css3選擇器簡介大全
CSS3選擇器分類
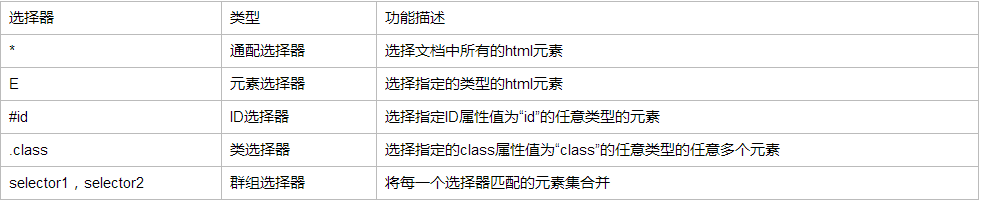
一、基本選擇器
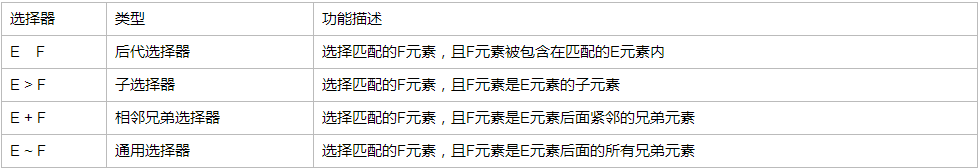
二、層次選擇器
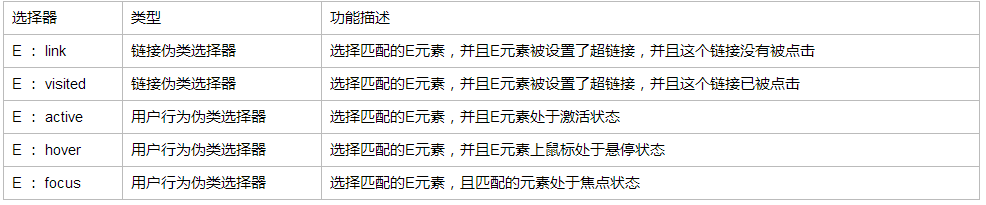
三、偽類選擇器(偽類選擇器語法書寫時和其他的CSS選擇器寫法有所區別,都以冒號(:)開頭;)
1、動態偽類選擇器
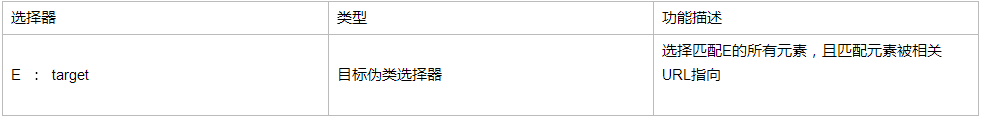
2、目標偽類選擇器
3、語言偽類選擇器
語法:
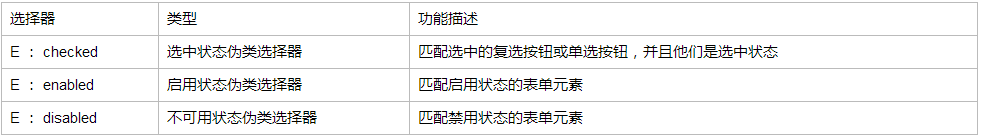
<body lang="zh">4、UI元素狀態偽類選擇器
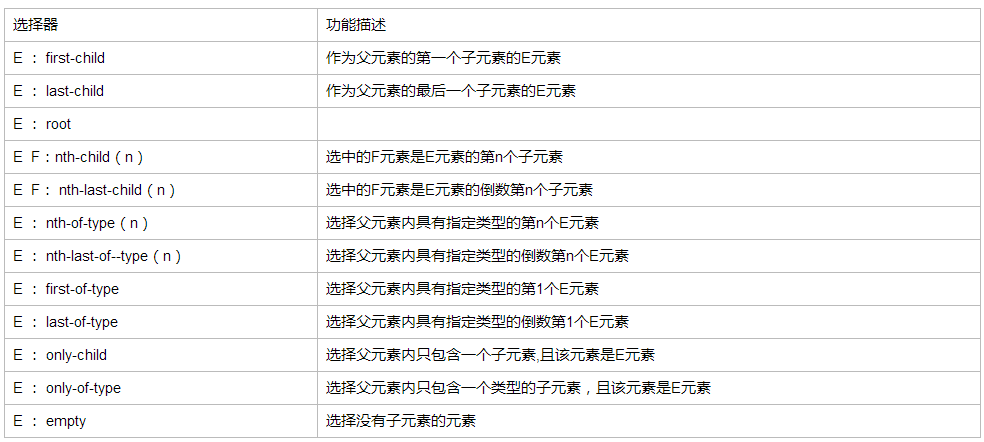
5、結構偽類選擇器語法

這裡引數n可以是整數(1、2、3、4……),關鍵字(odd,even),還可以是公式(2n+1,-n+5),但n的起始值始終為1;
6、否定偽類選擇器
E : not(F) 匹配所有除元素F外的E元素
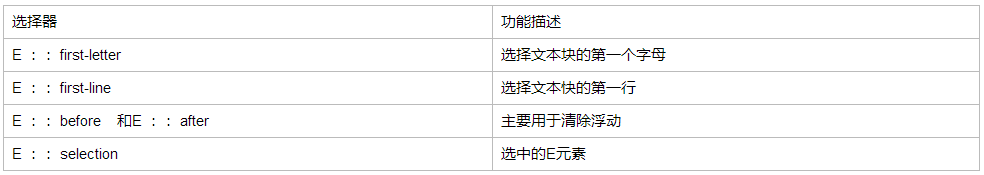
四、偽元素
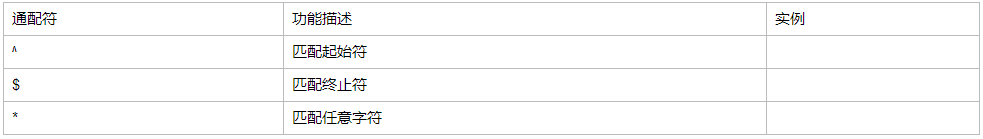
五、屬性選擇器
相關推薦
css3選擇器簡介大全
CSS3選擇器分類 一、基本選擇器 二、層次選擇器 三、偽類選擇器(偽類選擇器語法書寫時和其他的CSS選擇器寫法有所區別,都以冒號(:)開頭;) 1、動態偽類選擇器 2、目標偽類選擇器 3、語言偽類選擇器 語法: <bo
CSS3後代選擇器和同級選擇器簡介和例項
CSS selector level 3規範中定義了一些和文件層級結構有關的連線選擇器(或稱組合選擇器),分為後代選擇器(Descendant combinator/Child combinators)和同級選擇器(Sibling combinators):其中後代選擇器分以
CSS3選擇器大全
1.CSS3選擇器 屬性選擇器 在HTML中,通過各種各樣的屬性可以給元素增加很多附加的資訊。例如,通過id屬性可以將不同div元素進行區分。 input[type="text"] { width:150px; display:block;
CSS3 選擇器
不可用 val 奇數 分類 item all lec 選中 單詞 一,CSS3 選擇器分類 二,選擇器語法 1,基本選擇器語法 選擇器 類型 功能描述 * 通配選擇器 選擇文檔中所以HTML元素 E 元素選擇器 選擇指定類型的HTML元素 #i
CSS3選擇器:nth-child與:nth-of-type區別
html css css3 一、:nth-child 1.1 說明 :nth-child(n)選擇器匹配屬於其父元素的第N個子元素,不論元素的類型。n可以是數字、關鍵詞或公式。 註意:如果第N個子元素與選擇的元素類型不同則樣
css3 選擇器 權重問題 (第一部分)
top 例子 checked ont css3 訪問 關鍵字 att border 其實我現在寫的這些博文筆記都是我很早之前學習的時候所寫的筆記,只不過之前是沒有寫博客的習慣,所以都是寫在word文檔中個人需要的時候看而已。最近剛剛開了博客,所以想將自己的筆記貼到博客。
css3 選擇器 權重問題 (第二部分)
fff 博文 管理 color 沒有 計算 現在 多層 nbsp 這篇博文有關css的權重問題,我個人認為這是css知識中很重要的一個知識點。因為在開發的過程能中我們會經常遇到這種問題,特別是如果你使用框架的時候,有些框架的某些標簽有一些默認的樣式。所以我們可以通過增加
CSS3選擇器:nth-child和:nth-of-type之間的差異
nbsp 元素 段落 -c 之間 css3選擇器 子元素 差異 是個 對於p:nth-child選擇器,選擇一個元素如果: 這是個段落元素 這是父標簽的第二個子元素 對於p:nth-of-type選擇器,選擇一個元素如果: 選擇父標簽的第二個段落子元素 :nth-o
Chrome控制臺選擇器簡介
元素 pic 兩種 我們 php 文章 獲取 控制臺 album Chrome的控制臺是支持用 來獲取元素的,這點可能是很多人不知道的。本篇文章將會簡單介紹怎樣更好的來使用這種快捷方式來獲取元素。 判斷當前窗口的$是來自誰的 我們知道 裏面經常使用 來進行元素選擇,Chro
CSS選擇器操作大全
lin enter 屬性 子元素 支持 ron 僅支持 常用 所有 一,CSS選擇器分類 二,選擇器語法 1,基本選擇器語法 選擇器 類型 功能描述 * 通配選擇器 選擇文檔中所以HTML元素 E 元素選擇器 選擇指定類型的HTML元素 #id
CSS3選擇器
元素 選擇 html 指定 true borde ttr ack 選擇器 1.屬性選擇器 HTML <p name="a">用於選取帶有指定屬性的元素</p> <p name="line">用於選取帶有指定屬性和值的元素</p&g
CSS(CSS3)選擇器(1)
cti str 插入 link 規則 padding 不可 情況 可能 這篇文章主要用於存儲CSS以及CSS3的選擇器部分知識,以便日後查閱及記憶. 該內容分為兩部分,第一部分為css選擇器的一些基本知識。第二部分為CSS3新增加的選擇器。 在開始之前,先簡單介紹一下選擇器
CSS(CSS3)選擇器(2)
for 字符 tutorials pty disable post input purple enabled 該部分主要為CSS3新增的選擇器 接上一篇 CSS(CSS3)選擇器(1) 一.通用兄弟選擇器: 24:E ~
CSS3選擇器:nth-child和:nth-of-type的差異
鏈接 code 如果 參考 res ngx target -o pos p:nth-child(2)表示這個元素要是p標簽,且是第二個子元素,是兩個必須滿足的條件。 <section> <div>我是一個普通的div標簽</div>
Html5與CSS3(選擇器)
off itl ima blue oct inf width 優先級 line <!-- 作者:offline 時間:2018-03-21 描述:1.全選擇器 *{屬性1:屬性值2;屬性2:屬性值2;..
讓IE8一下兼容CSS3選擇器
ava css3 開發工程師 IT 包含 AI blog 選擇器 itl 來自英國的網頁開發工程師Keith Clark 開發了一個JavaScript方案來使IE支持CSS3選擇器。該腳本支持從IE5到IE8的各個版本。 首先,您需要下載DOMAssistant腳本和i
CSS3 選擇器——筆記+實戰案例
clas tex 默認 減少 擁有 color 使用率 center css選擇器 使用CSS3 選擇器——筆記 CSS通過選擇器控制HTML元素,CSS選擇器對網頁對象可以實現一對一、一對多或者多對一的匹配。 一、CSS3選擇器分類 CSS選擇器在CSS2.1選擇器的
CSS3選擇器selection--改變選中文字的顏色
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> p::selection{ b
淺談CSS3選擇器
CSS3選擇器再CSS2.1選擇器的基礎上增加了屬性選擇器、偽類選擇器、過濾選擇器,減少了對HTML類名或ID名的依賴,避免了對HTML結構的干擾,讓編寫程式碼更加輕鬆。 1,基本選擇器 (1)標籤選擇器(型別選擇器) &nbs
CSS3選擇器備忘錄
除了id選擇器和class選擇器,另還有元素選擇器、屬性選擇器、包含選擇器、子選擇器和CSS3中新增的兄弟選擇器,以下帶上ID選擇器和類選擇器一起舉例。 1.ID 選擇器(ID selector,IS):使用 # 標識selector,語法格式:#S{...}(S為選擇器名)。例