碼繪VS手繪
阿新 • • 發佈:2019-01-12
碼繪VS手繪
主題
利用程式碼繪製一幅圖片,同時與手繪的圖片進行對比分析。
創作理念
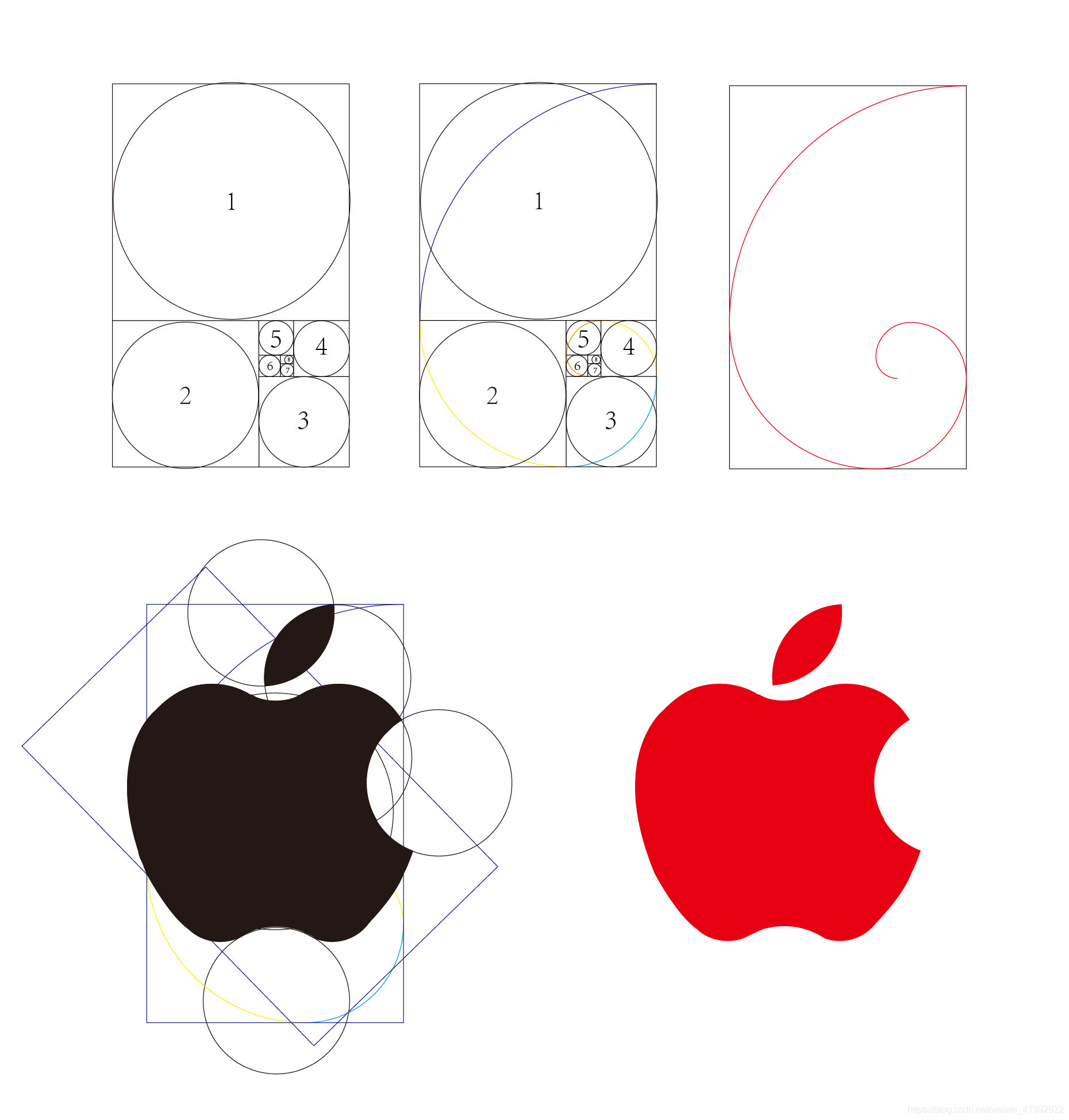
靈感來源於Apple的logo,整個圖形全部由規則的圓形構成。
效果圖
(圖片源自網路)
碼繪步驟
工具
p5.js
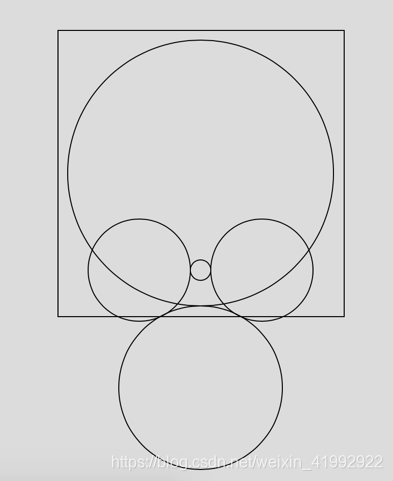
第一步
繪製三個圓,寬度分別是100:20:100,三個圓必須在同一水平線上居中
第二步
繪製一個寬度160的圓,與上圖兩個大圓相切在底部;再繪製一個寬度為260的圓與剛才繪製的圓相切並居中,在以260的圓為中心做一個寬度為280的矩形
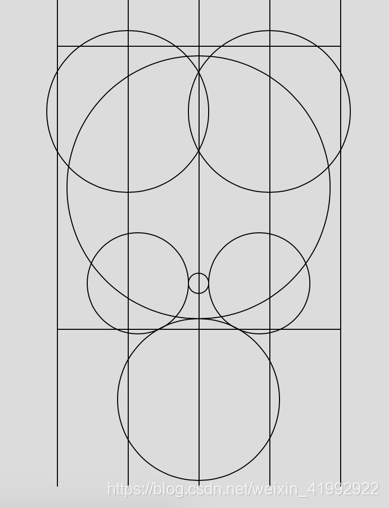
第三步
確定五條參考線,再以矩形的四分之一處為頂點,分別在繪製兩個寬度為160的圓
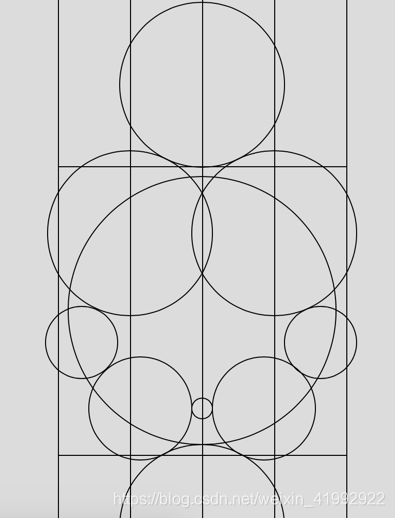
第四步
繪製寬度為60的圓,分別與中間上下兩個圓相切,然後再畫兩個圓,分別與左右兩側的三個圓相切,得到如下效果
第五步
繪製兩個圓分別與中間的三個圓相切,如下圖
第六步
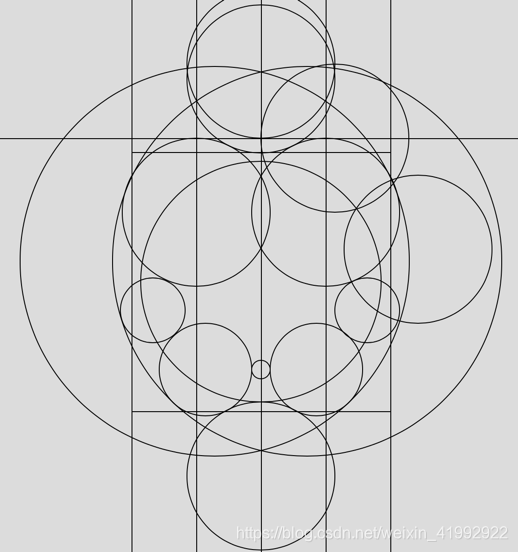
繪製三個寬度為160的圓:(最終圖形)
到這裡碼繪部分就已經實現了,仔細看就可以找到Apple的logo,但是要在這裡宣告一下,真正的Apple logo並不是這樣設計出來的!!!!
程式碼
function setup() {
createCanvas(600,600);
}
function draw() {
background 手繪
工具
圓規和直尺
效果圖
創作體驗
所繪製圖形的組成只有圓和線兩種基本圖形,但是在確定它們的位置關係的時候卻很複雜,尤其在計算兩個甚至三個圓相切的時候,還需要複雜的數學計算,碼繪的優點在於只要確定了圖形及其位置,就可以繪製的相當準確,但是而且對於想要加粗的線(手繪中加粗的線條),碼繪就讓我覺得我從下手,不知道該怎麼完成;手繪的優點在於可以在任意位置畫自己想要的形狀,而碼繪只有固定的形狀,相對複雜形狀就要用到相對複雜的繪製方法,但是手繪很不精確,就拿我的手繪為例,雖然我用了圓規和尺子,圖案畫的還是有些不美觀。手繪碼繪各有優缺點,手繪有時候更是一種情操的陶冶,心靈的慰藉,讓人放鬆中帶有專注。