CSS3選擇器大全
1.CSS3選擇器 屬性選擇器
在HTML中,通過各種各樣的屬性可以給元素增加很多附加的資訊。例如,通過id屬性可以將不同div元素進行區分。
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
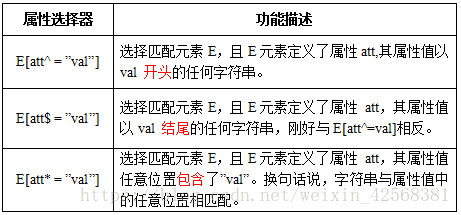
}在CSS2中引入了一些屬性選擇器,而CSS3在CSS2的基礎上對屬性選擇器進行了擴充套件,新增了3個屬性選擇器,使得屬性選擇器有了萬用字元的概念,這三個屬性選擇器與CSS2的屬性選擇器共同構成了CSS功能強大的屬性選擇器。如下表所示:
2.CSS3 結構性偽類選擇器—root
:root選擇器,從字面上我們就可以很清楚的理解是根選擇器,他的意思就是匹配元素E所在文件的根元素。在HTML文件中,根元素始終是<html>。
:root選擇器等同於<html>元素,簡單點說:
:root{background:orange}
html {background:orange;}得到的效果等同。
建議使用:root方法。
3.CSS3 結構性偽類選擇器—not
:not選擇器稱為否定選擇器,和jQuery中的:not選擇器一模一樣,可以選擇除某個元素之外的所有元素。
就拿form元素來說,比如說你想給表單中除submit按鈕之外的input元素新增紅色邊框,CSS程式碼可以寫成:
input:not([type="submit"]){
border:1px solid red;
}4.CSS3 結構性偽類選擇器—empty
:empty選擇器表示的就是空。用來選擇沒有任何內容的元素,這裡沒有內容指的是一點內容都沒有,哪怕是一個空格。
比如說,你的文件中有三個段落p元素,你想把沒有任何內容的P元素隱藏起來。我們就可以使用:empty選擇器來控制。
p:empty {
display: none;
}5.CSS3 結構性偽類選擇器—target
:target選擇器稱為目標選擇器,用來匹配文件(頁面)的url的某個標誌符的目標元素。
6.CSS3 結構性偽類選擇器—first-child
:first-child選擇器表示的是選擇父元素的第一個子元素的元素E。簡單點理解就是選擇元素中的第一個子元素,記住是子元素,而不是後代元素。
7.CSS3 結構性偽類選擇器—last-child
:last-child選擇器與:first-child選擇器作用類似,不同的是:last-child選擇器選擇的是元素的最後一個子元素。
8.CSS3 結構性偽類選擇器—nth-child(n)
:nth-child(n)選擇器用來定位某個父元素的一個或多個特定的子元素。其中“n”是其引數,而且可以是整數值(1,2,3,4),也可以是表示式(2n+1、-n+5)和關鍵詞(odd、even),但引數n的起始值始終是1,而不是0。也就是說,引數n的值為0時,選擇器將選擇不到任何匹配的元素。
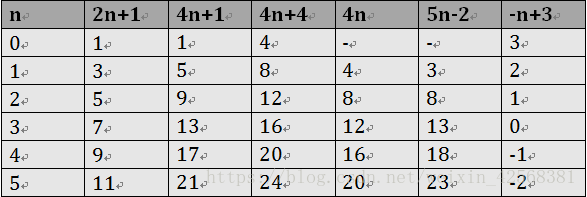
經驗與技巧:當“:nth-child(n)”選擇器中的n為一個表示式時,其中n是從0開始計算,當表示式的值為0或小於0的時候,不選擇任何匹配的元素。如下表所示:
9.CSS3 only-child選擇器
:only-child選擇器選擇的是父元素中只有一個子元素,而且只有唯一的一個子元素。也就是說,匹配的元素的父元素中僅有一個子元素,而且是一個唯一的子元素。
10.CSS3選擇器 :enabled和:disabled選擇器
在Web的表單中,有些表單元素有可用(“:enabled”)和不可用(“:disabled”)狀態,比如輸入框,密碼框,複選框等。在預設情況之下,這些表單元素都處在可用狀態。那麼我們可以通過偽選擇器:enabled對這些表單元素設定樣式。
:disabled選擇器剛好與:enabled選擇器相反,用來選擇不可用表單元素。要正常使用:disabled選擇器,需要在表單元素的HTML中設定“disabled”屬性。
11.CSS3選擇器 :checked選擇器
在表單元素中,單選按鈕和複選按鈕都具有選中和未選中狀態。(大家都知道,要覆寫這兩個按鈕預設樣式比較困難)。在CSS3中,我們可以通過狀態選擇器:checked配合其他標籤實現自定義樣式。而:checked表示的是選中狀態。
12.CSS3選擇器 ::selection選擇器
::selection偽元素是用來匹配突出顯示的文字(用滑鼠選擇文字時的文字)。瀏覽器預設情況下,用滑鼠選擇網頁文字是以“深藍的背景,白色的字型”顯示的。
13.CSS3選擇器 :read-only和read-write選擇器
:read-only偽類選擇器用來指定處於只讀狀態元素的樣式。簡單點理解就是,元素中設定了“readonly=’readonly’”
:read-write選擇器剛好與:read-only選擇器相反,主要用來指定當元素處於非只讀狀態時的樣式。
14.CSS3選擇器 ::before和::after
::before和::after這兩個主要用來給元素的前面或後面插入內容,這兩個常和”content”配合使用,使用的場景最多的就是清除浮動。