle");
}
@end
@implementation Circle
- (void)draw{
NSLog(@"Shape:Circle");
}
@end
ShapeDecorator.h
#import <Foundation/Foundation.h>
#import "Shape.h"
NS_ASSUME_NONNULL_BEGIN
@interface ShapeDecorator : Shape
@property (nonatomic, strong) Shape * decoratedShape;
-(instancetype)initWithShape:(Shape*)decorateShape;
@end
@interface RedShapeDecorator : ShapeDecorator
@end
NS_ASSUME_NONNULL_END
ShapeDecorator.m
#import "ShapeDecorator.h"
@implementation ShapeDecorator
- (instancetype)initWithShape:(Shape *)decorateShape{
if(self = [super init]) {
self.decoratedShape = decorateShape;
}
return self;
}
- (void)draw{
[self.decoratedShape draw];
}
@end
@implementation RedShapeDecorator
- (instancetype)initWithShape:(Shape *)decorateShape{
return [super initWithShape:decorateShape];
}
@end
ViewController
- (void)viewDidLoad{
Shape * circle = Circle.new;
Shape *redCircle = [[RedShapeDecorator alloc] initWithShape:Circle.new];
Shape *redRectagle = [[RedShapeDecorator alloc]initWithShape:Rectangle.new];
NSLog(@"Circle with normal border.");
[circle draw];
NSLog(@"Circle of red border");
[redCircle draw];
NSLog(@"Rectangle of red border.");
[redRectagle draw];
}
結果
Circle with normal border.
Shape:Circle
Circle of red border
Shape:Circle
Rectangle of red border.
Shape:Rectangle
