JS家的排序演算法
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。
引子
有句話怎麼說來著:
雷鋒推倒雷峰塔,Java implements JavaScript.
當年,想憑藉抱Java大腿火一把而不惜把自己名字給改了的JavaScript(原名LiveScript),如今早已光芒萬丈。node JS的出現更是讓JavaScript可以前後端通吃。雖然Java依然制霸企業級軟體開發領域(C/C + +的大神們不要打我。。。),但在Web的江湖,JavaScript可謂風頭無兩,坐上了頭把交椅。
然而,在傳統的計算機演算法和資料結構領域,大多數專業教材和書籍的預設語言都是Java或者C/C+ +。這給最近想惡補演算法和資料結構知識的我造成了一定困擾,因為我想尋找一本以JavaScript為預設語言的演算法書籍。當我瞭解到O’REILLY家的動物叢書系列裡有一本叫做《資料結構與演算法JavaScript描述》時,便興奮的花了兩天時間把這本書從頭到尾讀了一遍。它是一本很好的針對前端開發者們的入門演算法書籍,可是,它有一個很大的缺陷,就是裡面有很多明顯的小錯誤,明顯到就連我這種半路出家的程式猿都能一眼看出來。還有一個問題是,很多重要的演算法和資料結構知識並沒有在這本書裡被提到。這些問題對於作為一個晚期強迫症患者的我來說簡直不能忍。於是乎,一言不合我就決定自己找資料總結演算法。那麼,我就從演算法領域裡最基礎的知識點——排序演算法總結起好了。
我相信以下的程式碼裡一定會有某些bug或錯誤或語法不規範等問題是我自己無法發現的,所以敬請各位大神能夠指出錯誤,因為只有在不斷改錯的道路上我才能取得長久的進步。
十大經典演算法排序總結對比
一張圖概括:

主流排序演算法概覽
名詞解釋:
n: 資料規模
k:“桶”的個數
In-place: 佔用常數記憶體,不佔用額外記憶體
Out-place: 佔用額外記憶體
穩定性:排序後2個相等鍵值的順序和排序之前它們的順序相同
氣泡排序(Bubble Sort)
氣泡排序須知:
作為最簡單的排序演算法之一,氣泡排序給我的感覺就像Abandon在單詞書裡出現的感覺一樣,每次都在第一頁第一位,所以最熟悉。。。氣泡排序還有一種優化演算法,就是立一個flag,當在一趟序列遍歷中元素沒有發生交換,則證明該序列已經有序。但這種改進對於提升效能來說並沒有什麼太大作用。。。
什麼時候最快(Best Cases):
當輸入的資料已經是正序時(都已經是正序了,我還要你氣泡排序有何用啊。。。。)
什麼時候最慢(Worst Cases):
當輸入的資料是反序時(寫一個for迴圈反序輸出資料不就行了,幹嘛要用你氣泡排序呢,我是閒的嗎。。。)
氣泡排序動圖演示:
Bubble Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
氣泡排序JavaScript程式碼實現:
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { //相鄰元素兩兩對比
var temp = arr[j+1]; //元素交換
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
選擇排序(Selection Sort)
選擇排序須知:
在時間複雜度上表現最穩定的排序演算法之一,因為無論什麼資料進去都是O(n²)的時間複雜度。。。所以用到它的時候,資料規模越小越好。唯一的好處可能就是不佔用額外的記憶體空間了吧。
選擇排序動圖演示:
Selection Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
選擇排序JavaScript程式碼實現:
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //尋找最小的數
minIndex = j; //將最小數的索引儲存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;
}
插入排序(Insertion Sort)
插入排序須知:
插入排序的程式碼實現雖然沒有氣泡排序和選擇排序那麼簡單粗暴,但它的原理應該是最容易理解的了,因為只要打過撲克牌的人都應該能夠秒懂。當然,如果你說你打撲克牌摸牌的時候從來不按牌的大小整理牌,那估計這輩子你對插入排序的演算法都不會產生任何興趣了。。。
插入排序和氣泡排序一樣,也有一種優化演算法,叫做拆半插入。對於這種演算法,得了懶癌的我就套用教科書上的一句經典的話吧:感興趣的同學可以在課後自行研究。。。
插入排序動圖演示:
Insertion Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
插入排序JavaScript程式碼實現:
function insertionSort(arr) {
var len = arr.length;
var preIndex, current;
for (var i = 1; i < len; i++) {
preIndex = i - 1;
current = arr[i];
while(preIndex >= 0 && arr[preIndex] > current) {
arr[preIndex+1] = arr[preIndex];
preIndex--;
}
arr[preIndex+1] = current;
}
return arr;
}
希爾排序(Shell Sort)
希爾排序須知:
希爾排序是插入排序的一種更高效率的實現。它與插入排序的不同之處在於,它會優先比較距離較遠的元素。希爾排序的核心在於間隔序列的設定。既可以提前設定好間隔序列,也可以動態的定義間隔序列。動態定義間隔序列的演算法是《演算法(第4版》的合著者Robert Sedgewick提出的。在這裡,我就使用了這種方法。
希爾排序JavaScript程式碼實現:
function shellSort(arr) {
var len = arr.length,
temp,
gap = 1;
while(gap < len/3) { //動態定義間隔序列
gap =gap*3+1;
}
for (gap; gap > 0; gap = Math.floor(gap/3)) {
for (var i = gap; i < len; i++) {
temp = arr[i];
for (var j = i-gap; j >= 0 && arr[j] > temp; j-=gap) {
arr[j+gap] = arr[j];
}
arr[j+gap] = temp;
}
}
return arr;
}
歸併排序(Merge Sort)
歸併排序須知:
作為一種典型的分而治之思想的演算法應用,歸併排序的實現由兩種方法:
- 自上而下的遞迴(所有遞迴的方法都可以用迭代重寫,所以就有了第2種方法)
- 自下而上的迭代
在《資料結構與演算法JavaScript描述》中,作者給出了自下而上的迭代方法。但是對於遞迴法,作者卻認為:
However, it is not possible to do so in JavaScript, as the recursion goes too deep
for the language to handle.
然而,在 JavaScript 中這種方式不太可行,因為這個演算法的遞迴深度對它來講太深了。
說實話,我不太理解這句話。意思是JavaScript編譯器記憶體太小,遞迴太深容易造成記憶體溢位嗎?還望有大神能夠指教。
更新:
在《JavaScript語言精粹》的第四章裡提到了遞迴問題。對我之前的疑問進行了解答:
Some languages offer the tail recursion optimization. This means that if a function returns the result of invoking itself recursively, then the invocation is replaced with a loop, which can significantly speed things up. Unfortunately, JavaScript does not currently provide tail recursion optimization. Functions that recurse very deeply can fail by exhausting the return stack.
一些語言提供了尾遞迴優化。這意味著如果一個函式返回自身遞迴呼叫的結果,那麼呼叫的過程會被替換為一個迴圈,它可以顯著提高速度。遺憾的是,JavaScript當前並沒有提供尾遞迴優化。深度遞迴的函式可能會因為堆疊溢位而執行失敗。
簡而言之,就是JavaScript沒有對遞迴進行優化。運用遞迴函式不僅沒有執行速度上的優勢,還可能造成程式執行失敗。因此不建議使用遞迴。
再次更新:
好訊息!好訊息!ES6已經添加了對尾遞迴優化的支援,媽媽再也不用擔心我用JavaScript寫遞迴了。不過,需要注意的是,ES6的尾遞迴優化只在嚴格模式下才會開啟。這樣規定的原因在阮一峰的《ECMAScript6 入門》裡解釋得很清楚:
正常模式下,函式內部有兩個變數,可以跟蹤函式的呼叫棧。
func.arguments:返回呼叫時函式的引數。
func.caller:返回呼叫當前函式的那個函式。
尾呼叫優化發生時,函式的呼叫棧會改寫,因此上面兩個變數就會失真。嚴格模式禁用這兩個變數,所以尾呼叫模式僅在嚴格模式下生效。
和選擇排序一樣,歸併排序的效能不受輸入資料的影響,但表現比選擇排序好的多,因為始終都是O(n log n)的時間複雜度。代價是需要額外的記憶體空間。
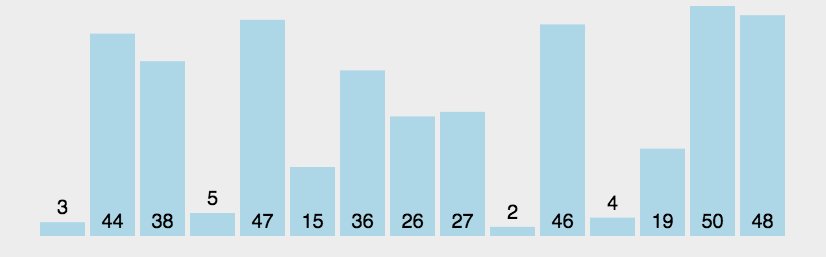
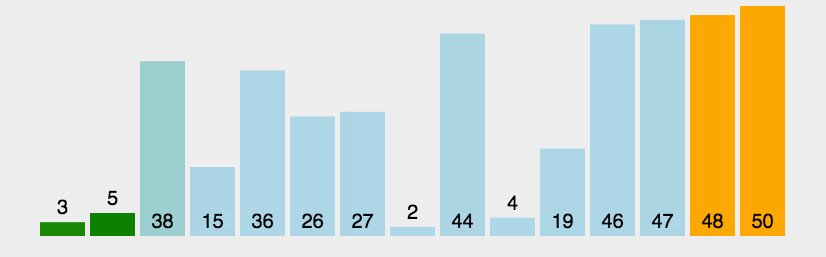
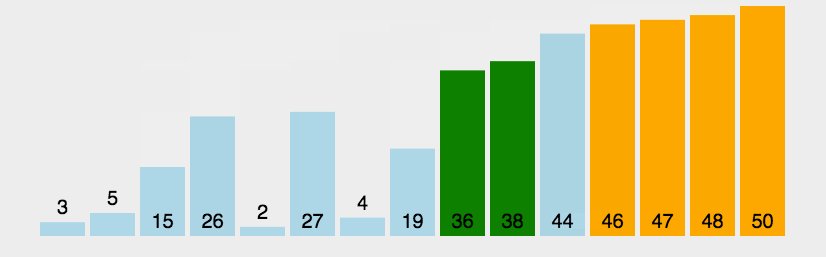
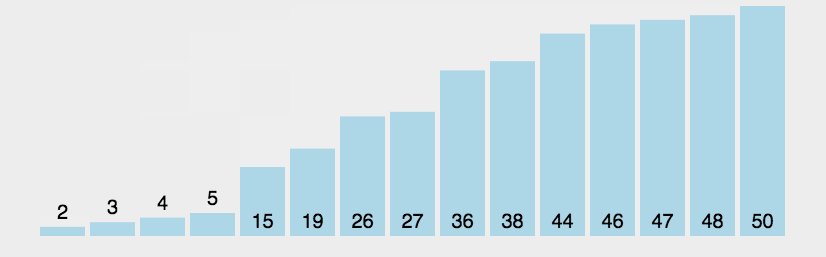
歸併排序動圖演示:
Merge Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
歸併排序JavaScript程式碼實現:
function mergeSort(arr) { //採用自上而下的遞迴方法
var len = arr.length;
if(len < 2) {
return arr;
}
var middle = Math.floor(len / 2),
left = arr.slice(0, middle),
right = arr.slice(middle);
return merge(mergeSort(left), mergeSort(right));
}
function merge(left, right)
{
var result = [];
while (left.length && right.length) {
if (left[0] <= right[0]) {
result.push(left.shift());
} else {
result.push(right.shift());
}
}
while (left.length)
result.push(left.shift());
while (right.length)
result.push(right.shift());
return result;
}
快速排序(Quick Sort)
快速排序須知:
又是一種分而治之思想在排序演算法上的典型應用。本質上來看,快速排序應該算是在氣泡排序基礎上的遞迴分治法。
快速排序的名字起的是簡單粗暴,因為一聽到這個名字你就知道它存在的意義,就是快,而且效率高! 它是處理大資料最快的排序演算法之一了。雖然Worst Case的時間複雜度達到了O(n²),但是人家就是優秀,在大多數情況下都比平均時間複雜度為O(n log n) 的排序演算法表現要更好,可是這是為什麼呢,我也不知道。。。好在我的強迫症又犯了,查了N多資料終於在《演算法藝術與資訊學競賽》上找到了滿意的答案:
快速排序的最壞執行情況是O(n²),比如說順序數列的快排。但它的平攤期望時間是O(n log n) ,且O(n log n)記號中隱含的常數因子很小,比複雜度穩定等於O(n log n)的歸併排序要小很多。所以,對絕大多數順序性較弱的隨機數列而言,快速排序總是優於歸併排序。
更新:
《演算法 第四版》裡對於快速排序的優缺點進行了更加明確的解釋:
快速排序的內迴圈比大多數排序演算法都要短小,這意味著它無論是在理論上還是在實際中都要更快。它的主要缺點是非常脆弱,在實現時要非常小心才能避免低劣的效能。
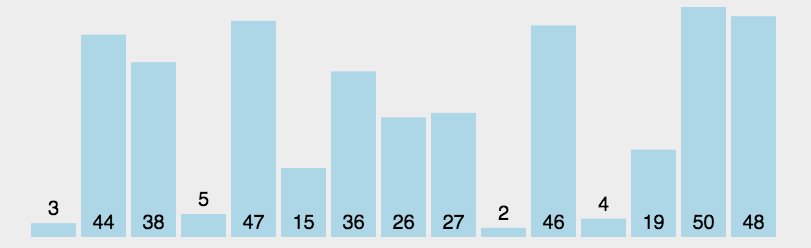
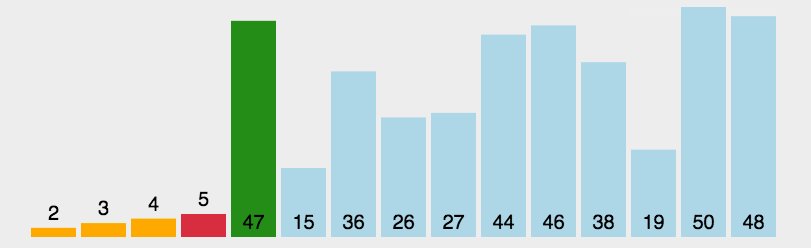
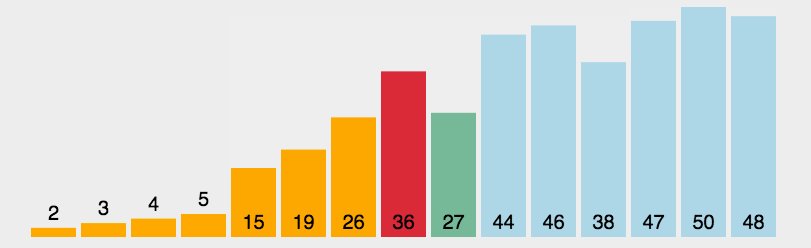
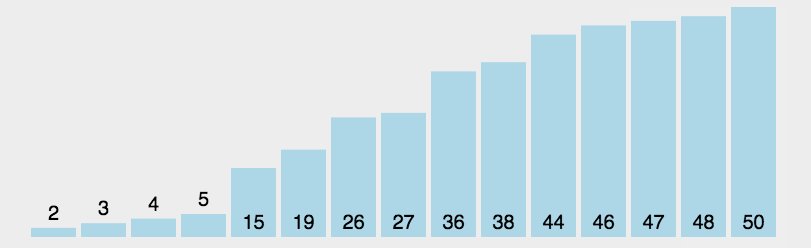
快速排序動圖演示:
Quick Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
快速排序JavaScript程式碼實現:
function quickSort(arr, left, right) {
var len = arr.length,
partitionIndex,
left = typeof left != 'number' ? 0 : left,
right = typeof right != 'number' ? len - 1 : right;
if (left < right) {
partitionIndex = partition(arr, left, right);
quickSort(arr, left, partitionIndex-1);
quickSort(arr, partitionIndex+1, right);
}
return arr;
}
function partition(arr, left ,right) { //分割槽操作
var pivot = left, //設定基準值(pivot)
index = pivot + 1;
for (var i = index; i <= right; i++) {
if (arr[i] < arr[pivot]) {
swap(arr, i, index);
index++;
}
}
swap(arr, pivot, index - 1);
return index-1;
}
function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
堆排序(Heap Sort)
堆排序須知:
堆排序可以說是一種利用堆的概念來排序的選擇排序。分為兩種方法:
- 大頂堆:每個節點的值都大於或等於其子節點的值,在堆排序演算法中用於升序排列
- 小頂堆:每個節點的值都小於或等於其子節點的值,在堆排序演算法中用於降序排列
堆排序動圖演示:
Heap Sort 動圖演示 演算法視覺化來源:http://www.ee.ryerson.ca/~courses/coe428/sorting/heapsort.html
堆排序JavaScript程式碼實現:
var len; //因為宣告的多個函式都需要資料長度,所以把len設定成為全域性變數
function buildMaxHeap(arr) { //建立大頂堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}
}
function heapify(arr, i) { //堆調整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left < len && arr[left] > arr[largest]) {
largest = left;
}
if (right < len && arr[right] > arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}
}
function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;
}
計數排序(Counting Sort)
計數排序須知:
計數排序的核心在於將輸入的資料值轉化為鍵儲存在額外開闢的陣列空間中。
作為一種線性時間複雜度的排序,計數排序要求輸入的資料必須是有確定範圍的整數。
計數排序動圖演示:

Counting Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
計數排序JavaScript程式碼實現:
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;
}
桶排序(Bucket Sort)
桶排序須知:
桶排序是計數排序的升級版。它利用了函式的對映關係,高效與否的關鍵就在於這個對映函式的確定。
為了使桶排序更加高效,我們需要做到這兩點:
- 在額外空間充足的情況下,儘量增大桶的數量
- 使用的對映函式能夠將輸入的N個數據均勻的分配到K個桶中
同時,對於桶中元素的排序,選擇何種比較排序演算法對於效能的影響至關重要。
什麼時候最快(Best Cases):
當輸入的資料可以均勻的分配到每一個桶中
什麼時候最慢(Worst Cases):
當輸入的資料被分配到了同一個桶中
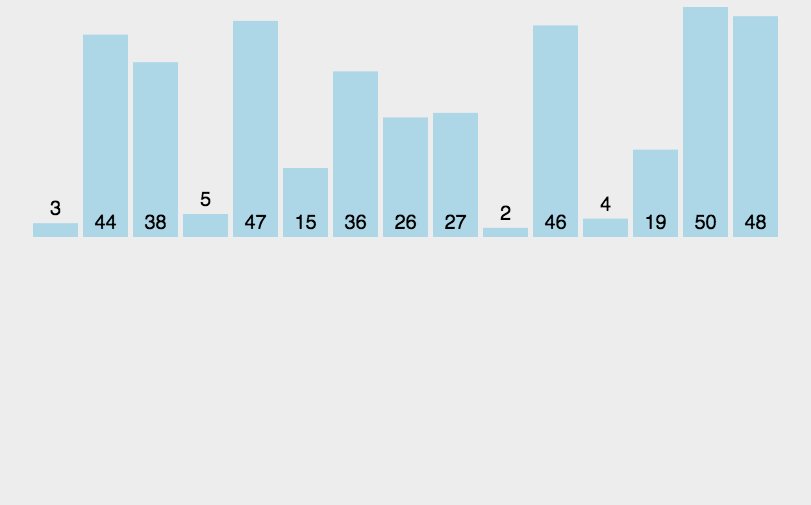
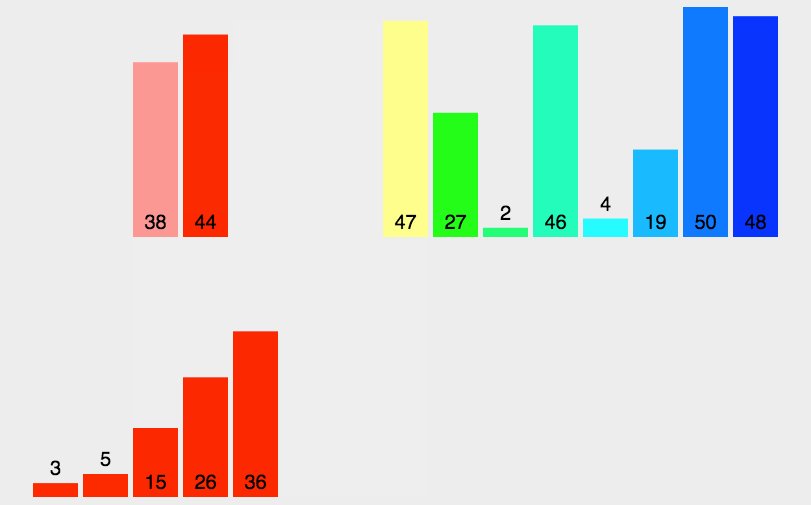
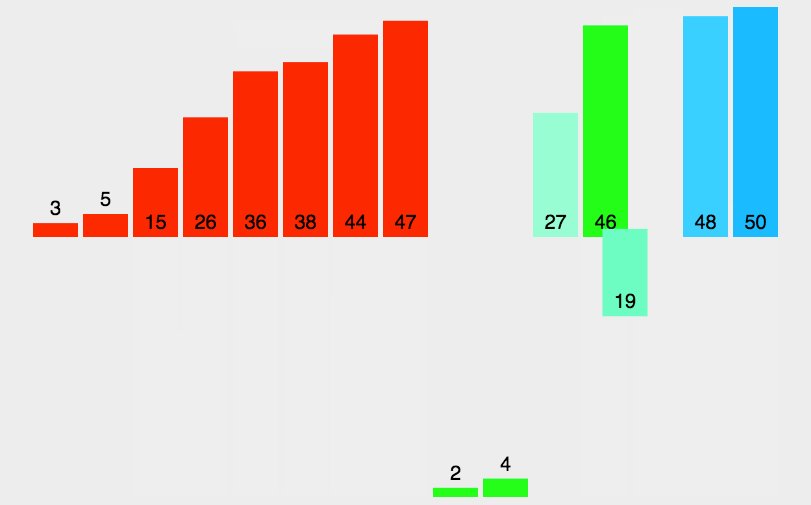
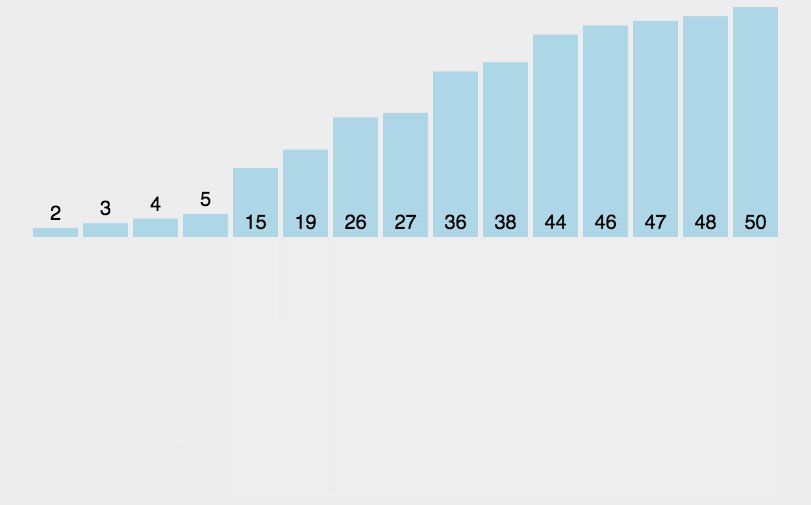
桶排序JavaScript程式碼實現:
function bucketSort(arr, bucketSize) {
if (arr.length === 0) {
return arr;
}
var i;
var minValue = arr[0];
var maxValue = arr[0];
for (i = 1; i < arr.length; i++) {
if (arr[i] < minValue) {
minValue = arr[i]; //輸入資料的最小值
} else if (arr[i] > maxValue) {
maxValue = arr[i]; //輸入資料的最大值
}
}
//桶的初始化
var DEFAULT_BUCKET_SIZE = 5; //設定桶的預設數量為5
bucketSize = bucketSize || DEFAULT_BUCKET_SIZE;
var bucketCount = Math.floor((maxValue - minValue) / bucketSize) + 1;
var buckets = new Array(bucketCount);
for (i = 0; i < buckets.length; i++) {
buckets[i] = [];
}
//利用對映函式將資料分配到各個桶中
for (i = 0; i < arr.length; i++) {
buckets[Math.floor((arr[i] - minValue) / bucketSize)].push(arr[i]);
}
arr.length = 0;
for (i = 0; i < buckets.length; i++) {
insertionSort(buckets[i]); //對每個桶進行排序,這裡使用了插入排序
for (var j = 0; j < buckets[i].length; j++) {
arr.push(buckets[i][j]);
}
}
return arr;
}
基數排序(Radix Sort)
基數排序須知:
基數排序有兩種方法:
- MSD 從高位開始進行排序
- LSD 從低位開始進行排序
基數排序 vs 計數排序 vs 桶排序
這三種排序演算法都利用了桶的概念,但對桶的使用方法上有明顯差異:
基數排序:根據鍵值的每位數字來分配桶
計數排序:每個桶只儲存單一鍵值
桶排序:每個桶儲存一定範圍的數值
LSD基數排序動圖演示:

Radix Sort 動圖演示 演算法視覺化來源:http://visualgo.net/
基數排序JavaScript程式碼實現:
//LSD Radix Sort
var counter = [];
function radixSort(arr, maxDigit) {
var mod = 10;
var dev = 1;
for (var i = 0; i < maxDigit; i++, dev *= 10, mod *= 10) {
for(var j = 0; j < arr.length; j++) {
var bucket = parseInt((arr[j] % mod) / dev);
if(counter[bucket]==null) {
counter[bucket] = [];
}
counter[bucket].push(arr[j]);
}
var pos = 0;
for(var j = 0; j < counter.length; j++) {
var value = null;
if(counter[j]!=null) {
while ((value = counter[j].shift()) != null) {
arr[pos++] = value;
}
}
}
}
return arr;
}
寫在最後
排序演算法實在是博大精深,還有hin多hin多我沒有總結到或者我自己還沒弄明白的演算法,僅僅是總結這十種排序演算法都把我寫哭了。。。
因此,以後如果我掌握了更多的排序姿勢,我一定還會回來的!
作者:不是小羊的肖恩
連結:https://www.jianshu.com/p/1b4068ccd505
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了9億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!