Android自定義View之ListView實現時間軸效果:我只是個送快遞的。
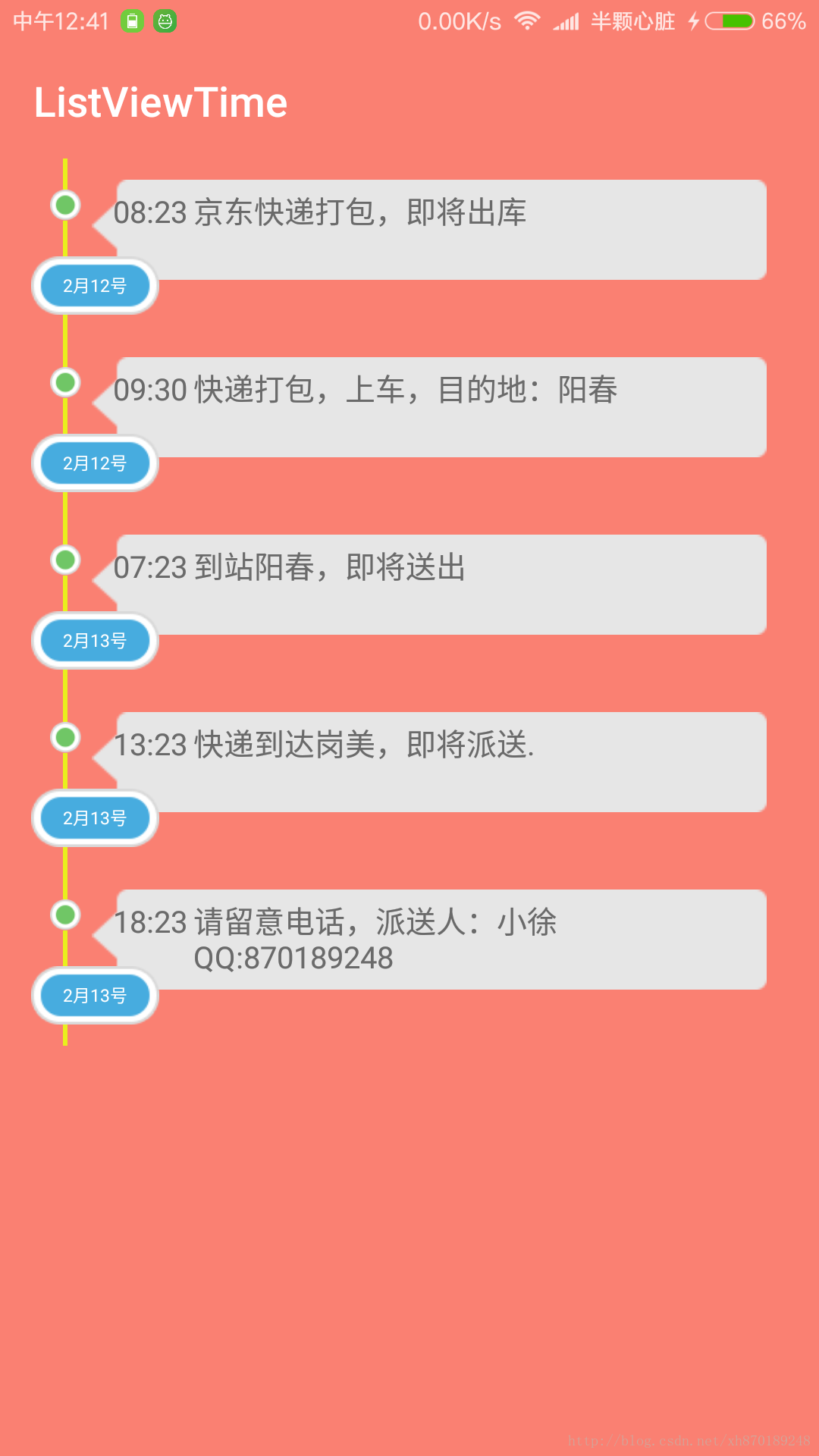
先上效果圖:
實現時間軸的原理

listview的基本使用,相信大家都很熟悉。先在layout下新建一個xml佈局檔案,對應一個子項的listView的顯示內容。在上面的圖我們可以看到,每一項都是 有3個 textview控制元件,分別顯示日期、時間、和事件。之後新建一個介面卡,作為listview的介面卡,之後在mainactivity呼叫即可,我在這裡新建一個實體類,更容易操作。
新建一個子項.xml
程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android 新建一個javabean,方便呼叫
程式碼如下:
```
/*
* 專案名: ListViewTime
* 包名: com.example.xuhong.listviewtime
* 檔名: DataBean
* 建立者: XuHong
* 建立時間: 2017/1/24 22:24
* 描述: javabean
*/
public class DataBean {
//天
private String day;
//時間
private String time;
//資訊
private String msg;
public DataBean(String day,String time,String msg){
this.day=day;
this.time = time;
this.msg = msg;
}
public String getDay() {
return day;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}編寫父佈局(就一個ListView)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/base_color"
>
<ListView
android:listSelector="#00000000"
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>子佈局的介面卡(ListViewAdapter.java)
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import java.util.List;
/*
* 專案名: ListViewTime
* 包名: com.example.xuhong.listviewtime
* 檔名: ListViewAdapter
* 建立者: XuHong
* 建立時間: 2017/1/24 22:22
* 描述: 介面卡
*/
public class ListViewAdapter extends ArrayAdapter {
private int resourceID;
public ListViewAdapter(Context context, int resource, List<DataBean> objects) {
super(context, resource, objects);
resourceID =resource;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
DataBean bean = getItem(position);
ViewHolder viewHolder =null;
View view;
if (convertView == null) {
view=LayoutInflater.from(getContext()).inflate(resourceID,parent,false);
viewHolder = new ViewHolder();
viewHolder.tv_day = (TextView) view.findViewById(R.id.day);
viewHolder.tv_time = (TextView) view.findViewById(R.id.time);
viewHolder.tv_msg = (TextView) view.findViewById(R.id.content);
view.setTag(viewHolder);
} else {
view=convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.tv_day.setText(bean.getDay());
viewHolder.tv_time.setText(bean.getTime());
viewHolder.tv_msg.setText(bean.getMsg());
return view;
}
class ViewHolder {
private TextView tv_day;
private TextView tv_time;
private TextView tv_msg;
}
}
父佈局實現(MainActivity.java)
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView ListView;
private ListViewAdapter listviewadapter;
private List<DataBean> mList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//去掉陰影
getSupportActionBar().setElevation(0);
ListView= (android.widget.ListView) findViewById(R.id.listview);
//去控制元件的邊緣陰影
ListView.setDivider(null);
initData();
initView();
}
private void initData() {
DataBean data =new DataBean("2月12號","08:23","京東快遞打包,即將出庫");
mList.add(data);
DataBean data2 =new DataBean("2月12號","09:30","快遞打包,上車,目的地:陽春");
mList.add(data2);
DataBean data3 =new DataBean("2月13號","07:23","到站陽春,即將送出");
mList.add(data3);
DataBean data4 =new DataBean("2月13號","13:23","快遞到達崗美,即將派送.");
mList.add(data4);
DataBean data5 =new DataBean("2月13號","18:23","請留意電話,派送人:小徐\nQQ:870189248");
mList.add(data5);
}
private void initView() {
listviewadapter = new ListViewAdapter(MainActivity.this, R.layout.layout_time,mList);
ListView.setAdapter(listviewadapter);
}
}
OK!
相關推薦
Android自定義View之ListView實現時間軸效果:我只是個送快遞的。
先上效果圖: 實現時間軸的原理 listview的基本使用,相信大家都很熟悉。先在layout下新建一個xml佈局檔案,對應一個子項的listView的顯示內容。在上面的圖我們可以看到,每一項都是 有3個 textview控制元件
Android自定義View之水波紋顯示進度效果
@Override protected void onDraw(Canvas canvas) { if (null != backgroundBitmap) { canvas.drawBitmap(createImage(), 0, 0, null);
android自定義View之仿通訊錄側邊欄滑動,實現A-Z字母檢索
我們的手機通訊錄一般都有這樣的效果,如下圖: OK,這種效果大家都見得多了,基本上所有的android手機通訊錄都有這樣的效果。那我們今天就來看看這個效果該怎麼實現。 一.概述 1.頁面功能分析 整體上來說,左邊是一個ListView,右邊是一個自定義View,但
Android自定義view之實現帶checkbox的Snackbar
前言 最近專案要求實現一個類似於snackbar功能,但是又不完全是snackbar的外掛,本來想在Google提供的snackbar裡面進行更改,但是這樣太麻煩了,於是自己動手實現了一個snackbar。先看下效果圖: 1.要解決的問題 1.彈框裡面除了文字提示之外還有一個按鈕,這個按
Android自定義View之實現簡單炫酷的球體進度球
前言 最近一直在研究自定義view,正好專案中有一個根據下載進度來實現球體進度的需求,所以自己寫了個進度球,程式碼非常簡單。先看下效果: 效果還是非常不錯的。 準備知識 要實現上面的效果我們只要掌握兩個知識點就好了,一個是Handler機制,用於發訊息重新整理我們的進度球,一個是clip
Android自定義view之實現仿抖音雙擊點贊單擊暫停特效
2018年抖音、快手、火山等短視訊App比較火,最近自己做短視訊專案時有個需求,就是類似抖音的點贊特效,單擊螢幕時視訊暫停,再次點選時視訊恢復播放,雙擊或者連續多次點選時出現點贊特效(飄小心心特效),而且是全屏可以隨意點選,都
Android自定義View之仿QQ側滑選單實現
最近,由於正在做的一個應用中要用到側滑選單,所以通過查資料看視訊,學習了一下自定義View,實現一個類似於QQ的側滑選單,順便還將其封裝為自定義元件,可以實現類似QQ的側滑選單和抽屜式側滑選單兩種選單。 下面先放上效果圖: 我們這裡的側
Android自定義View之導航欄(Fragment實現)
安卓輕量級底部導航欄 目前安卓開發中常常會用到底部導航欄這個控制元件,但是自己從零開始做一個又太麻煩。因此,我封裝了一個底部導航欄,同時,也做了一些修改,用於頂部也十分合適。下面是示例圖: 使用方法: 1.新增依賴 首先,在build.gradle檔案下加入 maven
Android自定義 view之圖片裁剪從設計到實現
android圖片剪下是常用的功能,因為部落格開發的是SDK不涉及到activity,所以就需要自定義裁剪功能,參閱了網上的大部分資料後,在github上一個封裝好的裁剪庫cropper,正好符合要求,本著拿來主義的思想,直接把原始碼clone嵌入到專案裡,然後
Android自定義View之分貝儀
一、說明 最近在整理自定義View方面的知識,偶爾看到meizu工具箱的分貝儀效果,感覺它的實效效果還挺好的,遂想自己模擬實現練練手,廢話不多說,直接開擼。 二、效果圖 首先看一下效果圖: 看效果還挺炫酷
Android自定義View之Canvas
https://www.jianshu.com/p/fb18c28d6627 用繼承View的方式來自定義View,我們就需要重寫onDraw方法,也就是得咱自己來畫圖了。畫圖就得用到畫筆和畫布,也就是Paint和Canvas。我們來了解下Canvas。 Canvas Canvas我們可
Android 自定義View之Canvas詳解
自定義View的相關文章: Android 實現一個簡單的自定義View Android 自定義View步驟 Android Paint詳解 Android 自定義View之Canvas相關方法說明 Android 自定義View例項之 “京東跑”
Android : 自定義View之流式佈局
寫了一個很簡單的佈局 這是周圍圓框的drawable <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android">
Android自定義View之getTextBounds()
在Android自定義View的過程中一定會用到Paint,而paint屬性中有一個方法getTextBounds(String text,int start,int end,Rext bounds),它的中文解釋是:返回一個包含中文的矩形邊界,位置為(start,end) 英文解釋:Retur
Android自定義View之自定義屬性
在Android開發中經常會用到自定義View的情況,而在自定義View時,自定義屬性是必須用到的。 1、新建一個自定義View如CustomView 它的自定義屬性主要是通過declare-styleable標籤為其配置自定義屬性。具體做法是:在res/values/目錄下增加一個reso
Android 自定義View小例項-實現繪製打折標籤
前言 許多商城APP都會有商品打折的需求,而為文字新增下劃線直接設定style就可以完成,我們在這裡說的如下圖,也就是我們demo實現的效果圖。 1. 選取自定義View的方法 我們都知道自定義View有多種方式,比如繼承自View、ViewGroup或者繼承自現有的View子
Android -- 自定義view之StepView
先看看實現的效果: 2,首先我們來看看我們常規的自定義view的基礎步驟吧 1,繼承View,重寫構造方法 2,自定義屬性 3,重寫onMeasure()測量控制元件高度 4,重寫onDra
Android 自定義View 之 可隨意拖動的View
因為趕專案本人停更兩個月 從今天開始又可以更新了 今天說一下這個可隨意拖動的view 簡單說一下這個view效果 和 發展 一開始這種效果是使用在網頁端的特別是購物類 例如某寶 某東 購物車和客服視窗 都有使用這個懸浮可拖動的設計效果 後來才發展到的移動端 還有
Android 自定義View之咖啡動畫
文章目錄效果畫杯子畫杯墊畫煙霧 效果 大概思路 自定義view,直接繼承view 複寫onSizeChanged()方法,在此計算杯墊,杯子,煙霧效果的path 在onDraw()方法中,描繪杯墊,杯子 處理煙霧動畫效果 畫杯子 這裡需要畫兩部分內容,第
Android 自定義View之下雨動畫
文章目錄效果思路畫雲畫雨滴優化 效果 開始前先做個熱身( ˘•灬•˘ ) 自己實現比較容易,但是到了要出部落格整理思路,總結要點的時候就撓頭,不知雲所以,所以最簡單的還是 如果對安卓UI有興趣的朋友可以加我好友互相探討, 思路 思路比較簡單,整個view無