HTML,CSS工具(一)
HTML,CSS工具
1.初始化HMTL屬性
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
}
margin屬性的擁有者: body有8px的margin(上下左右都有),p標籤有margin-top/margin-bottom為12px的值,ol,ul,li除了有margin-top/margin-bottom為12px的值外,還有padding-left為40px的值
padding屬性的擁有者:ol,ul有padding-left為40px的值
list-style屬性的擁有者:ol,ul標籤有各自的type屬性值
text-decoration屬性的擁有者:a標籤的下劃線
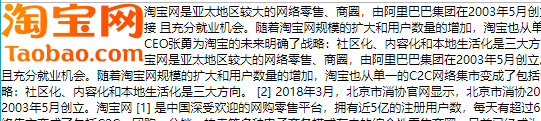
2.文字環繞圖片
將img設定為float時,對文字可見,首行文字會排在圖片後,之後的文字多的話,就會形成一個環繞圖片的效果
html程式碼:
<img src="img/taobaowang.png" alt="淘寶網">
css程式碼:
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
}
img{
float:left;
}
執行結果:

如果jio得圖片跟文字太擠了,可以設定img的margin的值為10px;得到下面的效果

是不是變的好看了點,對,是這樣的
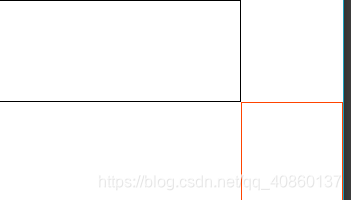
3.兩欄展示
在很多頁面中都需要兩欄展示
html程式碼:
<div class="right"></div>
<div class="left"></div>
css程式碼:
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
}
.right{
position:absolute;
top:0;
right:0;
width:100px;
height:100px;
border:1px solid #f40;
}
.left{
height:100px;
margin-right:102px;
border:1px solid black;
}
執行結果:

由於圖有點長,截取了右邊的一部分,html中的兩個div不能互換位置,如果換了的話,定位的right出生位置發生改變,變成了下面的

4.文字溢位處理
需求:溢位容器,要打點展示,這裡文字溢位分為兩種
第一種:單行文字溢位(常用)
要使用到溢位打點三件套(自己總結的),
A: white-space :nowrap;//文字長度大於容器寬度,文字不換行,直接定出容器(一行展示)
B: overflow :hidden//第一行文字溢位容器的部分隱藏
C: text-overflow :ellipsis//一個在容器最末端被截斷的文字打點展示
htm程式碼:
<p>現在是2018.11.18.20:37,我很開心</p>
css程式碼:
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
}
p{
width:150px;
height:20px;
line-height:20px;
border:1px solid black;
}
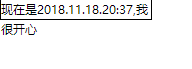
執行結果為:

在border:1px solid black;下面加一個white-space:nowrap,執行結果為:
![]()
在white-space:nowrap下面加overflow:hidden,執行結果為:
![]()
在overflow:hidden下面加text-overflow:ellpsis;
![]()
第二種:多行文字溢位處理()
告訴技術經理,我們只做截斷,不做打點,哈哈哈哈,
語法:只寫overflow:hidden
html程式碼:
<p>現在是2018.11.18.20:37,我很開心現在是2018.11.18.20:37,我很開心現在是2018.11.18.20:37,我很開心現在是2018.11.18</p>
css程式碼:
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
}
p{
width:150px;
height:40px;
line-height:20px;
border:1px solid black;
}
執行結果:

加上overflow:hidden,執行結果為:

5.背景圖片處理
語法:background-image:url();
與之配合的是background-size: *px *px;
background-repeat:repeat(預設,一張圖片鋪不滿這個容器,俺就重複幾張圖片鋪)/no-repeat(不重複,單張圖片)
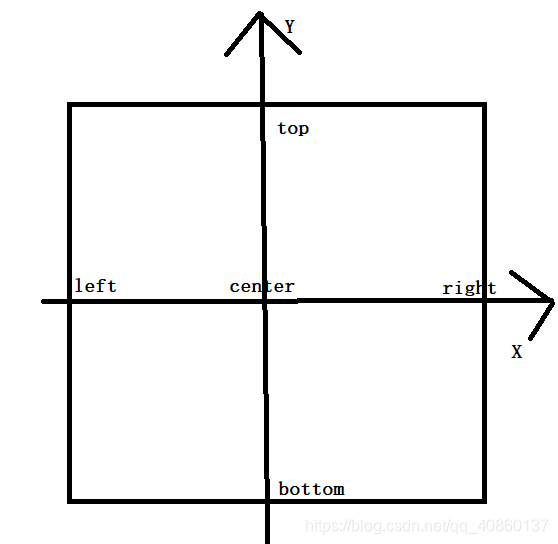
background-position:left/center/right top/center/bottom;屬性值表示x的座標位置和y軸的座標位置,只寫一個代表x或y的屬性值的話,
另一個方向的值預設為center,例如寫background-position:top;相當於屬性值為center top;如果只寫right那麼相當於background-position:right center;下面是我對background-position值的理解,謝謝

tml程式碼:
<div></div>
css程式碼:
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
}
div{
width:200px;
height:200px;
border:1px solid black;
background-image:url('1.jpg');
background-size: 100px 100px;
background-repeat:no-repeat;
background-position:center ;
}
執行結果:

