移動端基礎及響應式佈局
| 目錄 |
| 1.移動端概述和hybird模式 |
移動端:執行在移動裝置上的產品
產品大部分都只需要適配ios和安卓系統即可
響應式佈局:在不同的裝置上都能給予客戶最好的操作體驗
移動端產品分為APP手機應用和H5
目前市面上流行的APP產品大部分都是原生APP開發者做的,ios:object-c,安卓:java-native,目前市場正在趨於使用js來開發原生APP:React Native、phoneGap…
H5:HTML頁面,都是執行在瀏覽器中的(PC端瀏覽器、移動端瀏覽器),在ios和安卓平臺上瀏覽器大部分是webkit核心的,所以移動端做H5頁面不用像PC端一樣處理相容
總結:
1.做HTMl頁面,需要在PC端和移動端訪問
2.PC端和移動端用的是不同的專案,例如:京東、淘寶、QQ…PC端的專案不需要做響應式
3.在移動端開發出來的HTML頁面執行的環境:移動端的瀏覽器、原生APP(Native APP)的webView中:hyBrid模式。例如在微信中開啟一個H5頁面,其實就是執行在微信的webView中的
hyBrid模式(混合模式移動應用)
把開發的H5頁面嵌入到Native APP中的webView中執行(所謂的webView簡單理解為一個瀏覽器,也是webkit核心的)
| 2.響應式佈局基礎 |
搭建一個H5頁面,需要在head中新增一個meta標籤:
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
webstorm中:meta:vp 加tab鍵可以自動生成
js動態設定:
var oMeta = document.createElement("meta");
oMeta.name = "viewport";
oMeta.content = "width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0";
document.head.appendChild(oMeta);viewport:視口
width=device-width:設定視口的寬度等於裝置的寬度,如果不設定的話,預設寬度為980畫素。通俗的說,就是告訴當前的瀏覽器按照多大的寬度來渲染頁面,即展示當前這個頁面的區域有多寬(瀏覽器寬度)
user-scalable=no:禁止使用者手動縮放
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0:設定螢幕預設/最大/最小的縮放比例
高清屏:
蘋果手機是二倍高清屏的,也就是我們在手機上看到的那張100*100的圖片,其實蘋果手機是按照200*200的尺寸進行渲染的,這樣的話,如果真實圖片本身才100*100,最後呈現出來的就是被拉伸後變模糊的效果。故:蘋果手機上需要的圖片都需要比看到的尺寸大一倍才可以
DPI適配思想:在做頁面的時候,最好每一張素材圖片都準備2~3套,比如:logo.png是100*100,[email protected]是200*200,[email protected]是300*300
媒體查詢 @media
媒體裝置:all所有裝置 screen所有螢幕裝置(PC+移動端) print印表機裝置…
媒體條件:指定在什麼樣的條件下指定對應樣式
例如:
@media all and (max-width:319px){}寬度小於320px
@media all and (min-width:320px) and (max-width:359px){}在320~360之間
@media all and (-webkit-device-pixel-ratio:2){}二倍屏
| 3.響應式佈局之流式佈局 |
響應式佈局的解決方法:
在真實專案中,設計師的設計稿一般是:640*1136 或 640*960 或 750*1334
流式佈局法:
- 容器或者盒子的寬度一般都不是固定的值,而是使用百分比,相對於視口區域的百分比
- 其餘的樣式:字型、高度、margin、padding等等都按照設計稿上標註尺寸的一半來設定
- 對於有些螢幕尺寸下,設定的固定值不是特別好看的話,使用@media進行微調整
蘋果手機的尺寸:
5s及以下都是320px、6是375px、6p是414px
常用的安卓機尺寸:320px、360px、480px、540px、 720px…
特殊情況:設計稿是640px,素材圖也是640px,這樣的話在iPhone6/6p展示的時候,圖片不夠大,對於這種情況需要向設計師單獨要一張更大的圖,比如:1280px的尺寸
@media all and (-webkit-min-device-pixel-ratio: 2) and (min-width: 321px) {
.box {
background: url("[email protected]");
}
}
@media all and (min-width: 641px) {
.box {
background: url("[email protected]");
}
}| 4.做移動端專案之前的準備 |
常用的META標籤(移動端)
忽略數字自動識別為電話號碼:
<meta name="format-detection" content="telephone=no"/>
把頁面增加到桌面主螢幕:
在蘋果手機的Safari瀏覽器中訪問一個頁面,使用者可以通過“新增到桌面”這一操作把網頁儲存到自己的主螢幕桌面上(就像安裝一個APP,在主螢幕上就會有一個操作的圖示),這樣下一次可以直接點選圖示開啟頁面。(只對IOS有效)
WebApp全屏模式:
<meta name="apple-mobile-web-app-capable" content="yes"/>
設定狀態列顏色:
只有在開啟WebApp全屏模式下才能起到效果。content的值為 default(狀態列將為正常的,即白色,網頁從狀態列以下開始顯示) | black(狀態列將為黑色,網頁從狀態列以下開始顯示) | black-translucent(狀態列將為灰色半透明,網頁將充滿整個螢幕,狀態列會蓋在網頁之上)。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/>
新增到主屏後的圖示:
<link href="圖片的地址" sizes="114x114" rel="apple-touch-icon-precomposed"/>
IOS系統中對ICON有一套規範,就是在IOS裝置的圖示統一為“四邊圓角”、“高光處理”。至於“圖示陰影”,是IOS裝置中統一為所有桌面元素增加的,所以不作為圖示單獨處理的樣式。rel=”apple-touch-icon-precomposed”是設定按照設計稿原圖的圖示顯示,rel=”apple-touch-icon”是設定在原圖的基礎上增加一些高光光亮效果。一般來說我們的ICON的尺寸是114x114。
新增到主屏後的標題:
<meta name="apple-mobile-web-app-title" content="標題"/>
新增智慧App廣告條 Smart App Banner(不常用):
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL"/>
QQ瀏覽器(X5核心)獨有的META:
<meta name="x5-orientation" content="portrait|landscape"/> //->設定螢幕方向 <meta name="x5-fullscreen" content="true"/> //->設定全屏
UC瀏覽器獨有的META:
<meta name="screen-orientation" content="portrait|landscape"/> //->設定螢幕方向 <meta name="full-screen" content="true"/> //->設定全屏 <meta name="viewport" content="uc-fitscreen=no|yes"/> //->縮放不出現滾動條 <meta name="nightmode" content="enable|disable"/> //->夜間模式
強制圖片顯示:UC瀏覽器為了節省流量,為使用者提供了無圖模式,但是如果頁面的圖片是必不可少的,如驗證碼的,需要強制瀏覽器顯示圖片,可以設定imagemode。通過META設定圖片載入方式會作用於整個頁面,如果希望對單個圖片進行設定,那麼可以使用這個<img src="" show="force"/>
<meta name="imagemode" content="force"/>
使用了application這種應用模式後,頁面講預設全屏,禁止長按選單,禁止收拾,標準排版,以及強制圖片顯示。
<meta name="browsermode" content="application"/>
| 5.響應式佈局demo |
HTML程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="format-detection" content="telephone=no"/>
<link rel="stylesheet" charset="UTF-8" href="reset.css" type="text/css">
<link rel="stylesheet" charset="UTF-8" href="index.css" type="text/css">
<!--[if lt IE 9]>
<script charset="UTF-8" type="text/javascript" src="HTML5.min.js"></script>
<![endif]-->
</head>
<body>
<header class="header">
<div class="con">
<h1 class="logo">
<a href="#"><img src="img/logo.png"/></a>
獵豹安全瀏覽器
</h1>
<nav class="nav">
<ul>
<li class="bg">
<a href="#">首頁<i></i></a>
</li>
<li>
<a href="#">下載<i></i></a>
</li>
<li>
<a href="#">論壇<i></i></a>
</li>
<li>
<a href="#">International<i></i></a>
</li>
</ul>
</nav>
</div>
</header>
<div class="headerBg"></div>
<!--banner-->
<section class="banner">
</section>
<script type="text/javascript"></script>
</body>
</html>css程式碼:
html, body {
width: 100%;
overflow-x: hidden;
}
a {
color: #000;
}
a:hover, a:active {
color: #000;
}
.con {
width: 960px;
margin: 0 auto;
}
/*header*/
.header, .headerBg {
height: 89px;
position: absolute;
top: 0;
left: 0;
width: 100%;
overflow: hidden;
z-index: 10;
}
.header {
border-bottom: 1px solid #999;
}
.headerBg {
opacity: 0.1;
filter: alpha(opacity=10);
background: #000;
z-index: 9;
}
.header .logo {
float: left;
width: 270px;
height: 51px;
margin-top: 19px;
font-size: 0;
}
.header .logo img {
width: 100%;
height: 100%;
}
.header .nav {
float: right;
}
.header .nav li {
position: relative;
float: left;
}
.header .nav li a {
display: block;
text-decoration: none;
padding: 0 30px;
height: 89px;
line-height: 89px;
color: #f4f4f4;
font-size: 18px;
}
.header .nav li.bg a {
color: #fff;
}
.header .nav li a i {
z-index: -1;
position: absolute;
top: 0;
left: 50%;
width: 0; /*目標值為100%*/
margin-left: 0; /*目標值為-50%*/
height: 89px;
background: #000;
opacity: 0.1;
filter: alpha(opacity=10);
}
.header .nav li a:hover i {
width: 100%;
margin-left: -50%;
/*過渡動畫 PC端寫5套,移動端只留第一和最後一個,順序不能變*/
-webkit-transition: all .1s linear 0s;
-moz-transition: all .1s linear 0s;
-o-transition: all .1s linear 0s;
-ms-transition: all .1s linear 0s;
transition: all .1s linear 0s;
}
/*banner*/
.banner {
width: 100%;
height: 490px;
background: #ff6900;
}
/*響應式*/
@media all and (max-width: 760px) {
.con {
width: 100%;
}
.header .nav {
display: none;
}
.header, .headerBg {
height: 46px;
}
.header .logo {
height: 28px;
width: 148px;
margin-top: 9px;
margin-left: 10px;
}
.header .nav {
float: right;
}
}| 6.rem響應式佈局 |
做的H5頁面只在移動端訪問,可以用rem,因為rem不相容低版本的瀏覽器
rem是指當前頁面中元素的REM單位的樣式值都是針對於HTML元素的fontSize的值進行動態計算
例如:
讓當前方塊在頁面中垂直、水平居中:
傳統方式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="format-detection" content="telephone=no"/>
<link rel="stylesheet" charset="UTF-8" href="reset.css" type="text/css">
<link rel="stylesheet" charset="UTF-8" href="index.css" type="text/css">
<!--[if lt IE 9]>
<script charset="UTF-8" type="text/javascript" src="HTML5.min.js"></script>
<![endif]-->
<style type="text/css">
html {
font-size: 100px;
}
html, body {
width: 100%;
height: 100%;
overflow: hidden;
}
.box {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 200px;
height: 200px;
background: #f7e1b5;
}
</style>
</head>
<body>
<div class="box"></div>
<script type="text/javascript"></script>
</body>
</html>使用rem佈局:
.box {
...
width: 2rem;
height: 2rem;
...
}第一步:從UI設計師拿到設計稿(psd格式的設計稿) 640*1136
第二步:在樣式中給HTML設定一個fontSize的值,一般都設定一個方便後面計算的值,如:100px,之所以用100px,主要是瀏覽器最小的字型都是12px,用10px比例計算的結果和真實的UI設計稿會存在那麼一點偏差
html {
font-size: 100px; /*相當於1REM = 100px*/
}第三步:寫頁面,寫樣式,完全按照設計稿的尺寸來寫樣式,此時不用管任何事情,設計稿的寬度、高度、字型大小、margin、padding的值是多少,就寫多少
但是在寫樣式的時候,需要把得到的畫素值除以100,計算出對應的REM的值,設定的也都是REM的值,值得注意的是:真實專案中外層盒子的寬度還是不寫固定值,沿用流式佈局法的思想
第四步:根據當前螢幕的寬度和設計稿的寬度來計算HTML的fontSize的值
如:
| 裝置 | 尺寸 | 比例 | fontSize | rem |
|---|---|---|---|---|
| 設計稿 | 640 | 600*300 | fontSize=100px | 6rem*3rem |
| 手機 | 320 | 300*150 | fontSize=50px | 3rem*1.5rem |
| 手機 | 375 | fontSize=375/640*100=58.59375px |
<script type="text/javascript">
//根據當前螢幕的寬度和設計稿寬度的比例,動態計算當前寬度下的fontSize值應該是多少,如果fontSize的值改變了,之前設定的所有rem單位的值會自動跟著放大和縮小
~function () {
var desW = 640,
winW = document.documentElement.clientWidth,
ratio = winW / desW;
document.documentElement.style.fontSize = ratio * 100 + "px";
}();
</script>如果頁面太大,當頁面比設計稿還要大的時候,可以尺寸不變,兩邊留白,居中顯示,如京東:
將頁面中的所有內容用section標籤包起來:
<section id="main">...</section>
<script type="text/javascript">
//根據當前螢幕的寬度和設計稿寬度的比例,動態計算當前寬度下的fontSize值應該是多少,如果fontSize的值改變了,之前設定的所有rem單位的值會自動跟著放大和縮小
~function () {
var desW = 640,
winW = document.documentElement.clientWidth,
ratio = winW / desW,
oMain = document.getElementById("main");
if (winW > desW) {
oMain.style.width = desW + "px";
oMain.style.margin = "0 auto";
return;
}
document.documentElement.style.fontSize = ratio * 100 + "px";
}();
</script>有時候需要檢測一下當前的瀏覽器是PC端還是移動端,如果當前瀏覽器是PC端,但是訪問的頁面是移動端的頁面,我們讓其跳轉到PC端的頁面;如果當前的瀏覽器是移動端的,但訪問的是PC端的頁面,讓其跳轉到移動端的頁面:
跳轉:window.location.href = 'xxx'
檢測PC還是移動端:
if(/AppleWebKit.*mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){
if(window.location.href.indexOf("?mobile")<0){
try{
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){
window.location.href="手機頁面";
}else if(/iPad/i.test(navigator.userAgent)){
window.location.href="平板頁面";
}else{
window.location.href="其他移動端頁面"
}
}catch(e){}
}
} | 7.swiper的使用和輪播圖 |
注意:當開啟swiper的loop模式下,它的原理是:如果是三張輪播區域,會把第一張放末尾,最後一個放開頭,最後變成五個,所以索引也會改變
剛開始初始化成功的時候,預設會存在一個從索引0切換到索引1的過程
如:
當前的活動塊個數:n=5
索引為0時,page是n-2,即page3
索引為1時,page1
索引為2時,page2
索引為3時,page3
索引為4即n-1時,page1
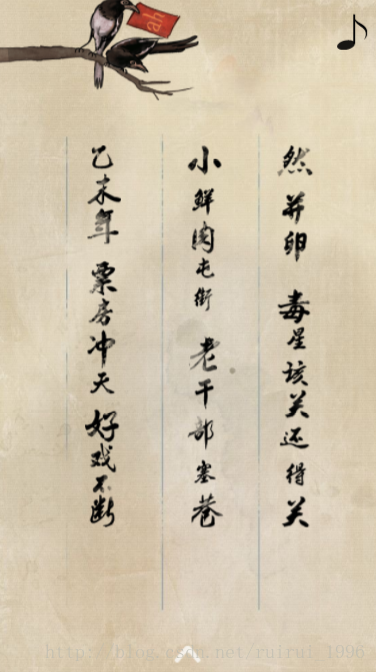
| 8.綜合案例-微信場景應用 |
效果圖:
用到的外掛:swiper、fastClick(解決移動端click事件的300ms延遲)、animate動畫庫
HTML程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>移動端場景應用</title>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/reset.css" charset="utf-8">
<link rel="stylesheet" href="css/swiper.min.css" charset="utf-8">
<link rel="stylesheet" href="css/index.css" charset="utf-8">
</head>
<body>
<section class="main" id="main">
<!--CONTAINER-->
<div class="swiper-container">
<div class="swiper-wrapper">
<!--slide1-->
<div class="swiper-slide page1" id="page1">
<img src="img/page1-text2.png"/>
<img src="img/page1-text3.png"/>
<img src="img/page1-text4.png"/>
<img src="img/page1-text5.png"/>
</div>
<!--slide2-->
<div class="swiper-slide page2" id="page2">
<img src="img/page2-text1.png"/>
<img src="img/page2-text2.png"/>
<img src="img/page2-text3.png"/>
<img src="img/page2-text4.png"/>
</div>
</div>
</div>
<!--ARROW-->
<div class="arrow"></div>
<!--music-->
<div class="music" id="musicMenu">
<audio src="audio/Wired.mp3" preload="none" loop id="musicAudio"></audio>
</div>
</section>
<script charset="UTF-8" type="text/javascript" src="js/swiper.min.js"></script>
<script charset="UTF-8" type="text/javascript" src="js/index.js"></script>
<script charset="UTF-8" type="text/javascript" src="js/fastClick.js"></script>
</body>
</html>css程式碼如下:
html, body, .main, .swiper-container, .swiper-slide {
width: 100%;
height: 100%;
overflow: hidden;
}
html {
font-size: 100px;
/*設計稿:640*960*/
}
/*page1*/
.page1 {
position: relative;
background: url("../img/bg1.jpg") no-repeat;
background-size: cover;
}
.page1 img {
position: absolute;
opacity: 0;
}
.page1 img:nth-child(1) {
width: 5.5rem;
height: 5.12rem;
bottom: .8rem;
left: .5rem;
}
.page1 img:nth-child(2) {
width: 3.7rem;
height: 6rem;
top: .28rem;
right: 0;
}
.page1 img:nth-child(3) {
width: .96rem;
height: 2.32rem;
top: 2.8rem;
left: 2rem;
}
.page1 img:nth-child(4) {
width: 7.86rem;
height: 5.88rem;
bottom: 0;
left: -1.6rem;
}
/*實現切換完成後頁面中的元素再開始運動的思想:開始的時候當前這個區域沒有對應的id,當切換到這個區域的時候,為其增加id,在css中把所有的動畫效果都放在指定的id下,這樣的話只需要讓區域有id,裡面的子元素就有動畫了*/
#page1 img:nth-child(3) {
-webkit-animation: bounceInLeft 1s linear 0s 1 both;
animation: bounceInLeft 1s linear 0s 1 both;
}
#page1 img:nth-child(2) {
-webkit-animation: bounceInRight 1s linear .3s 1 both;
animation: bounceInRight 1s linear .3s 1 both;
}
#page1 img:nth-child(1) {
-webkit-animation: bounceInUp 1s linear .6s 1 both;
animation: bounceInUp 1s linear .6s 1 both;
}
#page1 img:nth-child(4) {
-webkit-animation: bounceInUp 1s linear .9s 1 both;
animation: bounceInUp 1s linear .9s 1 both;
}
/*page2*/
.page2 {
position: relative;
background: url("../img/bg2.jpg") no-repeat;
background-size: cover;
}
.page2 img {
position: absolute;
width: .61rem;
height: 6.38rem;
top: 2.5rem;
opacity: 0;
}
.page2 img:nth-child(1) {
width: 3.4rem;
height: 1.74rem;
top: 0;
left: 0;
}
.page2 img:nth-child(2) {
left: 1.48rem;
}
.page2 img:nth-child(3) {
left:
相關推薦
移動端基礎及響應式佈局
目錄
1.移動端概述和hybird模式
移動端:執行在移動裝置上的產品
產品大部分都只需要適配ios和安卓系統即可
響應式佈局:在不同的裝置上都能給予客戶最好的操作體驗
移動端產品分為APP手機應用和H5
目前市面上流行的APP產品大部分都是原生
移動端適配+響應式佈局+從設計圖到CSS(rem+viewport+媒體查詢+Sass)
轉自:https://www.cnblogs.com/gymmer/p/6883063.html根據UI圖對移動端的h5頁面做樣式重構,是前端工程師的本職工作,看似簡單,不過想做好卻並不容易。下面總結一下其中要點。remrem是一種相對長度單位,參考的基準是<html&
第126天:移動端-原生實現響應式模態框
flex col 16px position inter tween res doc text 下面采用HTML+CSS+JavaScript實現模態框,並采用Flex布局和多媒體查詢實現響應式。
一、模態框HTML代碼
1 <!DOCTYPE html>
CSS3 - 使用彈性盒子(Flex Box)實現完美居中、柵格系統及響應式佈局
CSS3彈性盒子介紹
彈性盒子是 CSS3 的一種新的佈局模式。 CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的螢幕大小以及裝置型別時確保元素擁有恰當的行為的佈局方式。 引入彈性盒佈局模型的目的是提供一種更加有效的方式來對一個容器中的子
媒體查詢及響應式佈局
一.媒體查詢
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</titl
移動端響應式佈局基礎
搭建一個H5頁面,我們需要在head中新增一個meta標籤
快捷鍵:meta:vp + tab鍵
<meta name="viewport"
content="wid
移動端流體佈局和響應式佈局注意事項——day nine
流體佈局:
什麼是流體佈局?
流體是採用了一些設定,當寬度大於多少時怎麼展示,小於多少時怎麼展示,而且展示的方式向水流一樣,一部分一部分的載入
移動端有兩種設計方式:
全屏設計,在 PC 端和 PAD 平板也可以無縫瀏覽,但圖片卻會失真。
固屏設計、雖然會留有白邊,
【移動端】使用REM進行的響應式佈局
工具ViewtoREM:PX轉換到REM(自動預處理)
REM的定義: rem是相對於根元素<html>來設定字型大小的,這樣就意味著,我們只需要在根元素確定一個參考值,在根元素中設定多大的字型,這完全可以根據您自己的需求。
REM與EM、PX的區別: PX:畫素,比
【css】移動端響應式佈局與響應式字型大小
前言:移動裝置(手機、平板電腦等),已經逐漸成為人們生活中必不可缺的物件了,這也意味著人們更多的用移動裝置瀏覽網頁。然而移動裝置有著各式各樣的解析度與大小,這使用前端開發人員不得不去設配它們。
前言二: 說到移動裝置,一個不得不提就是viewport的設定了
<
H5-移動端響應式佈局vw,vh替代方案(可靈活搭配)
前言
經典方式
先簡要的介紹下現在多數開發者使用的方式,由於這些方式大家或多或少都使用過,而且網上也有非常詳細的教程,我就不再重複造輪子,只是簡單的列舉下。
1.css3 @media
http://www.w3cways.com/
第30篇 移動端響應式佈局頁面實現
問題的由來在以蘋果主導的手機廠商,為了手機上能夠獲得正好的web體驗,很多瀏覽器都會"欺騙"瀏覽器返回一個較大的寬度,比如你的手機告訴瀏覽器的我想用1000px顯示當前的網頁,但是你的手機裝置的尺寸遠
初學者如何寫移動端響應式佈局
該篇文章首發於我的個人部落格:http://cherryblog.site/ 使用github+coding+hexo搭建的靜態部落格,更多文章請移步至我的個人部落格
一、百分比佈局
剛入前端坑的時候就是使用百分比佈局,覺得百分比佈局可以解決移動端
響應式佈局的各種基礎操作
0.基本概念 採用 Flex 佈局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 專案(flex item),簡稱"專案"。 1.傳統固定佈局: 實現方法:用width和height指定寬高px值、以及float浮動
CSS響應式佈局--三欄佈局例項演示及優缺點詳解
學前端的小夥伴們都知道,CSS學起來很容易,但是要學精通了卻特別難。在前端市場需求火熱的今天,競爭相當激烈,光是會使用或者一兩種實現的方式是遠遠不夠的。不僅如此,還要深知各種解決方案的優劣,對各種特性瞭如指掌。
本次介紹的內容是CSS響應式佈局--三欄佈局
這是一道前
不同移動裝置的響應式佈局demo
window.onload = function() {
setRootFontSize();
setScaleFactor();
}
window.addEventListener(
響應式佈局基礎三:webapp佈局
上一遍文章講到了viewport,但是通過效果圖我們可以看出來,有部分網頁內容超出瀏覽器的寬度,以至於瀏覽器出現水平滾動條。
這一遍文章主要就是來解決這個問題。
第一種是:設定viewport,高度固定,寬度使用百分比
這種對於簡單的列表形比較實用。這種佈局方式,通過要為
從零開始學 Web 之 移動Web(六)響應式佈局
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新......
github:https://github.com/Daotin/Web
部落格園:http://www.cnblogs.com/lvonve/
CSDN:https://blog.csdn.net/lvonve/
網站就必須用響應式佈局嗎?MVC檢視展現模式之移動佈局
本文先引入給讀者一個自己研究的機會,下次深入說明一下:
廢話不多說,直接上圖
新建一個mvc的專案
在視圖裡面新增一個移動端檢視
正常訪問一下
Bootstrap自帶的響應式的方式(頁面程式碼並沒有改變)
我們來模擬一下移動端訪問:
谷歌或者火狐藉助:user-a
【幹貨】移動端基礎知識技巧總結
|| 動作 pagex one mat 效果 .get 兼容性 ice
上個周周末,接手了一個移動端的(外包)小項目,一直著手於PC端,對移動端還是一知半解,所以這也是我的一個挑戰,因此,今天心血來潮,總結一些移動端的基礎知識和技巧供自己以後方便查閱,歡迎大家補充或轉載:
移動端基礎知識技巧總結
選中 click事件 author 研究 保存 展現 函數 都是 按鈕 上個周周末,接手了一個移動端的(外包)小項目,一直著手於PC端,對移動端還是一知半解,所以這也是我的一個挑戰,因此,今天心血來潮,總結一些移動端的基礎知識和技巧供自己以後方便查閱,歡迎大家補充或轉載: