碼繪VS手繪|記processing第一次作業心得
阿新 • • 發佈:2018-12-22
大三第一學期剛開始接觸Processing這個工具,感覺用起來蠻順手的。
想想上個學期還在用OpenGL畫圖的我們,簡直是天堂。o(* ̄︶ ̄*)o
話不多說。
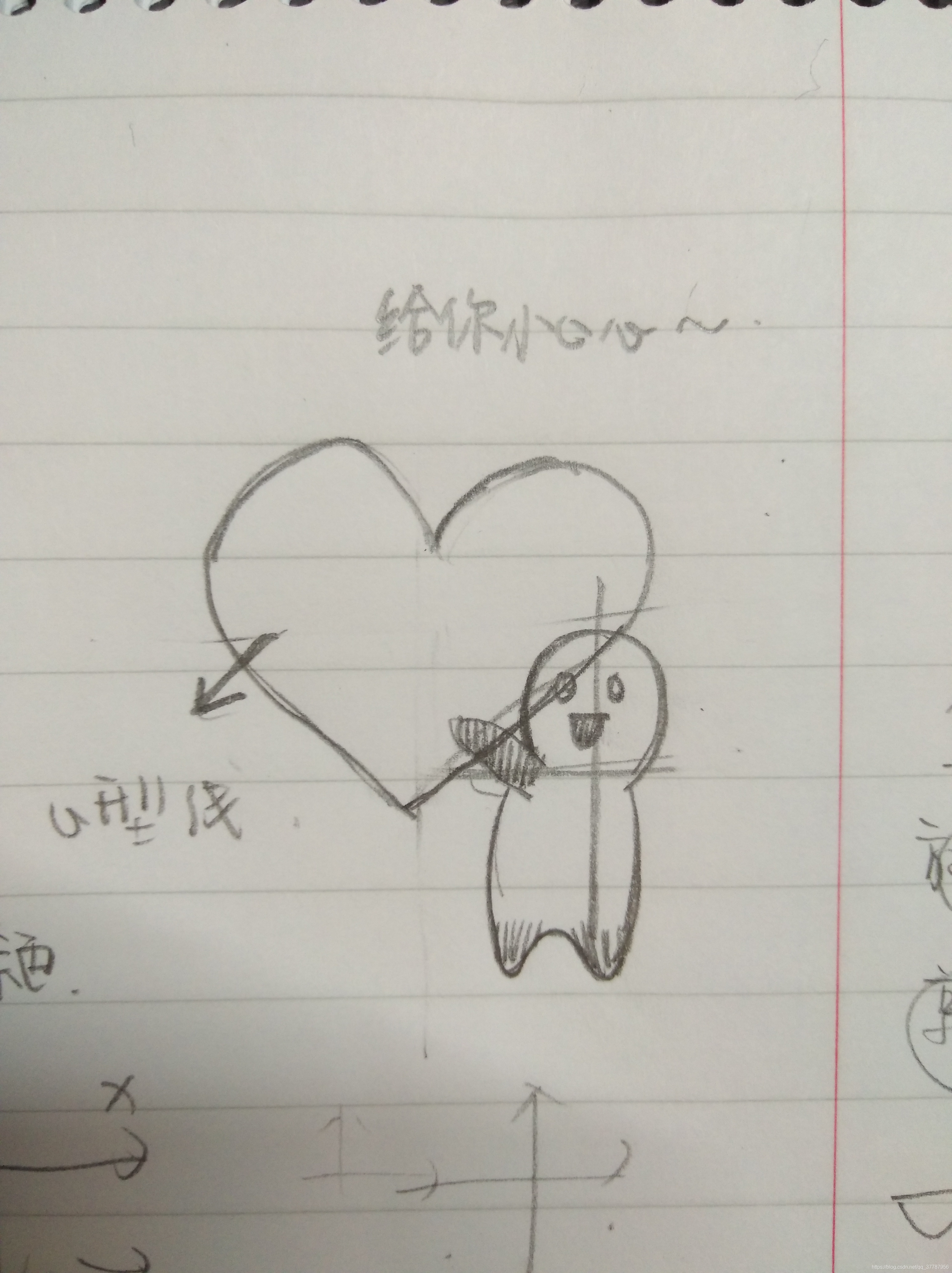
手繪:隨便找了張草稿紙,完成了表情包的繪製,當時速寫課才剛開,畫的十分著拙劣。

感覺嗎,還不錯。重點還是進入我們的碼繪階段
碼繪:先看一下成品

雖然和原稿有差別,是不是感覺還不錯的樣子,小人的身體我做了一下改動,因為不想嘗試曲線,所以小人全都被我改成橢圓作圖。為了顯示出更具有程式碼繪製的美感,用了數學上很經典很浪漫的心形線,就是這顆心有點胖。
float step =0.1; float r = 50; translate(width/2, height/2); rotate(-PI/2); for (float i = 0; i < PI*2; i += step) { line(r*(2*cos(i)-cos(2*i)), r*(2*sin(i)-sin(2*i)), r*(2*cos(i+step)-cos(2*i+2*step)), r*(2*sin(i+step)-sin(2*i+step*2)) );
下面是完整的程式碼:
void setup(){ size(600,800); background(255,0,0); strokeWeight(5.0); float step =0.1; float r = 50; translate(width/2, height/2); rotate(-PI/2); for (float i = 0; i < PI*2; i += step) { line(r*(2*cos(i)-cos(2*i)), r*(2*sin(i)-sin(2*i)), r*(2*cos(i+step)-cos(2*i+2*step)), r*(2*sin(i+step)-sin(2*i+step*2)) ); } translate(-80,110); ellipse(0,0,70,70); fill(0); translate(5,-15); ellipse(0,0,20,20); translate(0,30); ellipse(0,0,20,20); translate(0,-15); bezier(-20,-15,-25,-12,-25,12,-20,15); fill(255); translate(-35,-35); rotate(PI/6); ellipse(0,0,22,80); fill(0); rotate(-PI/6); translate(-90,35); ellipse(0,0,10,65); fill(255); translate(40,0); ellipse(0,0,90,65); } void draw() { }
最後來說一下對比兩種方式的心得體會:
1.思路:不管是手繪還是程式設計繪製,在思路上,首先都要自己建立好草圖,根據最初的草圖,手繪就是不斷的繪製線條,程式設計的話則是選擇適合自己圖案風格的圖形或者曲線上的點,進行座標點的選取和繪製。
2.技術:手繪的話就是完全取決於個人的手繪能力,運用線條運用的得當畫出來的圖形才能更加的美觀,而程式設計的話我覺得更像是將手繪簡單程式化,只需要考慮座標的問題,還有一點就是審美的能力,有耐心除錯好引數,不論有沒有手繪功底都能繪製出比較好看的圖案。
3.創作體驗:手繪兩分鐘,程式設計一小時。真的,調引數真的麻煩,還要考慮大小和位置,事先確定的都不準,一個個現調,用了無數遍translation,每一次都得建座標系考慮下一個點的位置。
4.創作偏好:雖然程式設計時間長,但是在其他一方面的作圖,比如說對於心形線的作圖,函式繪製非常完美,手繪的話還容易手抖,感覺想要協調美的話我會選擇程式設計作圖,線條繁複的作圖的話會選擇手繪。
好啦,就寫到這吧!
