VS Code用作markdown入門1
文章目錄
1. vscode下載安裝
2. 中文語言環境
安裝後,點選"Extensions"(拓展)圖示,輸入“config language”進行搜尋,選擇中文(簡體)點選"install"

此時軟體右下角顯示重新啟動"Restart Now",點選後重啟,環境即變成中文環境

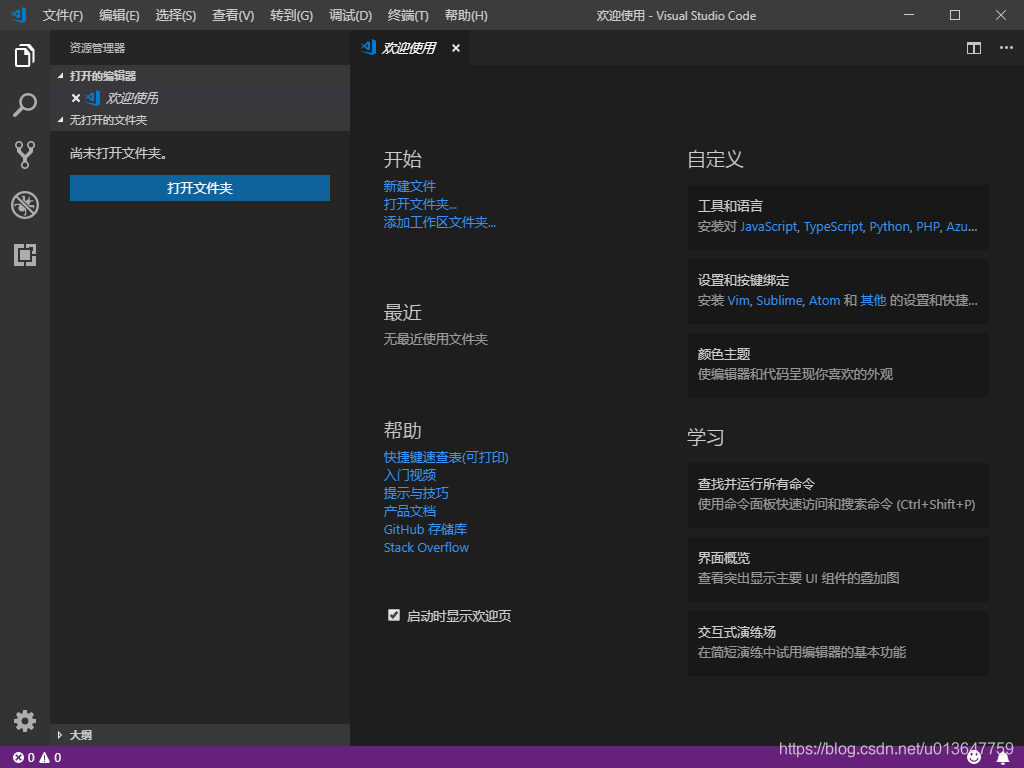
3. 新建檔案

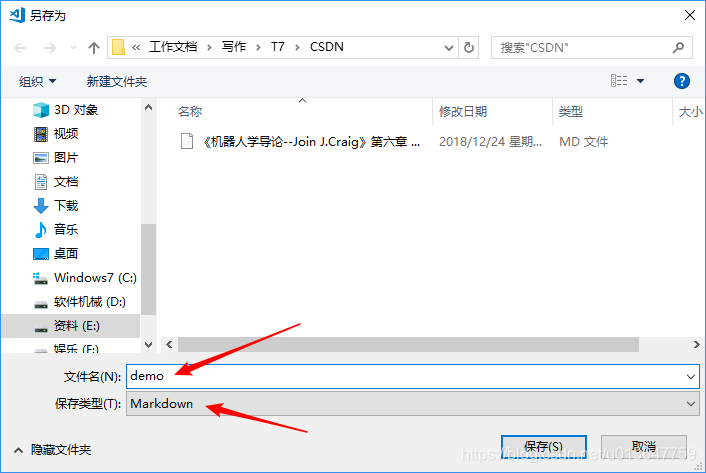
快捷鍵“Ctrl+s”,選擇儲存,儲存路徑自己選擇,儲存型別為“markdown”

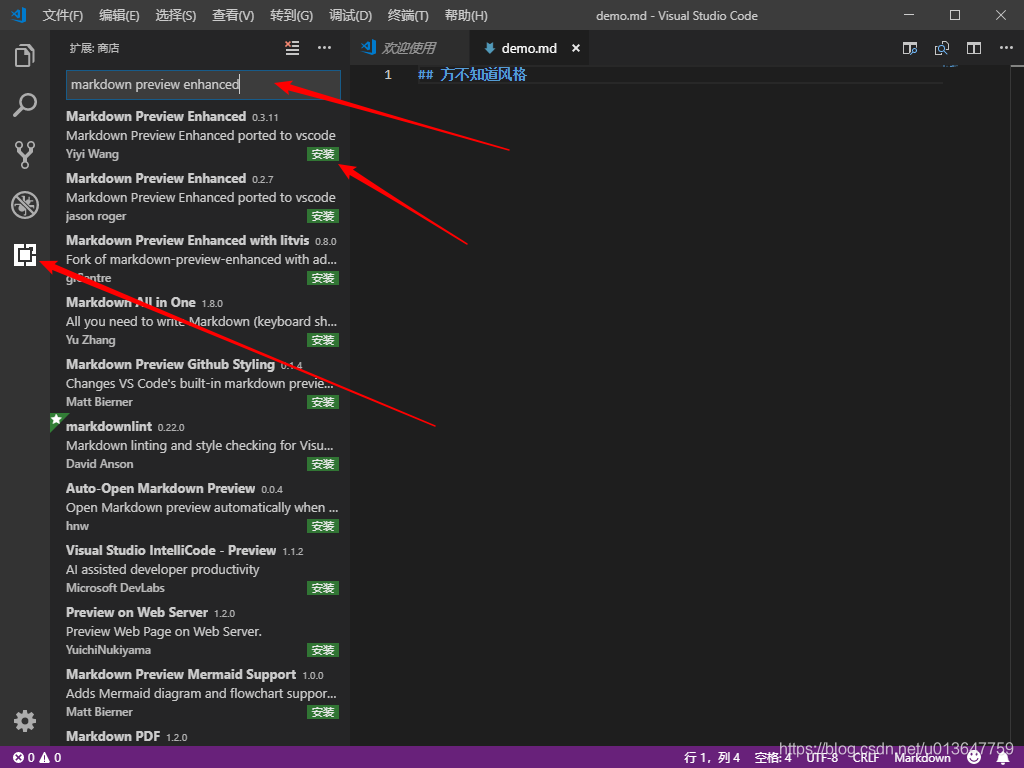
4. 邊寫邊預覽
點選左側“擴充套件”圖示,輸入“markdown preview enhanced”進行搜尋,點選“安裝”

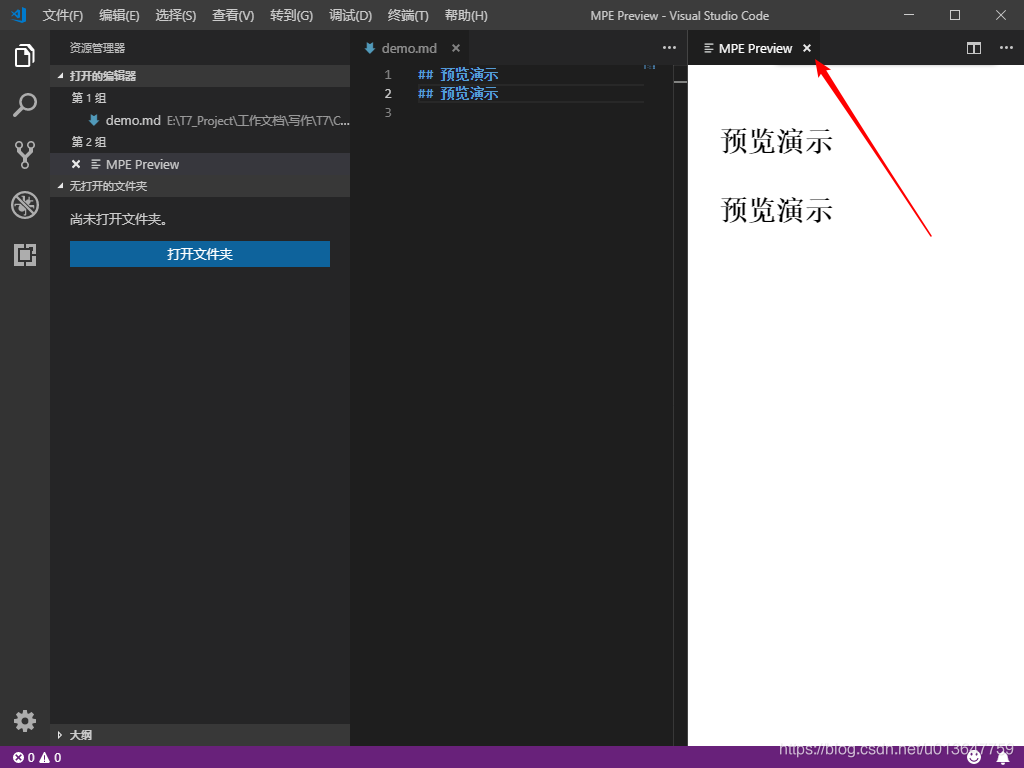
返回到markdown檔案編輯視窗,點選“預覽”圖示即可(剛剛裝上後,點選預覽會顯示黑色背景,此時關閉軟體,再次重新開啟軟體,選擇預覽即可)

關閉預覽,點選"x"號即可


相關推薦
VS Code用作markdown入門1
文章目錄 1. vscode下載安裝 2. 中文語言環境 3. 新建檔案 4. 邊寫邊預覽 1. vscode下載安裝 點此檢視vscode的下載安裝教程 2. 中文語言環境
使用vs code編寫Markdown文檔以及markdown語法詳解
技術 代碼塊 想要 空行 圖片 action show div 語言 目錄 首先安裝vscode工具,下載地址如下: https://code.visualstudio.com/ 在vs code的擴展中安裝: Markdown Preview Enhanced 這款
使用VS Code編寫Markdown文件
文件格式 att 是把 pre syntax 地址 解析 sep java VS Code默認支持Markdown文件文件格式,這裏介紹兩個比較實用的功能,後續有新發現,可以持續更新。 實時預覽 顧名思義,實時編輯,實時預覽解析效果。 在VS Code擴展中搜索“Mark
使用VS Code編寫Markdown檔案
VS Code預設支援Markdown檔案檔案格式,這裡介紹兩個比較實用的功能,後續有新發現,可以持續更新。 實時預覽 顧名思義,實時編輯,實時預覽解析效果。 在VS Code擴充套件中搜索“Markdown Preview Enhanced”,安裝完成後過載即可。
VS Code修改 Markdown 預覽樣式
VS Code在編輯.md文件的時候,可以通過快捷鍵 Ctrl+Shift+V來預覽最終的顯示效果。 vscode_markdown_preview.png 從圖片中的效果我們可以看到,使用者設定中自定義的字型樣式和字型大小在預覽中完全不起作用。 其實在官方的配置檔案中給出了使用者
VS Code利用Markdown Preview Enhanced在Markdown中用PlantUML預覽不了的解決辦法
轉自: https://blog.csdn.net/wei549434510/article/details/79587441 在 VS Code中安裝Markdown Preview Enhanced外掛後,在Mrakdown使用PlantUML語法畫相關UML圖的不顯示的問題
vs code編輯markdown 實時預覽
方法很簡單, 1、新建一個 readme.md 檔案 ,用vs code開啟 2、按 F1 輸入 markdown 選擇下圖的選項即可 markdown 基本語法 1、
Python入門學習指導(VS Code配置向)
使用 sub blank 安裝python with 兼容 tps inter 新手 代碼編輯器或IDE 推薦Vs Code,Atom和Sublime(本文以Vs Code為例,Sublime對中文支持不是很好,時常弄好了Sublime的亂碼,卻在復制到其他編輯器時出了
vs code 問題:preLaunchTask“build”已終止,退出代碼為 1。解決辦法
AS red about nta false emma comm eal compile 菜單:任務-配置任務改為如下: { // See https://go.microsoft.com/fwlink/?LinkId=733558 // for th
code[vs] 3500 快速冪入門
blank problem image 一切都 code 應該 分享 () pri 3500 快速冪入門 題目描述 Description 輸入3個數a,b,c,求a^b mod c=? 輸入描述 Input Description 三
VS Code 1.29 釋出,眾多新功能有沒有你想要的?
Visual Studio Code 1.29 釋出了,此版本主要更新內容包括: Multiline search - 使用正則表示式多行表示式搜尋檔案。 File icons in IntelliSense - IntelliSense
Angular入門之環境搭建(VS code)
環境 Win 64 node:6.11.1 npm:3.10.10 Typescript:2.4.2 VS code:1.14.0 安裝步驟 安裝Node.js 在Node.js官網下載合適的版本,然後按照提示的步驟安裝即可, 不必再
VS Code實用技能1
{ "window.zoomLevel": 0, "workbench.activityBar.visible": false, "workbench.statusBar.visible": false, "editor.minimap.enabled": fals
CMake入門1——CMake與VS編譯器和nmake的結合使用
本文描述在Win10-64位系統中安裝CMake、cmake-gui的簡單使用及其與VS2015編譯器的結合使用,以及cmake命令列與nmake的結合使用。 下載 安裝 CMake的安裝非常簡單。壓縮包版本直接解壓即可,安裝版本也可一直
用VS Code打造最佳Markdown編輯器
為什麼選擇VS Code? 在選擇Visual Studio Code(以下簡稱Code)作為markdown主力編輯器之前,我在Mac電腦上嘗試了簡友們推薦的各種編輯器,有Ulysses、Sublime Text、Atom、Vim、Mou……,不得不承認
在Linux中使用VS Code編譯除錯C++專案(gcc/g++、Makefile入門、vs code)
最近專案需求,需要在Linux下開發C++相關專案,經過一番摸索,簡單總結了一下如何通過VS Code進行編譯除錯的一些注意事項。 關於VS Code在Linux下的安裝這裡就不提了,不管是CentOS還是Ubuntu,如果不懂且搜Q足夠的情況下,你會解決的。 一. 前置知識——gcc/g++的編譯連結過程
Asp.Net Core 學習教程1、初始.Net Core與VS Code 第一個web程式
1、.Net Core介紹 .NET Core是.NET Framework的新一代版本, 是微軟開發的第一個具有跨平臺(Windows、Macosx、Linux) 能力的應用程式開發框架,未來也將會支援FreeBSD與Alpine平臺,是微
VS Code 搭建合適的 markdown 文件編寫環境
寫在開頭,之前我是使用Gitee與Github作為圖床和Picgo搭配Typora使用的 ,但因為最近覺得這樣還是稍微比較繁瑣,然後因為VS Code是我的主要文字編輯器、Cpp,Python等均是在VS Code上完成編寫程式碼和執行的。所以我覺得Markdown文字其實也可以融入其中一起使用。 **(本
vs code vue模板創建
vue模板 vs code用戶代碼片段 snippet 擺圖其他模板創建,依照此法即可。本文出自 “琉璃歲月” 博客,請務必保留此出處http://11mihu.blog.51cto.com/6659352/1926917vs code vue模板創建
VS code使用
notepad++ 想要 tor cnblogs vs code image ges 但是 分享 我原本是後臺開發者,有過一段.net開發經歷,因此比較喜歡vs的編程界面。轉到前端之後我一直在找一款IDE來取代我在使用的webstorm(webstorm,sublime,a
