自定義View——仿愛奇藝載入動畫...
閒來無聊,在看電視的時候網路又不給力,只看見愛奇藝的一個載入動畫不停的在那裡轉,仔細看看了覺得效果還可以,於是就自己模仿了一個。
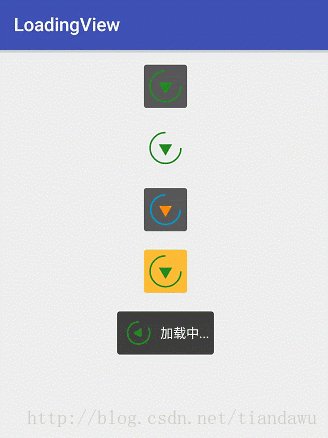
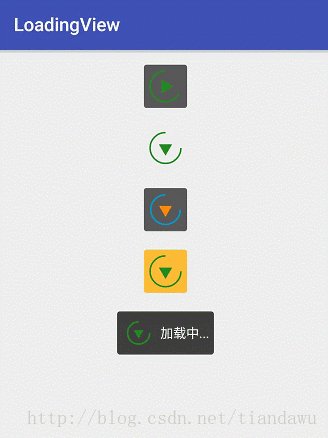
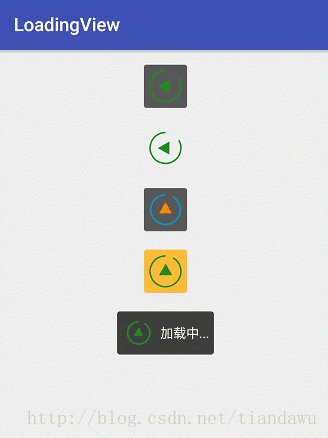
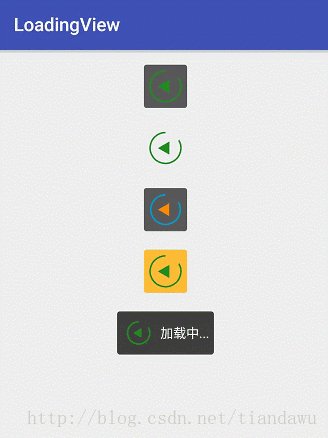
仿愛奇藝載入動畫…
自定義屬性說明
//設定三角形的顏色
app:innerTriangleColor="@android:color/holo_orange_dark"
//設定三角形外接圓的半徑
app:innerTriangleRadius="8dp"
//設定外面進度條的顏色
app:outerCircleColor="@android:color/holo_blue_dark"
//設定外面進度條的半徑
app:outerCircleRadius="16dp" 效果展示
原始碼下載
相關推薦
自定義View——仿愛奇藝載入動畫...
閒來無聊,在看電視的時候網路又不給力,只看見愛奇藝的一個載入動畫不停的在那裡轉,仔細看看了覺得效果還可以,於是就自己模仿了一個。 仿愛奇藝載入動畫… 自定義屬性說明 //設定三角形的顏色
php實戰之開發視訊網站 PHP實戰專案仿愛奇藝 從零開發後臺視訊講解
課程簡介: php實戰之開發視訊網站 PHP實戰專案仿愛奇藝 從零開發後臺視訊講解 ----------------------課程目錄------------------------------ https://pan.baidu.com/s/1p4cPuo_t70Eh0D_dzfJq2Q
Android--仿愛奇藝 首頁輪播圖
前因 近期開啟愛奇藝的時候,突然發現它首頁的輪播圖跟以前不一樣了,左右兩個圖都能顯示一部分,且有滑動時縮放的效果,一直不知咋樣實現,然後在鴻洋的微信公眾號中看到了一篇仿魅族Banner效果的文章,最後在參考中放出了連結,然後就參考了這篇文章,就在此做個記錄。廢
自定義View——仿支付寶支付彈窗介面
上面這個是採用自定view方式實現的一個仿支付寶支付彈窗的效果; 1、自定義view並初始化自定義屬性 public class PasswordEditText extends EditText{ //一個密碼所佔的寬度 priva
自定義View——仿騰訊TIM下拉重新整理View
一 概述 自定義 View 是 Android 開發裡面的一個大學問。偶然間看到 TIM 郵箱介面的重新整理 View 還挺好玩的,於是就自己動手實現了一個,先看看 TIM 裡邊的效果圖: 二 需求分析 看到上面的動圖,大概也知道我們需要實現的功能: 根據拖動的進度來移動小球的位
Android自定義View-仿華為手機管家病毒查殺類似於雷達掃描動畫效果
最近在使用華為手機管家病毒查殺時有一個類似雷達掃描的動畫,發現該動畫旋轉軸未對準圓心,如下圖: 這樣不仔細看,看不出來,咱們放大看一下,放大後如下: 現在我們可以清楚看到這個問題,於是想自己實現一把,好了,為了便於理解,這裡就按照動畫所見內容依次展開來說。 先簡單的分析一
Android 自定義View 仿螞蟻信用分析(正多邊形)
從我的 "慕課-手記" 中搬過來 上一篇,我實現了正多邊形的繪製,不過是用比較取巧的方式,僅能繪製出多邊形,而不知道任意頂點座標,沒法再在頂點外繪製圖片、文字... 支付寶芝麻信用分-分析中,有個正五邊形,各頂點外還有圖片與文字,想繪製這麼一個東西就需要知道各端點的座
Android 自定義view-仿新浪微博#話題#插入EditText
不小心開啟新浪微博發微博頁面有個可以插入話題#…#的功能,看著挺好玩的。就照著實現了一下。 如果不知道怎麼樣效果的可以開啟微博看看。大概的功能是: 插入話題使用#特殊符號開頭和結尾 話題文字高亮顯示 刪除話題選中整個話題文字一次性刪除 可以插入多個話題
Android自定義View——仿1號店垂直滾動廣告條實現
效果圖 原理分析 整個過程都是基於座標Y的增加和交換進行處理的,Y值都會一直增加到endY,然後進行交換邏輯 實現步驟 1、初始化變數 由於1號店是兩句話的滾動,所以我們也是使用兩句話來實現的 public class VerTe
自定義View:仿GitHub的提交活躍表格
說明 本文可能需要一些基礎知識點,如Canvas,Paint,Path,Rect等類的基本使用,建議不熟悉的同學可以學習GcsSloop安卓自定義View教程目錄,會幫助很大。 上圖就是github的提交表格,直觀來看可以分為幾個部分進行繪製: (1)
自定義view-仿移動扇形進度條
效果圖如下: 一.圖形的拆解 1,由兩個圓弧組成,一個是透明的弧,另一個則是綠色的弧 2.文字的繪製 1.弧形區域的計算與
自定義View——仿ViewPager
1.主佈局 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/andr
Android 仿愛奇藝驗證碼輸入框
效果: 因為程式碼量不少,直接放Activity裡面肯定不合適,就抽取成一個自定義控制元件了 這樣以後複用也比較方便,但是我很菜,寫的自定義控制元件也是很菜的那種...湊活湊活吧 public class CodeView extends LinearLayout i
Android 自定義View之仿華為圓形載入進度條
效果圖 實現思路 可以看出該View可分為三個部分來實現 最外圍的圓,該部分需要區分進度圓和底部的刻度圓,進度部分的刻度需要和底色刻度區分開來 中間顯示的文字進度,需要讓文字在View中居中顯示 旋轉的小圓點,小圓點需要模擬小球下落運動時的加速度
Android自定義view-高仿小米視訊載入動畫效果
*本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 1、概述 前幾日出差,每晚回到酒店的時候,睡前打發時間就是拿起自己的小米手機擼劇,酒店的wifi網路實在太差,眼睜睜的看著小米視訊的載入動畫一直拼命的loading中,正好最近一直在看
仿新浪微博首頁具有泥鰍蚯蚓滑動效果的可自定義View的Android ViewPager指示器
說到蚯蚓滑動效果的指示器,市面上很常見 也許是普通的控制元件習以為常了,刷微博的時候看到微博首頁的設計覺得很有意思 於是在公司的蚯蚓滑動指示器的基礎上進行了加工,寫了這麼一個指示器,效果如下所示 程式碼不多,正當我竊喜的時候我突然發現遇到個坑,點選popupwindo
自定義View載入進度條首頁面
1.主頁面佈局 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:
android自定義View之仿通訊錄側邊欄滑動,實現A-Z字母檢索
我們的手機通訊錄一般都有這樣的效果,如下圖: OK,這種效果大家都見得多了,基本上所有的android手機通訊錄都有這樣的效果。那我們今天就來看看這個效果該怎麼實現。 一.概述 1.頁面功能分析 整體上來說,左邊是一個ListView,右邊是一個自定義View,但
webview無法載入類似愛奇藝等多媒體網頁的問題記錄
webview的init的樣式一直都是copy使用的,最近遇到了載入第三方視訊網頁的需求,發現載入不出來,通過對比發現 //跳過系統瀏覽器的選擇 webNewsContent.setWebViewClient(new WebViewClient() { @Override pub
自定義View之仿ios分段選擇器
一:效果 1.1 可動態新增或刪除tab,更改指定tab的文字。 二:實現思路 自定義view,實現效果 動態建立textview,有幾個tab建立幾個textview 第一個tab和最後一個tab為圓角矩形,其餘的為直角矩形,通過shape檔案完成 預設選