阿里雲Centos 7部署DJango2.0應用(uwsgi3 +Nginx)
目錄
前言
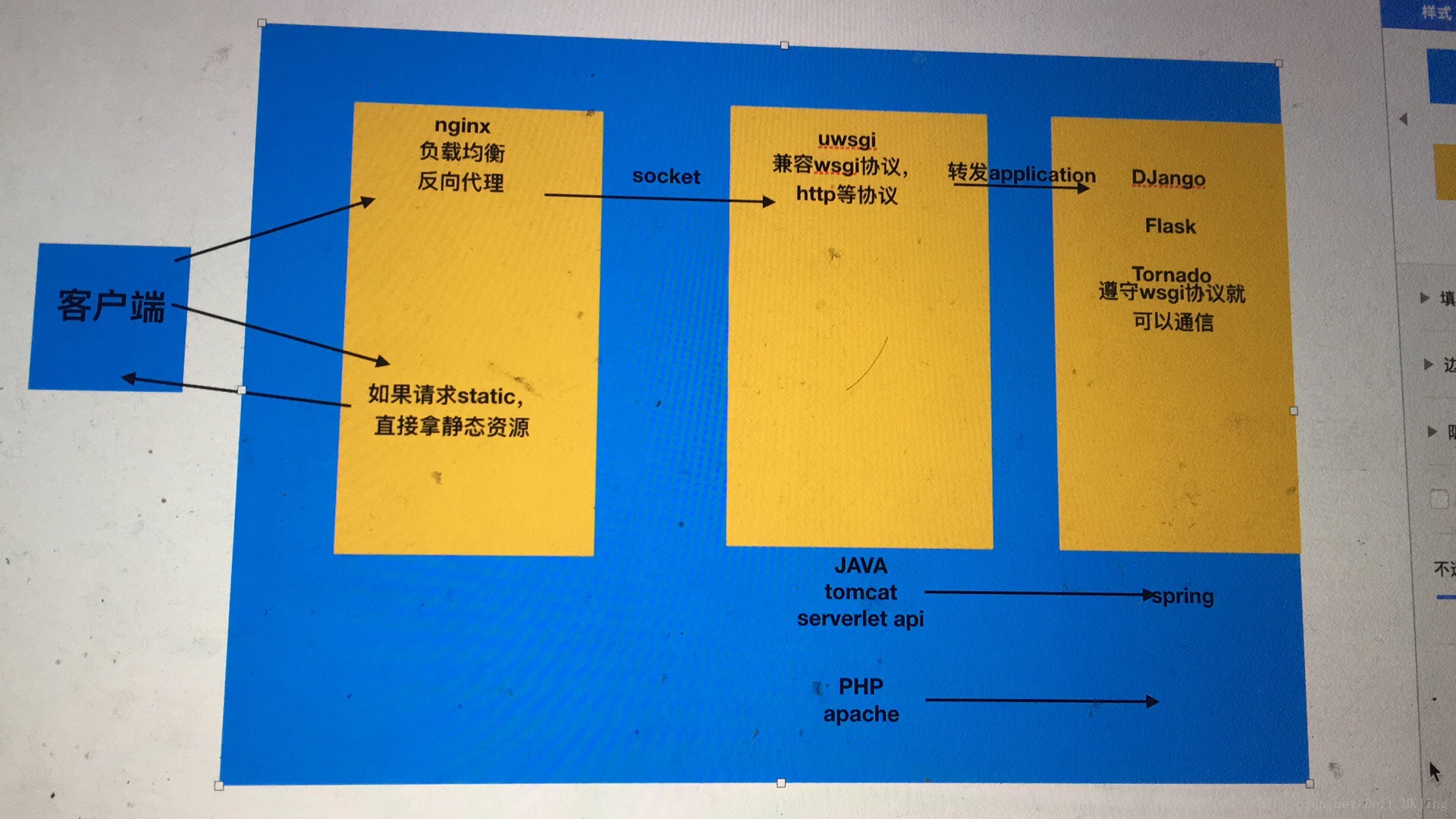
先概括下訪問流程:
首先客戶端發起請求,這裡會有TCP的握手,三次握手結束之時,客戶端會帶上http資料給伺服器(請求行,請求頭,請求體),伺服器會接收到http協議,Nginx會接收到資料,然後根據裡面的配置進行判斷是否需要轉發,如果是static,直接拿資源返回,如果需要在轉發繼續socket連線後面的應用,這裡就是uwsgi,該程式可以理解為DJango的執行環境,只要都遵循wsgi協議,都能和uwsgi和DJango一樣連線起來,DJango處理並返回
DJango開發環境
Mac OS High sierra 10.13.4 mintoudeMacBook-Pro-2:~ mintou$ python3 -m django --version 2.1 mintoudeMacBook-Pro-2:~ mintou$ ipython3 Python 3.6.3 (v3.6.3:2c5fed86e0, Oct 3 2017, 00:32:08) Type 'copyright', 'credits' or 'license' for more information IPython 6.3.1 -- An enhanced Interactive Python. Type '?' for help.
這裡一個簡單的DJango應用就不介紹了,詳細的可以看這裡
首先明白一點,阿里雲服務買了之後(怎麼買就不說了),Nginx是已經有了的,而且有自帶的Python2.7,但是我們還是要裝3x以上的Python來玩,畢竟新時代馬上要來了,看看需要安裝什麼先。這裡提到的幾個名詞畫一張圖介紹下
介紹完了一些安裝和邏輯,開始操作、
上傳以及伺服器環境部分
首先開發的電腦上安裝的我們都要在伺服器上安裝
pip3 freeze > plist.txt
- 通過ftp軟體將開發好的專案上傳到此伺服器的某個目錄
- 然後在伺服器上執行
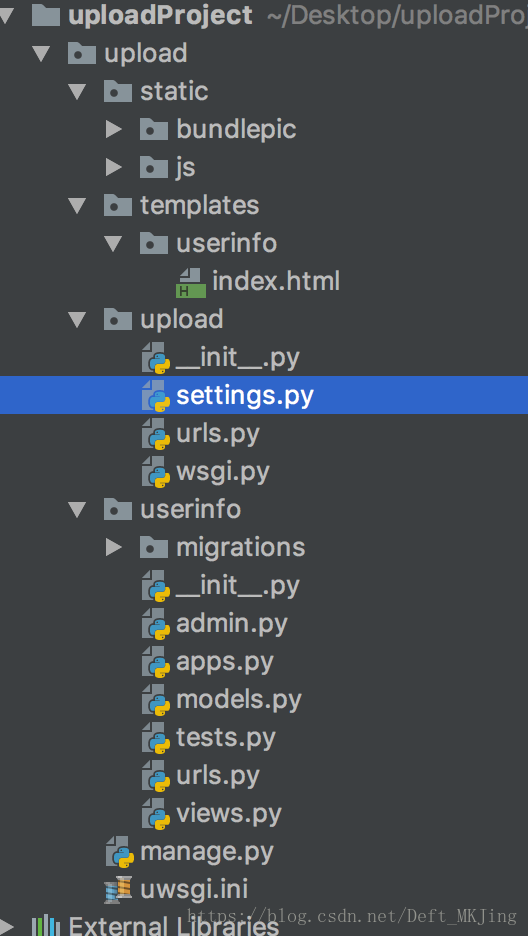
pip3 install -r plist.txt就拿最簡單的Demo為例,以下是目錄
更改根目錄下的setting.py
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['*']
...
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
STATIC_ROOT='/var/www/upload/static/'STATIC_ROOT在開發環境沒用,生產環境用來指定收集靜態檔案到哪裡,只有這個作用,上面兩個是開發環境測試用的,Nginx裡面的靜態檔案地址也配成STATIC_ROOT一樣的
小結:
1.搭建一個DJango應用,修改配置檔案到生產部署之前的配置
2.pip3 匯出安裝包語句
3.ftp推上去
以下是推上去的目錄
[[email protected] static]# cd /root/Desktop/uploadProject/upload/
[[email protected] upload]# ls -a
. .. .DS_Store manage.py static templates upload userinfo uswgi.log uwsgi.ini uwsgi.pid
uwsgi部分
- python manage.py runserver:這是一款適合開發階段使用的伺服器,不適合執行在真實的生產環境中
- 在生產環境中使用WSGI
- WSGI:Web伺服器閘道器介面,英文為Python Web Server Gateway Interface,縮寫為WSGI,是Python應用程式或框架和Web伺服器之間的一種介面,被廣泛接受
- WSGI沒有官方的實現, 因為WSGI更像一個協議,只要遵照這些協議,WSGI應用(Application)都可以在任何伺服器(Server)上執行
- 命令django-admin startproject會生成一個簡單的wsgi.py檔案,確定了settings、application物件
- application物件:在Python模組中使用application物件與應用伺服器互動
- settings模組:Django需要匯入settings模組,這裡是應用定義的地方
- 此處的伺服器是一個軟體,可以監聽網絡卡埠、遵從網路層傳輸協議,收發http協議級別的資料
- uWSGI實現了WSGI的所有介面,是一個快速、自我修復、開發人員和系統管理員友好的伺服器
- uWSGI程式碼完全用C編寫
- 安裝uWSGI
pip3 install uwsgicd到專案根目錄,建立一個uwsgi.ini的檔案
[uwsgi]
socket=外網ip:埠(使用nginx連線時,使用socket) 127.0.0.1:8000或者是阿里雲私有ip地址
# http=外網ip:埠(直接做web伺服器,使用http) 沒有nginx的使用,一般不管他
chdir=專案根目錄 (/root/Desktop/uploadProject/upload)
wsgi-file=專案中wsgi.py檔案的目錄,相對於專案根目錄 (upload/wsgi.py)
processes=4
threads=2
master=True
pidfile=uwsgi.pid
daemonize=uswgi.log- 啟動:uwsgi --ini uwsgi.ini
- 停止:uwsgi --stop uwsgi.pid
- 重啟:uwsgi --reload uwsgi.pid
- 如果重複開始,stop的時候會失敗,可以執行如下強制殺死 sudo killall -9 uwsgi
小結:
- 在專案根目錄建立uwsgi.ini檔案並設定
- 執行命令開啟uwsgi --ini uwsgi.ini讓DJango專案接收傳過來的http引數
- 修改了任何配置需要uwsgi --stop uwsgi.pid 如果失敗可以檢視pid並且修改uwsgi.pid,或者強制殺死在啟動
nginx部分
- 使用nginx的作用
- 負載均衡:多臺伺服器輪流處理請求
- 反射代理:隱藏真實伺服器
- 實現構架:客戶端請求nginx,再由nginx請求uwsgi,執行django框架下的python程式碼
- nginx+uwsgi也可以用於其它框架的python web程式碼,不限於django
- 阿里雲已經安裝好了,不需要再安裝
nginx目錄
cd /usr/sbin/nginx 安裝目錄
vim /etc/nginx/nginx.conf 配置檔案所在目錄- 檢視版本:sudo sbin/nginx -v
- 啟動:sudo sbin/nginx
- 停止:sudo sbin/nginx -s stop
- 重啟:sudo sbin/nginx -s reload
那麼nginx是uwsgi之前最先收到資料的,咱們開啟nginx配置檔案修改路由,指向uwsgi程式
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
以上不用我們管 下面一個個的server就是配置的
server {
listen ip地址:80 default_server;
#listen [::]:80 default_server;
server_name _;
# root /usr/share/nginx/html;
# Load configuration files for the default server block.
#include /etc/nginx/default.d/*.conf;
# 預設轉發到 DJango
location / {
include uwsgi_params;
# 這裡配置的和專案下面的uwsgi.ini裡面socket一樣才能接收
uwsgi_pass ip地址:8002;
}
# 在伺服器配置的靜態檔案目錄
location /static {
alias /var/www/upload/static/;
}
# 這個是例外,給我的iOS客戶端配置的bundlejs/ActivityPage.js來使用 不轉發到DJango
location /bundlejs {
alias /usr/share/nginx/html/bundlejs/;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
以下是阿里雲nginx預設的配置
#
# server {
# listen 8001;
# #listen [::]:80 default_server;
# server_name upload;
# #root /usr/share/nginx/html;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# include uwsgi_params;
# uwsgi_pass 127.0.0.1:8002;
# }
#
# #error_page 404 /404.html;
# # location = /40x.html {
# #}
#
# #error_page 500 502 503 504 /50x.html;
# # location = /50x.html {
# #}
# } 37,0-1 37%
這是配置檔案,我們需要改的就是server,如果不改預設埠80那一坨,也可以直接另起一個監聽另一個埠比如8000.
在server下新增新的location項,指向uwsgi的ip與埠
location / {
include uwsgi_params;將所有的引數轉到uwsgi下
uwsgi_pass uwsgi的ip與埠;
}我們試著改了預設的server,讓使用者輸入ip之後直接指向我們配置的頁面即可。如果listen對了,預設是會匹配location裡面的的正則,匹配到了就路由到指定ip+埠,static是配置不走DJango的,如127.0.1.1/static/xxxx.png,這樣的url直接拿伺服器上的資源,不走Django,直接返回,配置好了nginx,指向uwsgi,再指向DJango服務,一套就配置好了。
小結:
- 阿里雲自帶,熟悉安裝目錄和配置檔案目錄
- 配置nginx listen location以及static 這裡的static配置的路徑是後續靜態檔案存放路徑
- 配置location之後切換到專案根目錄重新配置uwsgi.ini 修改uwsgi.ini檔案,啟動socket,禁用http
- 重啟nginx、uwsgi(上面有介紹如何重啟)
靜態檔案
本地開啟的DJango應用,我們執行
python3 manage.py runserver 之後,我們是可以根據img標籤裡面的src=/static/xxx.png獲取靜態資源,那麼我們在伺服器上啟用了nginx之後,靜態資源就由nginx來攔擊處理了,如上配置的static正則,指定了一個路徑,該路徑就是我們伺服器上自己配置的靜態資源路徑。
- 所有的靜態檔案都會由nginx處理,不會將請求轉到uwsgi
- 配置nginx的靜態項,開啟conf/nginx.conf檔案,找到server,新增新location
location /static {
alias /var/www/upload/static/;
}一開始這些目錄是沒有的,需要自己建立
- 在伺服器上建立目錄結構“/var/www/upload/”
- 修改目錄許可權
sudo chmod 777 /var/www/upload
- 建立static目錄,注意順序是先分配許可權,再建立目錄
mkdir static這裡就可以再看下專案根目錄下的setting.py了
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
STATIC_ROOT='/var/www/upload/static/'上面兩個是開發環境下的,最後一個配置是採集DJango的靜態檔案的。不想出錯的話直接配置好三個即可,上面兩個是針對專案目錄來的,下面的STATIC_ROOT是採集用的,就是伺服器上的一個地址,和nginx查詢的static配置檔案匹配。
執行
python3 manage.py collectstatic就會把DJango專案中的STATIC_URL對應的目錄下的資源採集到STATIC_ROOT目錄,讓nginx查詢匹配。採集資源如下,和專案是一一對應的,只是由nginx來匹配了
[[email protected] nginx]# cd /var/www/upload/
[[email protected] upload]# ls -a
. .. static
[[email protected] upload]# cd static/
[[email protected] static]# ls
admin bundlepic js weexJS
[[email protected] static]# 小結
- 新建伺服器靜態資源目錄和許可權配置
- nginx配置檔案static配置路徑
- 專案setting.py下配置路徑,採集路徑和nginx統一目錄下
- 執行採集,靜態資源轉移
- 重啟nginx、uwsgi
阿里雲端口許可權開啟
進入安全組配置,開啟指定埠許可權
至此,輸入你的阿里雲ip地址,就可以訪問到DJango寫的匹配到urls.py下的第一個views.py對應的html模板頁面,邏輯搞明白了,後面就是寫模組了,後面改了什麼就重啟nginx或者uwsgi