em和rem區別
em
單位em是相對於父元素的,如果父元素沒有設定字型大小,那就會追溯到body(是body,不是html)。
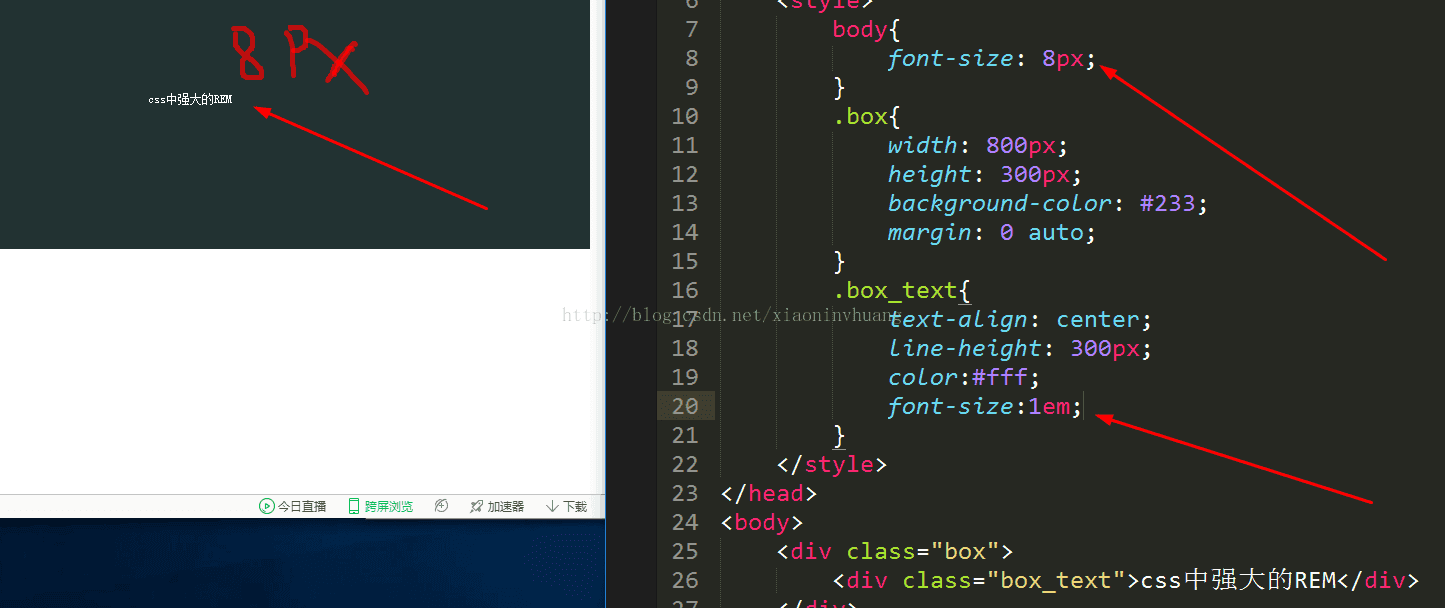
lem就等於父元素字型的大小(如果父元素設定了字型大小)。
注意:任意瀏覽器的預設字型高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。
相關推薦
em和rem區別
em 單位em是相對於父元素的,如果父元素沒有設定字型大小,那就會追溯到body(是body,不是html)。 lem就等於父元素字型的大小(如果父元素設定了字型大小)。 注意:任意瀏覽器的預設字型高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。
徹底弄懂px,em和rem的區別
無法 屏幕分辨率 中國 重新 分辨 應對 小時 font targe 國內的設計大師都喜歡用px,而國外的網站大都喜歡用em和rem,那麽三者有什麽區別,又各自有什麽優劣呢? px特點: 1.IE無法調整那些使用px作為單位的字體大小; 2.國外大部分網站能
css中em和rem的區別
子元素 字體大小 響應式布局 布局 height root html中 頁面 長度單位 在css中單位長度用的最多的是px、em、rem,這三個的區別是:1.px是固定的像素,一旦設置了就無法因為適應頁面大小而改變。2.em和rem相對於px更具有靈活性,他們是相對長度單位
1分鐘讀懂移動端em和rem的區別
字號 http light rem 你會 AS 圖片 clas eight rem和em其實都是相對單位,但rem是想對於html根元素字號,而em是相當於使用em單位的元素字號大小 教程幫你梳理清楚! html布局: <div class="container
px、em和rem的區別和使用案例
1.首先介紹一下px px就是css中最基本的長度單位了,用px做單位基本上沒什麼問題,可以做到讓頁面按套路精確的展現! 可但是!但可是!如果全篇用px佈局會暗藏一個蛋疼的問題,就是當用戶和Ctrl滾頁面的時候(說白了就是ctrl+,ctrl-),你會發現頁面結構產生了不可預知的錯亂,因此有磚家倡導使
css3大小單位px、pt、em和rem的區別
任意瀏覽器的預設字型高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。那麼12px=0.75em,10px=0.625em。為了簡化font-size的換算,需要在css中的body選擇器中宣告Font-size=62.5%,這就使em值變為 16px*62.5%=10px, 這樣12px=1
徹底弄懂px,em和rem的區別 (贊)
國內的設計大師都喜歡用px,而國外的網站大都喜歡用em和rem,那麼三者有什麼區別,又各自有什麼優劣呢? px特點: 1.IE無法調整那些使用px作為單位的字型大小; 2.國外大部分網站能夠調整的原因在於其使用了em或rem作為字型單位; 3.Firef
css中單位px、pt、em和rem的區別
任意瀏覽器的預設字型高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。那麼12px=0.75em,10px=0.625em。為了簡化font-size的換算,需要在css中的body選擇器中宣告Font-size=62.5%,這就使em值變為 16px*62.5%=10px, 這樣12px=1
px、em和rem三者區別
px 畫素(Pixel)。相對長度單位。畫素px是相對於顯示器螢幕解析度而言的。 特點: 1. IE無法調整那些使用px作為單位的字型大小; 2. 國外的大部分網站能夠調整的原因在於其使用了em或rem作為字型單位; 3. Firefox能夠調整px和em,re
CSS字型單位em和rem的區別
css為我們提供了非常多的尺寸單位,字型經常使用的單位包括以下幾種: 單位那麼多我們如何根據我們的需求選擇對應字型單位?我們經常接觸的就是單位px,因為它簡潔明瞭,人們可以直接讀取它的數值,所以備受人們的青睞。 隨著智慧裝
CSS 中 px,em和rem 的區別 學習筆記
簡單講,px是絕對單位,em和rem是相對單位。px大家都熟悉,這裡主要討論em和rem。 現在有以下一個段落: <p>當斧頭來到樹林的時候,好多樹都說,至少<span>它的手柄</span>是自己人</p>
px和em和rem的區別
px畫素是絕對單位,是固定的值,不會因為其他元素尺寸的大小而改變,通常是計算機螢幕上的一個點,1/96UI em是相對單位,一般會由父元素的大小決定,自己沒有固定的值,總是由其他元素的尺寸大小決定的相對值 rem css3新增的相對單位 他相對的是HTML的根元素的的大
分清CSS的em和rem
padding 位長 響應式布局 pan 什麽 謝謝 strong 設置 blog 在css中單位長度用的最多的是px、em、rem,這三個的區別是: px是固定的像素,一旦設置了就無法因為適應頁面大小而改變。 em和rem相對於px更具有靈活性,他們是相對長度單位
em和rem的概念和用法
繼承 瀏覽器 不支持 pan rem 一個 size nbsp 計算 em 相對長度單位 相對參照物為父元素的font-size em有繼承性 沒有設置font-size時, 瀏覽器會有一個默認的em設置 rem 相對參照物為根元素html, 相當於參照物固定不變 比
css總結5:px、em、rem區別介紹
默認字體 css3 ipad 特點 css mil 像素 roo 新增 PX px像素(Pixel)。相對長度單位。像素px是相對於顯示器屏幕分辨率而言的。 PX特點 1. 瀏覽器無法調整px單位的字體,以em或rem為字體單位可調整字體。 EM em是相對長度
em和rem
必須 *** 元素 可能 默認字體 字體大小 設置 font 12px 同:em和rem都是相對單位。 異:em是相對於父元素,而rem是相對於根(html)元素。 瀏覽器默認為16px; 將body設為62.5%; 1rem=16px*62.5%-10px;
px、em、rem 區別介紹
原文:http://www.runoob.com/w3cnote/px-em-rem-different.html 注意事項: 任意瀏覽器的預設字型高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。那麼12px=0.75em,10px=0.625em。為了簡化font-size的換算,需要在
px、em、rem區別介紹
PX px畫素(Pixel)。相對長度單位。畫素px是相對於顯示器螢幕解析度而言的。 特點: 1. IE無法調整那些使用px作為單位的字型大小; 2. 國外的大部分網站能夠調整的原因在於其使用了em或rem作為字型單位; 3. Firefox能夠調整px和em,rem,但是96%
移動web之em和rem
px 如iPhone5宣稱的解析度是640*1136,那麼一張640*1136的圖片按理說應該可以在iPhone5上正常的顯示,並完全填充的,但是,真實的情況是,圖片只佔一部分的空間。如圖 如圖所示,iPhone5的640*1136的解析度在模擬器的顯示
px和em和rem的關係以及換算
傳統頁面元素之間度量單位一般以 px 螢幕畫素作為單位,但是並非所有的頁面畫素都是恆定的,比如移動裝置就包含320px、375px、425px。。。不可能使用畫素為每套裝置設計一個頁面,當然你說可以用