Vs Code 外掛配置教程
1 Vs Code 下載地址:https://code.visualstudio.com/

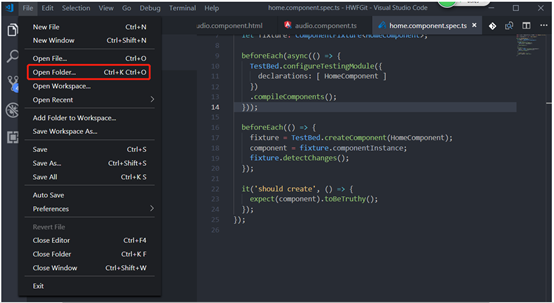
2 安裝好Vs Code,點選啟動,點選File-> Open Folder 開啟專案

3 點選Extensions 輸入外掛的名稱,然後Install 安裝外掛。外掛安裝完成後點選Reload,外掛生效。

4 主題外掛需要在File->Preferences->選對應的外掛名稱,部分功能外掛可以使用快捷鍵 Ctrl+shift+p,輸入對應的功能名字執行,使用。

5 必備外掛推薦:http://www.i7758.com/archives/2849.html
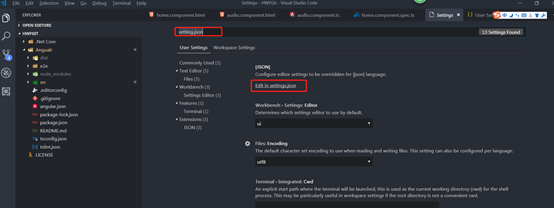
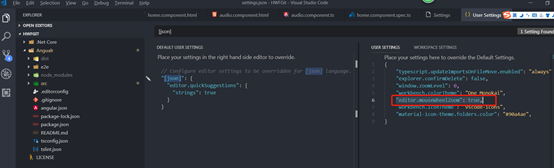
6 基本設定:File->Preferences->setting->Setting.json根據自己的喜好配置。
強烈推薦:"editor.mouseWheelZoom": true, 設定好後可以使用 Ctrl + 滑鼠滾輪 改變字型大小


然後就可以開心的使用這款會讓你無法自拔的宇宙第一編輯器了
相關推薦
Vs Code 外掛配置教程
1 Vs Code 下載地址:https://code.visualstudio.com/ 2 安裝好Vs Code,點選啟動,點選File-> Open Folder 開啟專案 &nbs
vs code 簡易使用教程(前端)
一、vs code 常用外掛 安裝方法:點選vscode左側擴充套件,搜尋外掛,點選安裝 Path Intellisense 可以查詢檔案路徑 Auto Rename Tag 改變開始標籤自動修改結尾標籤 Document This js 的註釋模板(Ctrl+Alt
VS Code外掛之Vue 2 Snippets(Vue2 片段補全工具)
文件轉自: 一、簡介 此擴充套件將Vue 2程式碼片段和語法突出顯示新增到Visual Studio程式碼中。 這個外掛基於最新的Vue官方語法高亮檔案添加了語法高亮,並且依據Vue 2的API添加了程式碼片段。 支援語言 VUE(.vue) HTML格式(.
10種JavaScript開發者必備的VS Code外掛
摘要: 好的程式碼外掛可以讓工作效率翻倍,心情也更加舒暢!毫無疑問Visual Studio Code是最流量的輕量級程式碼編輯器。它確實從其它程式碼編輯器吸收了大量的概念,特別是Sublime Text和Atom。不過,它受歡迎的原因主要還是在於它的效能更好,並且十分穩定。另外,它還提供了我們最想要的原本只
作為JavaScript開發人員,這些必備的VS Code外掛你都用過嗎?
本文翻譯自:https://www.sitepoint.com/vs-code-extensions-javascript-developers/ 轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 如今,Visual Studio Code無疑是最流行的輕
在deepin 15.5中安裝vs code並配置c/c++環境
參考了以下幾篇文章:https://www.zhihu.com/question/30315894/answer/154979413(雖然講解的是Windows環境中的安裝,但十分詳盡,很有參考價值);https://my.oschina.net/u/1044667/blog
超實用VS Code外掛推薦——持續更新!
基礎必備外掛: 1、View In Browser 在瀏覽器裡預覽網頁必備。 2、vscode-icons 改變編輯器裡面的檔案圖示。個人比較稀飯這個,其他的你們可以自行選擇。 3、Sublime Text Keymap and Settings Importer
VS Code 外掛推薦(親自試用過)
前端VS Code 外掛 1、Color Highlight (用於標識程式碼中顏色色值) 2、Auto Rename Tag(用於HTML標籤修改,前後識別) 3、Bracket Pair Colorizer (用於顏色識別匹配括號
在deepin 15.5中安裝vs code並配置c/c++環境(二)——配置clang
接上文:https://blog.csdn.net/defetc/article/details/79946100本文配置檔案參考:https://www.zhihu.com/question/30315894/answer/154979413一、安裝clang apt
vs code 中配置和除錯Python指令碼
參考來源:https://code.visualstudio.com/docs/python/python-tutorial#_prerequisites第一步:在VS Code中新增Python 擴充套件: 注意:不管你之前下載的是anaconda的python
我的 React Native 技能樹點亮計劃 の 為 React Native 開發準備的 VS Code 外掛
作者簡介:ASCE1885 的 Github 簡書 微博 CSDN 知乎, 《Android高階進階》作者,微信公眾號 asce1885,專注與原創或者分享 Android,iOS,React Native,Web 前端移動開發領域高質量文章,主要
sublime text3安裝以及外掛配置教程
本文是安裝的Sublime Text3是portable version(可移動版本) ,安裝的環境是基於window 7 或者window 8.1。主要介紹sublime text3 的安裝,漢化,常用外掛的安裝和使用! 一、下載安裝sublime Text
VS Code 外掛安裝(待續...)
python 配置 將anaconda的路徑新增到”環境變數” -> “系統變數” -> “path”: C:\Program Files\Anaconda2;C:\Program Files\Anaconda2\Scripts;C:\Pro
vs-code中,react元件自動補全外掛的配置
react元件自動補全外掛: 輸入rcc,按tab鍵 ② 外掛截圖: ③ 外掛的配置: 點選檔案-首選項-設定:點選後會是以下介面 然後點選那三個點---"開啟sett
Vs Code 插件配置教程
打開 執行 需要 tor img 快捷 編輯器 bsp 自己 1 Vs Code 下載地址:https://code.visualstudio.com/ 2 安裝好Vs Code,點擊啟動,點擊File-> Open Folder 打開項目
VS Code編輯器外掛整理及配置設定
語言包: Chinese -- VS Code的漢化包 格式化+程式碼補全: ESLint -- Integrates ESLint Vetur -- A vue tooling Prettier -- Format your JavaScr
Vs Code中炫酷寫程式碼外掛Power Mode的安裝配置
擴充套件欄搜尋 Power Mode 安裝 安裝後重啟vs code 檔案->首選項->設定 搜尋setting.json,點選在setting.json中編輯 開啟之後在右側使用者設定裡新增以下三行程式碼: "powermode.enabled
VS Code 常用外掛列表及配置
Can I Use HTML5、CSS3、SVG的瀏覽器相容性檢查 Code Runner 執行選中程式碼段(支援大量語言,包括Node) CodeBing 在VSCode中彈出瀏覽器並搜尋,可編輯搜尋引擎 Emoji 在程式碼中輸入emoji ESL
VS Code 調試 PHP有關配置
全選 conf 4.2 image -1 spa val org src 一、安裝VS CODE 、 WampServer 二、用VS Code 打開php項目後,提示 "Cannot validate since no PHP executable is set. Us
Python入門學習指導(VS Code配置向)
使用 sub blank 安裝python with 兼容 tps inter 新手 代碼編輯器或IDE 推薦Vs Code,Atom和Sublime(本文以Vs Code為例,Sublime對中文支持不是很好,時常弄好了Sublime的亂碼,卻在復制到其他編輯器時出了
