LayaAir 陀螺儀與加速計
目錄
前 言
1、laya.device.motion 包中共有四個類供開發者使用,分別為加速資訊 AccelerationInfo、加速計 Accelerator、陀螺儀 Gyroscope、儲存旋轉資訊 RotationInfo。
2、注意事項:硬體裝置陀螺儀與加速計 API 在 libs/laya.device.js 檔案中,使用時必須先匯入 。
//-----libs-begin----- loadLib("libs/laya.core.js"); loadLib("libs/laya.webgl.js"); loadLib("libs/laya.ui.js"); loadLib("libs/laya.physics3D.js"); loadLib("libs/laya.d3.js"); loadLib("libs/laya.device.js"); //-----libs-end------- loadLib("js/bundle.js");
陀螺儀
地球座標系是一個位於使用者位置的“東、北、上”系,其擁有3個軸,地面相切與1984世界測地系統的spheriod的使用者所在位置:
東(X)在地面上,垂直於北軸,向東為正。
北(Y)在地面上,向正北為正(指向北極)。
上(Z)垂直於地面,向上為正。
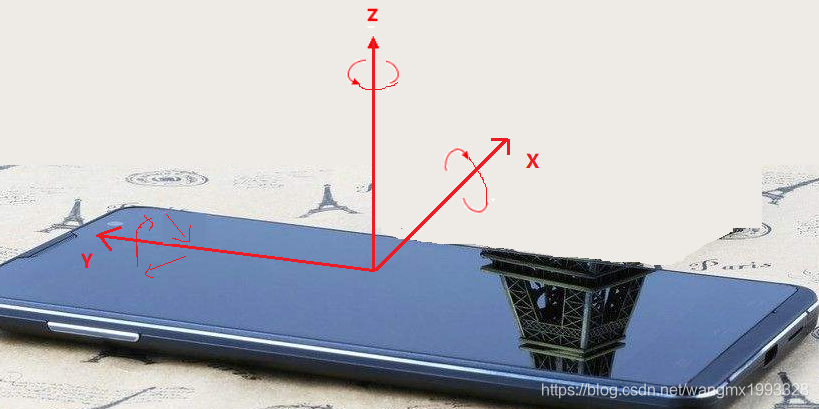
對於一個移動裝置,例如電話或平板,裝置座標系的定義於螢幕的標準方向相關,如果在裝置旋轉或展開滑動鍵盤時螢幕方向發生變化,這不會影響關於裝置的座標系的方向:
x在螢幕或鍵盤平面上,螢幕或鍵盤的右側為正。
y在螢幕或鍵盤螢幕上,螢幕或鍵盤的上方為正。
z垂直於螢幕或鍵盤螢幕,離開螢幕或鍵盤為正。
旋轉必須使用右手規則,即正向沿一個軸旋轉為從該軸的方向看順時針旋轉:
以裝置座標系z軸為軸,旋轉alpha度。alpha的作用域為[0, 360]。
以裝置座標系x軸為軸,旋轉beta度。beta的作用域為[-180, 180]。
以裝置座標系y軸為軸,旋轉gamma度。gamma的作用域為[-90, 90]。

詳細的圖案說明可以參考官網:https://ldc.layabox.com/doc/?nav=zh-js-1-7-1
Gyroscope
| Package | laya.device.motion |
| 類 | public class Gyroscope |
| Inheritance | Gyroscope  EventDispatcher EventDispatcher  Object Object |
1、使用 Gyroscope.instance 獲取唯一的 Gyroscope 引用,請勿呼叫建構函式
2、Gyroscope(陀螺儀) 通過 change 事件對裝置方向改變進行監聽,該事件有兩個回撥引數:
1、absolute —— 如果裝置提供的方位是基於裝置座標系統和地球座標系統間的差距,則是 true;如果裝置無法檢測到地球座標系統,absolute 為 false。
2、rotationInfo —— RotationInfo 型別(儲存旋轉資訊),包含 alpha、beta、gamma 三個值
alpha、beta 和 gamma 屬性必須指示裝置的方向,其表現形式為從固定在地球上的座標系到固定在裝置上的座標系的轉換。
| Property(屬性) | |
|---|---|
| instance : Gyroscope [static] [read-only] 獲取 Gyroscope 例項 | |
| Method(方法) |
|---|
| Gyroscope(singleton:int) |
| off(type:String, caller:*, listener:Function, onceOnly:Boolean = false):EventDispatcher [override] 取消指定處理器對陀螺儀的監視。 |
| on(type:String, caller:*, listener:Function, args:Array = null):EventDispatcher [override] 監視陀螺儀運動。 |
//初始化引擎
Laya.init(900, 1000,Laya.WebGL);
//建立一個文字物件,用於顯示手機旋轉時的陀螺儀資料
let info = new Laya.Text();
info.fontSize = 90;//字型大小90px
info.color = "#FFFFFF";//字型顏色白色
info.borderColor = "#f00";//文字元件邊框顏色為紅色
//設定文字元件的大小等於整個舞臺大小
info.size(Laya.stage.width, Laya.stage.height);
Laya.stage.addChild(info);//將文字新增到舞臺
//通過Gyroscope的instance屬性獲取陀螺儀例項,然後監聽 change 事件
Laya.Gyroscope.instance.on(Laya.Event.CHANGE,this,onDeviceOrientation);
//Gyroscope(陀螺儀)的監聽回撥函式有 absolute、rotationInfo 兩個引數
//absolute:如果裝置可以提供絕對方位資料(指向地球座標系),或者裝置決定的任意座標系資料,則為true,否則為false。即使為false 也能獲取到旋轉的資料
//rotationInfo引數是laya.device.motion.RotationInfo物件,用於儲存旋轉資訊
function onDeviceOrientation(absolute, rotationInfo) {
//alpha:Z軸旋轉角度, 其值範圍從0至360,若absolute為true或者在IOS中,alpha值是從北方到當前裝置方向的角度值
//beta:X軸旋轉角度, 其值範圍從-180至180,代表裝置從前至後的運動
//gamma:Y軸旋轉角度, 其值範圍從-90至90,代表裝置從左至右的運動
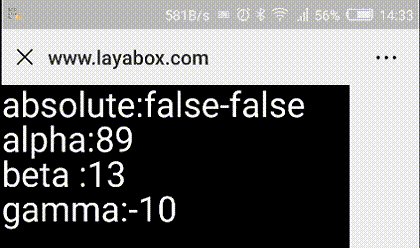
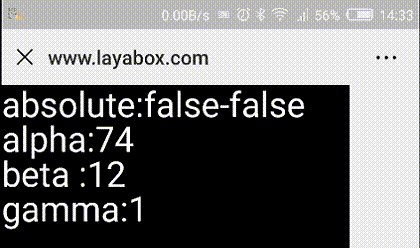
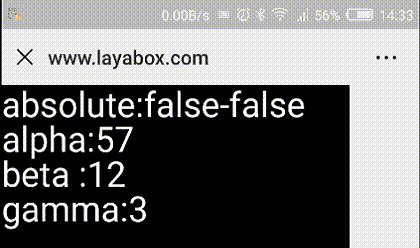
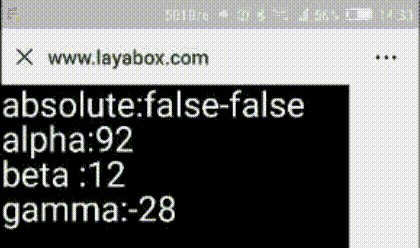
info.text =
"absolute:"+absolute+"-"+rotationInfo.absolute+"\n"+
"alpha:" + Math.floor(rotationInfo.alpha) + '\n' +
"beta :" + Math.floor(rotationInfo.beta) + '\n' +
"gamma:" + Math.floor(rotationInfo.gamma);
}
加速計
1、laya.device.motion.Accelerator 類定期傳送裝置的運動感測器檢測的活動資料,此資料表示裝置在三維軸上的運動。當裝置移動時,感測器檢測此移動並返回裝置的加速座標。即使靜止的時候,也可以得到包含重力的加速座標。
2、與陀螺儀(Gyroscope)做法完全一致,使用 instance 只讀屬性獲取 Accelerator 例項,然後繫結 change 事件,其回撥函式擁有以下引數:
1)acceleration —— AccelerationInfo 型別,提供宿主裝置相對於地球座標系的加速資訊,單位是m/s^2
2)accelerationIncludingGravity —— AccelerationInfo 型別,包含重力加速度的加速資訊,而 acceleration 是排除掉了重力加速度 g 的加速度。這是對無法排除重力影響的加速資料的補充(例如缺少陀螺儀),加速資訊的單位是m/s^2
3)rotationRate —— RotationInfo 型別,提供宿主裝置在空間中旋轉的速率,單位必須是deg/s,而不是角度
4)interval —— 從硬體獲得資料的間隔,單位是毫秒
解釋一下:Accelerator 類用於獲取裝置在 x、y、z 三個方向上加速度資料,大家學過物理肯定知道垂直方向 z 軸上有一個重力加速度 g = 9.8 m/s^2 ,於是 LayaAir 在回掉函式中提供了 acceleration 與 accelerationIncludingGravity 兩個引數,區別是前者將 Z 軸的重力減速度g=9.8 預設減去了,而後者沒有。所以當手機平放在桌子上時,即使不去動它,acceleration 在 z 軸的加速度約等於0,而 accelerationIncludingGravity 在z 軸的加速度約等於9.8。
Accelerator
| Package | laya.device.motion |
| 類 | public class Accelerator |
| Inheritance | Accelerator  EventDispatcher EventDispatcher  Object Object |
1、Accelerator.instance 獲取唯一的 Accelerator 引用,請勿呼叫建構函式。
2、Accelerator 通過監聽 change 事件,其回撥處理器接受四個引數:
acceleration: 表示使用者給予裝置的加速度。(不包含重力加速度)
accelerationIncludingGravity: 裝置受到的總加速度(包含重力加速度)。
rotationRate: 裝置的旋轉速率。
interval: 加速度獲取的時間間隔(毫秒)。
//初始化引擎
Laya.init(1280, 1000,Laya.WebGL);
//建立一個文字物件,用於顯示手機旋轉時的陀螺儀資料
let info = new Laya.Text();
info.fontSize =70;//字型大小90px
info.color = "#FFFFFF";//字型顏色白色
info.borderColor = "#f00";//文字元件邊框顏色為紅色
//設定文字元件的大小等於整個舞臺大小
info.size(Laya.stage.width, Laya.stage.height);
Laya.stage.addChild(info);//將文字新增到舞臺
//使用instance屬性獲取 Accelerator 例項
Laya.Accelerator.instance.on(Laya.Event.CHANGE, this, onAccelerator);
//acceleration、accelerationIncludingGravity 都是 AccelerationInfo 型別,其 x,y,z屬性分別表示在X,Y,Z軸上的加速度值
//acceleration的z不含重力加速度g,accelerationIncludingGravity的z包含重力加速度g=9.8
function onAccelerator(acceleration, accelerationIncludingGravity, rotationRate, interval) {
//x,y,z 返回的是 JavaScript 的 Number 型別,toFixed(x) 表示取x位小數點,同時進行四捨五入
//親測 toFixed 方法在 PC 端時會報錯 TypeError: Cannot read property 'toFixed' of null,但是移動端卻正常
//只是為了方便觀察,才進行小數點擷取,實際應用中可以不必進行四捨五入
info.text =
'acce:(' + acceleration.x.toFixed(3) + ', ' + acceleration.y.toFixed(3) + ', ' + acceleration.z.toFixed(3) + ')\n' +
'acInGr:(' + accelerationIncludingGravity.x.toFixed(3) + ', ' + accelerationIncludingGravity.y.toFixed(3) + ', ' + accelerationIncludingGravity.z.toFixed(3) + ')\n' +
'rotaRate: a:' + Math.floor(rotationRate.alpha) + ' ,b:' + Math.floor(rotationRate.beta) + ' ,g:' + Math.floor(rotationRate.gamma) + '\n' +
'interval: ' + interval;
}
更多詳細內容可以參考官網:https://ldc.layabox.com/doc/?nav=zh-js-1-7-1
