單點登入之CAS原理和實現
1.開源單點登入系統CAS入門
1.1 什麼是單點登入
單點登入(Single Sign On),簡稱為 SSO,是目前比較流行的企業業務整合的解決方案之一。SSO的定義是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統。
我們目前的系統存在諸多子系統,而這些子系統是分別部署在不同的伺服器中,那麼使用傳統方式的session是無法解決的,我們需要使用相關的單點登入技術來解決。
1.2 什麼是CAS
CAS 是 Yale 大學發起的一個開源專案,旨在為 Web 應用系統提供一種可靠的單點登入方法,CAS 在 2004 年 12 月正式成為 JA-SIG 的一個專案。CAS 具有以下特點:
【1】開源的企業級單點登入解決方案。
【2】CAS Server 為需要獨立部署的 Web 應用。
【3】CAS Client 支援非常多的客戶端(這裡指單點登入系統中的各個 Web 應用),包括 Java, .Net, PHP, Perl, Apache, uPortal, Ruby 等。
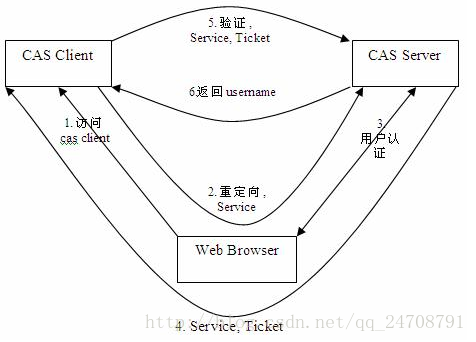
從結構上看,CAS 包含兩個部分: CAS Server 和 CAS Client。CAS Server 需要獨立部署,主要負責對使用者的認證工作;CAS Client 負責處理對客戶端受保護資源的訪問請求,需要登入時,重定向到 CAS Server。下圖是 CAS 最基本的協議過程:
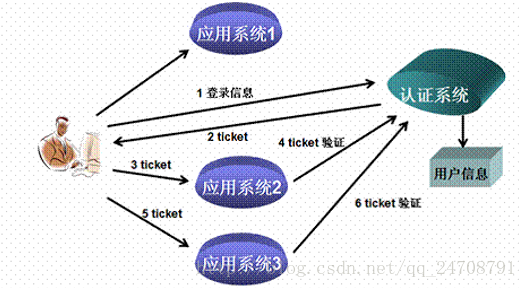
SSO單點登入訪問流程主要有以下步驟:
1. 訪問服務:SSO客戶端傳送請求訪問應用系統提供的服務資源。
2. 定向認證:SSO客戶端會重定向使用者請求到SSO伺服器。
3. 使用者認證:使用者身份認證。
4. 發放票據:SSO伺服器會產生一個隨機的Service Ticket。
5. 驗證票據:SSO伺服器驗證票據Service Ticket的合法性,驗證通過後,允許客戶端訪問服務。
6. 傳輸使用者資訊:SSO伺服器驗證票據通過後,傳輸使用者認證結果資訊給客戶端。
1.3 CAS服務端部署
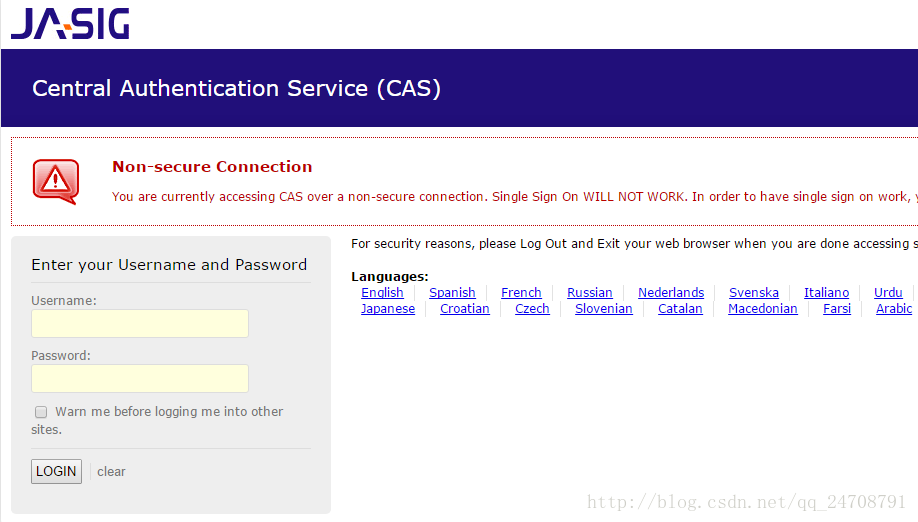
Cas服務端其實就是一個war包。 在資源\cas\source\cas-server-4.0.0-release\cas-server-4.0.0\modules目錄下 cas-server-webapp-4.0.0.war 將其改名為cas.war放入tomcat目錄下的webapps下。啟動tomcat自動解壓war包。瀏覽器輸入http://localhost:8080/cas/login ,可看到登入頁面
不要嫌棄這個頁面醜,我們後期可以再提升它的顏值。暫時把注意力放在功能實現上。
這裡有個固定的使用者名稱和密碼 casuser /Mellon
登入成功後會跳到登入成功的提示頁面
1.4 CAS服務端配置
1.4.1埠修改
如果我們不希望用8080埠訪問CAS, 可以修改埠
(1)修改TOMCAT的埠
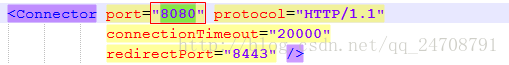
開啟tomcat 目錄 conf\server.xml 找到下面的配置

將埠8080,改為9100
(2)修改CAS配置檔案
修改cas的WEB-INF/cas.properties
server.name=http://localhost:9100
1.4.2去除https認證
CAS預設使用的是HTTPS協議,如果對安全要求不高,可使用HTTP協議。我們這裡講解通過修改配置,讓CAS使用HTTP協議。
(1)修改cas的WEB-INF/deployerConfigContext.xml
找到下面的配置
<bean class="org.jasig.cas.authentication.handler.support.HttpBasedServiceCredentialsAuthenticationHandler"
p:httpClient-ref="httpClient"/>這裡需要增加引數p:requireSecure=”false”,requireSecure屬性意思為是否需要安全驗證,即HTTPS,false為不採用
(2)修改cas的/WEB-INF/spring-configuration/ticketGrantingTicketCookieGenerator.xml
找到下面配置
<bean id="ticketGrantingTicketCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator"
p:cookieSecure="true"
p:cookieMaxAge="-1"
p:cookieName="CASTGC"
p:cookiePath="/cas" />引數p:cookieSecure=”true”,同理為HTTPS驗證相關,TRUE為採用HTTPS驗證,FALSE為不採用https驗證。
引數p:cookieMaxAge=”-1”,是COOKIE的最大生命週期,-1為無生命週期,即只在當前開啟的視窗有效,關閉或重新開啟其它視窗,仍會要求驗證。可以根據需要修改為大於0的數字,比如3600等,意思是在3600秒內,開啟任意視窗,都不需要驗證。
我們這裡將cookieSecure改為false , cookieMaxAge 改為3600
(3)修改cas的WEB-INF/spring-configuration/warnCookieGenerator.xml
找到下面配置
<bean id="warnCookieGenerator" class="org.jasig.cas.web.support.CookieRetrievingCookieGenerator"
p:cookieSecure="true"
p:cookieMaxAge="-1"
p:cookieName="CASPRIVACY"
p:cookiePath="/cas" />我們這裡將cookieSecure改為false , cookieMaxAge 改為3600
1.5 CAS客戶端入門小Demo
1.5.1客戶端工程1搭建
(1)搭建工程引入依賴
建立Maven工程 (war)casclient_demo1 引入cas客戶端依賴並制定tomcat執行埠為9001
<dependencies>
<!-- cas -->
<dependency>
<groupId>org.jasig.cas.client</groupId>
<artifactId>cas-client-core</artifactId>
<version>3.3.3</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.2</version>
<configuration>
<source>1.7</source>
<target>1.7</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<!-- 指定埠 -->
<port>9001</port>
<!-- 請求路徑 -->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>(2)新增web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<!-- 用於單點退出,該過濾器用於實現單點登出功能,可選配置 -->
<listener>
<listener-class>org.jasig.cas.client.session.SingleSignOutHttpSessionListener</listener-class>
</listener>
<!-- 該過濾器用於實現單點登出功能,可選配置。 -->
<filter>
<filter-name>CAS Single Sign Out Filter</filter-name>
<filter-class>org.jasig.cas.client.session.SingleSignOutFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CAS Single Sign Out Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 該過濾器負責使用者的認證工作,必須啟用它 -->
<filter>
<filter-name>CASFilter</filter-name> <filter-class>org.jasig.cas.client.authentication.AuthenticationFilter</filter-class>
<init-param>
<param-name>casServerLoginUrl</param-name>
<param-value>http://localhost:9100/cas/login</param-value>
<!--這裡的server是服務端的IP -->
</init-param>
<init-param>
<param-name>serverName</param-name>
<param-value>http://localhost:9001</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CASFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 該過濾器負責對Ticket的校驗工作,必須啟用它 -->
<filter>
<filter-name>CAS Validation Filter</filter-name>
<filter-class> org.jasig.cas.client.validation.Cas20ProxyReceivingTicketValidationFilter</filter-class>
<init-param>
<param-name>casServerUrlPrefix</param-name>
<param-value>http://localhost:9100/cas</param-value>
</init-param>
<init-param>
<param-name>serverName</param-name>
<param-value>http://localhost:9001</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CAS Validation Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 該過濾器負責實現HttpServletRequest請求的包裹, 比如允許開發者通過HttpServletRequest的getRemoteUser()方法獲得SSO登入使用者的登入名,可選配置。 -->
<filter>
<filter-name>CAS HttpServletRequest Wrapper Filter</filter-name>
<filter-class>
org.jasig.cas.client.util.HttpServletRequestWrapperFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CAS HttpServletRequest Wrapper Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 該過濾器使得開發者可以通過org.jasig.cas.client.util.AssertionHolder來獲取使用者的登入名。 比如AssertionHolder.getAssertion().getPrincipal().getName()。 -->
<filter>
<filter-name>CAS Assertion Thread Local Filter</filter-name> <filter-class>org.jasig.cas.client.util.AssertionThreadLocalFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CAS Assertion Thread Local Filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>(3)編寫index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>一品優購</title>
</head>
<body>
歡迎來到一品優購
<%=request.getRemoteUser()%>
</body>
</html>request.getRemoteUser()為獲取遠端登入名
1.5.2客戶端工程2搭建
(1)建立Maven工程 (war)casclient_demo2 引入cas客戶端依賴並制定tomcat執行埠為9002
(2)建立web.xml,參照casclient_demo1 ,將serverName的值改為http://localhost:9002,一共兩處
(3)建立index.jsp ,內容顯示“歡迎來到二品優購”
1.5.3單點登入測試
(1)啟動cas部署的tomcat
(2)啟動客戶端工程1和客戶端工程2
(3)位址列輸入http://localhost:9001/ 和http://localhost:9002/ ,地址均會跳轉到CAS登入頁
(4)輸入使用者名稱和密碼後,頁面跳轉回9002 ,再次訪問9001也可以開啟主頁面。
1.5.4單點退出登入
位址列輸入 http://localhost:9100/cas/logout
即可看到退出後的提示頁面
我們可以將這個連結新增到index.jsp中
<a href="http://localhost:9100/cas/logout">退出登入</a>但我們更希望退出登入後,能自動跳轉到某個頁面,那如何處理呢?
修改cas系統的配置檔案cas-servlet.xml
<bean id="logoutAction" class="org.jasig.cas.web.flow.LogoutAction"
p:servicesManager-ref="servicesManager"
p:followServiceRedirects="${cas.logout.followServiceRedirects:true}"/>改為true後,可以在退出時跳轉頁面到目標頁面,修改index.jsp的退出連結
<a href="http://localhost:9100/cas/logout?service=http://www.baidu.com">退出登入</a>2.CAS服務端資料來源設定
2.1需求分析
我們現在讓使用者名稱密碼從我們的品優購的user表裡做驗證
2.2配置資料來源
(1)修改cas服務端中web-inf下deployerConfigContext.xml ,新增如下配置
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
p:driverClass="com.mysql.jdbc.Driver"
p:jdbcUrl="jdbc:mysql://127.0.0.1:3306/pinyougoudb?characterEncoding=utf8"
p:user="root"
p:password="123456" />
<bean id="passwordEncoder"
class="org.jasig.cas.authentication.handler.DefaultPasswordEncoder"
c:encodingAlgorithm="MD5"
p:characterEncoding="UTF-8" />
<bean id="dbAuthHandler"
class="org.jasig.cas.adaptors.jdbc.QueryDatabaseAuthenticationHandler"
p:dataSource-ref="dataSource"
p:sql="select password from tb_user where username = ?"
p:passwordEncoder-ref="passwordEncoder"/> 然後在配置檔案開始部分找到如下配置
<bean id="authenticationManager" class="org.jasig.cas.authentication.PolicyBasedAuthenticationManager">
<constructor-arg>
<map>
<entry key-ref="proxyAuthenticationHandler" value-ref="proxyPrincipalResolver" />
<entry key-ref="primaryAuthenticationHandler" value-ref="primaryPrincipalResolver" />
</map>
</constructor-arg>
<property name="authenticationPolicy">
<bean class="org.jasig.cas.authentication.AnyAuthenticationPolicy" />
</property>
</bean>其中
<entry key-ref="primaryAuthenticationHandler" value-ref="primaryPrincipalResolver" />一句是使用固定的使用者名稱和密碼,我們在下面可以看到這兩個bean ,如果我們使用資料庫認證使用者名稱和密碼,需要將這句註釋掉。
新增下面這一句配置
<entry key-ref="dbAuthHandler" value-ref="primaryPrincipalResolver"/>(2)將以下三個jar包放入webapps\cas\WEB-INF\lib下
用資料庫中的使用者名稱和密碼進行測試
3.CAS服務端介面改造
3.1需求分析
我們現在動手將CAS預設的登入頁更改為自己的品優購登陸頁
3.2改頭換面
3.2.1拷貝資源
(1)將品優購的登陸頁login.html拷貝到cas系統下WEB-INF\view\jsp\default\ui 目錄下
(2)將css js等資料夾拷貝到 cas目錄下
(3) 將原來的casLoginView.jsp 改名(可以為之後的修改操作做參照),將login.html改名為casLoginView.jsp
3.2.2修改頁面
編輯casLoginView.jsp 內容
(1)新增指令
<%@ page pageEncoding="UTF-8" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>(2)修改form標籤
<form:form method="post" id="fm1" commandName="${commandName}" htmlEscape="true" class="sui-form">
......
</form:form>(3)修改使用者名稱框
<form:input id="username" tabindex="1"
accesskey="${userNameAccessKey}" path="username" autocomplete="off" htmlEscape="true"
placeholder="郵箱/使用者名稱/手機號" class="span2 input-xfat" />(4)修改密碼框
<form:password id="password" tabindex="2" path="password"
accesskey="${passwordAccessKey}" htmlEscape="true" autocomplete="off"
placeholder="請輸入密碼" class="span2 input-xfat" />(5)修改登陸按鈕
<input type="hidden" name="lt" value="${loginTicket}" />
<input type="hidden" name="execution" value="${flowExecutionKey}" />
<input type="hidden" name="_eventId" value="submit" />
<input class="sui-btn btn-block btn-xlarge btn-danger" accesskey="l" value="登陸" type="submit" />修改後效果如下:
3.3錯誤提示
在表單內加入錯誤提示框
<form:errors path="*" id="msg" cssClass="errors" element="div" htmlEscape="false" />測試:輸入錯誤的使用者名稱和密碼,提示是英文。這個提示資訊是在WEB-INF\classes目錄下的messages.properties檔案中
authenticationFailure.AccountNotFoundException=Invalid credentials.
authenticationFailure.FailedLoginException=Invalid credentials.設定國際化為zn_CN ,修改cas-servlet.xml
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.CookieLocaleResolver" p:defaultLocale="zh_CN" />我們需要將此資訊拷貝到messages_zh_CN.properties下,並改為中文提示(轉碼)
authenticationFailure.AccountNotFoundException=\u7528\u6237\u4E0D\u5B58\u5728.
authenticationFailure.FailedLoginException=\u5BC6\u7801\u9519\u8BEF.第一個是使用者名稱不存在時的錯誤提示
第二個是密碼錯誤的提示