layui資料表格 JS+PHP搜尋框查詢
阿新 • • 發佈:2018-12-22
layui資料表格 搜尋框查詢
先來張效果圖,主要寫搜尋框

程式碼:
CSS程式碼,需要引入layui.css跟layui.js,怎麼引入我就不多說了


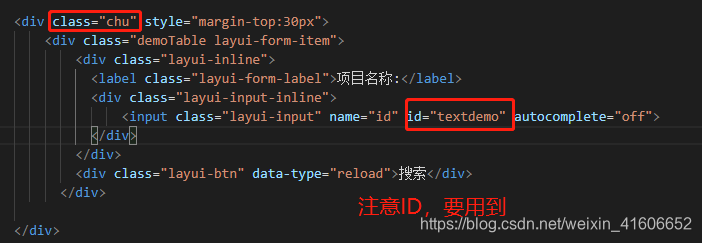
<div class="chu" style="margin-top:30px"> <div class="demoTable layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">專案名稱:</label> <div class="layui-input-inline"> <input class="layui-input" name="id" id="textdemo" autocomplete="off"> </div> </div> <div class="layui-btn" data-type="reload">搜尋</div> </div> </div>
JS程式碼:
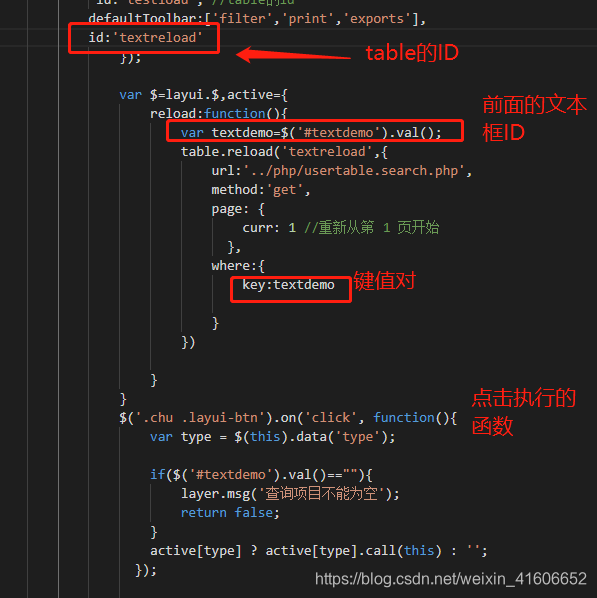
layui.use(['table','form'],function(){ var table=layui.table; var form = layui.form; table.render({ elem:'#test', toolbar: '#toolbarDemo', cellMinWidth:120, url:'../php/usertable.php', //height:'full-300', response:{ statusCode:200 }, parseData:function(res){ return{ //layui JSON格式 "code": res.status, //解析介面狀態 "msg": res.message, //解析提示文字 "count": res.total, //解析資料長度 "data": res.rows.item //解析資料列表 } }, cols:[[ {checkbox:true,fixed:true,LAY_CHECKED:false,filter:'test'}, {field:'inexId',title:'ID',sort:true,fixed:true}, {field:'inexDesc',title:'專案名稱',sort:true,width:'30%',edit: 'text'}, {field:'projId',title:'(待定名稱)',edit: 'text'}, {field:'inTime',title:'(申請時間)',edit: 'text'}, ]], text: { none: '暫無相關資料', //預設:無資料。 }, page:{//分頁 layout:['count','prev','page','next'],//自定義佈局 curr:1,//設定初始頁 limit:10,//數量 groups:5,//頁碼 theme:'#1E9FFF' }, defaultToolbar:['filter','print','exports'], id:'textreload' **//這個是重點** }); var $=layui.$,active={ reload:function(){ var textdemo=$('#textdemo').val(); table.reload('textreload',{ url:'../php/usertable.search.php', method:'get', page: { curr: 1 //重新從第 1 頁開始 }, where:{ key:textdemo } }) } } $('.chu .layui-btn').on('click', function(){ var type = $(this).data('type'); if($('#textdemo').val()==""){ layer.msg('查詢專案不能為空'); return false; } active[type] ? active[type].call(this) : ''; }); });
PHP 搜尋框的PHP(介面)
<?php $page=$_GET['page']; //前端傳過來的分頁 $limit=$_GET['limit']; $key=$_GET['key']; //前端傳來的值 $dbhost = 'localhost:3306'; // mysql伺服器主機地址 $dbuser = 'root'; // mysql使用者名稱 $dbpass = '123456'; // mysql使用者名稱密碼 $conn = mysqli_connect($dbhost, $dbuser, $dbpass); if(! $conn ) { die('連線失敗: ' . mysqli_error($conn)); } // 設定編碼,防止中文亂碼 mysqli_query($conn , "set names utf8"); $hang="SELECT * FROM inexp WHERE inexDesc LIKE '%$key%'"; //模糊查詢語句 $a=($page-1)*$limit; $sql = "SELECT * FROM inexp limit $a,$limit";//分頁 mysqli_select_db( $conn, 'incomeadmin' ); $hangs=mysqli_query( $conn, $hang );//查詢行數 $row=mysqli_num_rows($hangs); $retval = mysqli_query( $conn, $hang );//查詢 模糊查詢的 行數 if(! $retval ) { die('無法讀取資料: ' . mysqli_error($conn)); } $results = array(); $results=mysqli_query($conn,$hang); if(mysqli_num_rows($results)>0){ echo '{"status":200,"message":"","total":'.$row.',"rows":{"item":['; //layui的json格式,具體看下官方文件 $i=1; while($row = mysqli_fetch_assoc($results)) { $i++; echo json_encode($row, JSON_UNESCAPED_UNICODE); if($i<mysqli_num_rows($results)+1){ echo ","; } } echo "]}}"; } mysqli_close($conn); ?>
