網站就必須用響應式佈局嗎?MVC檢視展現模式之移動佈局
本文先引入給讀者一個自己研究的機會,下次深入說明一下:
廢話不多說,直接上圖
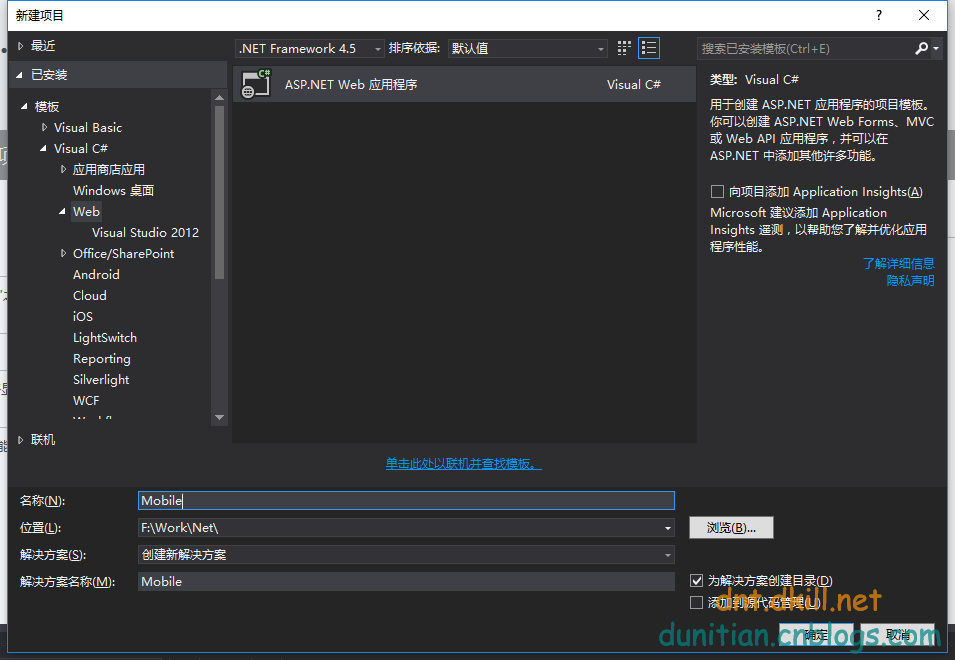
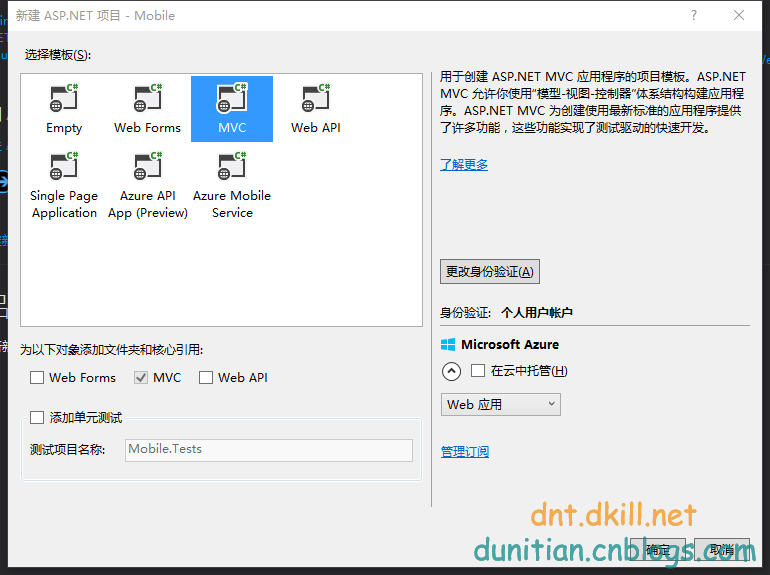
新建一個mvc的專案



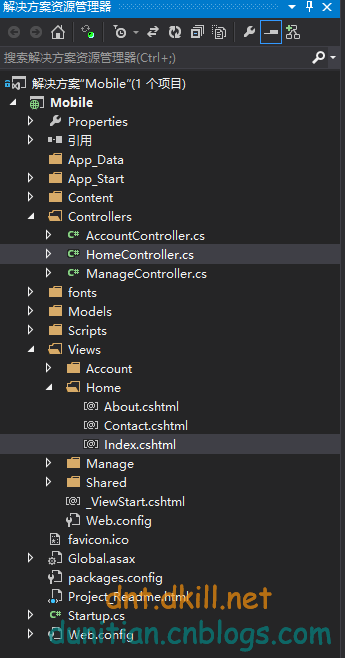
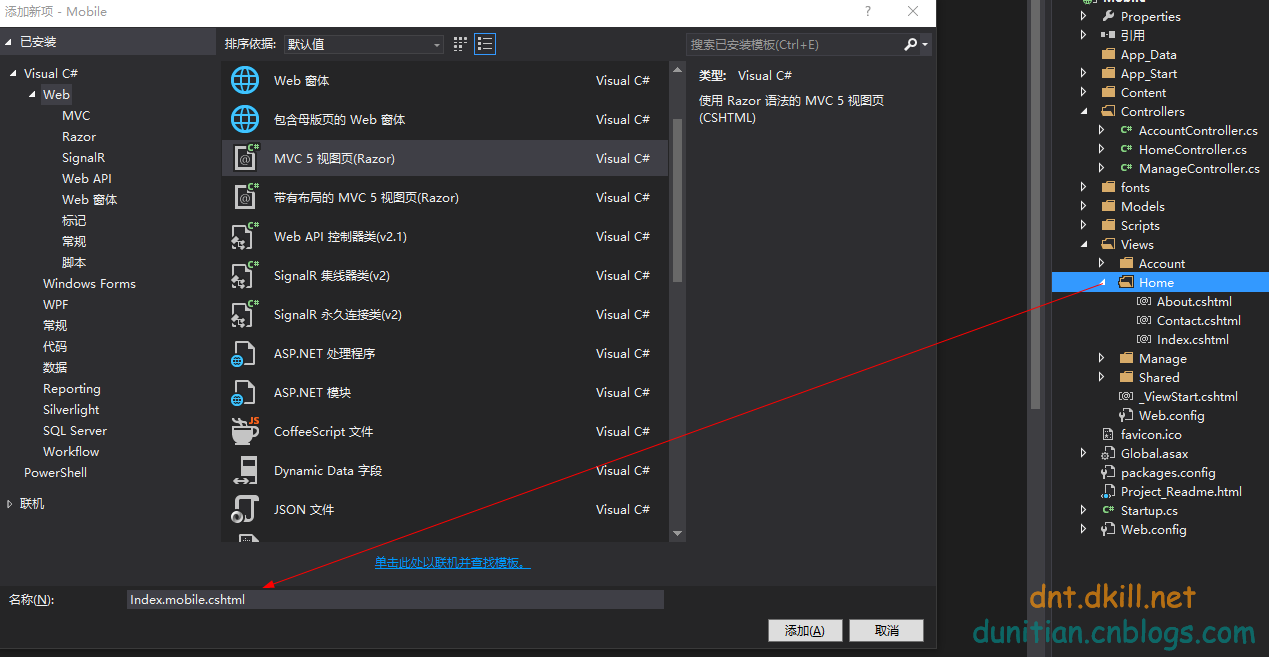
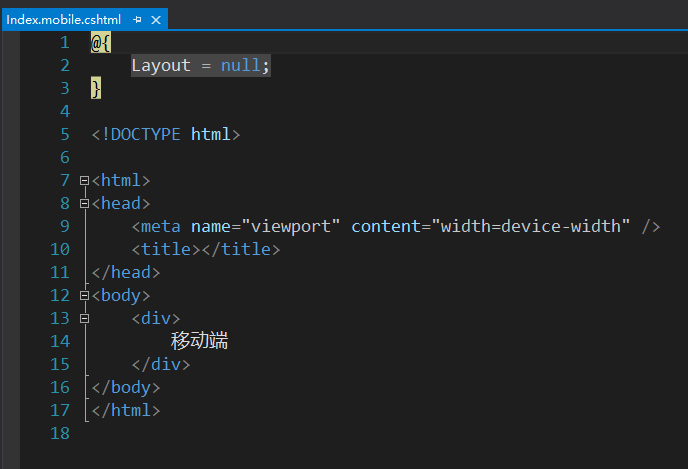
在視圖裡面新增一個移動端檢視


正常訪問一下

Bootstrap自帶的響應式的方式(頁面程式碼並沒有改變)

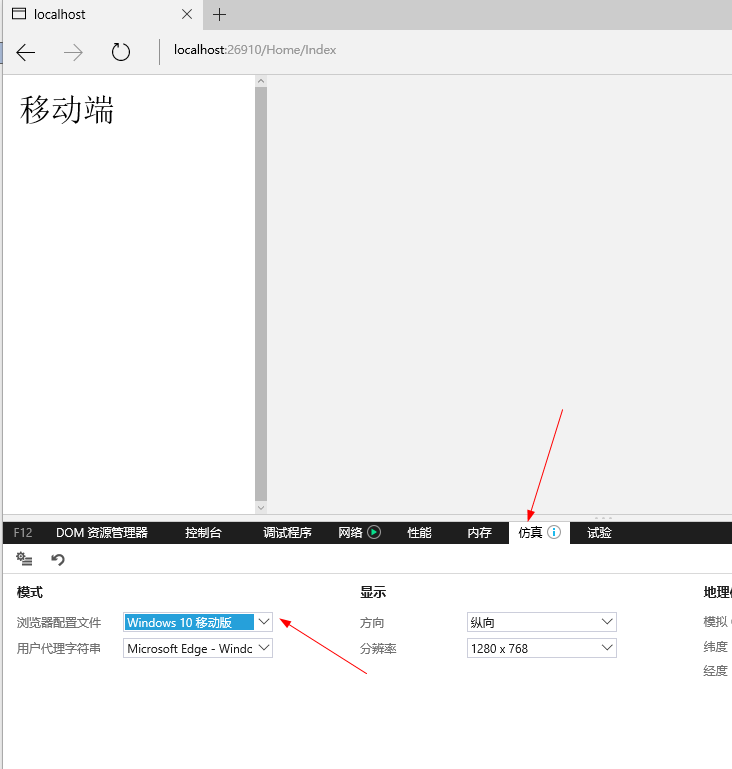
我們來模擬一下移動端訪問:

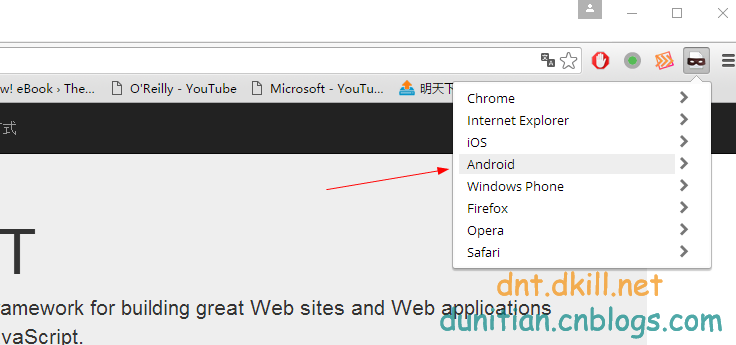
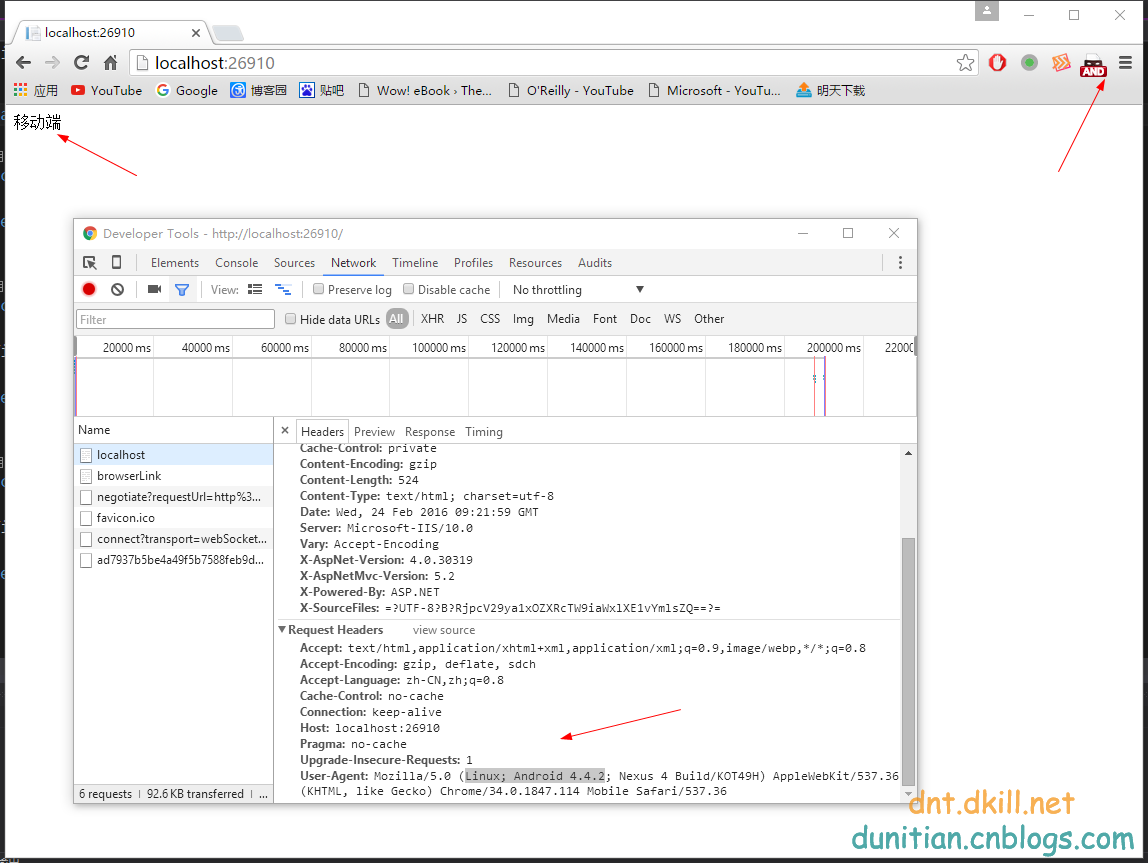
谷歌或者火狐藉助:user-agent switcher


深入的部分下次繼續探討,大家自己研究下唄~
相關推薦
網站就必須用響應式佈局嗎?MVC檢視展現模式之移動佈局
本文先引入給讀者一個自己研究的機會,下次深入說明一下: 廢話不多說,直接上圖 新建一個mvc的專案 在視圖裡面新增一個移動端檢視 正常訪問一下 Bootstrap自帶的響應式的方式(頁面程式碼並沒有改變) 我們來模擬一下移動端訪問: 谷歌或者火狐藉助:user-a
MVC檢視展現模式之移動佈局解析-續集
有人會疑問,為什麼他能識別.mobile的字尾卻不能識別例如:.mac .dnt 等等字尾呢?這些又是放在哪裡的呢? mobile 這個字尾其實是存放在:DisplayModeProvider.Instance.Modes 裡面的,我們監視一下,發現裡面就一個mobile,還有一個是預設的 可
web app響應式字體設置!rem之我見
rem 自適應 屏幕適配 字體設置 前端開發 之前做沙漠教育的時候,直接以設計圖為準,然後強暴式,縮放處理。簡單。直接,粗暴!但是,開發快。……一勞永逸!但那是,現在開發,作為業界良心:是不能那麽做的!(那個是被逼的啊首先看代碼:@media screen and (max-width:3
520還不知道怎麼表白嗎?——浪漫設計模式之【觀察者模式】
什麼是觀察者模式 在物件之間定義一對多的依賴,這樣一來,當一個物件改變狀態,依賴它的物件收到通知並自動更新 其實就是
web前端之響應式佈局,你必須要知道的
一、前言 響應式Web設計可以讓一個網站同時適配多種裝置和多個螢幕,可以讓網站的佈局和功能隨使用者的使用環境(螢幕大小、輸入方式、裝置/瀏覽器能力)而變化。本文主要介紹一些響應式佈局容易忽略但又很重要的知識點。 二、視口 移動前端中常說的 viewport (視口)就是瀏覽器中用於呈現網
用Bootstrap搭一個響應式的小網站
最近在學Bootstrap,秉持“以做帶學”的信念,做個響應式的小網站練練手。 這個小網站是一個D3js的學習網站,扁平化風格,核心內容是十五種互動式圖表的展示模組與學習資源連結模組,其中的Demo展示頁包含了圖表的渲染與程式碼及資料檔案的展示,而學習資源連結模組則總結了D
巧用css3的calc()屬性進行響應式佈局
今天瀏覽這個http://www.sitepoint.com站時,因為好奇看了下人家寫的程式碼,結果發現了這行程式碼, 於是就研究了一下,calc()從字面我們可以把他理解為一個函式function。其實calc是英文單詞calculate(計算)的縮寫,是css3的一個
關於響應式佈局必須要知道的
前言 響應式Web設計可以讓一個網站同時適配多種裝置和多個螢幕,可以讓網站的佈局和功能隨使用者的使用環境(螢幕大小、輸入方式、裝置/瀏覽器能力)而變化。本文主要介紹一些響應式佈局容易忽略但又很重要的知識點。 視口 移動前端中常說的 viewport (視口)就是瀏覽器中用於呈現網頁的區域
關於響應式佈局,你必須要知道的
轉載自奇舞週刊 前言 響應式Web設計可以讓一個網站同時適配多種裝置和多個螢幕,可以讓網站的佈局和功能隨使用者的使用環境(螢幕大小、輸入方式、裝置/瀏覽器能力)而變化。本文主要介紹一些響應式佈局容易忽略但又很重要的知識點。 視口 移動前端中常說的 viewport (視口)就是瀏覽器中用於呈現網頁的區
響應式佈局過時了嗎?
響應式佈局 Responsive design,意在實現不同螢幕解析度的終端上瀏覽網頁的不同展示方式。通過響應式設計能使網站在手機和平板電腦上有更好的瀏覽閱讀體驗。 響應式佈局不是趨勢? 我們看到大型電商,直播平臺,問答類網站,都會開發一套PC端和一套獨立的移動端
響應式佈局,你必須要知道的
一、前言 響應式Web設計可以讓一個網站同時適配多種裝置和多個螢幕,可以讓網站的佈局和功能隨使用者的使用環境(螢幕大小、輸入方式、裝置/瀏覽器能力)而變化。本文主要介紹一些響應式佈局容易忽略但又很重要的知識點。 二、視口 移動前端中常說的 viewport (視
基於Bootstrap3製作響應式佈局網站(二)
前言 原創文章,歡迎轉載,請保留出處。 有任何錯誤、疑問或者建議,歡迎指出。 我的郵箱:[email protected] 在上一篇文章中(http://blog.csdn.net/maxwell_nc/article/details/45791
響應式網站佈局要適應的當下主流手機螢幕的各個版本的解析度有哪些(media query)
CSS寬有13種: 320、360、375、384、400、533、600、768、800、853、1024、1280、1366 CSS高有15種: 360、480、533、568、569、600、640、667、720、768、800、853、960、1
css3 @media不支援ie8怎麼辦?用respond.js 解決IE6~8的響應式佈局問題
響應式佈局,理想狀態是,對PC/移動各種終端進行響應。媒體查詢的支援程度是IE9+以及其他現代的瀏覽器,但是IE8在市場當中仍然佔據了比較大量的市場份額,使我們不得不進行IE低端瀏覽器的考慮。那麼如何在IE6~8瀏覽器中相容響應式佈局呢?這裡我們需要藉助這樣一個檔案:respond.js。檔案下載地址:ht
IT 移動端:足跡第三十五步:靜態、自適應、流式、響應式四種HTML網頁佈局的區別(哪種佈局在移動端最好用)
1)靜態佈局:在PC端與移動端用2個佈局;一個元素的位置和大小都不變化;2)自適應佈局:在PC端與移動端用2個佈局;一個元素的位置會變化。3)流式佈局:在PC端與移動端1個佈局;元素的位置會變化,元素的
java自適應響應式 企業網站源碼 SSM 生成靜態化 手機 平板 PC
java企業網站源碼 模版 有前後臺 freemaker springmvcssm java 企業網站源碼 前後臺都有 靜態模版引擎, 代碼生成器大大提高開發效率前臺: 支持兩套模版, 可以在後臺切換系統介紹:1.網站後臺采用主流的 SSM 框架 jsp JSTL,網站後臺采用freema
用rem來做響應式開發(轉)
獲取 1.4 字體大小 計算 solid 通過 分別是 什麽 介紹 由於最近在做公司移動項目的重構,因為要實現響應式的開發,所以大量使用到了rem的單位,覺得這個單位有點意思。但是現在貌似用他的人很少。上一篇文章我分享了淘寶寫的一篇rem的介紹,介紹的非常全面,但是
H5響應式建站,讓你的網站隨“機”應變!
不同的 主動 成本 ima iis 決定 多網站 wid 市場 為什麽那麽多企業選擇了H5響應式網站呢?歸根結底莫過於H5響應式網站為企業帶來了更多的好處。無論是企業或個人都可以直接借助H5自助建站系統,下載適合自己的H5響應式網站模板進行網站的搭建,更加輕松簡便。
一個合格的H5響應式網站需要具備哪些功能
網絡營銷 電子 內容 高效 時也 宣傳 市場調研 分享 實時 CV隨著經濟全球化和電子商務經濟的到來,企業建站和開展電子商務是一個不可回避的現實,否則當你的競爭對手正在通過INTERNET共享信息,通過電子商務降低成本,拓展銷售渠道時,你卻只能坐失良機。此時更應該考慮的是如
java自適應響應式 企業網站源碼 SSM 生成靜態化 手機 平板 PC
java企業網站源碼 模版 有前後臺 springmvcSSM freemaker java 企業網站源碼 前後臺都有 靜態模版引擎, 代碼生成器大大提高開發效率 前臺: 支持三套模版, 可以在後臺切換 系統介紹: 1.網站後臺采用主流的 SSM
