html 最基礎實用的表單標籤
阿新 • • 發佈:2018-12-26
jsp之基本標籤
1、基本的html 標籤使用
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>The first html</title><!--標題 --> </head> <body bgcolor="88ada6"> <!-- 這是一個超連結錨點 為起始錨點 --> <a name="start"></a> <a href="#middle">我是起點超連結點我可到中間部分</a><br /><br /> <!-- 需求1:在網頁上顯示 我是字型標籤 ,並修改字型為 宋體,顏色為紅色。 --> <font face="宋體" color="#ff0000">我是字型標籤</font> <br /> <!-- 需求1:把 <br> 換行標籤 變成文字 轉換成字元顯示在頁面上 --> 我是換行標籤<br> <p>我是段落標籤<p>我的上邊和下邊會自己空一行</p> <!-- 需求1:演示標題1到 標題6的 --> <h6>我是六級標題 為最小標題了 我預設為左對齊</h6> <h5 align="center">我是五級標題 我用align設定中對齊</h5> <h4 align="center">我是四級標題 我用align設定中對齊</h4> <h3 align="center">我是三級標題 我用align設定中對齊</h3> <h2 align="right">我是二級標題 我用align設定右對齊</h2> <h1>我是一級標題 為最大標題了</h1> <font size="3" color="blue">我用 宋體 藍色 大小為 8 告訴你下面為img標籤</font> <br/> <!-- img標籤連結圖片如下 --> <table border="1" cellspacing="3" cellpadding="2" > <tr> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/1.jpg" width="150px" height="180px" border="1"/> <br /> </td> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/2.jpg" width="150px" height="180px" border="1"/> <br /> </td> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/10.jpg" width="150px" height="180px" border="1"/> <br /> </td> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/4.jpg" width="150px" height="180px" border="1"/> <br /> </td> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/5.jpg" width="150px" height="180px" border="1"/> <br /> </td> </tr> <tr> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/6.jpg" width="150px" height="180px" border="1"/> <br /> </td> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/7.jpg" width="150px" height="180px" border="1"/> <br /> </td> <td> <img alt="sorry 盡力載入還是無緣 " src="imgs/8.jpg" width="150px" height="180px" border="1"/> <br /> </td> </tr> </table> <a name="middle"></a> <a href="#start">我是位於中部的(錨點)點我返回頂部</a><br />
如果圖片存在效果如下:

- 劉德華
- 張學友
- 黎明
- 郭富城
- 劉德華
- 張學友
- 黎明
- 郭富城
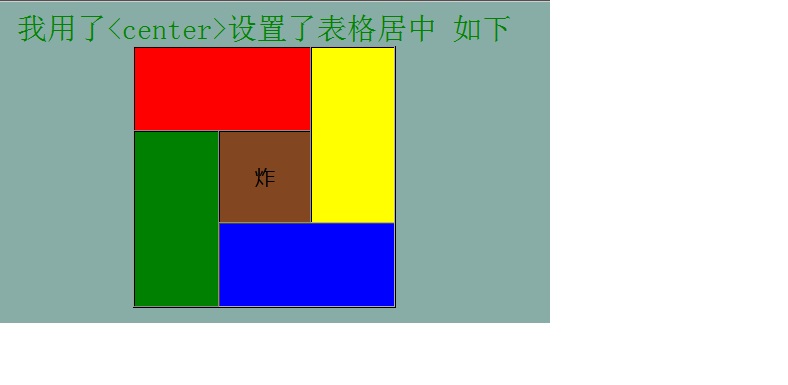
<!-- 需求1:普通的 超連線。 --> <!-- 在新視窗中開啟連結 郵件傳送 --> <a href="mailto:[email protected]" target="_blank">聯絡我(郵箱)</a> <br /> <br /> <center> <hr /> <font size="5" face="宋體" color="#028300">我用了<center>設定了表格居中 如下</font> <table height="210px" width="210px" border="1" cellspacing="0" cellpadding=""> <tr bgcolor="red"> <td colspan="2"></td> <td rowspan="2" bgcolor="yellow"></td> </tr> <tr bgcolor="824720"> <td rowspan="2" bgcolor="green"></td> <td height="70px" width="70px" align="center">炸</td> </tr> <tr bgcolor="blue"> <td colspan="2"></td> </tr> </table> </center> <br />
表格的跨行跨列效果如下:
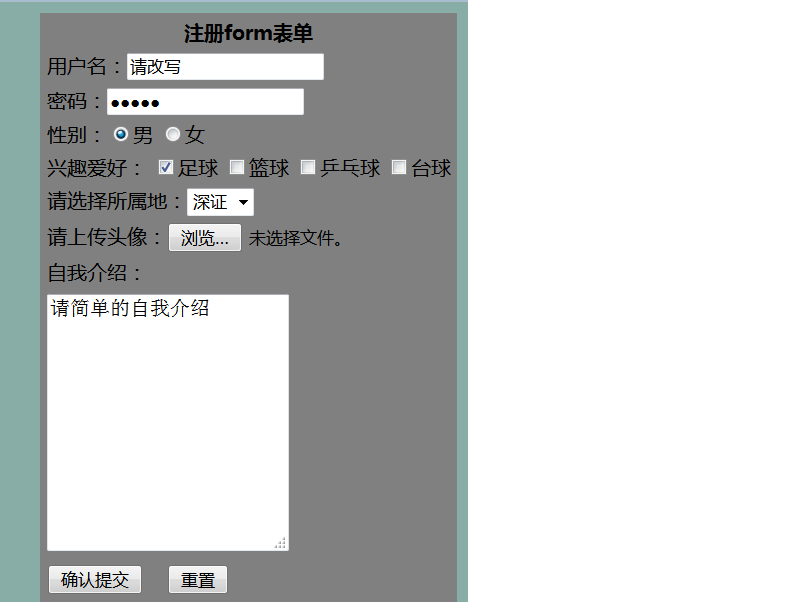
<font size="4" face="宋體" color="#0e890f">我用了<center>設定了居中的表單 如下</font> <br /> <form action="" method="post"> <center> <table border="0" cellpadding="0" cellspacing="5" bgcolor="808080"> <tr> <th>註冊form表單</th> </tr> <tr> <td> 使用者名稱:<input type="text" value="請改寫"/> </td> </tr> <tr> <td> 密碼:<input type="password" value="*****"/> </td> </tr> <tr> <td> 性別:<input type="radio" name="sex" value="boy" checked="checked"/>男 <input type="radio" name="sex" value="girl"/>女 </td> </tr> <tr> <td> 興趣愛好: <input type="checkbox" name=like value="足球" checked="checked"/>足球 <input type="checkbox" name=like value="籃球"/>籃球 <input type="checkbox" name=like value="乒乓球"/>乒乓球 <input type="checkbox" name=like value="檯球"/>檯球 </td> </tr> <tr> <td> 請選擇所屬地:<select name="city"> <option value="北京" selected="selected">北京</option> <option value="北京">上海</option> <option value="北京">廣州</option> <option value="北京">深證</option> </select> </td> </tr> <tr> <td> 請上傳頭像:<input type="file"/> </td> </tr> <tr> <td> 自我介紹:</td> </tr> <tr> <td> <textarea rows="15" cols="20">請簡單的自我介紹</textarea> </td> </tr> <tr> <td><input type="hidden" value="我是隱藏域" name="hiddenValues"/></td> </tr> <tr> <td> <input type="submit" value="確認提交"/> <input type="reset" value="重置"/> </td> </tr> </table> </center> </form> <a href="#middle">我是一個超連結 可以點我回到中間!</a> <br />
表單效果如下:
<br />
<br />
<br />
</body>
</html>