Weave the world,Shape the perfect life
阿新 • • 發佈:2018-12-25
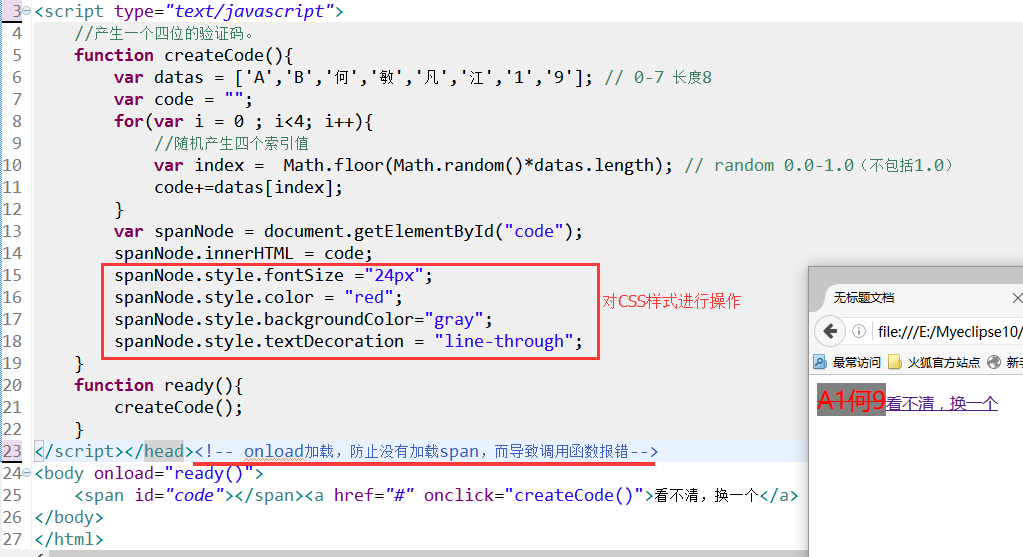
一、操作元素的CSS樣式:
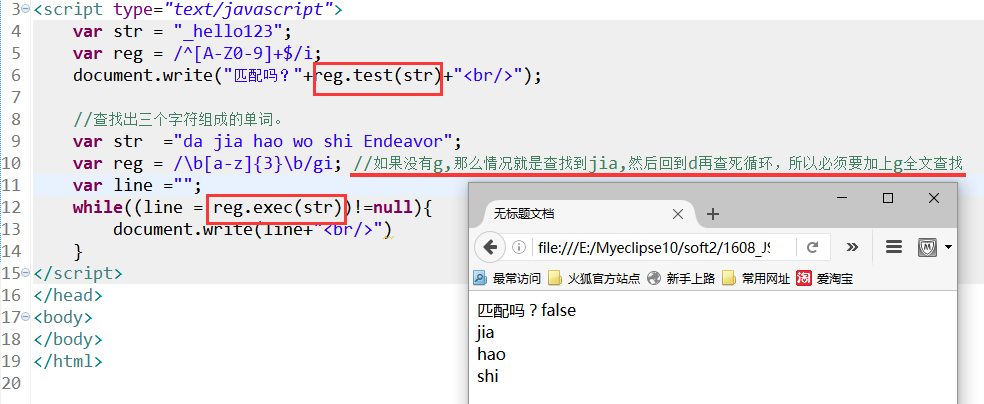
二、正則表示式:
1、正則表示式的建立方式:
java中的正則表示式寫在”“中,而javascript中寫在//中
方式1:/正則表示式/模式
方式2:new RegExp("正則表示式",模式);
2、正則表示式物件常用的方法:
1)test() 使用正則物件去匹配字串 如果匹配成功返回ture,否則返回false。
2)exec() 根據正則表示式去查詢字串符合規則的內容。
3、模式:
1)g (全文查找出現的所有 pattern)
2)i (忽略大小寫)
4、注意事項:
1、^表示起始位置,$表示結束位置
2、\b表示單詞邊界
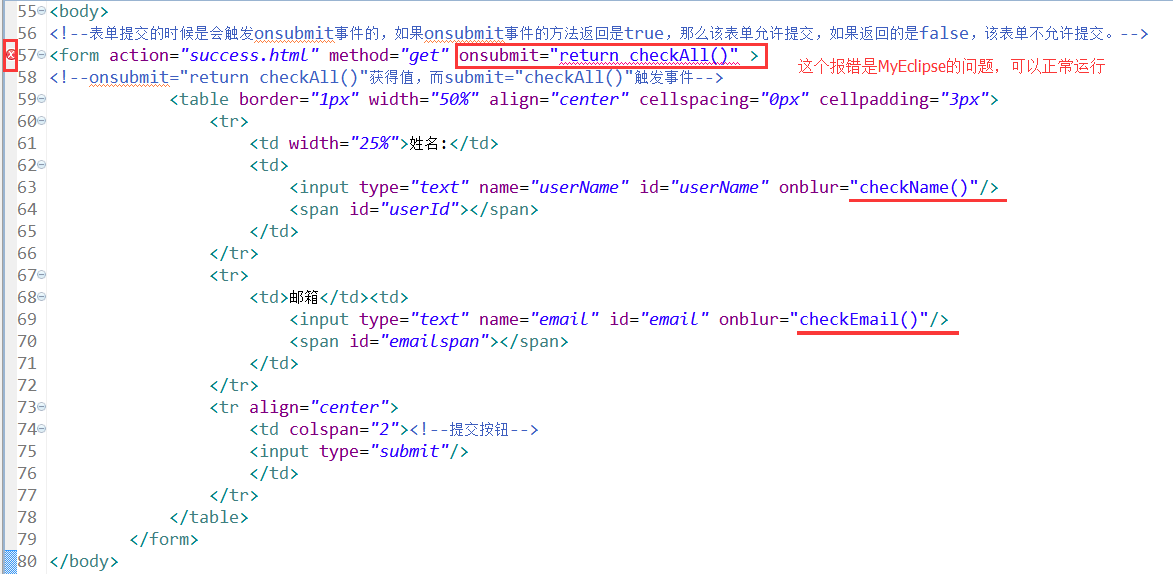
5、應用:註冊校驗使用者名稱、郵箱
1)校驗使用者名稱:
function checkName(){
var inputNode = document.getElementById("userName");
var spanNode = document.getElementById("userId");
//獲取輸入框的內容
var content = inputNode.value;
//使用者名稱的規則: 六位的英文與數字組成。數字不能開頭
var reg = /^[a-z][a-z0-9]{5}$/i;
//g在查詢的時候使用,一般的匹配不需要 2)郵箱校驗:
function checkEmail(){
var email = document.getElementById("email" 3)onsubmit提交:
function checkAll(){
var userName = checkName();
var email = checkEmail();
if(userName&&email){
return true;
}else{
return false;
}
}4)body部分:
三、心得:
為期兩週的java工程師需要掌握瞭解的前端知識(HTML、CSS、JavaScript)介紹,到此就告一段落了,Endeavor已盡力,有什麼寫的不對還望大家提出寶貴的建議。