HTTP除錯工具-POSTMAN使用(2) 編寫測試
官方文件:http://blog.getpostman.com/2017/10/25/writing-tests-in-postman/
上一篇文章:https://blog.csdn.net/m0_37263637/article/details/83626518
每個人都同意編寫測試很重要,但不是每個人都這樣做。在您引入新程式碼時,測試可確保您的API按預期工作。您可以在Postman中為每個請求編寫和執行測試。緊接上一篇文章中最基礎http請求使用,這裡我們將使用測試程式碼,讓程式碼傳入變數,並讓程式碼來判斷請求結果是否符合預期。
文章目錄
1 POSTMAN測試流程
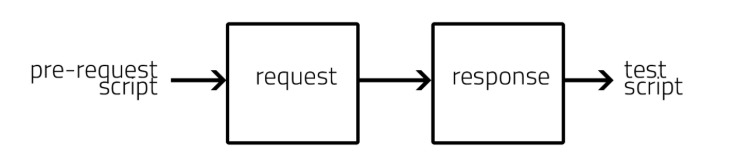
POST 每次測試都會先執行pre-requestscript 中的JavaScript程式碼,然後進行發起請求,收到響應,最後執行Test中的指令碼對結果進行判斷
整體流程如下:

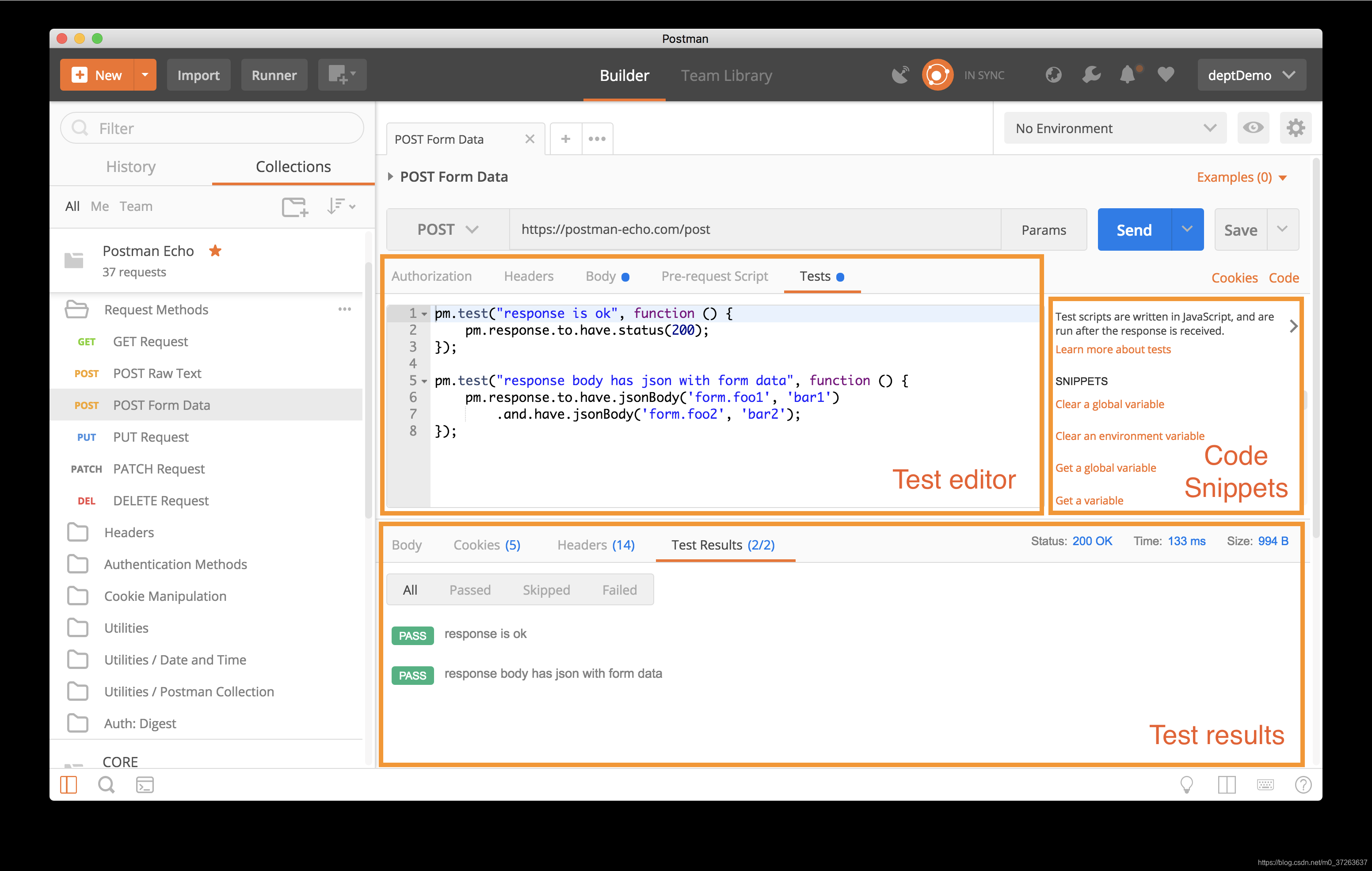
介面如下圖:

可以在每個測試項中請求引數欄中最後tests中編寫自己測試程式碼,如上圖。(Test editor)
可以在每個測試項中請求引數欄中Pre-request script中編寫請求前執行的程式碼,如上圖。
右側code snippets中為常用的測試程式碼,點選即可在左側test editor生成相應程式碼。
下方測試結果欄中 test results 中內容即為test editor 編寫測試用例測試結果。
2 POSTMAN測試項寫法
POSTMAN 測試指令碼支援JavaScript編寫自己的自定義測試,同時更為推薦PM API(稱為pm.*API),可以編寫測試的更強大的方法。
編寫測試項:
pm.test()
該pm.test()函式用於在Postman測試沙箱中編寫測試規範。在此函式內編寫測試允許您準確地命名測試,並確保在發生任何錯誤時不會阻止指令碼的其餘部分。
關於這個pm.test()功能的一些事情:
pm.test()
該函式接受2個引數,測試名稱(作為字串)和返回布林值的函式。
在POSTMAN發起請求後,它只能在“ tests”選項卡中使用。
一些常用的測試寫法:
// example using pm.response.to.have
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
// example using pm.expect()
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
// example using response assertions
pm.test("response should be okay to process", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody("");
pm.response.to.not.have.jsonBody("error");
});
// example using pm.response.to.be*
pm.test("response must be valid and have a body", function () {
// assert that the status code is 200
pm.response.to.be.ok; // info, success, redirection, clientError, serverError, are other variants
// assert that the response has a valid JSON body
pm.response.to.be.withBody;
pm.response.to.be.json; // this assertion also checks if a body exists, so the above check is not needed
});
關於更多的post 請求引數寫法可參考右側code snippets中的內容,或訪問POSTMAN API文件
3 實際測試sample
現在要測試一條API
獲取一個oauth2授權的token。
url: http://localhost:3017/oauth2/token
method: POST
body :
client_id=client1
client_secret=123456
grant_type=password
[email protected]
password=sunmedia
Response:
{
"access_token": "bdb9f8f9d098914b9c26b1dc3c50bd8575bc98ec",
"token_type": "Bearer",
"expires_in": 7199,
"refresh_token": "d7b13795e9d2192b63beef9f4ea2e76f7647f6db",
"scope": "ALL"
}
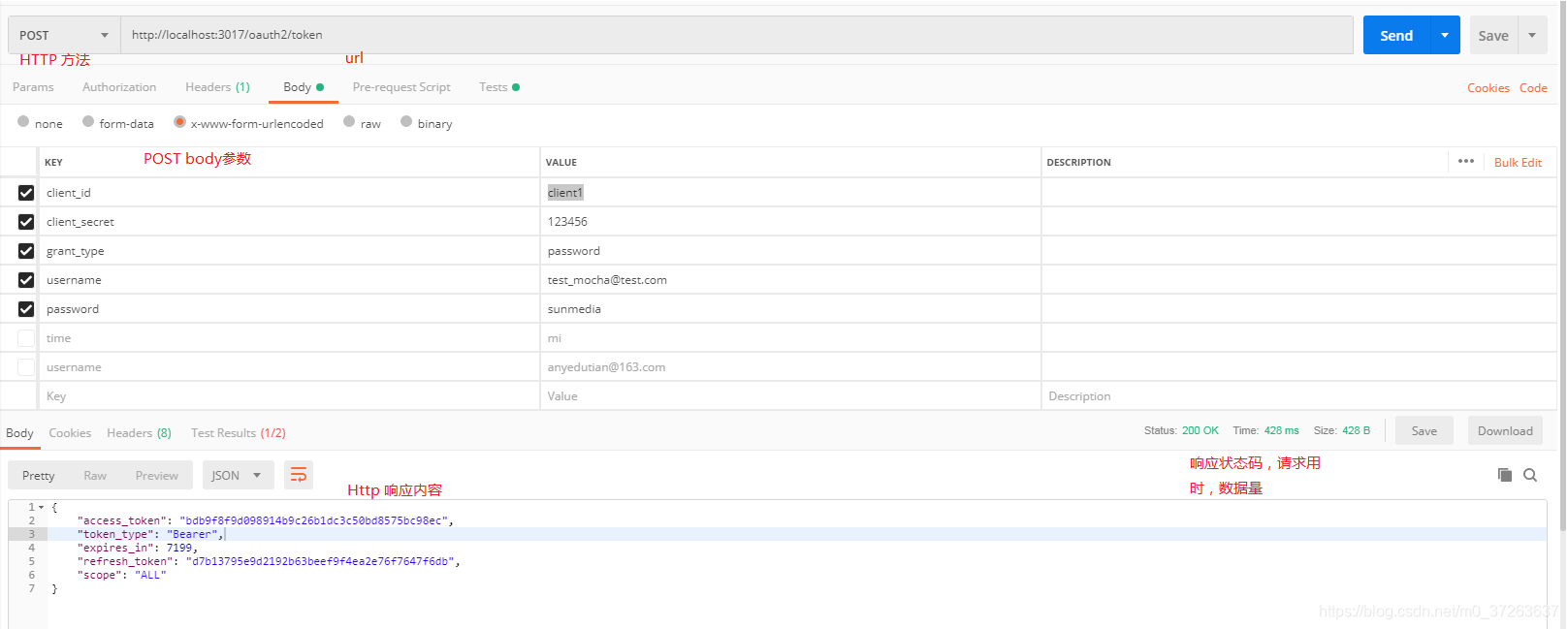
POSTMAN請求:

各選項卡功能如圖中所示
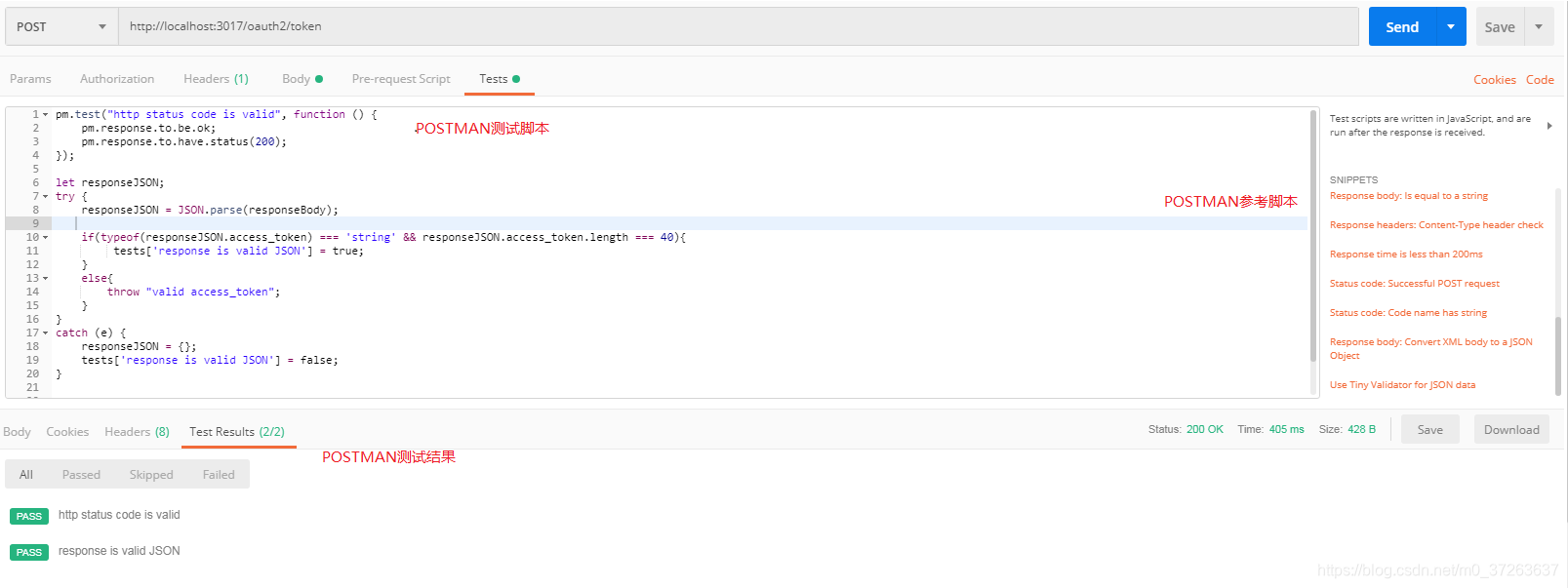
POSTMAN 指令碼編寫:

右側即為常用POSTMAN測試指令碼欄
下方為測試結果,兩個case pass
測試指令碼,採用了兩種方式編寫case:
pm.test("http status code is valid", function () {//編寫http status case
pm.response.to.be.ok;
pm.response.to.have.status(200);//希望返回碼為200
});
let responseJSON;
try {
responseJSON = JSON.parse(responseBody);
if(typeof(responseJSON.access_token) === 'string' && responseJSON.access_token.length === 40){
tests['response is valid JSON'] = true;//正常獲取到access_token case
}
else{
throw "valid access_token";
}
}
catch (e) {
responseJSON = {};
tests['response is valid JSON'] = false;
}
下一篇將會介紹,動態變數的使用及環境的使用。
4 參考文獻
http://blog.getpostman.com/2017/10/25/writing-tests-in-postman/
http://blog.getpostman.com/2014/03/07/writing-automated-tests-for-apis-using-postman/
