CSS子元素跟父元素的高度一致
阿新 • • 發佈:2018-12-26
絕對定位方法:
(1)將父元素設定為相對定位,不寫父元素的高度時,會隨著左邊的子元素高度變化而變化
.parent {
/*關鍵程式碼*/
position: relative;
/*其他樣式*/
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}(2)左邊一個元素有個最小高度的情況
.left {
min-height: 700px;
width: 600px;
}(3)右邊元素要想跟父元素的高度是一致,那麼可以用絕對定位這樣設定,如果不想同時寫top和right,寫一個時,再寫上height:100%,也可以達到一樣的效果
.right {
/*關鍵程式碼*/
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
/*其他樣式*/
background: #ccc;
}(4)完整例子程式碼:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>子元素高度與父元素一致</title>
<style>
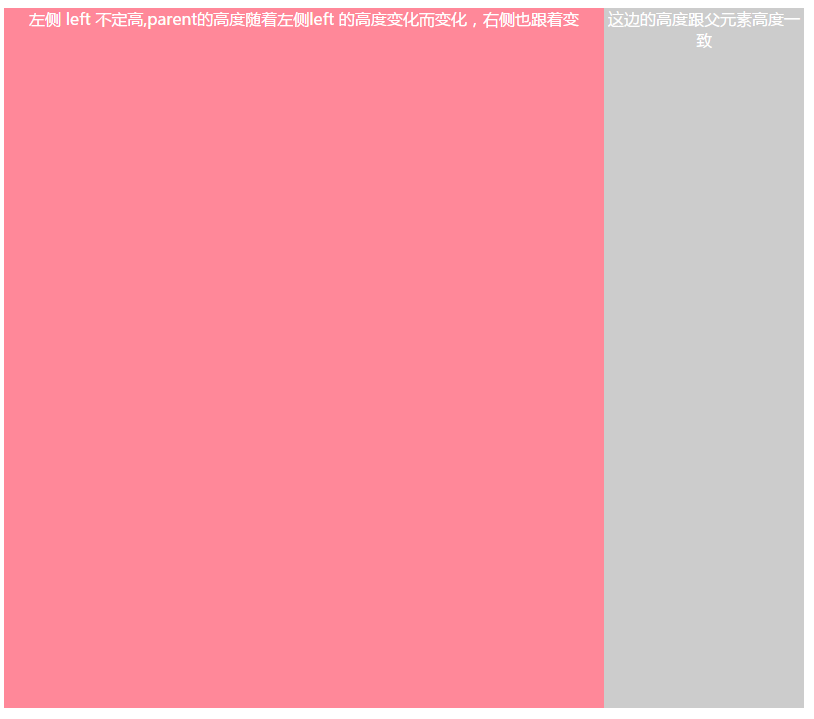
.parent (5)效果
(6)問題來了:
如果右側的子元素高度超出了.parent,怎麼辦?
.right-inner {
background: limegreen;
height: 1024px;
}<div class="right">
<div class="right-inner">right的子元素,高度為1024px,會撐破容器,給.right加上 overflow:auto 就防止溢位了</div>
</div>效果圖如下:
完整程式碼:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>子元素高度與父元素一致</title>
<style>
.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
height: 100%;
overflow: auto;
background: #ccc;
}
.right-inner {
background: limegreen;
height: 1024px;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
左側 left 不定高,parent的高度隨著左側left 的高度變化而變化,右側也跟著變
</div>
<div class="right">
<div class="right-inner">right的子元素,高度為1024px,會撐破容器,給.right加上 overflow:auto 就防止溢位了</div>
</div>
</div>
</body>
</html>