jsonp跨域問題的解決
一、同源策略
要理解跨域,先要了解一下“同源策略”。所謂同源是指,域名,協議,埠相同。所謂“同源策略“,簡單的說就是基於安全考慮,當前域不能訪問其他域的東西。
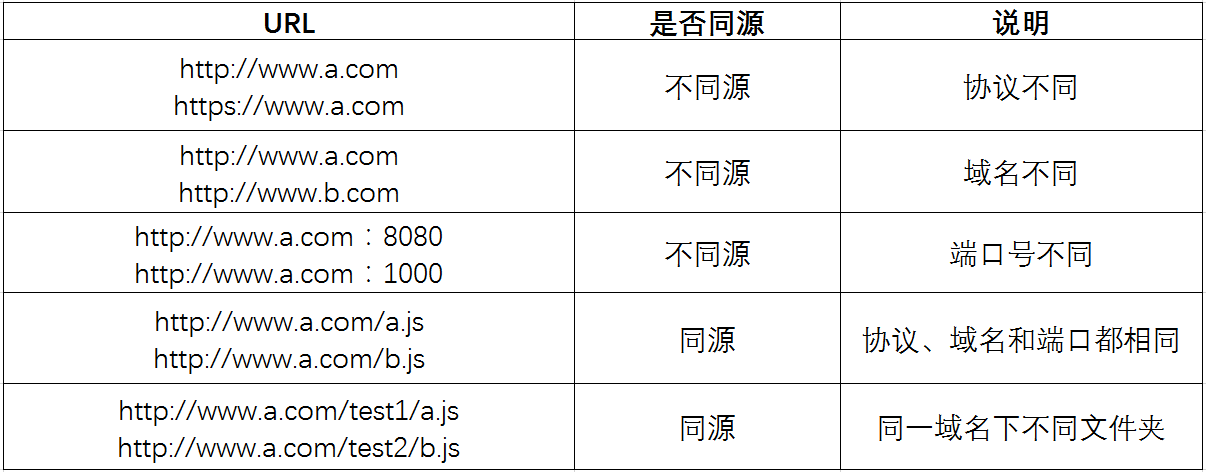
一些常見的是否同源示例可參照下表:
我通過如下程式碼去訪問該資料:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
</head>
<body>
<div id="mydiv">
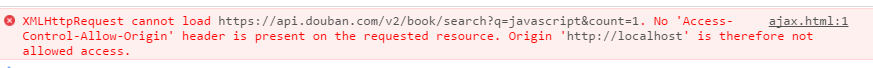
<button 上述程式執行時會報錯:
但<img>的src(獲取圖片),<link>
<script>的src(獲取javascript)這三個都不符合同源策略,它們可以跨域獲取資料。這裡要介紹的JSONP就是利用<script>的src來實現跨域獲取資料的。二、JSONP
JSONP 是 JSON with padding(填充式 JSON 或引數式 JSON)的簡寫。
JSONP實現跨域請求的原理簡單的說,就是動態建立<script>標籤,然後利用<script>的src 不受同源策略約束來跨域獲取資料。
JSONP 由兩部分組成:回撥函式和資料。回撥函式是當響應到來時應該在頁面中呼叫的函式。回撥函式的名字一般是在請求中指定的。而資料就是傳入回撥函式中的 JSON 資料。
動態建立<script>標籤,設定其src,回撥函式在src中設定:
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);- 1
- 2
- 3
在頁面中,返回的JSON作為引數傳入回撥函式中,我們通過回撥函式來來操作資料。
function handleResponse(response){
// 對response資料進行操作程式碼
}- 1
- 2
- 3
瞭解了JSONP的基本使用方法,我們在實現上面通過ajax呼叫豆瓣介面的需求,實現程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP實現跨域2</title>
</head>
<body>
<div id="mydiv">
<button id="btn">點選</button>
</div>
</body>
<script type="text/javascript">
function handleResponse(response){
console.log(response);
}
</script>
<script type="text/javascript">
window.onload = function() {
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);
};
};
</script>
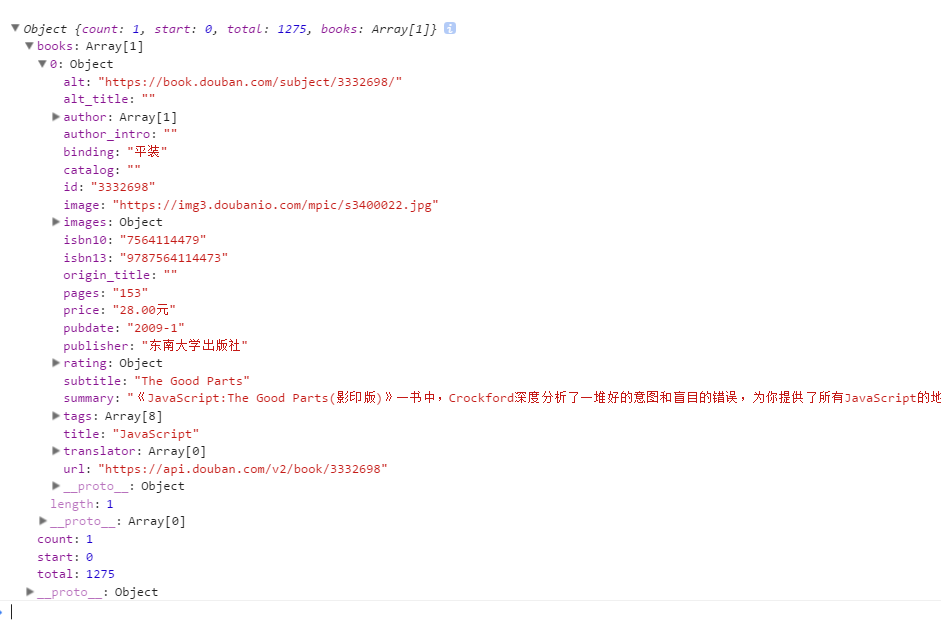
</html>在控制檯,我們可以檢視到返回的response資料格式為JSON物件格式的,具體需要取出哪些引數,可以根據自己的需要:
JSONP目前還是比較流行的跨域方式,雖然JSONP使用起來方便,但是也存在一些問題:
首先, JSONP 是從其他域中載入程式碼執行。如果其他域不安全,很可能會在響應中夾帶一些惡意程式碼,而此時除了完全放棄 JSONP 呼叫之外,沒有辦法追究。因此在使用不是你自己運維的 Web 服務時,一定得保證它安全可靠。
其次,要確定 JSONP 請求是否失敗並不容易。雖然 HTML5 給<script>元素新增了一個 onerror事件處理程式,但目前還沒有得到任何瀏覽器支援。為此,開發人員不得不使用計時器檢測指定時間內是否接收到了響應。
二、jQuery封裝JSONP
對於經常用jQuery的開發者來說,能注意到jQuery封裝的$.ajax中有一個dataType屬性,如果將該屬性設定成dataType:"jsonp",就能實現JSONP跨域了。需要了解的一點是,雖然jQuery將JSONP封裝在$.ajax中,但是其本質與$.ajax不一樣。
通過jQuery的$.ajax實現跨域的程式碼參考如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery實現JSONP</title>
</head>
<body>
<div id="mydiv">
<button id="btn">點選</button>
</div>
</body>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.ajax({
async : true,
url : "https://api.douban.com/v2/book/search",
type : "GET",
dataType : "jsonp", // 返回的資料型別,設定為JSONP方式
jsonp : 'callback', //指定一個查詢引數名稱來覆蓋預設的 jsonp 回撥引數名 callback
jsonpCallback: 'handleResponse', //設定回撥函式名
data : {
q : "javascript",
count : 1
},
success: function(response, status, xhr){
console.log('狀態為:' + status + ',狀態是:' + xhr.statusText);
console.log(response);
}
});
});
});
</script>
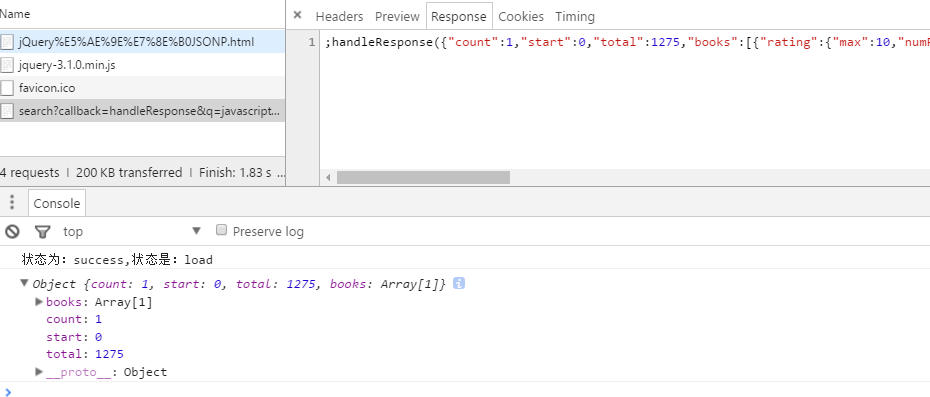
</html>最後的結果與JavaScript通過動態新增<script>標籤得到的結果是一樣的。
通過$.getJSON()
利用getJSON來實現,只要在地址中加上callback=?引數即可,參考程式碼如下:
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function(data){
console.log(data);
});這樣也能實現跨域的功能。