jGrid通過onSelectRow實現選中行的時候獲取ID時,取消選中後,ID依然還是最後選中的欄位的ID
阿新 • • 發佈:2018-12-25
之前我們學習的時候,在jGird是通過onSelectRow獲取當前選中行的ID的,也就是主鍵值
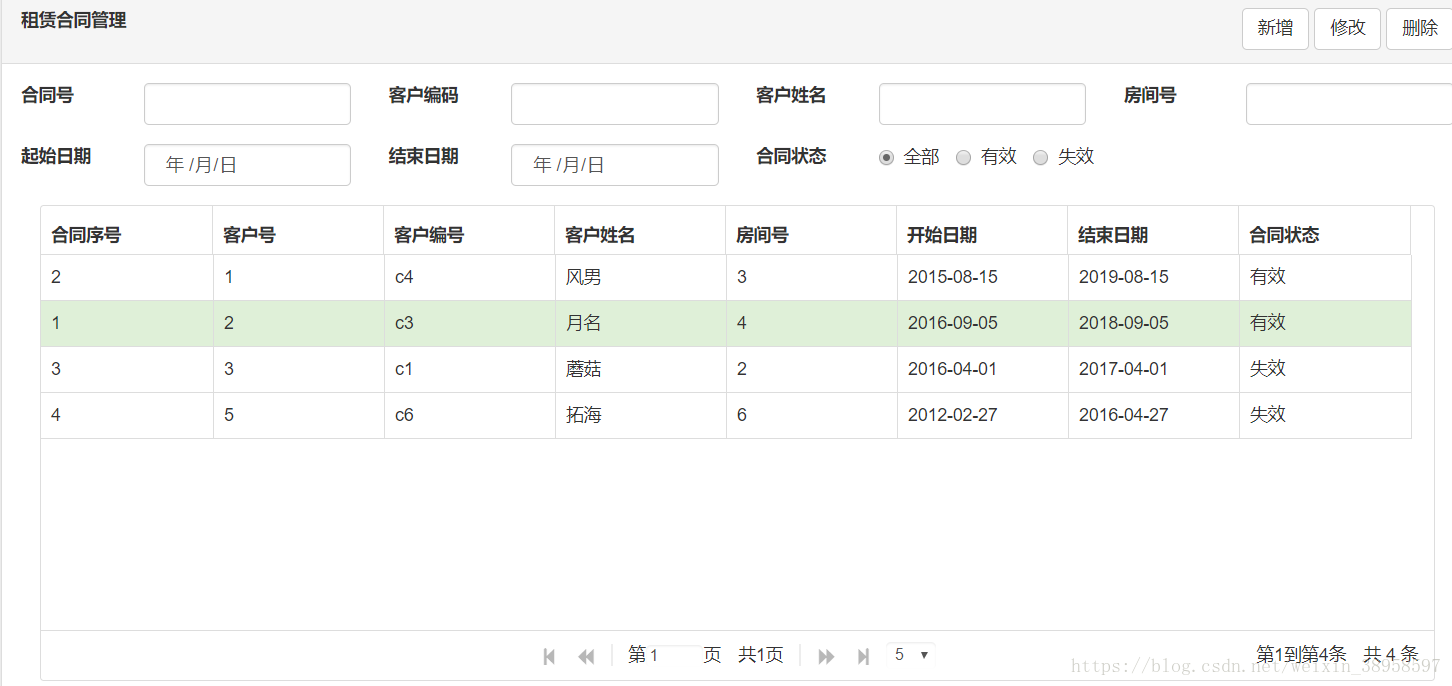
例如這樣的一個前端頁面,只要我點選任意行,就可以獲取它的ID值,然後點選修改或刪除就可以直接操作了。
在jGird里加入如下的事件程式碼,並提前定義好rentId獲取主鍵值就可以了
onSelectRow:function(id){
rentId=id;
}但是當我點選其他地方取消選擇後點擊修改或刪除時,它還是會操作最後一次選中的行
因為我只是定義了:當選中某行時,將該行的ID傳給rentId,並沒有定義取消選擇時rentId歸零之類的事件。
網上查詢資料,一時沒有找到jGird中類似的事件和方法,思維侷限在了:找到一個取消選擇時執行的事件或方法。
後來偶然看到了一個方法,突然想到我可以直接獲取當前選中行的ID ,也就是這個方法
$(“#rentGrid”).jqGrid(‘getGridParam’,’selrow’)
在呼叫修改或刪除前,先檢驗這個方法是否為空,如果為空就發出提示,這樣就解決了這個小問題。
$("a#rentModifyLink").on("click",function(){
var isRowNull=$("#rentGrid").jqGrid('getGridParam'