Android常用佈局之LinearLayout(線性佈局)仿酷狗登入介面
阿新 • • 發佈:2019-01-31
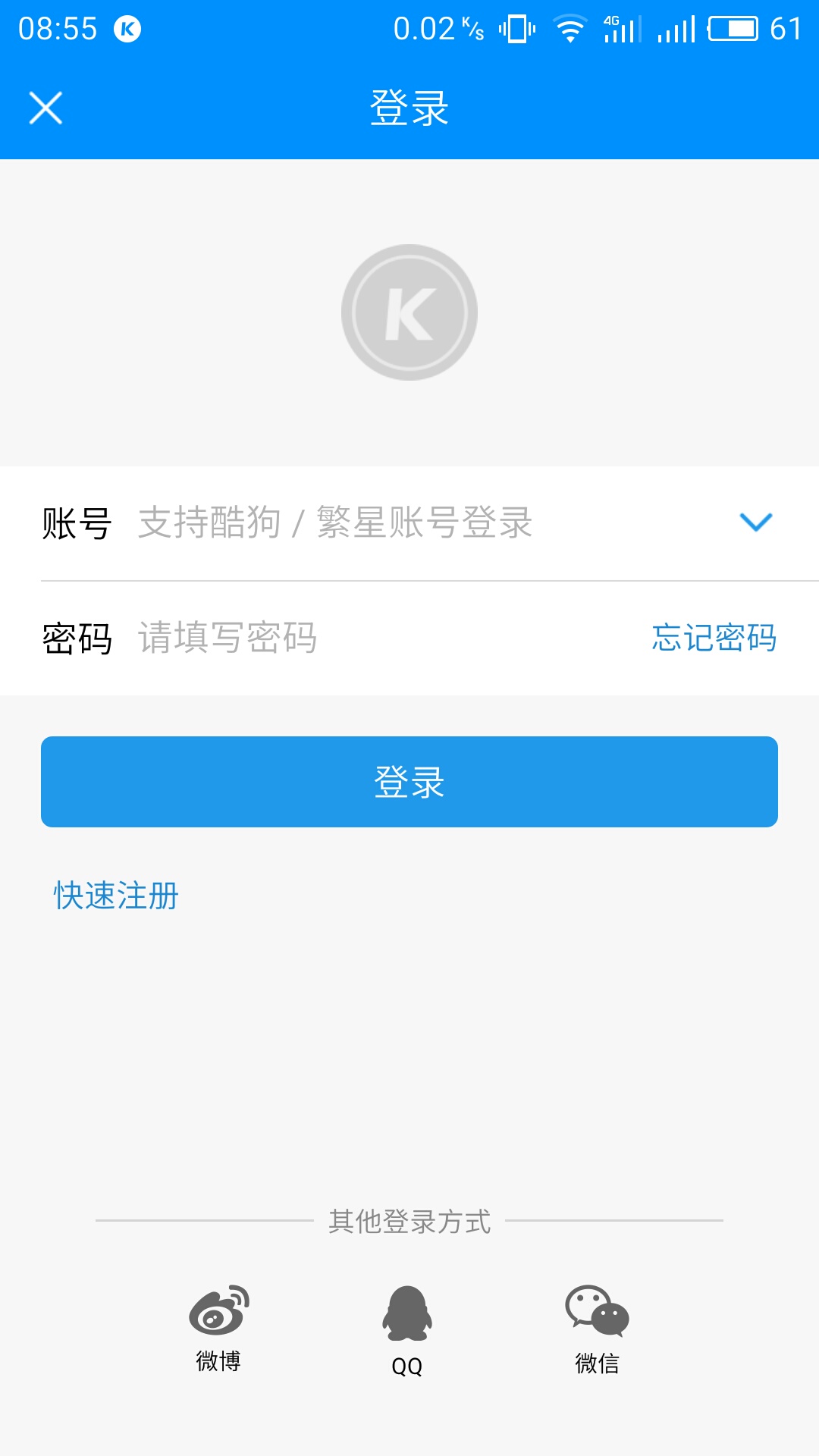
酷狗的登入介面
仿寫的介面
- 佈局程式碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent" LinearLayout常用屬性:
android:orientation:佈局中元件的排列方式,有vertical垂直,horizontal水平兩種
android:gravity:控制元件所包含的子元素的對齊方式
android:layout_weight:控制元件佔父元素的比重
android:layout_width:佈局的寬度
android:layout_height:佈局的高度
android:layout_marginLeft:左邊距
android:layout_marginRight:右邊距
android:layout_marginTop:上邊距
android:drawableTop:設定圖片在文字的上方
android:background:背景(可以是圖片,也可以是顏色值)