CSS ul li 樣式詳解
#menu ul {list-style:none;margin:0px;}
list-style:none,這一句是取消列表前點,因為我們不需要這些點。
margin:0px,這一句是刪除UL的縮排,這樣做可以使所有的列表內容都不縮排。
#menu ul li {float:left;}
這裡的 float:left 的左右是讓內容都在同一行顯示,因此使用了浮動屬性(float)。
CSS中的ul與li樣式詳解
ul和li列表是使用CSS佈局頁面時常用的元素。在CSS中,有專門控制列表表現的屬性,常用的有list-style-type屬性、list-style-image屬性、list-style-position屬性和list-style屬性。
一、list-style-type屬性
list-style-type屬性是用來定義li列表的專案符號的,即列表前面的修飾。list-style-type屬性是一個可繼承的屬性。其語法結構如下:(列舉一些常用的屬性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type屬性的屬性值有很多,在這裡我們只是列舉了比較常用的幾個。
none:不使用專案符號。 disc:實心圓。 circle:空心圓。 square:實心方塊。 demical:阿拉伯數字。 lower-alpha:小寫英文字母。 upper-alpha:大寫英文字母。 lower-roman:小寫羅馬數字。 upper-roman:大寫羅馬數字。使用list-style-type屬性的示例程式碼如下:
li{
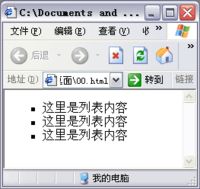
list-style-type:square;}
<ul>
<li>這裡是列表內容</li>
<li>這裡是列表內容</li>
<li>這裡是列表內容</li>
</ul>
該樣式應用到頁面的效果如下圖所示。
二、list-style-image屬性
list-style-image屬性用來定義使用圖片代替專案符號。它也是一個可繼承屬性,其語法結構如下:
list-style-image:none/url
list-style-image屬性可以取兩個值:
來看一段程式碼:
li{
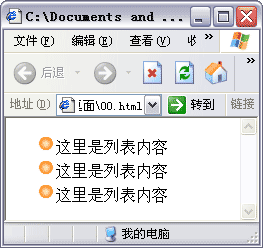
list-style-image:url(images/bg03.gif);}
<ul>
<li>這裡是列表內容</li>
<li>這裡是列表內容</li>
<li>這裡是列表內容</li>
</ul>
效果如下圖。

三、list-style-position屬性
list-style-position屬性,是用來定義專案符號在列表中顯示位置的屬性。它同樣是一個可繼承的屬性,語法結構如下:
list-style-position:inside/outside
inside:專案符號放置在文字以內。 outside:專案符號放置在文字以外。使用list-style-position屬性的示例如下:
li{
list-style-type:square;
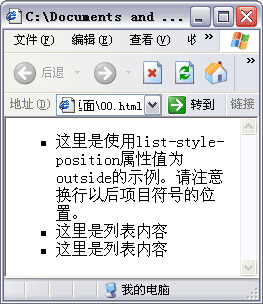
list-style-position:outside;}
<ul>
<li>這裡是使用list-style-position屬性值為outside的示例。請注意換行以後專案符號的位置。</li>
<li>這裡是列表內容</li>
<li>這裡是列表內容</li>
</ul>
效果如下圖所示。

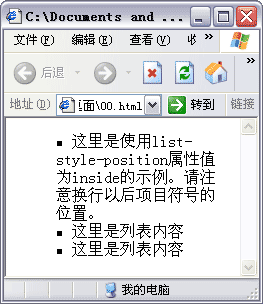
再來看一下屬性值為inside的樣式。
li{
list-style-type:square;
list-style-position:inside;}
<ul>
<li>這裡是使用list-style-position屬性值為inside的示例。請注意換行以後專案符號的位置。</li>
<li>這裡是列表內容</li>
<li>這裡是列表內容</li>
</ul>

四、list-style屬性
list-style屬性是綜合設定li樣式的屬性,也是一個可以繼承的屬性,語法結構如下:
li-style:list-style-type/list-style-image/list-style-position
各個值的位置可以交換。比如:
li{
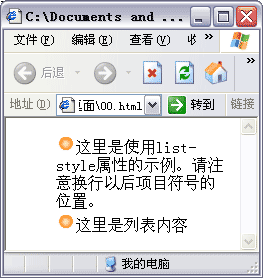
list-style:url(images/bg03.gif) inside;}
<ul>
<li>這裡是使用list-style屬性的示例。請注意換行以後專案符號的位置。</li>
<li>這裡是列表內容</li>
</ul>
可以看一下應用到頁面的效果。