7.圖片上傳,擴充套件屬性,規格
1 商品新增
1.1 圖片上傳
基本知識點:
檔案上傳頁面三要素:
1、 form表單提交方式一定是post
2、 form表單的enctype一定是multipart/form-data
3、 form表單中一定要有一個input的type是 file
檔案上傳一定要有的jar
Commons-io和commons-fileupload
Springmvc檔案上傳:
1、 springmvc.xml中一定要有 多媒體解析器
2、 後臺Controller中的方法中形參使用MultipartFile型別接收檔案,引數的名稱一定要和頁面上的引數名稱保持一致
第一步:完成上傳按鈕的方法

Controller.js程式碼:
$scope.uploadFile=function () { uploadService.uploadFile().success(function (response) { if(response.success){ // 上傳成功後 獲取圖片路徑 放到imageUrl // {success:true,message:"192.168.25.133/1298863/fdg/dfa.jpg"} $scope.image.url=response.message; }else{ alert(response.message); } }) }
uploadService.js程式碼:
this.uploadFile=function () { var formData = new FormData();// html5的物件 用來向表單中放需要提交的資料 // file.files[0] file.files代表整個頁面中所有的input型別是file的輸入框 formData.append("file",file.files[0]) return $http({ method:'POST', url:'../upload/uploadFile', data:formData, headers: {'Content-Type':undefined}, // ‘Content-Type’: undefined,這樣瀏覽器會幫我們把 Content-Type 設定為 multipart/form-data transformRequest: angular.identity// transformRequest: angular.identity ,anjularjs transformRequest function 將序列化我們的formdata object. }) }
第二步:完成後臺的程式碼
1、 拷貝一個工具類,放入到pyg_commons中

2、 向pyg_shop_web中新增配置檔案

3、 建立UploadController完成上傳方法
@RestController =controller+responseBody
@RequestMapping("/upload")
public class UploadController {
@Value("${uploadServer}")
private String uploadServer;
@RequestMapping("/uploadFile")
public Result uploadFile(MultipartFile file){
try {
FastDFSClient fastDFSClient = new FastDFSClient("classpath:config/fdfs_client.conf");
// b.1.jpg split subStr
String filename = file.getOriginalFilename();
String extName = filename.substring(filename.lastIndexOf(".")+1);
String fileUrl = fastDFSClient.uploadFile(file.getBytes(), extName);
// /group1/M00/00/00/wKgZhVv3f0qAJ-H-AAFP0yQoHiA752.jpg
return new Result(true,uploadServer+fileUrl);
} catch (Exception e) {
e.printStackTrace();
return new Result(false,"上傳失敗");
}
}
}第三步:修改前端程式碼使用image物件的url屬性接收上傳完成後的地址
知識點:最終我們上傳檔案的資料都會儲存到tb_goods_desc的item_image屬性上
第四步:完成儲存按鈕,動態新增行
$scope.addItemImage=function () {
// 向 $scope.entity.tbGoodsDesc.itemImages 陣列中追加物件 $scope.image
$scope.entity.tbGoodsDesc.itemImages.push($scope.image);
}
第五步:完成動態刪除行
$scope.deleItemImages=function (index) {
// 從 $scope.entity.tbGoodsDesc.itemImages 陣列中移除物件
$scope.entity.tbGoodsDesc.itemImages.splice(index,1);
}1.2 擴充套件屬性
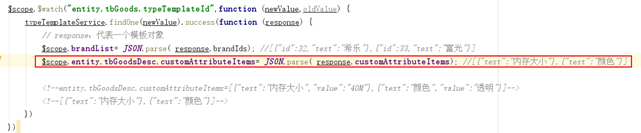
第一步:從模板中獲取擴充套件屬性

但是從模板中獲取的擴充套件屬性中的物件裡沒有value屬性
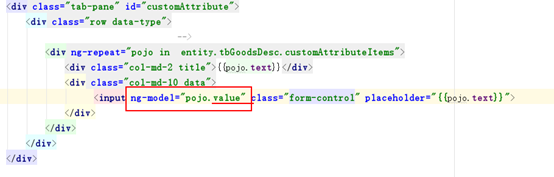
第二步:新增value屬性

1.3 規格
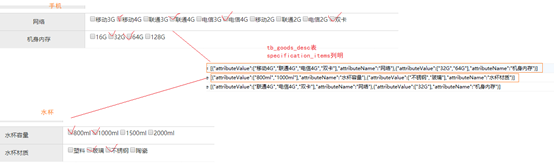
1.3.1 頁面上顯示規格
第一步:分析

結論:需要
[{id:27,text:'網路',options:[{optionName:'移動3G'},{optionName:'移動4G'}]},
{id:32:''機身記憶體,options:[{optionName:'16G'},{optionName:'32G'}]}]
的資料結構才能顯示到頁面上
第二步:在後臺拼湊這樣的資料格式
Js程式碼:

後臺service程式碼:
@Override
public List<Map> findSpecList(Long id) {
// [{"id":27,"text":"網路","options":[{"id":113,"optionName":"電信4G","orders":6,"specId":27},{"id":117,"optionName":"雙卡","orders":10,"specId":27}
//,{"id":32,"text":"機身記憶體","options":[{"id":100,"optionName":"16G","orders":3,"specId":32}]}]
TbTypeTemplate tbTypeTemplate = typeTemplateMapper.selectByPrimaryKey(id);
String specIds = tbTypeTemplate.getSpecIds(); //[{"id":27,"text":"網路"},{"id":32,"text":"機身記憶體"}]
// JSON.toJSONString()
// List<Map>---->[{"id":27,"text":"網路"},{"id":32,"text":"機身記憶體"}]
List<Map> specList = JSON.parseArray(specIds, Map.class);
for (Map map : specList) {
// select * from tb_specification where spec_id=?
TbSpecificationOptionExample example = new TbSpecificationOptionExample();
example.createCriteria().andSpecIdEqualTo(Long.parseLong(map.get("id")+"") );
List<TbSpecificationOption> tbSpecificationOptions = specificationOptionMapper.selectByExample(example);
map.put("options",tbSpecificationOptions);
}
return specList;
}頁面:
1.3.2 通過勾選拼湊表中需要的格式
第一步:在規格小項上新增方法
Html:

JS:
$scope.updateSpecificationItems=function(event,key,value){
// 先判斷即將追加的value值 在大陣列中是否有一個物件和key對應
var specItem = findObjectFromArray($scope.entity.tbGoodsDesc.specificationItems,key);
if(event.target.checked){
if(specItem==null){
$scope.entity.tbGoodsDesc.specificationItems.push({attributeName:key,attributeValue:[value]});
}else{
specItem.attributeValue.push(value);
}
}else{
var index = specItem.attributeValue.indexOf(value);
specItem.attributeValue.splice(index,1);
// 還需要判斷specItem.attributeValue是否為空 ,如果為空應該把specItem從大陣列中移除
if(specItem.attributeValue.length==0){
var _index=$scope.entity.tbGoodsDesc.specificationItems.indexOf(specItem);
$scope.entity.tbGoodsDesc.specificationItems.splice(_index,1);
}
}
}
//從大陣列中根據key找物件
function findObjectFromArray(specificationItems,key) {
for (var i = 0; i < specificationItems.length; i++) {
if( specificationItems[i].attributeName==key){
return specificationItems[i];
}
}
return null;
}1.3.3 深淺克隆
JSON.parse:將js字串轉成JS json物件
JSON.stringify:將json物件轉成字串
1.4 動態產生sku
Sku列表資料的產生是和specificationItems有關係

<script type="text/javascript">
var myapp = angular.module('myApp',[]); //定義一個模組
myapp.controller("myController",function($scope,$http){ //$scope 是 js和html互動的入口
$scope.user1={username:"zhangsan"};
$scope.copyUser=function () {
$scope.user2 =$scope.user1 ; //淺刻隆
$scope.user2 =JSON.parse( JSON.stringify($scope.user1)) ; //深刻隆
}
})
</script>
</head>
<body ng-app="myApp" ng-controller="myController" >
user1的使用者名稱是:{{user1.username}}<br/>
<button ng-click="copyUser()">拷貝</button><br/>
user2的使用者名稱:<input ng-model="user2.username">
</body>
</html>
// 動態生成sku列表 entity.itemList
function createItemList() {
$scope.entity.itemList=[{spec:{},price:0,num:9999,status:"1",isDefault:'0'}];
var specItems = $scope.entity.tbGoodsDesc.specificationItems;
// [{attributeName:'網路',attributeValue:['移動4G','聯通4G']},
// {attributeName:'機身記憶體',attributeValue:['32G','64G']}]
for (var i = 0; i < specItems.length; i++) {
$scope.entity.itemList = addColumn($scope.entity.itemList,specItems[i].attributeName,specItems[i].attributeValue);
}
}
function addColumn(itemList,attributeName,attributeValue) {
var newItemList=[];
for (var i = 0; i < itemList.length; i++) {
for (var j = 0; j < attributeValue.length; j++) {
var newRow = JSON.parse(JSON.stringify(itemList[i]));
newRow.spec[attributeName]=attributeValue[j]; //---{網路:移動4G}
newItemList.push(newRow);
}
}
return newItemList;
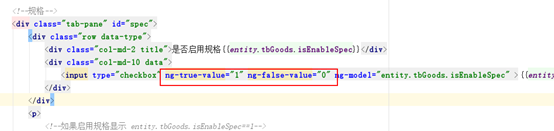
}1.5 是否啟用規格
第一步:對是否啟動規格給一個預設值
![]()
第二步:在複選框上新增指令

第三步:控制顯隱

