Android--介面佈局
阿新 • • 發佈:2018-12-23
前言
Android中的介面開發中常用到的五種佈局方式:
1,LinearLayout(線性佈局)。在xml文字中啥位置寫它就按順序一個個接在後面。
2,FrameLayout(框架佈局),便於讓控制元件一個個疊上去
3,TableLayout(表格佈局),顧名思義就像表格那樣一個表格容器,然後在裡面新增控制元件
4,RelativeLayout(相對佈局),固定參考系,然後相對於參考系的佈局,好處的話就時可以容易調位置
5,AbsoluteLayout(絕對佈局),顧名思義就是把介面變成一個二維座標布,根據座標給控制元件位置的佈局
Android程式碼:
xml:
< 在MainActivity中記得新增:
setContentView(R.layout.activity_main); //設定介面
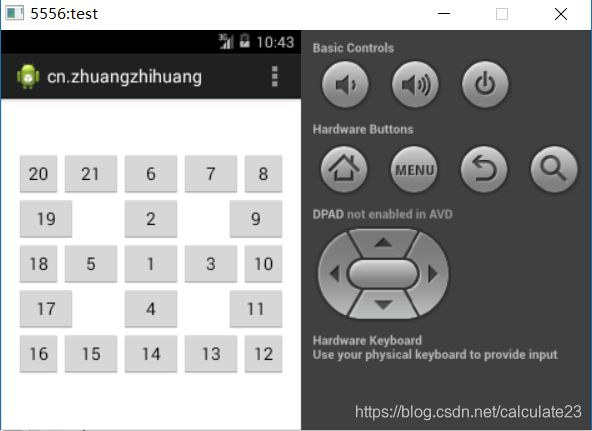
效果: