向量圖示設計講解

一、圖示的定義
一說到圖示,我想您一定會覺得非常熟悉。圖示,也稱為 icon 或 picto,是指有明確含義的圖形視覺語言。那麼當我們一提起圖示設計,您的腦中會想起哪個圖示來呢?有可能您想起的是微信APP ,由兩個白色氣泡組成的啟動圖示,或者是我們每天使用的 APP 中的那些返回、關閉等系統圖標,也可能是商場導視裡的衛生間圖示等。沒錯,圖示的形式有很多種,它可以應用在很多場景中,並且表現方式非常豐富:有線的、有面的、也有擬物的等等。圖示的歷史可以追溯到象形文字(Pictogram),我們的祖先在發明文字之前就使用圖示記錄一天的生活了。聽著是不是不可思議呢?從亙古時代的象形文字開始,我們的祖先就偏愛使用這種抽象的圖形來表達意思了。在平面設計領域的商標其實也是一種圖示,平面設計裡的視覺導視(例如衛生間的圖示)也有圖示的應用,所以圖示在我們的生活中應用非常廣泛。

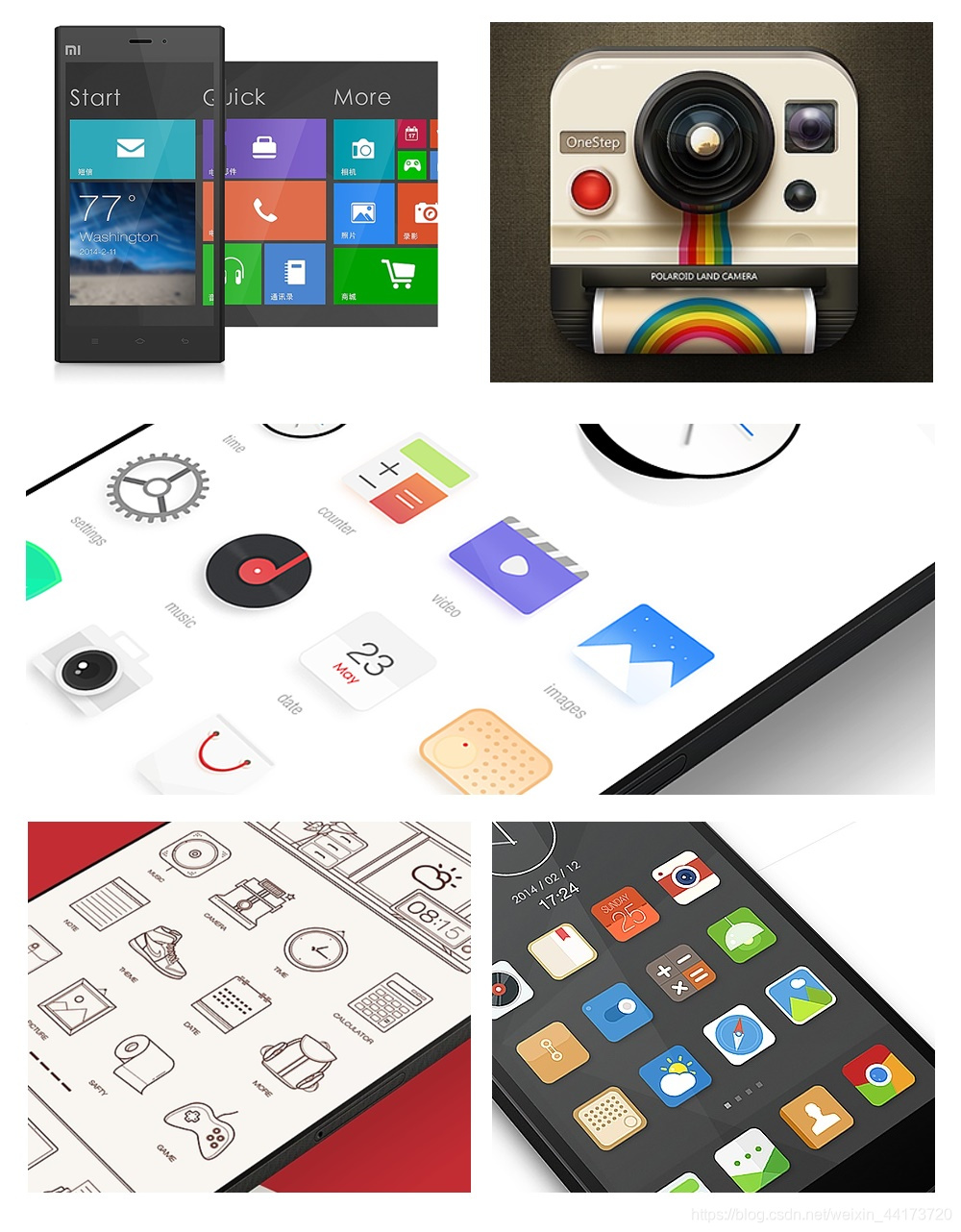
在計算機時代,從80年代的施樂公司介面中的單色圖示開始,圖示就開始出現在螢幕之中了,圖示較程式語言更容易被大眾理解。到了後來從 iMac 到 iPhone 引領的擬物圖示更是開啟了一個絢麗的圖示設計時代。擬物時代盛行也帶來了一些麻煩:擬物圖示的質感、光影會吸引走使用者的注意力,我們稱之為「視覺噪音」。於是 UI設計師開始探索更新的表現形式來設計介面中的圖示。扁平圖示發展史上有過很多次嘗試,比如微軟引領的 Metro風格中的圖示設計和 Google 引領的扁平設計風格中的長投影風格圖示,但由於它們表現形式太過於抽象、缺乏情感的傳遞,並沒有獲得使用者的垂青。而我們現在介面設計中的圖示設計是一種「輕擬物」或「微扁平」的風格:在面積比較小的區域我們使用扁平圖示或線形圖示;在面積比較大的區域我們會使用加入漸變甚至輕質感的圖示。(關於圖示風格的變化,可以參考這個網站:尋圖示https://icon.52112.com)。

如今我們介面中的圖示可謂非常豐富了,如果根據 Material Design 對圖示的分類,UI設計中的圖示可以分為帶有品牌屬性和特性的產品圖示、有功能指示作用的系統圖標兩種圖示,下面我們將針對於這兩種圖示進行研究。
二、產品圖示

產品圖示是我們在設計介面的時候體現品牌調性和特性的圖示。通過產品圖示,使用者就可以大概感知這個產品主要是做什麼的。比如微信的產品圖示是兩個對話氣泡,暗示了這是一款社交APP;再比如 ofo 的產品圖示是字母ofo 的組合,同時也是一輛自行車,這暗示了這款產品是共享單車的APP;再比如 KEEP 的字母「K」的圖示,像極了一個在擡腿做運動的人,暗示了這是一個運動APP。
同時有些產品也依靠自身已經在使用者心中產生的品牌來直接設計產品圖示,比如淘寶APP 的產品圖示就是一個「淘」字;支付寶的產品圖示就是一個「支」字。優秀的產品圖示都會在我們心中打上一個烙印,當我們看到這些圖形、配色時,腦中會立即想起來它們的功能和特點。產品圖示除了在手機螢幕中作為啟動圖示,也會出現在閃屏、情感化設計、「關於我們」介面等場景中,所以也要有一定的靈活性,在設計上要以簡單、大膽、友好的方式傳達產品的核心理念和意圖。產品圖示很類似在企業識別系統(VI)裡的 logo,需要讓使用者一眼看到它就能夠與腦中的產品相關聯。所以設計一個優秀的產品圖示對於任何產品來說都是非常重要的。
1. 風格
產品圖示有不同的風格,這些風格有可能很擬物,也有可能很扁平;有可能很抽象,也可能很具象。通過不同的設計風格可以更加標新立異,從而被使用者記住。讓使用者記住我們的圖示真是一件非常重要的事兒,要知道,每個手機都像是一把瑞士軍刀,它有無數個功能,而我們的產品只是萬種功能中的一個。使用者不可能記住手機裡所有的 APP 都是什麼,所以能在第一時間取得好感和記憶非常重要,產品圖示設計得好看並且容易被人記住就成了非常重要的任務。產品圖示的主要風格有以下幾種。
文字風格
文字是最直白的資訊,而且不容易被曲解。所以很多國內的產品都會使用文字來作為自己的產品圖示。比如:支付寶、淘寶、今日頭條、OFO、愛奇藝、知乎、網易新聞、毛豆新車等。這麼做也有它的問題,比如文字給人美的感受不如圖形,因為文字需要閱讀而不是觀察。並且移動端裝置都會在啟動圖示之下加上一行輔助文字,如果圖示上的文字和下面的輔助文字完全重合,會顯得像介紹了自己兩遍一樣。如果您決意要使用文字作為產品圖示,且是中文的話,那麼一定要記得文字最好為1-2個,並且不應該是產品的全稱。如果是英文的話,最好是首字母而不是產品全稱。當然不管是中文還是英文都需要選擇合適氣質的字型並做一定的變化。
單讀:單讀是一個偏文藝的閱讀產品,所以產品圖示使用了黑白配色和兩個非常有文藝氣息的宋體繁體字,這樣的設計符合產品調性,傳遞給使用者一種產品的文藝氣息。
今日頭條:今日頭條是一款優秀的新聞APP。它的圖示非常直白,一張報紙上有紅色的頭條標題,頭條使用了非常粗的黑體字,非常顯眼。
淘寶:淘寶採用了一個俏皮的「淘」字作為 icon 的主要元素,並且背景顏色是令人興奮和刺激的橘黃色,凸顯了電商屬性。並且這個字使用了很久,使用者對此有一定的品牌認知。
愛奇藝:愛奇藝的 icon 採用了英文字母iQIYI 和上下邊框相組合的形式。整體看來像是一個電視機,強調了品牌屬性和功能,並且使用了在視訊領域非常有識別性的綠色,讓人一看便知這是愛奇藝了。

摺紙風格
摺紙的效果會讓人感覺很立體,所以很多產品也選擇了摺紙效果(比較扁平的手法)來設計產品圖示。
Calendar:這個產品的產品圖示是一個正在翻頁的日曆,非常簡潔明瞭。
Snapseed:除了扁平的設計之外,使用了長投影的設計風格。這個長投影也是扁平化的設計。
Netflix:Netflix 的產品圖示是該產品的首字母N,這個 N 用了一些陰影來表示立體感。
繪聲繪影:同樣是用了長投影和摺紙效果,顯得非常清新。

填充圖示風格
產品圖示使用填充圖示風格是非常合適的。填充圖示風格具有簡潔和識別性強的特點。這種 ICON 的可擴充套件性更高,比如在一些特殊節日時可以用手繪、拼貼等形式來做輔助圖形。所以很多公司都鍾愛填充圖示風格。
Lucking:這是一個線上咖啡外賣的產品。它的 APP圖示使用了一個鹿回頭的造型。這個鹿造型簡潔,非常有識別性。
Tinder:這是一個國外社交APP,通過一個火的填充圖示讓人第一時間記住這個產品。
youtube:這是國外著名視訊APP,它的產品圖示同樣使用了填充圖示風格,是一個有電視機隱喻的圓角矩形,並且中心是一個播放鍵,簡明扼要地說明了這個產品的功能。
Twitter:國外著名社交APP,它的 icon 同樣使用了填充圖示風格,非常簡潔好記。

線性風格
由於目前設計流行趨勢,很多產品圖示都會採用扁平的設計風格。扁平除了填充的圖示之外,還有一種非常流行的形式——線性風格。線性風格一定要注意不要太細,因為手機和電腦設計環境顯示尺寸不同,如果我們做得太細,那麼在手機上看會非常尖銳,顯得不太好點選。
Airbnb:Airbnb 的背景是一個微漸變,線性風格是一個曲線組成的 A,同時也是一個小蜜蜂。
LOFTCam:為了凸顯文藝產品調性,使用了偏細的線條,同時使用了兩種主題色。
NextDay:同樣非常文藝的產品,使用了比較抽象的手法。這個 ICON 是一個牛奶,突出了這個產品必須今天看,否則就如牛奶一樣會過期。
VUE:這是一個攝影產品,同樣應用了黑色的微漸變,前面是非常前衛的45度長短不同的線。

LOWPOLY風格
我曾介紹過 LOWPOLY 這種設計風格,這種風格如果應用在產品圖示上同樣非常搶眼,因為使用者的手機上可能安裝了很多 APP,那麼第一眼掃過去一定會注意到最亮眼的圖示。而 LOWPOLY 因為本身造型的獨特性非常吸引眼球。當然 LOWPOLY 也有它的問題,比如容易讓圖示失去細節等,所以很多產品圖示都是使用 LOWPOLY 作為圖形的背景。
潮自拍:潮自拍使用了暖色鄰近色漸變的 LOWPOLY 作為背景,前景使用了一個很潮的S。
潘通色:潘通色本身的最大特徵就是色卡,所以使用了 LOWPOLY 的形式。
美妝相機:通常 LOWPOLY 的形式是方塊,而美妝相機使用了三角作為基礎元素,很特別。
人人:人人的產品圖示使用了不同的矩形斜度45°,增加了設計的速度感。

微漸變風格
微漸變也是非常常見的表現手法。在擬物被扁平替代以後,我們會發現無法表達空間上的 Z軸。所以用輕微的漸變表現圖片的深度非常流行。我認為微漸變可能是眾多圖示設計風格中最有競爭力的一種。
每日優鮮:每日優鮮在背景上用了很多炫彩的圓球,由於促銷時段在原有圖示上增加了一個雙十一的小標識,在手機中非常搶眼。
陌陌:陌陌圖示如果設計成扁平你還會注意到它嗎?使用線性圖示會使得圖示厚度感不夠,而微漸變可以非常好地解決這個問題。
全民K歌:使用了紫紅色的漸變來塑造一隻鸚鵡,如果遇到其他使用場景可以使用扁平版本,這樣會讓產品圖示的使用更加靈活。
Mindnode:這款腦圖軟體的產品圖示使用了三組鄰近色的漸變,同時使用了非常微妙的陰影。

卡通風格
卡通風格的產品圖示會讓使用者更有好感,所以我們可以為產品設計一個可愛的卡通角色。好多決策者會認為卡通是一種低齡的審美,其實是錯誤的。卡通可以說是一種通吃的風格,比如騰訊就是以一個企鵝作為品牌形象開始拓展自己的版圖。而卡通本身有不同的風格,比如擬物類的卡通、扁平類的卡通等,也會給人不同的感受。所以如果我們的產品要使用卡通作為產品圖示,最好以目標使用者群的喜好作為標尺。
開心消消樂:開心消消樂是一個休閒遊戲,遊戲類APP 的產品圖示通常是使用擬物風格,這樣可以最大地吸引玩家的注意力和興趣。
映客:映客是直播APP,通常使用者年齡不是很大,所以使用了一個很可愛的貓頭鷹作為產品圖示。
Waze:Waze 的產品圖示不僅可愛而且突出了 Waze 的地圖查詢功能。
BOO!:BOO! 是一個兒童社交產品,使用者比較低齡,所以更適合使用可愛的卡通作為圖示。

2. 圖示的網格和參考線
如果我們想設計一個小圖示,那麼我們可以把畫布放大到400%來設計。同時可以使用網格和參考線來作為我們設計的輔助。網格在很多軟體裡都有,比如在 Illustrator 中點選檢視 > 網格,即可開啟網格了。參考線模板則需要下載第三方設計的模板,比如 Material Design 的參考線模板就有正方形、圓形、圓形和長方形結合等不同形式。如果對齊模板中的形狀,即可得到面積相等的長方形、正方形、圓形。這對我們構建視覺上面積相等的圖示很有益處。



蘋果啟動圖示尺寸
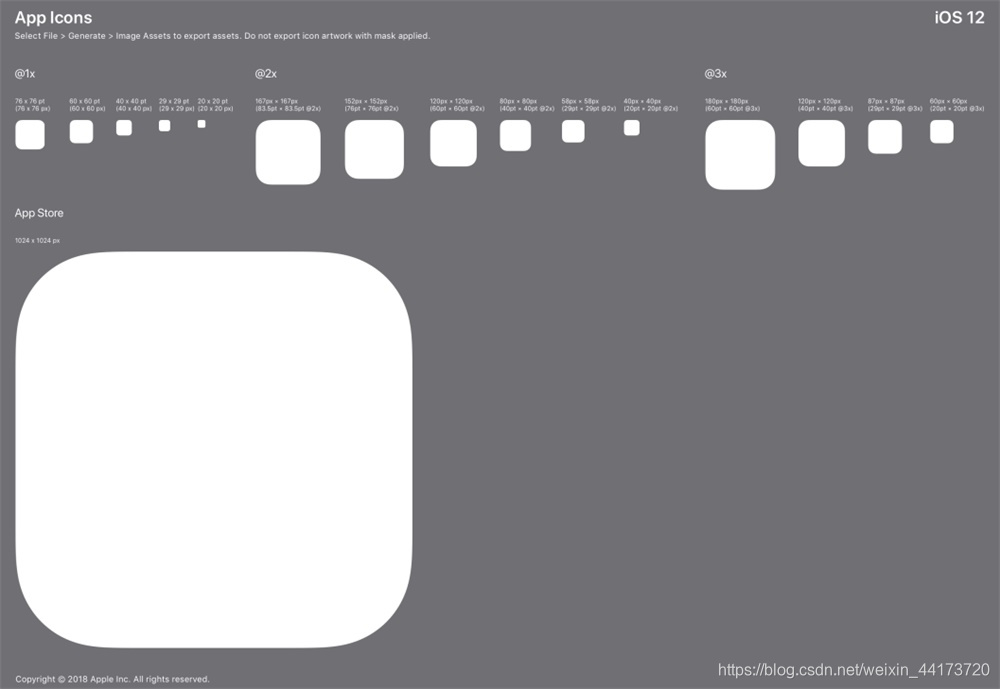
蘋果需要很多尺寸的圖示用在不同的場景上,比如說在網頁端開啟iTunes會使用512px的大圖示,而在手機、iPad桌面上的圖示大小也不同。除了尺寸不同,這些圖示的圓角也有不同的數值。為了簡化這部分的難度,蘋果為開發者提供了模板,有了模板就不用記那麼多東西啦。蘋果官方HIG 下載的這套資源中,有 Template-AppIcons-iOS 這個檔案,這個檔案提供了 PS、Sketch、XD等不同格式。我比較推薦使用 PS 的格式。
開啟這個檔案,用我們自己設計的啟動圖示替換掉任意智慧物件裡的內容。那麼開啟智慧物件就是一個1024x1024px的矩形畫布,把我們的產品圖示放在這裡,儲存這個智慧物件再關閉它就可以了。這時,你會發現所有尺寸的圖示都變成了我們的圖示。然後我們把背景隱藏,切出這些圖示即可。如果是 AI 完成的產品圖示可以直接 Ctrl+C 然後在 PS智慧物件中 Ctrl+V複製過來就行。

安卓啟動圖示尺寸
安卓啟動圖示同樣需要很多尺寸,主流是需要:1024x1024px、512x512px、144x144px、96x96px、72x72px、48x48px這六種。我們提供給程式設計師的是直角的矩形,然後程式設計師通過程式碼進行切割變成圓角圖示。在這裡我也做了一個智慧物件的模板送給您,只要替換其中的智慧物件影象,換成您的1024x1024px圖示儲存即可。

4. 設計流程
設計產品圖示前,首先我們需要找一些和產品氣質相符的圖片製作情緒板。通過情緒板我們可以感受到產品的調性,然後我們從中提取一些形狀和色彩作為我們產品圖示的主要造型。這裡我舉我的產品每日名畫的例子,每日名畫是一個美術方面的APP,所以我找了一些和美術相關的圖片。

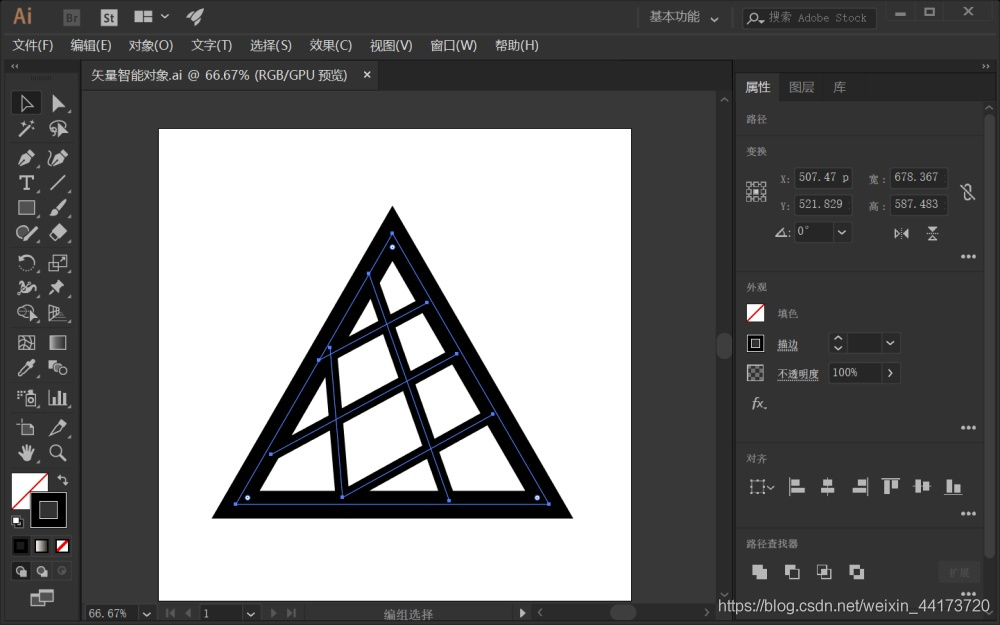
下面我開始在 AI 設計產品圖示了。我建立了一個1024x1024px的畫布,然後根據盧浮宮前的金字塔建築設計了一枚抽象的產品圖示,它內在的符號是:帶領大家走進藝術的殿堂。同時我也增加了一些自己對美術的含義,如藝術來源於生活高於生活等。這些都寫在了設計說明中。

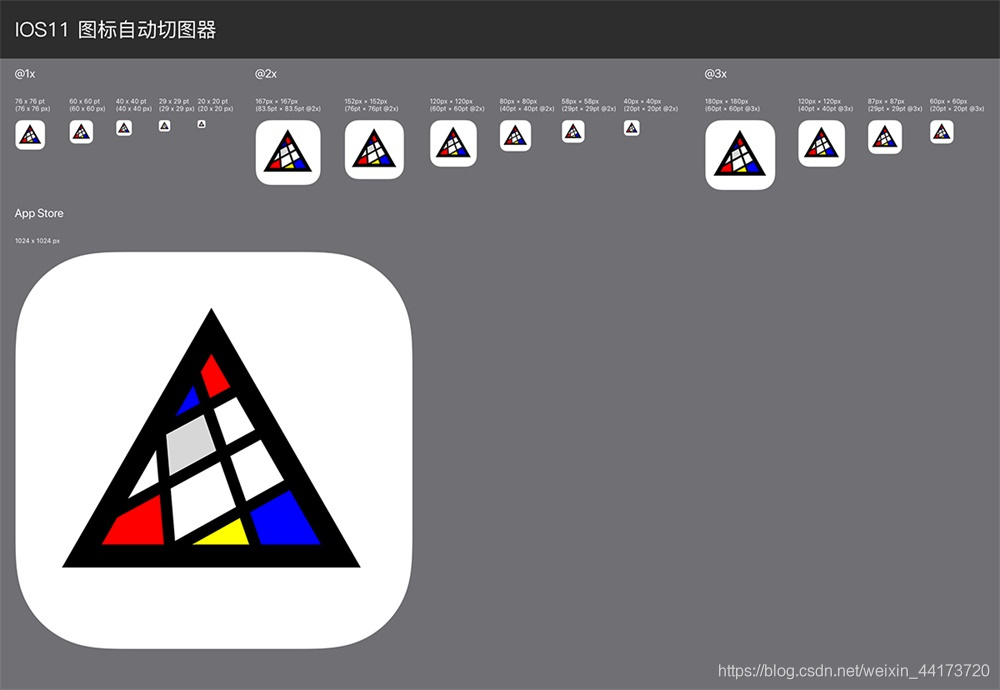
然後我給這枚圖示加入了蒙德里安的配色,增加產品的藝術感,並最終完成產品圖示的設計。這個圖示也可以作為該產品的企業形象(VIS),將來產品周邊都可以使用這個圖形。

由於產品會首先上線到蘋果裝置上,所以我下面把 AI 繪製的產品圖示全選複製,然後開啟圖示模板中的智慧物件(雙擊圖示模板中智慧物件圖層的縮圖),貼上過來。貼上的時候系統會提示選擇貼上過來的方式,這裡我們選擇:智慧物件。然後儲存並關閉智慧物件,這時回到模板PSD 中,就看到了這個效果。

接下來隱藏背景圖層,然後按下鍵盤上的 ctrl+Shift+Alt+S,調出儲存為Web所用模式,選擇儲存到桌面上,格式選擇僅圖片。關閉 PS,開啟桌面上的資料夾,就看到圖示被我們工整地切好了。

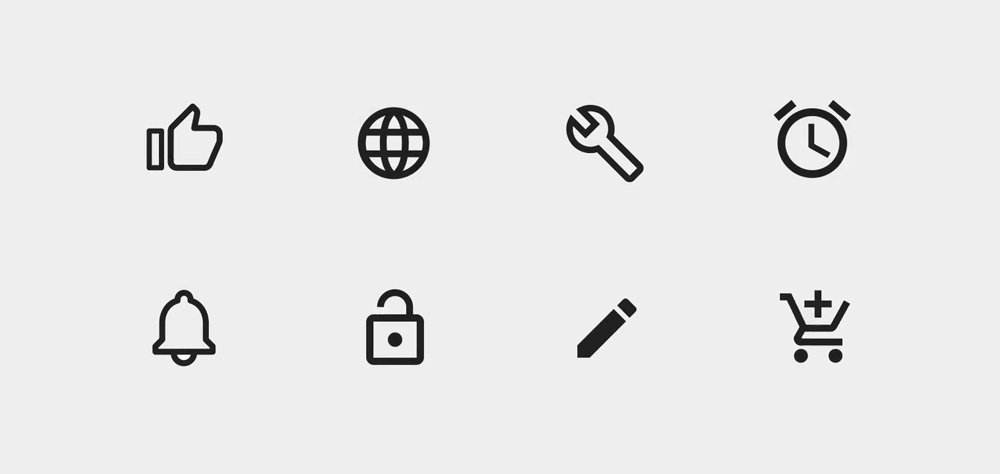
第二種圖示被稱為系統圖標。系統圖標指的是擔負著一定功能和含義的圖形,一般來說需要像文字一般地被人迅速理解,所以表達方式上不適合特別複雜。比如微信底部四個系統圖標:「微信」、「通訊錄」、「發現」、「我」就使用了比較簡潔的線性風格。
當然系統圖標也不一定要做的非常無趣,比如我們常用的58同城APP 中就有大量的系統圖標,在保證識別性的前提下使用了多彩的顏色和不同的造型,顯得非常活潑。所以系統圖標同樣可以做得有趣和多樣,前提是保證圖示的可識別性。
1. 風格

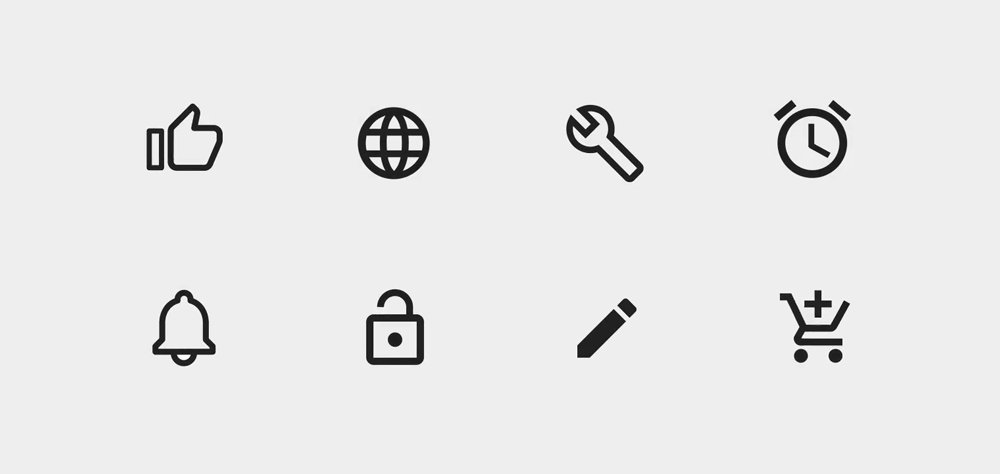
填充圖示(Filled icon)
填充圖示是以面為主要表現形式的圖示。在微信APP 底部的 tab欄中,未選中的圖示是線性圖示,而選中態則是填充圖示,並且會變成較為鮮亮的顏色暗示使用者該功能被選中了。填充態圖標占用的面積要比線性圖示多,所以更加顯眼。實際上,在最新的蘋果設計規範中,蘋果也建議開發者在 APP底部 Tab欄中全部使用填充圖示,點選態通過改變填充圖示的顏色進行區別。這是因為填充圖示看上去像可點選的。

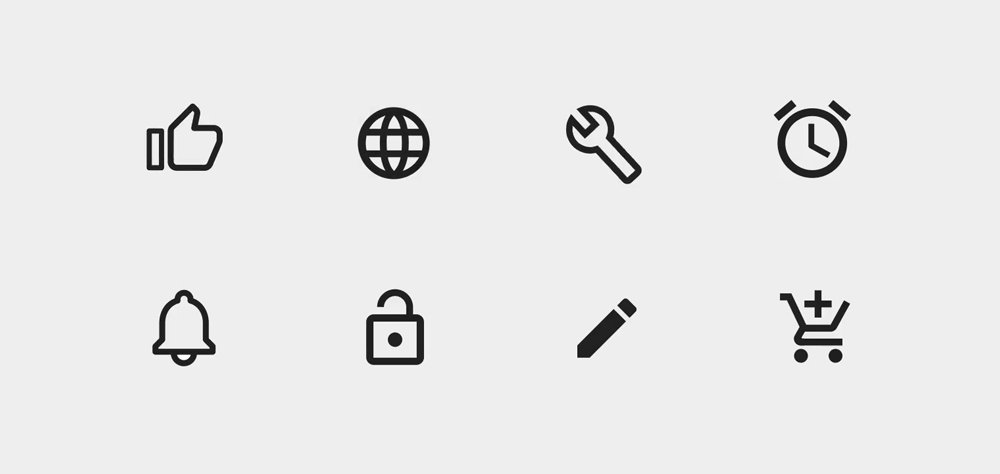
線性圖示(Outlined icon)
線性圖示的表現形式是線條,在系統圖標裡通常是由統一粗細的線條組成。這裡可能很多新朋友不明白為什麼要使用統一的粗細,這是因為通常系統圖標並非單一出現,而是成組使用。比如微信底部的四個 tab圖示、網易雲音樂頂部導航欄的圖示等。在一個場景下的幾個同等重要的圖示,如果線條粗細不一致,很容易造成它們存在權重上差異的感覺。所以我們在繪製線性圖示時,線條通常都會使用統一的粗細。

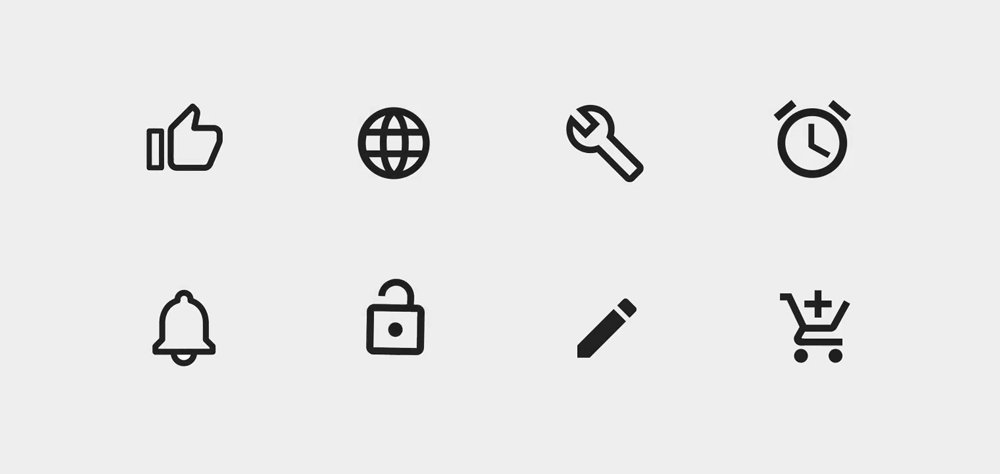
圓角圖示(Rounded icon)
無論是線性還是填充的圖示,在圖示的邊角處使用圓角都是圓角圖示風格。圓角圖示的好處就是讓人覺得很溫柔,可以非常舒適地點選它。所以很多產品的圖示都會使用圓角圖示。

尖角圖示(Sharp icon)
無論是線性還是填充的圖示,在圖示的邊角處使用尖角都是尖角圖示風格。尖角圖示的好處是讓人感覺到有稜角,視覺上會多凝視幾秒。並且給人以正式的感覺,所以像銀行、辦公等APP 中都較多地使用尖角圖示風格。

雙色圖示(Two-Tone icon)
如果我們把圖示簡單地分為線性圖示和填充圖示,是不是太無聊了?比如我們要設計一個 iOS平臺的 APP,它的底部Tab欄就一定是未選中態是線性的,選中就是填充的嗎(或者全部是填充態,僅僅改變顏色)?這也太無聊了吧!所以又出現了雙色圖示的設計風格。即:雙色圖示的外形還是線性圖示,但是用透明度很高的同類色填充到線性圖示內部空間裡。這樣的圖示顯得俏皮可愛,並且感覺非常透氣。

斷線圖示(Breaking Lines)
如果我們的線性圖示顯得太死板,我們可以使用斷線這種方式來讓它變得生動。斷線圖示就是線性圖示的一種風格變化,它的特點就是線上條中出現斷口。但是這個斷口並不是看起來那麼簡單,它得遵循幾個規則:第一,斷線開口只有一個,否則圖示會無法識別;第二,斷線開口位置不應該在中心線上;第三,斷線開口儘量在轉折處;第四,斷線不應該太過於瑣碎。

動態圖示(Motion)
動態圖示是非常有趣的,如果靜態圖示不足以讓使用者感受到新鮮,那我們不妨給圖示增加動效。比如 QQ應用中底部 Tab欄的圖示點選其中一個的時候,其他圖示會「偷看」選中態圖示的方向。除了底部標籤欄之外,很多 APP 點選能觸發導航的「漢堡包圖示」,點選時也會有一個從導航圖示變成返回圖示的動畫。這都是非常能夠調動使用者好奇心的。

四、圖示的設計方法

1. 向量圖形(Vetctor)
我們在使用 Photoshop 工具的時候會感嘆,畫筆比鋼筆好用,橡皮比布林運算好用。那麼我們在畫圖示的時候能不能使用畫筆這樣的工具來繪製圖標呢?在 Photoshop 裡使用畫筆工具和橡皮工具、塗抹工具、選區工具的填充、油漆桶工具製作的圖形,以及從網路上覆制過來的jpg圖片檔案,這些都是畫素圖形。它們是計算機記錄每一個點的顏色來呈現影象的。這也是為什麼我們把一張照片放得特別大它就虛了的原因。而我們通過 Photoshop 中的鋼筆工具、布林運算、貝塞爾曲線、形狀圖層製作的圖形,以及 Illustrator 複製過來的圖形、Sktech繪製的圖形等,都是向量圖形。它們是計算機記錄一個錨點到另一個錨點的方向、位置、色彩來呈現影象的。所以畫素圖形變化多端、顏色變換豐富、細節更多;向量圖形則檔案較小,並且具有隨意放大縮小都不虛的能力。因為每個錨點之間的方向、位置都是相對的,放大和縮小不受影響,而畫素圖形記錄每個點的色彩,比如一張2000px x 2000px的圖片,縮小到1000px x 1000px就會損失一千個畫素資訊。我們繪製圖標比較適合用向量圖形來設計,因為我們可能需要隨時調整圖示的大小,並且在不同解析度的適配中也更加方便。
2. 布林運算(Boolean)
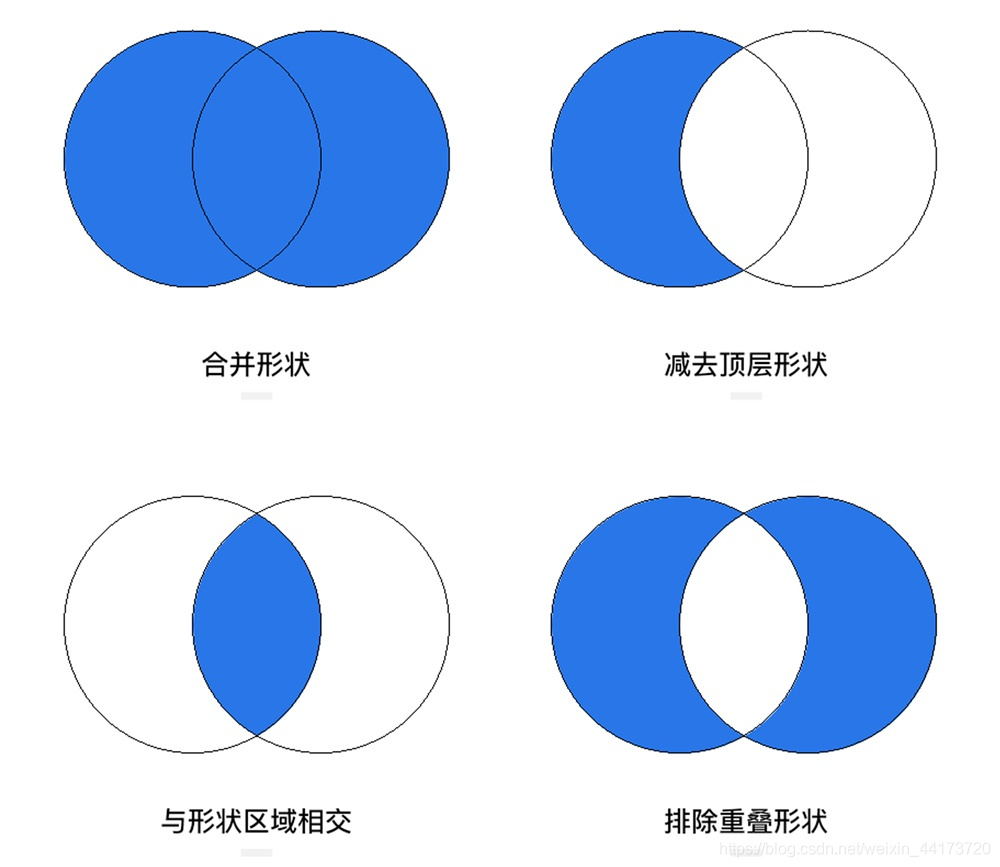
布林運算聽著很可怕,其實非常簡單,布林運算是數字邏輯推演法,主要有數字邏輯的聯合、相交、相減。在我們使用的平面軟體中引用了這種邏輯運算方法來使基本圖形通過聯合、相交、相減等數學計算變成新的造型。比如兩個圓形相減可以得到一個月亮的造型,這就是布林運算了。那麼為什麼叫布林運算呢?布林指的是喬治·布林(George Boole),一位19世紀最重要的數學家,為了紀念布林在符號邏輯運算中的傑出貢獻,所以我們將這種運算稱為布林運算。布林運算在 Photoshop、Illustrator、Sketch、Adobe XD、After Effects等我們熟悉的軟體中都有,並且操作基本一致。
布林運算的核心就是兩個形狀的關係:即Union(並集)、Intersection(交集)和Subtraction(差集,包括A-B和B-A兩種)。這些關係有點像我們初中學過的數學,應該比較好理解。但是很多軟體中對於布林運算的關係翻譯不同,所以可能大家會有些不適應。比如在 Photoshop 中布林運算被翻譯成:合併形狀、減去頂層形狀、與形狀區域相交、排除重疊形狀。而在 Adobe XD 中則翻譯成:新增、減去、交叉、排除重疊。雖然名字不同,但是功能是相同的,所以大家在學習新的軟體時不妨先找一下布林運算。

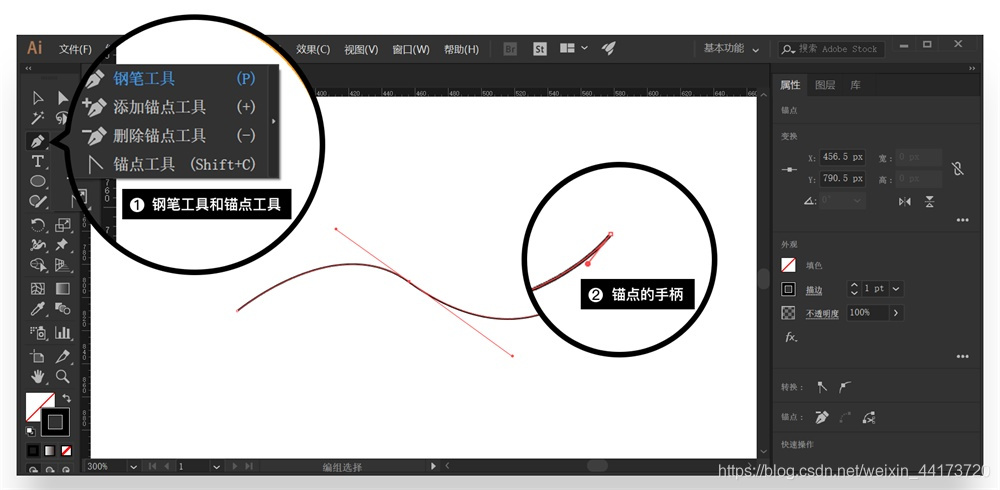
3. 貝塞爾曲線(Bézier curve)
貝塞爾曲線是用於二維圖形繪製的數學曲線。1962年法國工程師皮埃爾·貝塞爾發表了貝塞爾曲線,它的誕生主要是為了汽車的主體設計繪製圖形的。貝塞爾曲線是繪製向量圖形時的重要工具,我們使用鋼筆工具畫出的所有圖形一般來說都是貝塞爾曲線組成的。貝塞爾曲線由錨點和線段組成,點選錨點就會出現兩個手柄,一邊是控制前面的線條走向,另一邊是控制後端的線條走向。同時我們也可以通過增加錨點工具和刪除錨點工具進行調整。要想學好平面電腦繪圖軟體,貝塞爾曲線是必須修煉的一課。一般來說,二維平面軟體都有貝塞爾曲線的痕跡,鋼筆工具、增加錨點、刪除錨點、轉換點工具,這些都是平面軟體的標配。並且,貝塞爾曲線和布林運算可謂是一對好朋友,在繪製向量圖形時可以使用它們輕鬆地繪製出準確的造型。

那麼我們使用什麼軟體來繪製圖標呢?這裡我建議使用Illustrator。首先,UI設計師使用不同的軟體來設計頁面,目前主流是Photoshop和Sketch,也有很多設計師選擇Adobe XD。而這些軟體都是相容Illustrator的,所以使用它來繪製圖標非常有靈活性。可能您對Illustrator並不熟悉,不過沒關係,我們在這裡只需要瞭解它與圖示繪製功能相關的功能即可,比如鋼筆,布林運算,屬性面板,描邊,填充,混合工具等,並不需要學習非常深入。所以大家不必緊張。
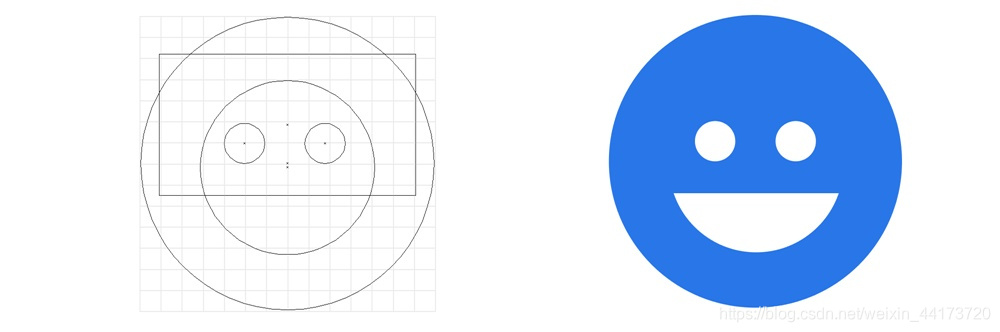
笑臉圖示
笑臉圖示的設計步驟:畫出一個正圓;接著畫一個小圓,然後ctrl + F複製平行移動到旁邊,然後右鍵編組。接著,同時選中大圓和編組的小圓進行水平居中對齊。我們繪製一個圓形,然後通過布林運算減去一個矩形得到半圓形組成嘴,完成。

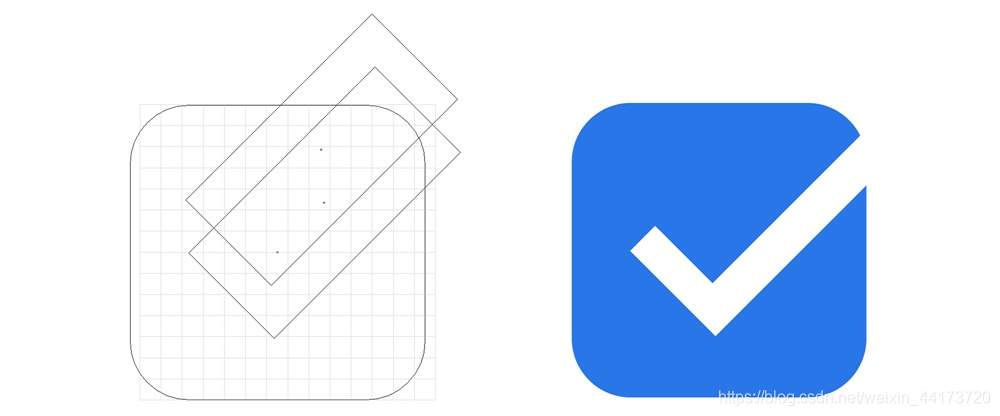
對號圖示
對號圖示的設計步驟:使用矩形工具畫出一個長方形,然後複製,將複製後的長方形向右上移動相同的距離,使用布林運算剪下,旋轉45°後變成一個對號繪製一個正方形,使用路徑選擇工具選中,拖動圓角的圓點拉出圓角得到圓角矩形。對號和圓角矩形進行布林運算,完成。

WIFI圖示
WIFI圖示的設計步驟:繪製多個圓形並且通過布林運算相加減得出三個圓圈巢狀的靶子造型。通過旋轉過的45°矩形和之前圖形布林運算得到Wifi圖示,完成。

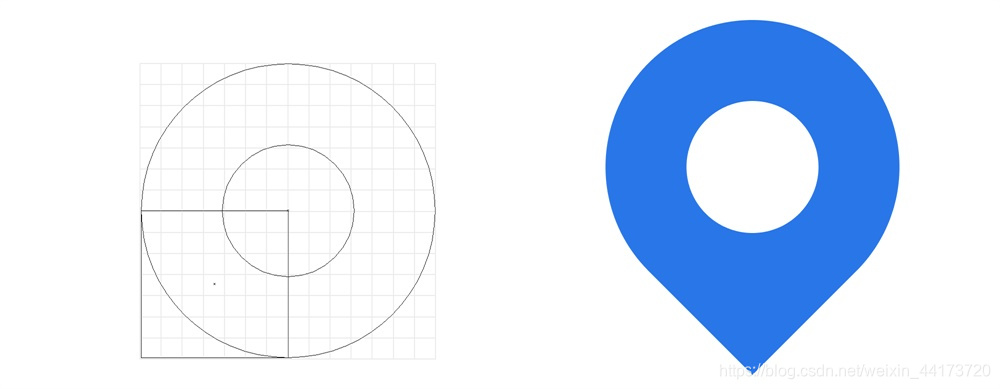
位置圖示
位置圖示的設計步驟:。選擇矩形工具單擊畫面輸入數值,建立一個100畫素的圓形然後選擇這個圓形複製它,然後等比例縮小它,和之前的大圓進行布林運算相減,得到環形繪製50畫素的矩形,用對齊工具放在環形的左下方。旋轉45°得到位置圖示,完成。

雲圖標
雲圖標的設計步驟:繪製兩個大小不同的圓形,使用對齊工具進行底部對齊繪製一個矩形,同樣底部對齊合併形狀,完成。

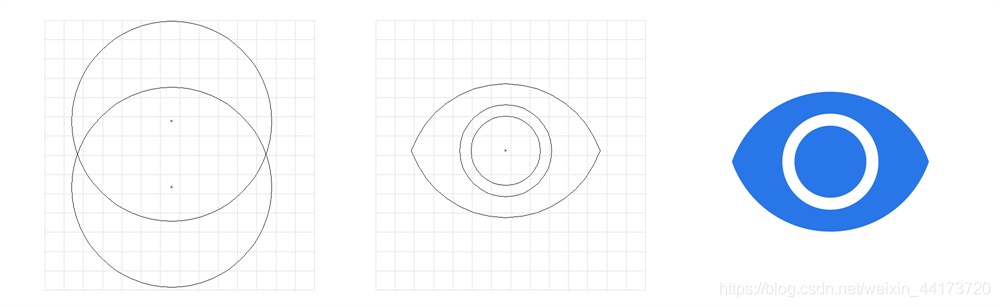
眼睛圖示
眼睛圖示的設計步驟:繪製出一個正圓。複製這個正圓形,然後按著Shift +方向鍵下鍵,並通過布林運算得到眼睛外輪廓。繪製兩個圓形,通過對齊工具和布林運算工具得到最終眼睛造型,完成。

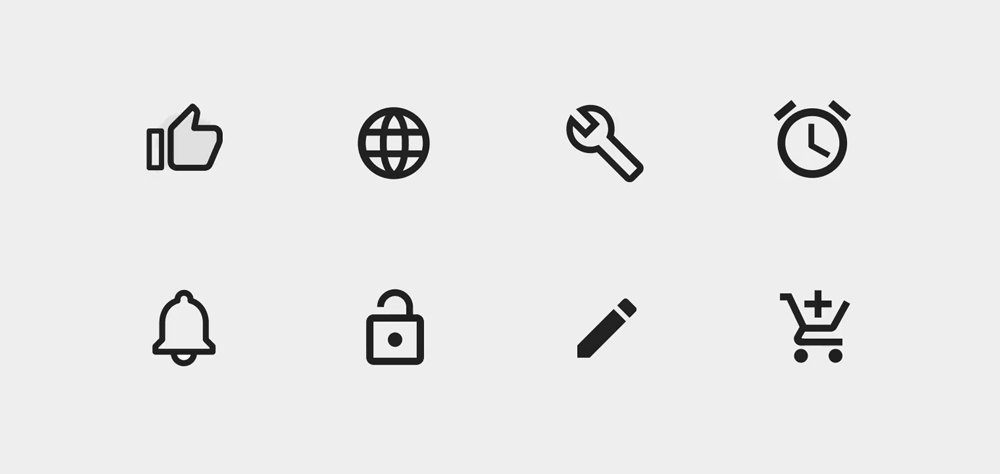
鈴鐺圖示
鈴鐺圖示的設計步驟:首先用圓形和矩形合併組成主體;使用矩形和圓形進行布林運算繪製鈴鐺底部和鈴鐺頂部的零件,然後進行合併形狀;鈴鐺底部的半圓使用圓形和矩形布林運算,完成。

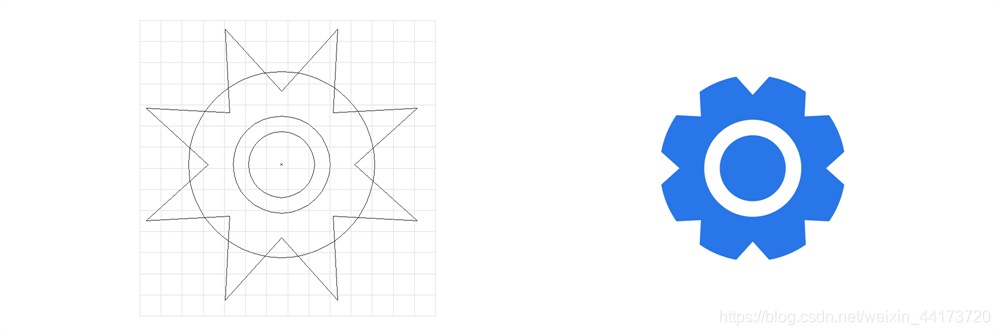
簡易齒輪圖示
簡易齒輪圖示的設計步驟:。通過兩個圓形進行布林運算得到環形繪製一個矩形,上下複製在圓形上,然後把它們倆編組和環形使用對齊工具進行水平垂直對齊複製矩形編組並旋轉90度,得到一個十字形。複製這個十字形並最終全部合併形狀,完成。

齒輪圖示
齒輪圖示的設計步驟:用AI的爆炸圖形和圓形進行布林運算畫出齒輪;用兩個圓形進行布林運算做出裡面的零件,完成。

螺絲刀圖示
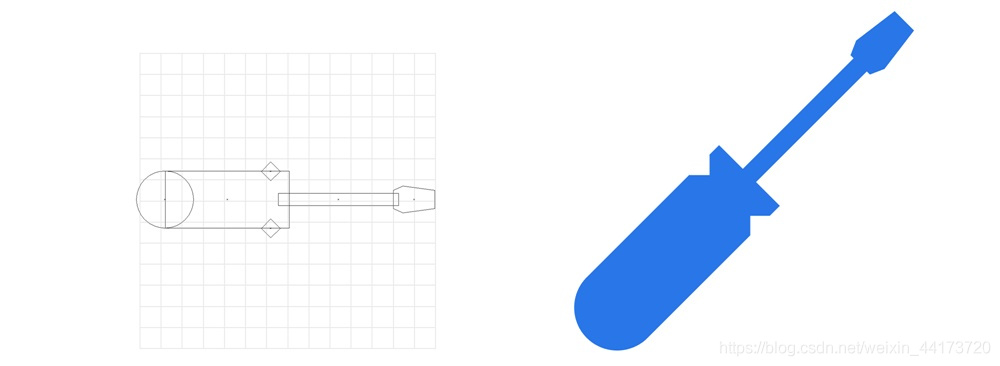
螺絲刀圖示的畫法:用圓形和矩形做出螺絲刀主體;用矩形旋轉並複製再布林運算做出凹槽;使用矩形做出前面的造型,完成。

蘋果圖示
蘋果圖示的畫法:。。。。繪製一個六邊形將水平中間兩個點向上移動在中心線上下建立兩個錨點,並且向下移動將下面兩個點向內分別移動使用圓角工具將每兩個相同的點一組一組拉成圓角。繪製一個矩形並且旋轉45°,然後將左右兩個點向內拉得到菱形。用圓角工具使菱形變成葉子造型並且旋轉45° 。使用一個圓形和蘋果造型相切,完成。

放大鏡線性圖示
放大鏡線性圖示的畫法:。繪製正圓繪製一條直線用屬性面板裡的對齊工具把它們倆對齊用描邊面板裡的屬性將描邊改成圓頭,然後旋轉45°即可。

時鐘線性圖示
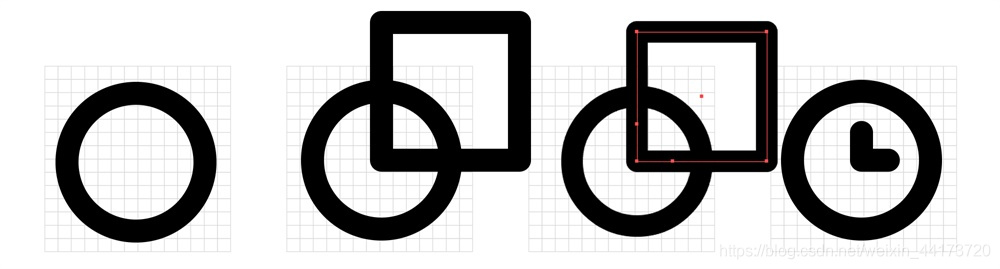
時鐘線性圖示的畫法:。繪製正圓繪製一個矩形,對齊圓形中心用增加錨點工具在矩形左和下邊上增加兩個錨點用直接選擇工具框選沒用的線條,刪除即可。

線性點贊圖示
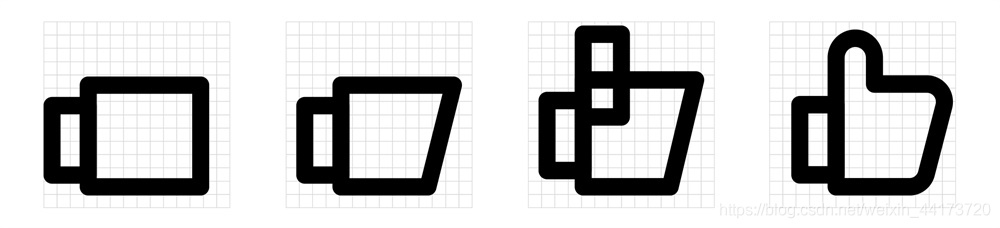
線性點贊圖示的畫法:。繪製兩個矩形,並用直接選擇工具選擇重合的四個錨點,在屬性面板裡使用對齊工具讓它們完全對齊將大的矩形底部錨點向左移動繪製一個矩形並和大的矩形左對齊。用直接選擇工具選中直角,拖動圓角小圓點讓它們變成圓角,完成。

4.線性圖示的處理
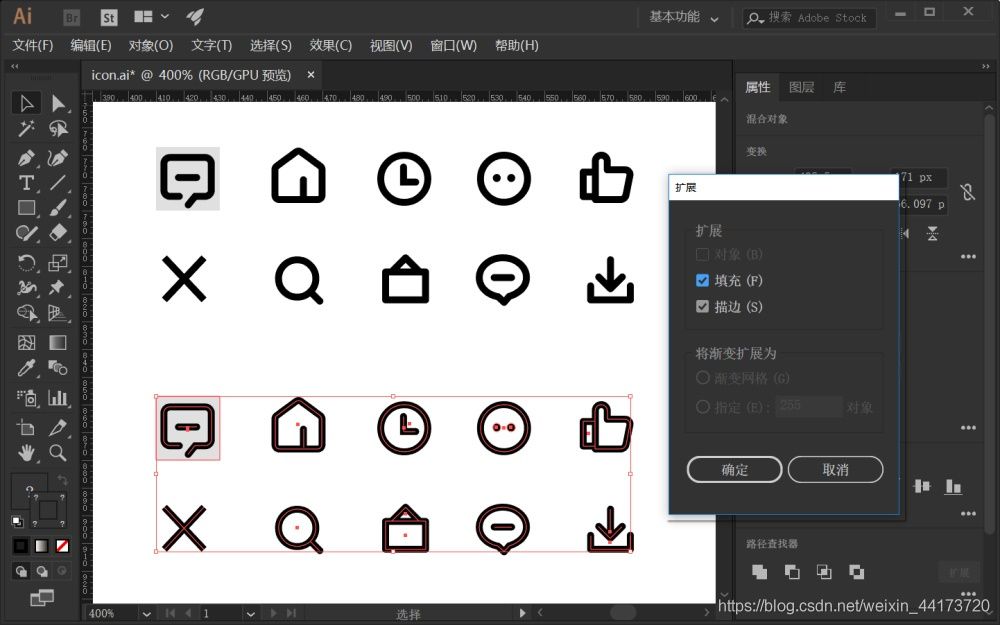
如果您掌握了以上填充態圖示的設計方法,相信其他圖示的設計只要以此及彼的思考,就可以完成。比如線性圖示,在繪製線性圖示時,我們首先會建立一個半透明的矩形來固定圖示應該繪製的範圍,比如“40px”。然後我們把填充關閉,只使用描邊來繪製線性圖示即可。繪製完以後我們無需儲存檔案,僅通過Ctrl + C的複製快捷鍵,然後開啟Sketch或者Adobe XD就可以使用Ctrl + V將圖示貼上過去了。但是,如果您使用Photoshop做介面設計,可能會多兩道手續,首先就是線性圖示需要擴展才可以複製到Photoshop中。將圖示複製一份(擴充套件之後的圖示不方便修改,所以要留著可修改版本,然後點選物件選單>擴充套件,點確定,就可以把原本是沒有閉合的路徑改為完整的形狀。

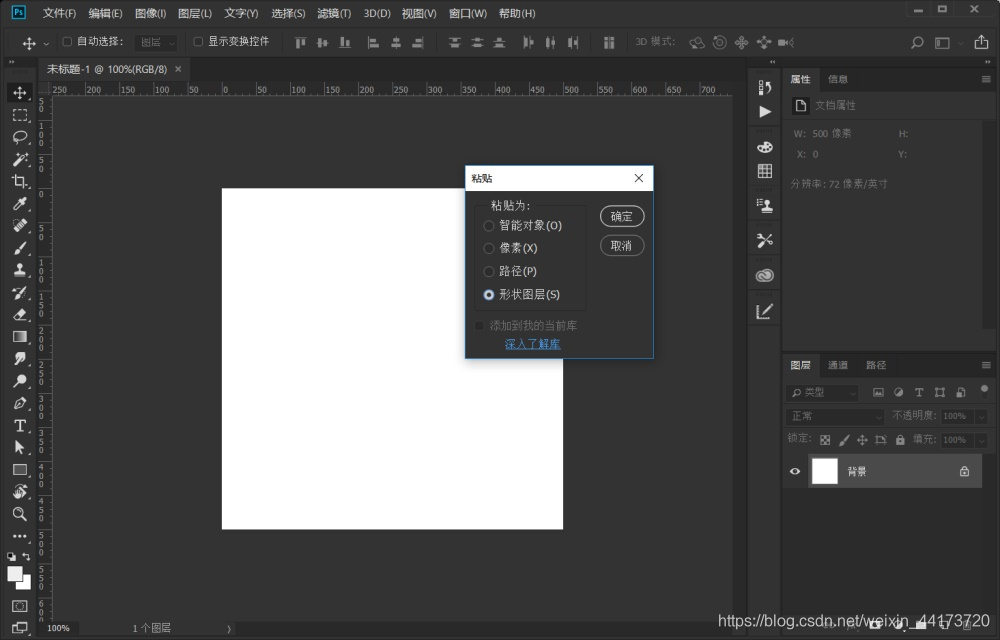
然後複製,開啟Photoshop貼上會開啟提示框,我們可以選擇把圖示貼上成為畫素,智慧物件,路徑,形狀。如果貼上成畫素的話,那無疑對修改是非常不利的。如果貼上成智慧物件,雙擊智慧物件會回到Illustrator中修改,但是也有一定缺點,那就是智慧物件不能直接在Photoshop中進行調整。如果貼上成路徑也不是很方便,所以最好是我們將Illustrator中繪製的小圖示貼上成形狀。選擇後,圖示就貼上成了形狀圖層,我們可以在Photoshop中對其進行布林運算,錨點調整等操作了。

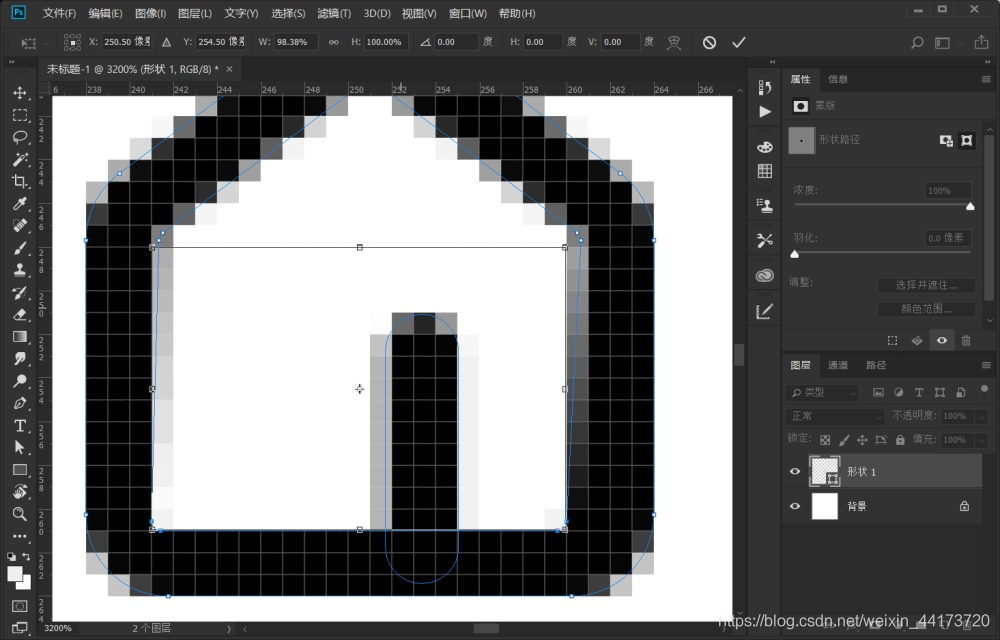
我們會發現圖示貼上到Photoshop中,橫豎的路徑會出現虛邊的情況(圓角和斜線是允許一定的虛邊出現的,但是直線不可以)。這種虛邊有可能會影響使用者的體驗,我們必須把它消滅掉。第一種方法:在Photoshop中我們可以用直接選擇工具後介面上方的對齊路徑功能,給它打鉤來嚐嚐修復這個問題。第二種方法:我們可以使用直接選擇工具選中虛掉的某兩個錨點,然後按Ctrl + T(自由變換),再按鍵盤的上下或左右“去抖”,路徑就會清晰了。第三種方法:也可以使用幾畫素的矩形進行布林運算強行對齊。三種方法一定能夠讓圖示的橫豎路徑沒有虛邊,達到完美的效果。當然Sketch和Adobe XD都是向量工具所以複製後沒有這個問題。


5.應用
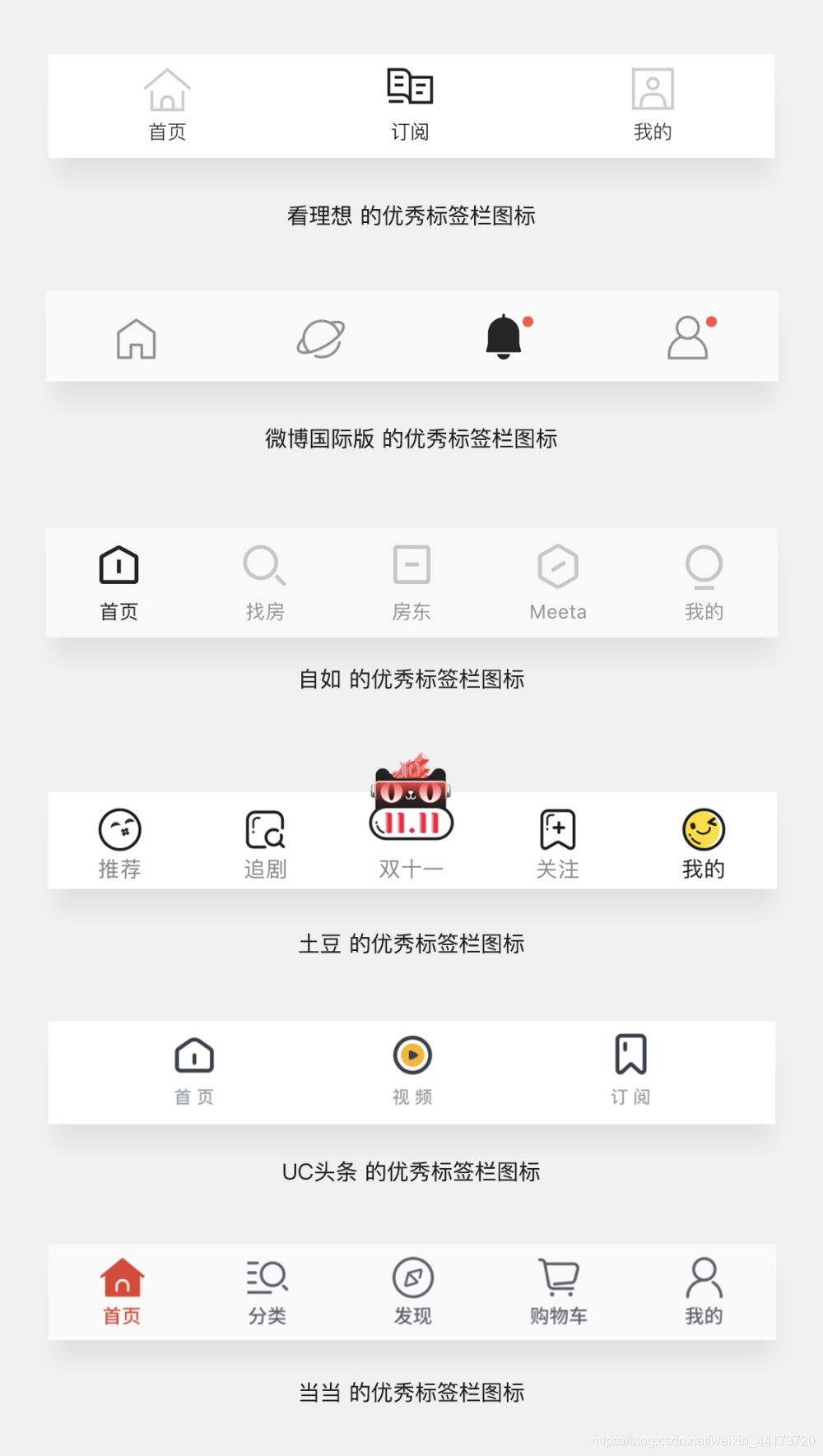
標籤欄圖示
在蘋果和安卓APP的底部,一般都會有一個放置重要功能的常居欄,在iOS中被稱為標籤欄(也叫做Tab欄)。一般,Tab欄的圖示是2-5個。每個圖示的欄目寬度,底部會有一個22px(11pt)的文字註釋。當然如果圖示釋義較為清晰,也可以為了保持設計感去掉文字註釋。如果我們是以iPhone6 / 7/8尺寸設計介面,那麼我們的標籤欄圖示尺寸應該是60畫素(30pt)左右,可以基於這個範圍來設計我們的圖示。

每個標籤欄的圖示都應該設計一個選中狀態,可以做樣式的變換也可以做顏色的改變,總之要讓人知道當前所在的頁面是哪個。如果您的標籤欄由五個圖示組成,那麼可以在中間放置比較重要的功能,並做出突顯的樣式,比如使用一個圓球當作背景。還要額外注意,圖示的選中態樣式要和中間突出狀態的圖示保持區別,以免發生誤會。
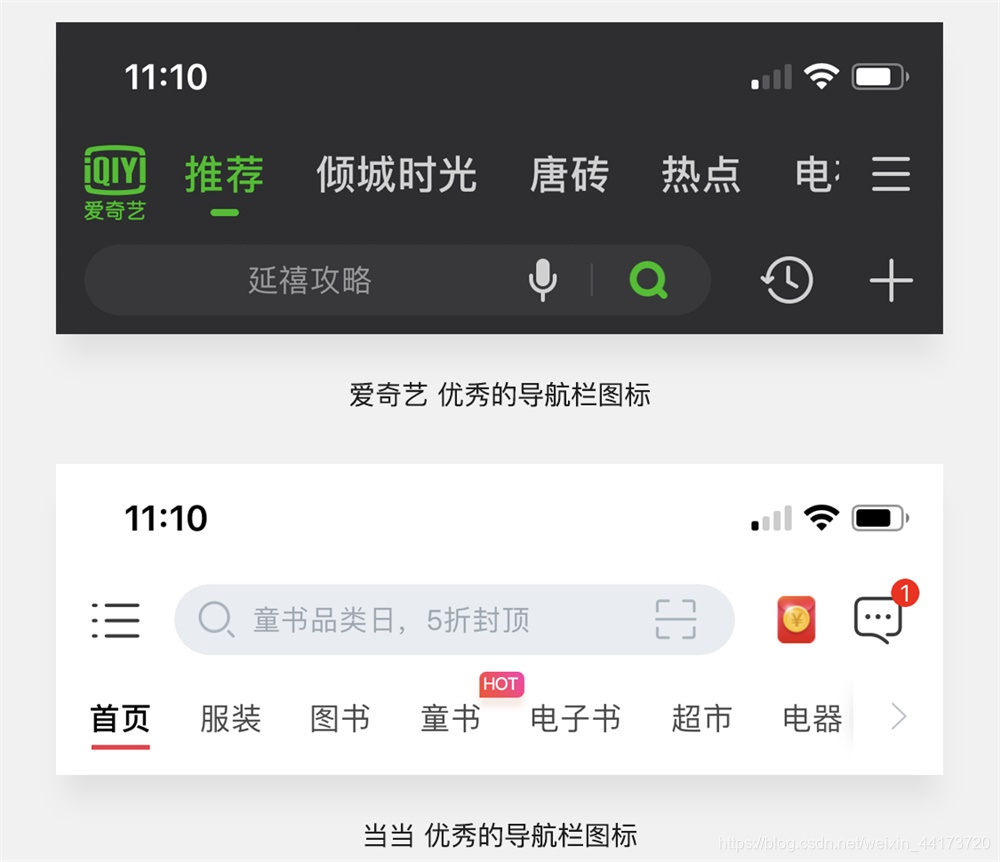
導航欄圖示
在蘋果APP的頂部區域,我們稱之為導航欄,就是導航欄。導航欄左右一般都會有圖示,如果是二級頁面,左側一般是返回圖示。安卓也有類似的設計。那麼我們在設計這種圖示的時候一定要保證所有導航欄上的圖示大小和風格都是一致的。如果以iPhone6 / 7/8尺寸設計介面,那麼導航欄圖示的尺寸大概是44px(22pt)左右。

金剛區圖示
在我們逛淘寶和美團的時候您會發現,在它們頁面首頁都會有一個區域放置很多分類,一般是6-8個大小一樣的圖示,有可能是圓形,也可能是不規則形狀。這個區域其實在蘋果和安卓規範裡並沒有,屬於設計師自創的規範。這個區域經常有八個圖示組成,被稱為「八大金剛圖示」,後來很多產品在這個區域並不使用8個圖示,我們就稱它們為金剛區了。金剛區圖示的設計風格應該儘量是微扁平,輕擬物的感覺,這樣會有更好的點選感。尺寸方面,金剛區並沒有規範,所以大家可以以設計稿最終效果為準。

總結
圖示設計是UI設計中非常重要的一環,因為除了文字和圖片的排版之外,在扁平時代我們能夠傳遞給使用者情緒和設計感的通道就是頁面中的各種圖形和圖示了,如果做不好圖示,使用者就將在使用介面時失去樂趣。所以,我建議每位UI設計師都需要在平時做大量的圖示練習。在不同的圖示風格中,學會使用各式各樣的工具,文章最後推薦大家可以去尋圖示https://icon.52112.com收集圖示素材以供設計參考。
