WPF 在image控制元件用滑鼠拖拽出矩形
今天有小夥伴問我一個問題,在image控制元件用滑鼠拖拽出矩形,本文告訴大家如何使用滑鼠畫出矩形
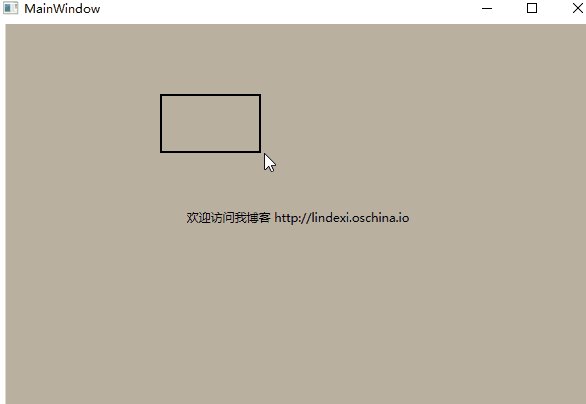
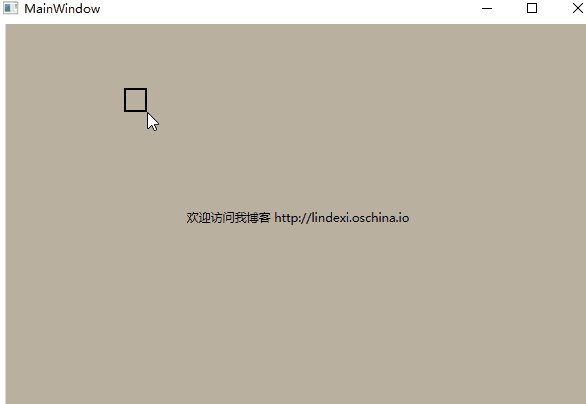
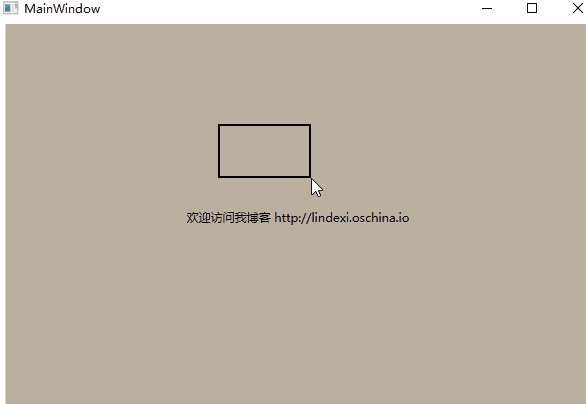
做出來的效果先請大家看一下

最簡單的方法是在 Down 的時候記錄按下的點,在 移動的時候重新計算所在的寬度

先在介面使用一個圖片和一個矩形
<Grid x:Name="Grid">
<Image Source="TIM截圖20180811150831.png"></Image>
<TextBlock HorizontalAlignment= 需要注意,圖片的位置需要修改為自己需要的圖片
這裡的 Rectangle 需要做一些設定,主要 HorizontalAlignment
VerticalAlignment 必須設定為左上角
現在開啟 cs 程式碼,在按下和移動修改矩形
MouseDown += MainWindow_MouseDown;
MouseMove += MainWindow_MouseMove;
MouseUp += MainWindow_MouseUp;
需要兩個欄位來記錄當前是否按下和第一次按下所在的座標
剛才給 Grid 的命名就是為了拿到相對 Grid 的座標
private void MainWindow_MouseDown 在滑鼠按下時拿到按下的座標,通過這個座標就可以計算出矩形所在的位置
private void MainWindow_MouseUp(object sender, MouseButtonEventArgs e)
{
_started = false;
}
private void MainWindow_MouseMove(object sender, MouseEventArgs e)
{
if (_started)
{
var point = e.GetPosition(Grid);
var rect = new Rect(_downPoint, point);
Rectangle.Margin = new Thickness(rect.Left, rect.Top, 0, 0);
Rectangle.Width = rect.Width;
Rectangle.Height = rect.Height;
}
}
程式碼就是這麼簡單,通過修改 Margin 的方法修改矩形
如果對於高手,我建議使用 RenderTransform 的方式而不是使用 Margin 這裡使用這個方法只是看起來簡單
因為效能最差 Canvas.SetLeft Canvas.SetTop,效能中等 Margin,效能最好 RenderTransform 當然使用 RenderTransform 的方法沒有使用 Margin 那樣容易瞭解
我搭建了自己的部落格 https://lindexi.gitee.io/ 歡迎大家訪問,裡面有很多新的部落格。只有在我看到部落格寫成熟之後才會放在csdn或部落格園,但是一旦釋出了就不再更新
如果在部落格看到有任何不懂的,歡迎交流,我搭建了 dotnet 職業技術學院 歡迎大家加入

本作品採用知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議進行許可。歡迎轉載、使用、重新發布,但務必保留文章署名林德熙(包含連結:http://blog.csdn.net/lindexi_gd ),不得用於商業目的,基於本文修改後的作品務必以相同的許可釋出。如有任何疑問,請與我聯絡。
