WebGL著色器繪製一個點
阿新 • • 發佈:2018-12-23
OpenGL ES著色器語言(GLSL ES)
1. 強型別語言 2. 內建變數 gl_Position(座標) gl_PointSize(尺寸) gl_FragColor(顏色) 3. gl_pointSize必須使用浮點型,gl_PointSize=10 會報錯,必須10.0這種格式的型別。 4. gl_Position表示點的位置,型別為vec4,可以在最後加一個1.0,構成4個浮點陣列成的向量,使其變成齊次座標。 5. WebGL姑且認為是右手座標系。 6. webGl著色器。 頂點著色器(Vertex shader)用來描述頂點特性(如位置、顏色等)的程式,通常是二維或者三維圖形的端點或者焦點。 片元著色器(Fragment shader)進行逐片處理如光照的程式,可以理解為畫素(影象的單元)。

1 // 頂點著色器,設定座標和設定尺寸。 2 var VSHADER_SOURCE = 3 ` 4 void main(){ 5 gl_Position=vec4(0.0,0.5,0.0,1.0); 6 gl_PointSize=10.0; 7 } 8 ` 9 10 //片元著色器 11 var FSHADER_SOURCE = 12 ` 13 void main(){ 14 gl_FragColor=vec4(1.0,0.0,0.0,1.0);15 } 16 ` 18 function main() { 19 var canvas = document.getElementById('webgl'); 20 var gl = getWebGLContext(canvas); 21 if (!gl) { 22 return; 23 } 24 //初始化著色器 25 if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) { 26 return; 27 } 28 //設定背景色 29 gl.clearColor(0.0, 0.0, 0.0, 1.0); 30 // 清空canvas 31 gl.clear(gl.COLOR_BUFFER_BIT); 32 33 // 繪製一個點 從第一個頂點(0)繪製一個點 34 gl.drawArrays(gl.POINTS, 0,1); 35 } 36 main();
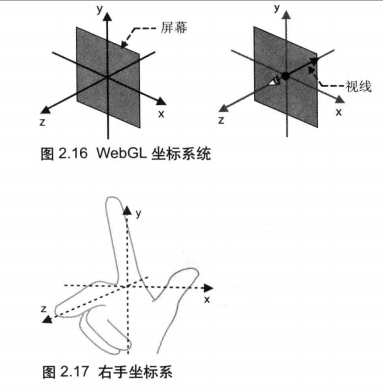
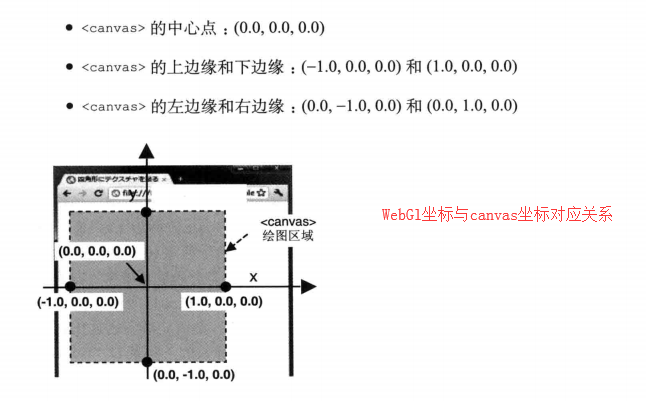
結果圖片